| 作成する画像(※は必須です。) | 画像のファイル名 | 画像サイズ |
|---|---|---|
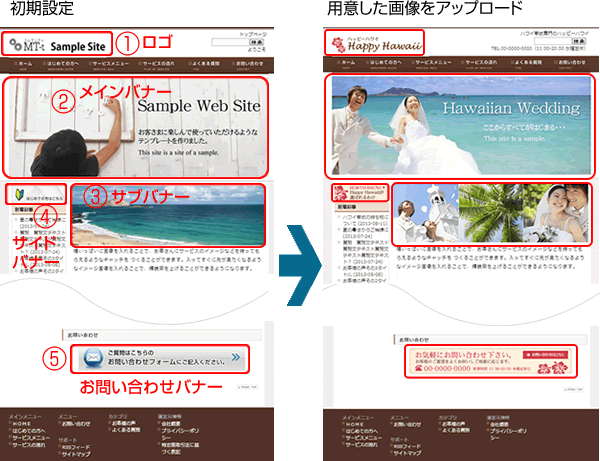
| ① ロゴ※ 社名やロゴ、サイトの名前の画像を起きます。 |
logo.gif | 320px × 62px |
| ② メインバナー※(3つ) トップページで3枚の画像を一定時間でスライドさせます。スライドさせずに1枚の画像を固定にも出来ます。 |
main-img1.jpg main-img2.jpg main-img3.jpg |
ワイドサイズのサイト 950px × 396px スタンダードのサイト 850px × 325px |
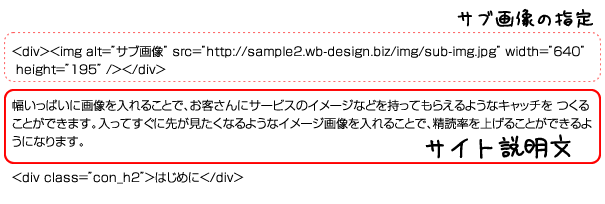
| ③ サブバナー サービスのイメージを伝えるようなキャッチとしての画像。無くてもかまいません。 |
sub-img.jpg | ワイドサイズのサイト 720px × 240px スタンダードのサイト 620px × 195px |
| ④ サイドバナー※ 初期設定では『はじめての方へ』のページにリンクするバナーになっていますが、会員さんのサイトに合わせて適宜変更下さい。 |
bnr_first.jpg | 180px × 60px |
| ⑤ お問い合わせバナー※ 各ページの下に配置し、お問い合わせページへリンクします。 |
bnr_tel.jpg | 540px × 88px |
サイト作成の流れ - MT-t サポート
1-1.リサーチをしましょう(競合他社調査)
2013年08月26日 [記事URL]
ユーザーは競合他社サイトとあなたのサイトを比較して、どちらが良いか相対的な評価をします。あなたのサイトと比較されるサイトはどういうサイトか?どのような人をターゲットにして、どういう切り口なのか?情報量はどれくらいか?と競合他社サイトを知っておく必要があります。
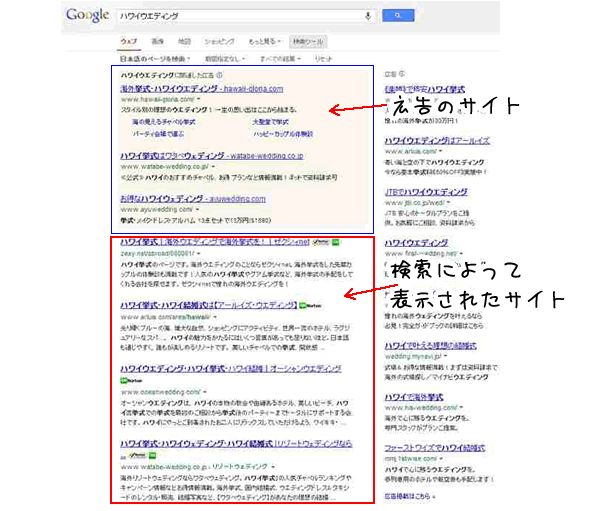
まずは、これから作成するサイトの「商品名」や「サービスそのもの」で、Googleで検索をしてみましょう。

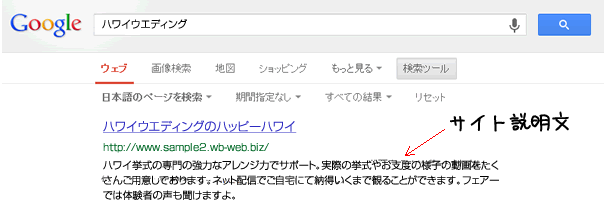
検索結果画面で、背景に色がかかった部分に表示されているサイト(青枠部分)は広告のサイトです。広告料を払って掲載されていますので、検索結果の対象サイトではありません。赤枠部分のサイトが検索結果の対象サイトです。
キーワードから、この人はこういうサイトを探しているんだろうな?とGoogleが予測して
あなたにお役に立ちそうなサイト順に上から表示されます。これが検索エンジン(SEO)の本質です。
一般的には、ボリューム、質、ともに豊富、運営年数が長い、社会から信用のある大企業や行政のサイト、他のサイトからも評価されているサイトです。(※他のサイトからの評価というのは、他サイトからリンクをされているという意味です)
このように、検索結果の上位に表示されているサイトは、Googleから高い評価を得ているサイトです。
右メニューの「ワークシート」より「1.リサーチシート」をダウンロード、印刷をして下さい。
リサーチは上図の赤枠に表示されているサイトを中心に行います。
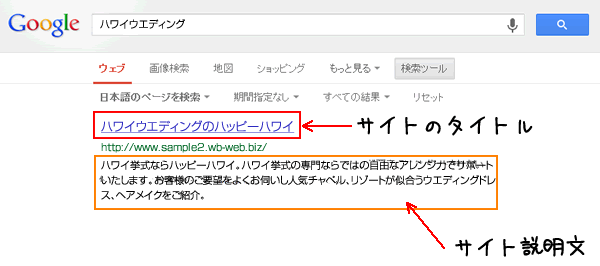
サイトのタイトルとサイト説明文 (質問1-1)
大抵は、検索結果一覧画面を上から順にサイトを見ていくと思われますが、ここで魅力的な文言があると、そこをクリックしてみたくなりませんか?
つまり「サイトタイトル」や「サイト説明文」が魅力的な場合です。

上位表示されているサイトは、どんなサイトタイトルとサイト説明文でしょうか。「これはクリックしたくなる」と思われるサイトタイトルと説明文はありますか。「リサーチシート」に書き出して下さい。
サイトの特徴(質問1-2,1-3,1-4)
サイトを見て、競合類似ビジネスのサイトの商品や、サービスで、特徴、利点、宣伝文句、キャッチコピー、オファーなど気になるものを書き出して下さい。
- ■このサイトはどんな人に対して呼びかけているか?
- ■その人たちはどんな悩み、もしくは欲求を持っているのか?
- ■悩みを克服すること、もしくは欲求を満たすことによって、どうなりたいと思っているのか?
- ■そのために、サイトはどんな解決策を伝えているのか?
- ■商品(もしくはサービス)の値段は?
- ■このサイトでこうすればいいのに、この情報が不足しているという改善点があるとすれば何か?(これは重要です)
※ ご注意!!リサーチは他サイトの真似をする(パクる)ためではありません。
競合他社サイトとまったく同じサイトを作成してもまったく意味がありませんし、著作権を犯してしまいますので絶対にダメです。
1-2.キーワードの選定
2013年08月26日 [記事URL]
キーワードとは、ユーザーがインターネットで何かを探す時にGoogleなどの検索エンジンで打ち込む文字です。あなたのサイトは何というキーワードで検索されると、売上が上がると思いますか?
サイトのどこかにキーワードをセットしておくと、そのサイトはそのキーワードで表示されるような単純なシステマチックなものではありません。
そのキーワードで検索されて表示されるようにするならば、そのキーワードをテーマにした本文にして、ページをつくることです。例えば、キーワードを「ダイエット サプリメント」を狙うなら、ダイエットに効くサプリメントの紹介文など、キーワードとマッチした本文の内容になります。
また、キーワードはトップページだけではなく、その他のページにも設定します。
キーワードは、1つではなく、2、3個の複合キーワードでかまいません(例:ダイエット サプリメント)。
トップページは、そのサイトのテーマとなる一般名詞のキーワードを2つ~3つ程設定します。その他のページは、商品名、一般名詞、その複合ワードなどあらゆるキーワードを設定すると良いでしょう。
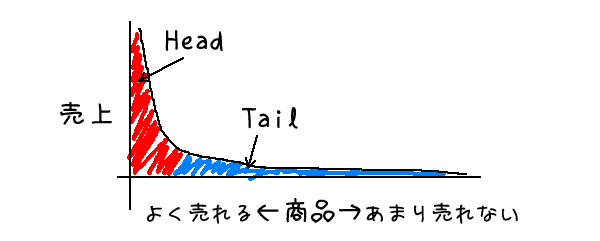
ビッグキーワードとロングテール
Googleなどの検索エンジンで、月間検索回数が多いキーワードのことを「ビッグキーワード」いいます。ビックキーワードは月間検索回数が多い一方、ライバルも多いため、検索エンジンで上位表示することは難しくなります。
一方月間検索回数が少ないキーワードを「スモールキーワード」といいます。スモールキーワードはユーザを絞り込めるため、競合サイトが少なくなり、検索エンジンの上位表示がビックキーワードよりは容易になります。

上図は 表の左側がよく売れる商品、右に進むほどあまり売れない商品です。青い部分はキーワードで言うと「スモールキーワード」に当たり、恐竜のシッポにみえることから、マイナー商品の少ない売上げ部分を「ロングテール」と呼びます。
ネット販売の場合は、実店舗とは異なり、検索機能でユーザーが簡単にマイナーなニッチな商品を見つけることが出来ます。このため恐竜のシッポがどんどん太くなっており、大きな収益を生む「ロングテール」として注目されています。
例えば、ビッグワードで上位表示されて集客するよりも、たくさんのロングテールで上位表示し、集客した方が売り上げが伸びるケースはたくさんあります。これはビッグワードの場合は顧客を絞り込めないからです。
たとえば、
ビッグキーワード:「冷蔵庫」→冷蔵庫の修理か、冷蔵庫の販売か、何を探しているかわからない。
ロングテール:「冷蔵庫 省エネ 通販」→省エネタイプの冷蔵庫を販売しているサイトを探している。
キーワードの見つけ方
キーワードを選ぶ場合は、自分がお客様の目線であれこれ考えてみることも大事ですが、固定観念で視野が狭くなりがちですから、調べる、何かを見る方が以外なキーワードを発見できるでしょう。
では、実際に何を見てキーワードを探していくのか?
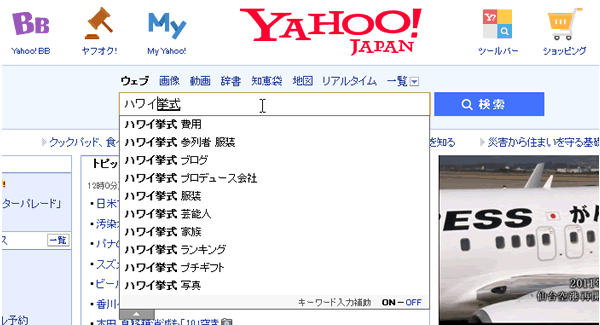
■具体的なキーワード選定方法
検索候補画面(GoogleやYahoo!で検索ワードを入力すると次の候補が表示)

まずはキーワードを拾えるだけ拾ってキーワードをリサーチシート(質問1-5)に書き出します。
キーワードが、実際にどれくらい検索されているのか回数を調べるサイトがあります。
- ■キーワードプランナー
- ■フェレット(登録の必要があります:無料)
- ■Googleトレンド
よく検索されるキーワードで上位表示されれば、アクセスアップにはつながりますが、
サイトの売上が上がることには直結しない場合もあります。
Googleが提供するデータより、下記は私達が検索エンジンを使う際の動向を割合で表したものです。
44%は3キーワード以上の複合キーワードで検索する
64%はそのキーワードを一度しか使わない
20%は過去90日間に検索されることがないキーワードで検索する
16%が今日まったく新しいキーワードを生み出している
つまり、本当に需要があるキーワードを予測することは難しいわけです。
関連語
ビックキーワード狙いに集中せずに、
ロングテールを意識して、関連キーワードを拾っていくことも大切になります。
以下のサイトから関連語を調べることができます。
- ■Yahoo/Google関連キーワードツール【goodkeyword】
- ■関連検索ワードサーチ【UnitSearch】
- ■連想キーワード検索 【renso】
1-3.サイトのコンセプト作成
2013年08月26日 [記事URL]
老若男女の全ての人が対象というサービスはそうそうありません。
「まさに、あなたに!」とサイトのターゲットを絞り込む必要があります。
ターゲットとはあなたのサイトのお客様になる可能性の高い人を言います。
その人のためになるような有益なサイトを作成していきます。
必ず実行してほしいワーク
ここで1つワークをしてみましょう。このワークよって、あなたは販売者の視点からお客様の視点になります。
右サイドメニューの「ワークシート」より『2.最初に必ずやるワーク』をダウンロードし、印刷をして書き出して見て下さい。
ワークが完了したら・・・
ワークはいかがでしたか?魅力的なお客様の声を自作できましたか。
その方は、男性ですか?女性ですか?
いくつくらいの方ですか?
お仕事はどんなお仕事でしょう?
どんな服を着て、どんな生活をしている方でしょう?
家族構成は?
・・・とターゲットを具体化していきましょう。
そして、そのターゲットは何に悩んでいいるのか?
何を望んでいるのか?
そして、あなたは何を提供できるのか?
・・・とあなたのサイトのコンセプトを作成していきます。
サイトに載せる情報は、あれもこれもと情報過多になりがちですが、サイトの柱となるサイトのコンセプトを作成しておけば、ぶれることはありません。この後の作業がスムーズに進むので、コンセプトシートを作成したかしないかは大きな違いです。
右メニューの「ワークシート」より『3.コンセプトメイキング』を
ダウンロードし、印刷して下さい。
コンセプトをもとに、この後の作業は進みますので、途中でコンセプトが変更になると
最初からやり直しになってしまいます。思いつきではなく、じっくりと考えて作成して下さい。
とはいっても、意外と自社のことってわからないことがあります。
そういう場合は、思い切ってお客さまに
どうして当社の商品(サービス)を選んだのか聞いてみましょう。
お客さまの言葉に必ず真実のヒントがあるはずですから。
2-1.サイトデザインを考える
2013年08月26日 [記事URL]
デザインは写真加工やカラーなど、表面上の美しさに目がいってしまいますが、「読みやすさ」「わかりやすさ」があって、その上に演出を加えることが良いデザインの秘訣です。
なんとなくとか、行き当たりばったりの思いつきではなく、デザインも決め事をつくって、設計するものです。統一感がないと見づらいのです。ルールと原則を作りましょう。
サイトのデザインは、テンプレートが用意されていますので1から作成する必要はありません。テンプレートをもとにサイトを"どんな雰囲気"にするか決めていきましょう。
色はどうするか?ロゴはどうするか?といったパーツを考えるのではなく、
サイトを"どんな雰囲気"にしたいのか?
「目には見えない雰囲気」を基本に考えていってください。
右メニューの「ワークシート」より『4.デザインシート』を
ダウンロードし、印刷して書き出して下さい。
ターゲットに好かれましょう
◇あなたのサイトのターゲットとなるユーザーは?
●性別:
●年齢層 :
●ターゲットユーザーを絞り込んだ根拠は何ですか?
上記の方に向けて、サイトデザインをします。
つまり、このターゲット層から好まれることが前提になります。
雰囲気・イメージをつくる
◇デザインの雰囲気をできるだけ的確に表現できる言葉をデザインシートから10個程度選びます。
これもそうだな、これもだ、と該当する言葉を選んでいると、相反する言葉を選んでいるときがあります。例えば、「華やかな」と「地味な」など。思いつきで選ぶとこのようにな結果が起こります。
雰囲気・イメージが決まると、デザインの路線が決定します。
カラーを決める
◇イメージの色は決まっていますか?
一般の方が一番陥りやすいのがカラーの多用です。デザインの設計が無いと、カラーパレットから適当に色を選んで、たくさんの色を使ってしまいがちです。
既に決まっていて変更できないカラーがある場合は、そのカラーをメインにします。
●会社のイメージカラーは決まっていますか?
●ロゴカラーは決まっていますか?
その他にも、商品やサービスのイメージカラーが一般的に出来てしまっている場合も、そのカラーを基調にします。(例:「水」のイメージは水色やブルー系)
色のイメージが出来ない(涙)!という方はこちらのサイトを参照ください。
■Adobe kuler (英語サイト)「sarch」の枠に言葉を英語で入れるとその言葉のイメージのカラー配色と配色タイトルが表示されます。あくまでもご参考程度に。
参考デザイン
◇デザイン参考URL デザインの参考になるサイトがありますか?
ターゲットが同じであれば、同業でなくてもかまいませんので、デザインの参考になるサイトのURLを書き出します。
このとき、文字の字体は?(明朝?ゴシック?丸文字?手書き風?など)、カラーの配分比率は?など、物理的によく観察してくださいね。それは設計されています。
2-2.サイト構成を考える
2013年08月26日 [記事URL]
サイト構成は、サイトで扱う商品やサービスによって、変わってきますが、初期設定では汎用性のあるサイト構成になっています。
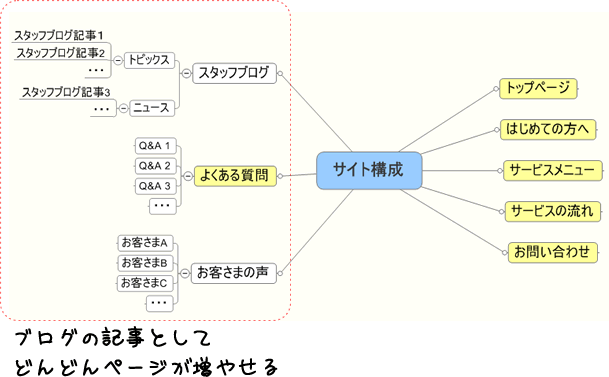
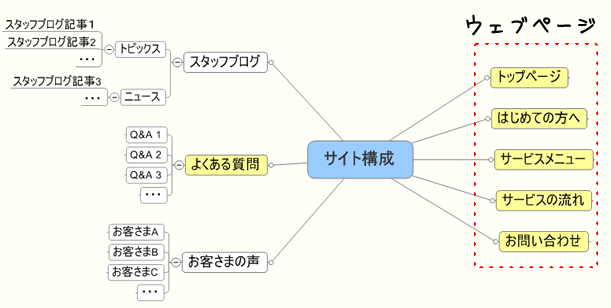
構成図

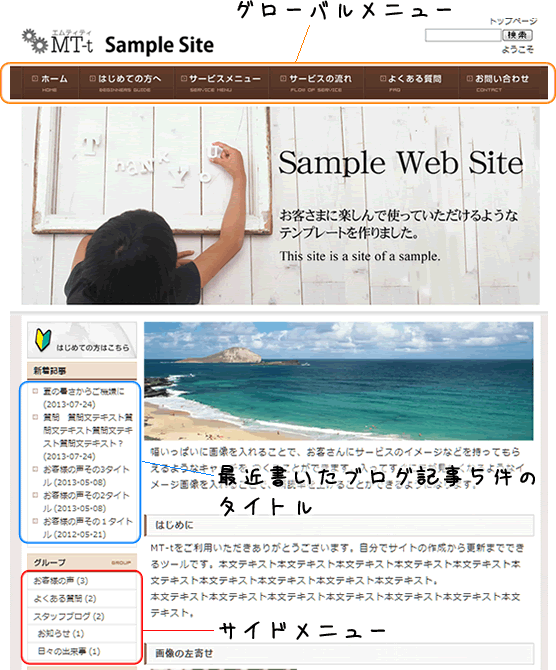
この構成図をトップページにするとこのようになります。
トップページ

構成図の黄色の部分を、トップページの上部のメニューに、
構成図の左側の部分は、サイドメニューとして表示します。
ブログの記事として追加した記事は、最新の5記事のタイトルが表示されます。
メニューのページは、頻繁には変更しない、どちらかというと固定的な項目になります。
サイドメニューの「お客様の声」「よくある質問」「スタッフブログ」は、どんどん記事を追加していく項目になります。
ここで「よくある質問」はユーザーから閲覧頻度の高い項目なので、サイドメニューだけではなく、上部のメニューにも組み込みました。
この構成が初期設定になりますが、MT-tではメニュー項目を自由に変更することができます。
実店舗を持つサイトを作成する場合は、「サービスの流れ」ページの代わりに、お店までの行き方がわかる地図を表示した「アクセス」ページがある方がいいでしょうし、治療院の場合は、どんな治療院なのか患者さんの声がわかるように、メニューに「お客様の声」があった方がいいでしょう。
大事なことは、あなたが伝えたいことよりも、ユーザーがどんな情報を求めてやってきているのかをよく考えて、ページの内容と、メニューに配置するもの、サイドメニューに配置するものを決定します。
2-3.原稿記事を書く
2013年08月26日 [記事URL]
サイトの校正が決まりましたら、各ページの記事を書いていきます。
まずは、パソコンでWordやメモ帳などのテキストエディタで作成し文章を保存します。
ステップ1で、
・競合他社調査のリサーチ
・キーワード選定
・コンセプト作成
が終わっているはずですので、
どういう人たちをターゲットにして、どのような切り口で記事を書くのかというのが描けているかと思います。
文字の装飾や画像などはまだ入れずに、サイトの各ページの本文となる文章だけを作っていきます。
どんな原稿(ブログなら記事)を書けばいいかわからない方のために、数種類の記事作成シートを用意しました。この記事作成シートの通りに書いていけば、該当の1ページが作成できます。
また、このシートは絶対的なものではありませんので、あなたのサービスに合わせて適宜変更してください。
右メニューの「ワークシート」より
『5.「トップページ」』
『6.「はじめての方へ」』
『7.「サービスメニュー」』
『8.「サービスの流れ」』
『9.「アクセス」』
『10.「お客様の声」』
をダウンロードし、印刷して書き出して下さい。
徹底的にお客様視点で書きましょう
よく勘違いしてしまう「スペック」と「メリット」の違い
販売側の立場になると「うちの商品(サービス)はここがこう優れていて、ここはこうなっていて、こんなに良い商品ですよ」と、いかにその商品が優れているのか羅列しがちになります。
例えば、「この育毛シャンプーには○○が含まれていて、この○○っていうのは、なかなか手にはいらない希少な成分なので、それをシャンプーに配合してしまうなんてまず無いんですよ。」というのが販売側の声。
お客様としては「で?だから?」ですね。
これは、お客様にとってはメリットを感じないからです。
販売側は商品のスペックを伝えているだけです。
つまり「○○が含まれていて、これによって頭皮に負担がかからなくなり、育毛促進につながるんです」となれば、これはお客様にとってのメリットです。
ここで販売側視線からお客様視線に変換されました。
スペックによって、お客様にとってどういうメリットがあるのか
スペックはお客様のメリットに変換しないと伝わりません。
メインタイトルにはお客様にとって最大のメリットを書くと目にとまりますね。
知らず知らずのうちにスペックだらけの原稿になっていないように気をつけてくださいね。
お客様にとっての欲しい行動
サイトにきてくれたお客様にどういう行動をとってほしいか、行動をシュミレーションをしましょう。
電話でのお問い合わせ私てほしいなら、サイトの各ページに電話番号と受付時間を明記。
お問い合わせフォームから、お問い合わせ私てほしいなら、各ページにお問い合わせフォームへの誘導を。
お問い合わせフォーム届き先メールアドレスが間違っていた!なんてことにならないように、必ず一度ご自身でお客様の行動を実戦して下さいね。
3-1.サイトの管理画面に入る
2013年08月26日 [記事URL]
作成した記事をもとに、いよいよサイトを作成していきます。ここまでくればサイトのイメージは大分描けていることと思います。
サイトの作成はすべてインターネットに接続しているパソコンのブラウザから管理画面にアクセスして行います。ブラウザはどれを使っていただいてもかまいませんが、一番軽快に動くGoogle Chromeをおすすめします。
サポートサイトではブラウザはChromeを例にしていきます。
管理画面に入る(サインイン)
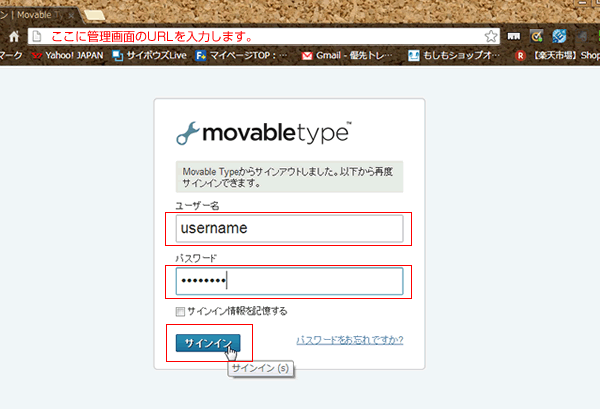
Chromeを起動し、ブラウザにあなたのサイトの管理画面のURLを入力します。
※ユーザー名とパスワードは予めメールでお送りした内容に記載してあります。
サインイン画面(サインインとはアクセスする認証行為のこと)

「ユーザー名」と「パスワード」を入力して<サインイン>をクリックします。
※ユーザー名とパスワードは予めメールでお送りした内容に記載してあります。
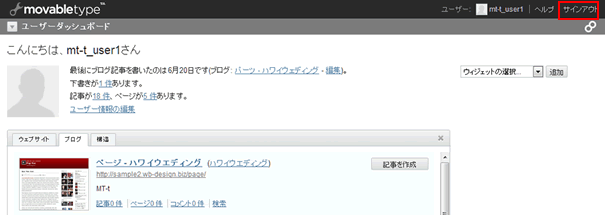
管理画面

管理画面から出る(サインアウト)
作業を終える場合は、画面の右上に「サインアウト」という文字がありますので、そこをクリックします。全画面共通ですので、どこの画面からもサインアウトできます。

サインアウト画面

3-2.デザイン用の画像をアップロードする
2013年08月26日 [記事URL]
初期設定の画像を入れ替える方法について解説します。基本デザインはそのままでも、画像を入れ替えるだけでもサイトのイメージは変わります。
入れ替える画像は作成済としてご紹介します。画像の作成方法は、画像の作成項目を参照下さい。

用意する画像
上記表の補足説明
ワイドサイズ:サイトの幅が950ピクセル(上部メニューボタンが7個)
スタンダードサイズ:サイトの幅が850ピクセル(メニューボタンが6個)
ピンク部分はサイズを変更することが可能です。サイズを変更する場合は、サイト内でのサイズ指定の変更しなければなりませんので、その作業も必要になります。トップページの画像の高さを調整する場合はこちらのページを参照下さい。
※画像のサイズについては、『初期設定の画像サイズ』を、
画像の作成方法については『画像の作成』も参照下さい。
用意した画像をアップロードする
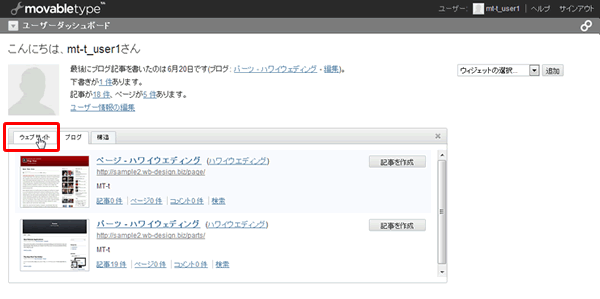
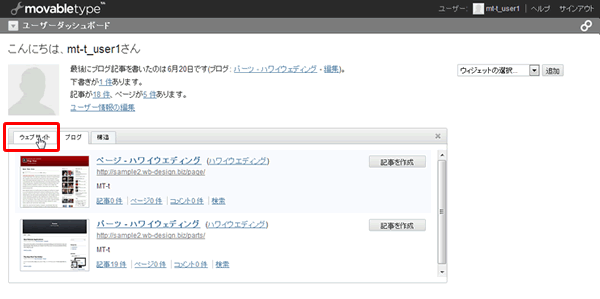
用意したデザイン用の画像をアップロードするために「ウェブサイト」をクリックします。

入れ替える用意した画像を全てサーバーにアップロードします。サイドメニューの「アイテム」右の「▼」をクリックしてから「新規」を選びます。

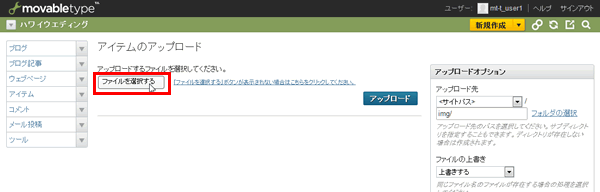
『アイテムのアップロード』画面になりますので、「ファイルを選択する」ボタンをクリックします。

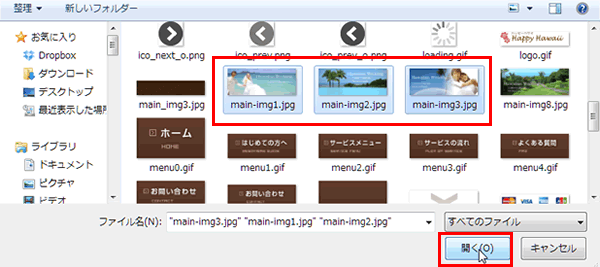
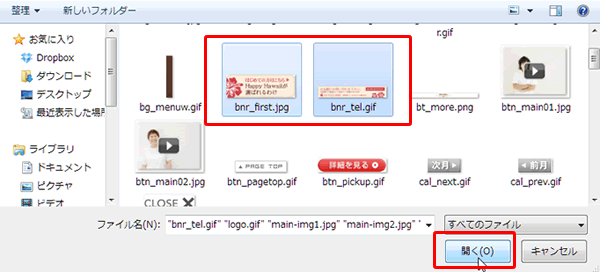
パソコン内にあるアップロードしたい画像を指定します。ここではメインバナー3枚をサーバーにアップロードします。キーボードの「コントロールキー(「Ctrl」)を押しながらファイル(画像)をクリックすると複数の画像が同時に選択できます。選択できたら「開く」をクリックします。

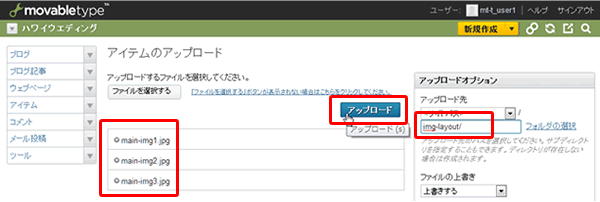
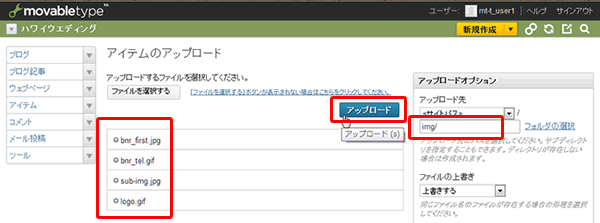
選択した画像のファイル名が表示されます。右枠にアップロード先とありますので、
「img-layout」と入力して(すべて半角)、ファイルの上書きは「上書きする」表記のままで、「アップロード」をクリックします。

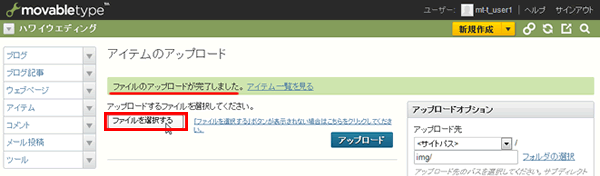
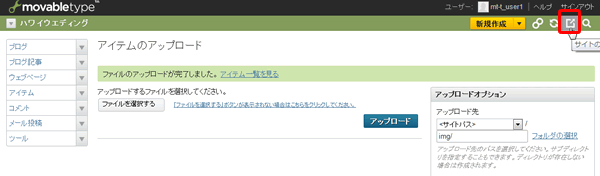
アップロード中の画面が表示され、アップロードが完了すると「ファイルのアップロードが完了しました」というメッセージが表示されます。
メインバナー以外の画像をアップロードする
「ファイルを選択する」ボタンをクリックして、ロゴ画像、サブバナー画像、サイドバナー画像、お問い合わせバナー画像、その他の画像もアップロードします。

メインバナー同様に、パソコン内にあるアップロードする、ロゴ画像、サブバナー画像、サイドバナー画像、お問い合わせバナー画像を選び「開く」をクリックします。キーボードの「コントロールキー(「Ctrl」)を押しながらファイル(画像)をクリックすると複数の画像が同時に選択できます。

選択した画像のファイル名が表示されます。右枠にアップロード先とありますので、「img」と入力して(すべて半角)、ファイルの上書きは「上書きする」表記のままで、「アップロード」をクリックします。※メインバナー以外のアップロード先は全て「img」になります。

サーバーに画像のアップロードが出来ましたので、サイトの画像が入れ替わっているか確認してみましょう。サイトを確認するには、画面の右上の□っぽいマークをクリックします。

![]()

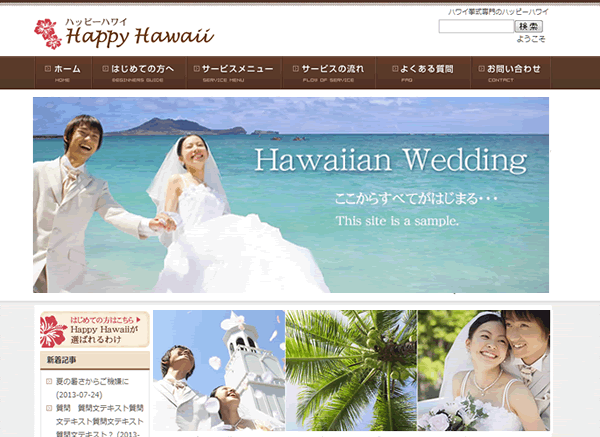
画像が入れ替わりました。画像が変わっていない場合は、キーボードの「F5」キーを押してから再度ご確認下さい。
3-3.トップページを編集する
2013年08月26日 [記事URL]
トップページを編集について解説します。
「ウェブサイト」の「ウェページ」から設定します。
「ウェブサイト」タブをクリックします。

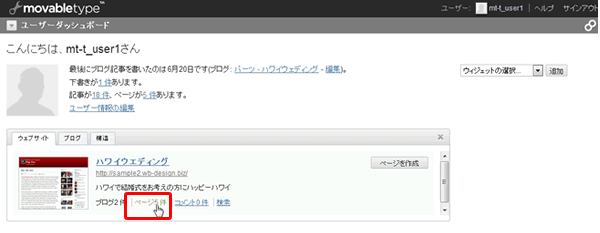
「ウェブページ」を修正するので「ページ○件」をクリックします。

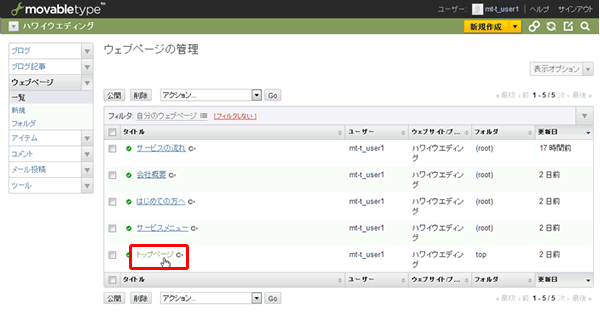
ウェブページの管理画面が表示されます。「トップページ」をクリックします。

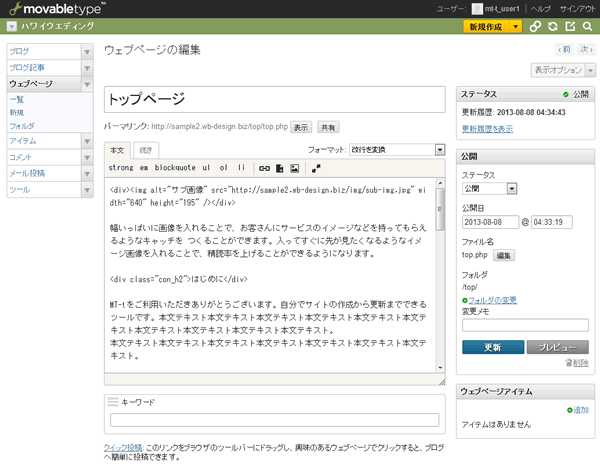
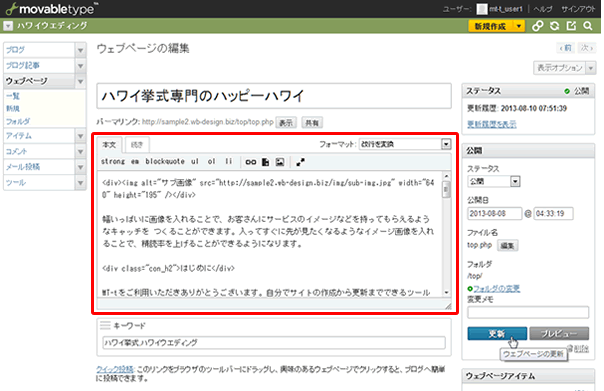
下図のようなサイト「トップページ」の編集画面が表示されます。

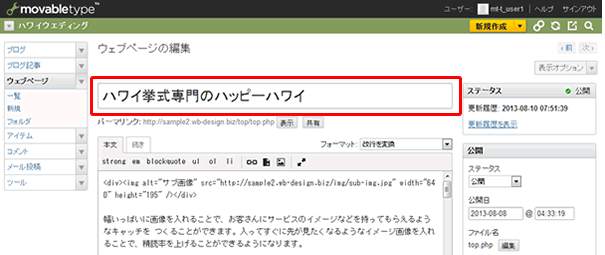
1.タイトルを入力する
タイトルを入力します。ここで入力した内容は<h1>タグで囲まれ、サイトの右上部に小さめのフォントで表示されます。
<h1>タグはSEO上、非常に重要ですので、タイトルには上位表示させたいキーワードを盛り込みます。
過度にキーワードを書きすぎるのはよくないので、重要なキーワードに絞って、簡潔に見出しを書いてください。キーワード+社名(サービス名)など。
(例)ハワイ挙式専門のハッピーハワイ

![]()

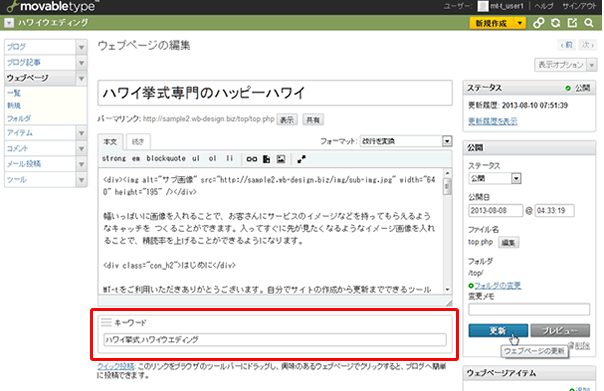
2.キーワードを入力する
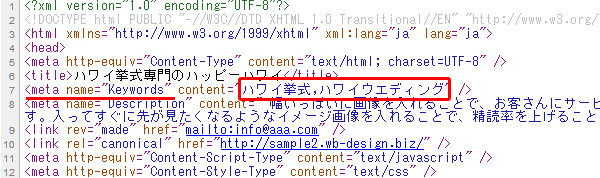
サイトの内容にあったキーワードを入力します。複数キーワードがある場合は、キーワードを半角のカンマ(.)で区切って下さい。このキーワードはソースのメタタグのキーワードにセットされます。ホームページを閲覧している分には見えませんが、クローラー(サイト情報を収集するためのプログラム)が見みるのでそのためのものです。
(例)ハワイ挙式,ウエディング

![]()

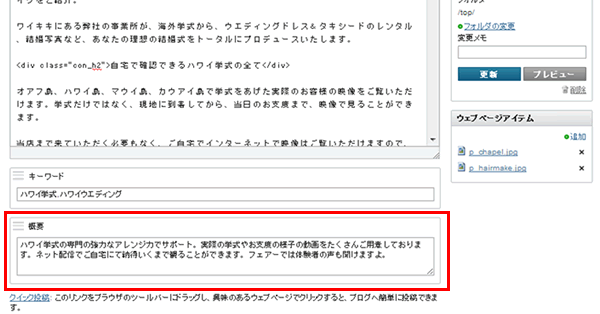
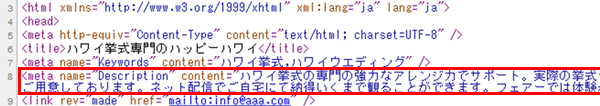
3.概要を入力する
ワークシート『トップページシート』で書きだした「サイトの説明文」を入力します。概要欄に入力するサイト説明文は100文字以内にまとめてください。この文章はソースではメタタグのdescriptionにセットされます。
(例)ハワイ挙式の専門の強力なアレンジ力でサポート。実際の挙式やお支度の様子の動画をたくさんご用意しております。ネット配信でご自宅にて納得いくまで観ることができます。フェアーでは体験者の声も聞けますよ。

![]()

検索結果に表示されるサイト説明文として使用される場合もありますので、ここに記述した文章は重要です。

SEOを意識する場合は、上位表示させたいキーワードなどを盛り込みながら、100文字程度の完結な説明文を入力して下さい。検索結果に表示されるこの説明文は魅力的な説明文でないとクリックされませんので、SEOを意識するだけでなく、人が見ても魅力的になるようによく考えて下さい。
概要欄の入力は、ウェブページ、ブログ記事の入力で共通です。サイトの全ページに概要欄に入力していくのは大変という場合は、トップページなど重要なページには、概要欄に入力し、そうでないページは、概要欄を入力しなくてもかまいません。その場合は、本文に入力した文章の先頭から100文字が、自動的にソースでのメタタグのdescriptionにセットされます。
本文
4.記事の本文を入力する
記事本文を入力します。ワークシート『トップページシート』で作成した原稿をもとにします。入力形式は、通常のテキスト以外にも、HTMLタグや、エディターを使用しても入力する事が出来ますが、ここではテキスト入力の方法をご紹介します。

本文の右上のフォーマットは「改行を変換」が選ばれていると思います(初期設定)。改行するとブラウザで見たときに改行がそのまま活かされます。
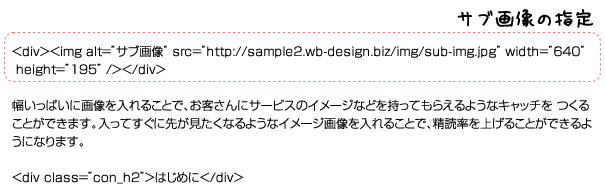
本文の最初は、サブ画像指定のタグがセットされています。サブ画像が不要な場合はこの部分は削除してください。必要な場合はこのまま残しておきます。(下図中点線で囲まれた部分)
本文
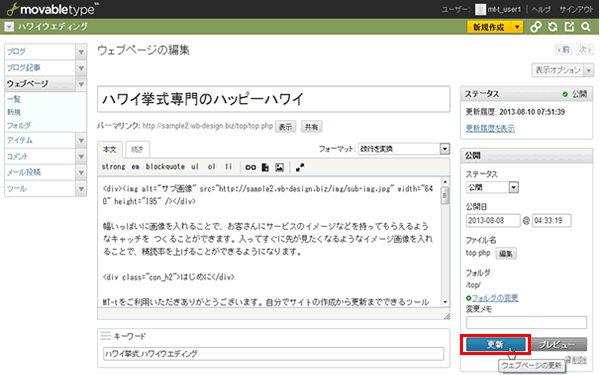
5.ページを更新する
以上でトップページの編集は完了です。画面右下部にある「更新」ボタンをクリックし、トップページを更新します。(※「プレビュー」ボタンをクリックしたときにプレビューされるのは、トップページではなく、トップページの一部になります。トップページのメインバナーから下の部分にあたります)

3-4.ウェブページの記事を編集する
2013年08月26日 [記事URL]
メニューからのリンク先ページは、ブログのようにページ数を増やすことは無く、1ページ単位の個別管理のページです。このようなページは「ウェブページ」と呼びます。

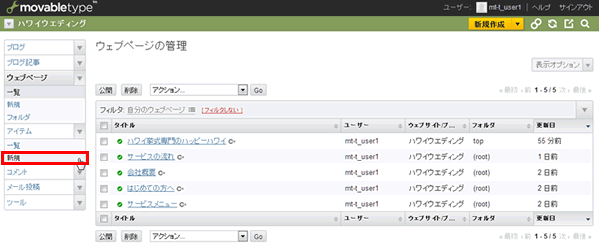
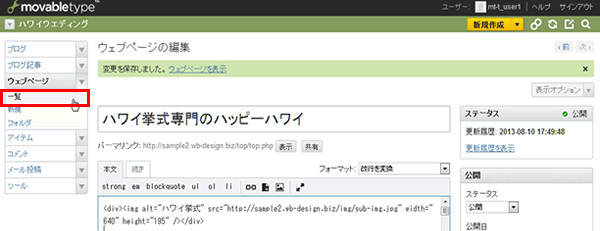
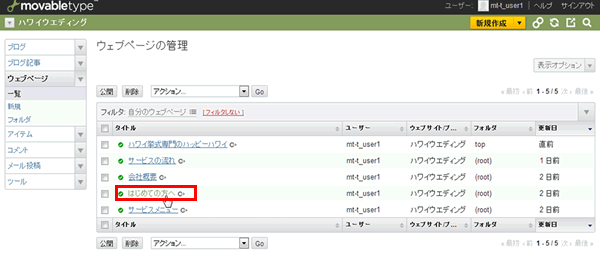
『はじめての方へ』のページを編集します。サイドメニューの「ウェブページ」右の「▼」をクリックしてから「一覧」を選びます。

『ウェブページの管理』画面になりますので、タイトルが「はじめての方へ」をクリックします。

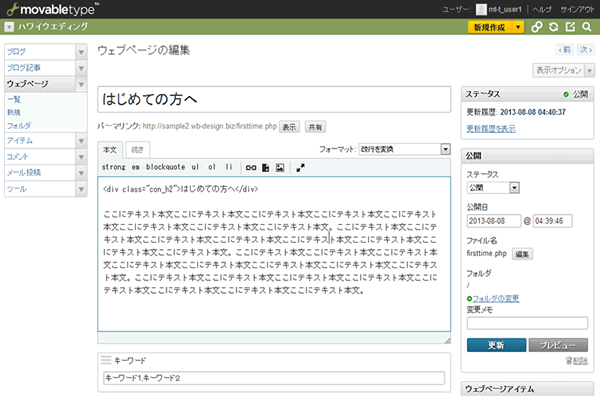
『はじめての方へ』ウェブページの編集の画面になりました。この画面は『トップページ』の編集画面と同じウェブページの編集画面です。トップページ以外のウェブページはタイトルは修正する必要はありません。各ページのワークシートを参考にして、本文とキーワードを入力していきます。

入力が終わりましたら、画面右下部にある「更新」ボタンをクリックし、トップページを更新します。
同様に『サービスメニュー』『サービスの流れ』ページも編集します。
※ 初期設定のウェブページではなく、新たにウェブページを作成してメニューに組み込みたい場合はまず新規にウェブページを作成します。
⇒ 「ウェブページを新規に作成する」を参照下さい
『会社概要』ページの編集
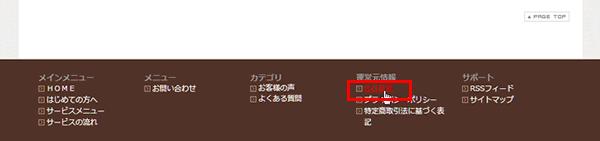
『会社概要』ページはフッターメニューから確認することが出来ます。

初期設定の『会社概要』ページ

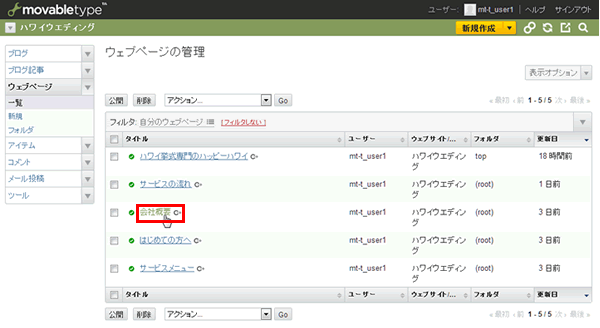
『ウェブページの管理』から「会社概要」をクリックします。

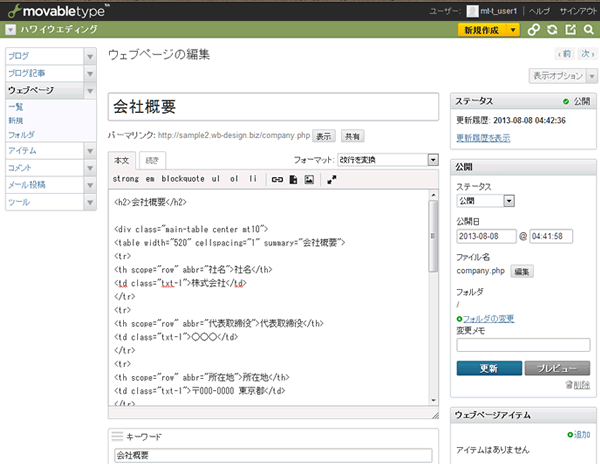
『会社概要』ページの編集画面

修正前の赤字部分をご自身の会社の情報の入れ替えます。
「会社概要」修正前
<h2>会社概要</h2>
<div class="main-table center mt10">
<table width="520" cellspacing="1" summary="会社概要">
<tr>
<th scope="row" abbr="社名">社名</th>
<td class="txt-l">株式会社</td>
</tr>
<tr>
<th scope="row" abbr="代表取締役">代表取締役</th>
<td class="txt-l">○○○</td>
</tr>
<tr>
<th scope="row" abbr="所在地">所在地</th>
<td class="txt-l">〒000-0000 東京都</td>
</tr>
<tr>
<th scope="row" abbr="TEL">TEL</th>
<td class="txt-l">03-1234-5678</td>
</tr>
<tr>
<th scope="row" abbr="FAX">FAX</th>
<td class="txt-l">03-1234-5678</td>
</tr>
<tr>
<th scope="row" abbr="E-mail">E-mail</th>
<td class="txt-l">info@○○○.jp</td>
</tr>
<tr>
<th scope="row" abbr="URL">URL</th>
<td class="txt-l">http://○○○.jp/</td>
</tr>
<tr>
<th scope="row" abbr="事業概要">事業概要</th>
<td class="txt-l">事業概要</td>
</tr>
<tr>
<th scope="row" abbr="交通">交通</th>
<td class="txt-l">○○○駅○○○口より徒歩○○○分</td>
</tr>
</table>
</div>
「会社概要」修正後(例:青字が入れ替えた部分)
<h2>会社概要</h2>
<div class="main-table center mt10">
<table width="520" cellspacing="1" summary="会社概要">
<tr>
<th scope="row" abbr="社名">社名</th>
<td class="txt-l">株式会社ハッピーハワイ</td>
</tr>
<tr>
<th scope="row" abbr="代表取締役">代表取締役</th>
<td class="txt-l">小島なおみ</td>
</tr>
<tr>
<th scope="row" abbr="所在地">所在地</th>
<td class="txt-l">〒000-0000 東京都港区青山0-0-0</td>
</tr>
<tr>
<th scope="row" abbr="TEL">TEL</th>
<td class="txt-l">00-0000-0000</td>
</tr>
<tr>
<th scope="row" abbr="FAX">FAX</th>
<td class="txt-l">00-0000-0000</td>
</tr>
<tr>
<th scope="row" abbr="E-mail">E-mail</th>
<td class="txt-l">info@sample2.wb-design.biz</td>
</tr>
<tr>
<th scope="row" abbr="URL">URL</th>
<td class="txt-l">http://sample2.wb-design.biz/</td>
</tr>
<tr>
<th scope="row" abbr="事業概要">事業概要</th>
<td class="txt-l">海外挙式サービス事業及び挙式を対象とした旅行事業</td>
</tr>
<tr>
<th scope="row" abbr="交通">交通</th>
<td class="txt-l">表参道駅A27口より徒歩5分</td>
</tr>
</table>
</div>
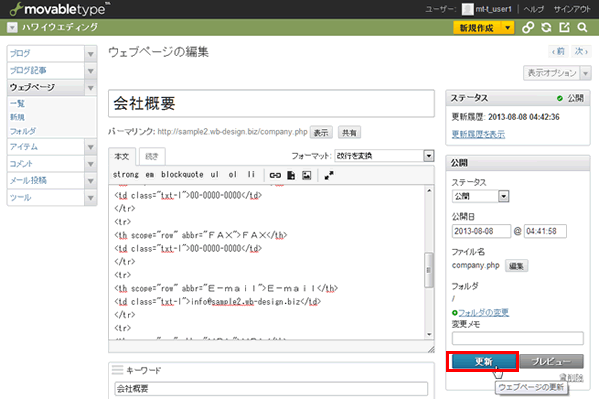
編集が完了したら「更新」をクリックして更新します。

![]()

『プライバシーポリシー』ページの編集
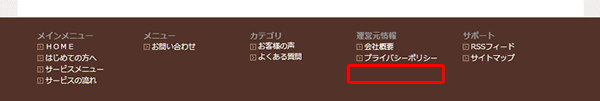
『プライバシーポリシー』ページはフッターメニューから確認することが出来ます。

初期設定の『プライバシーポリシー』ページ

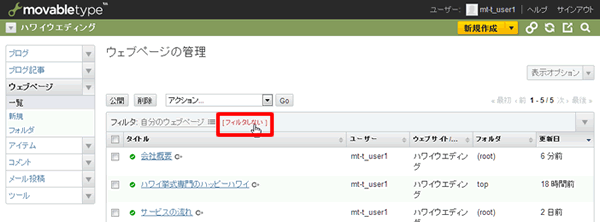
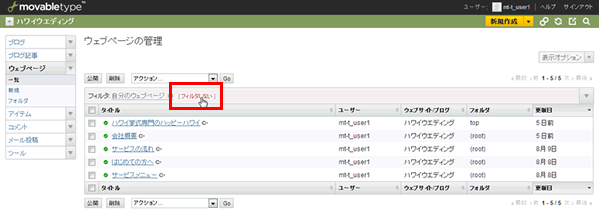
「プライバシーポリシー」ページは基本的には初期設定のまま編集する必要はありません。あなたのサービス内容によっては修正が必要になるかもしれませんので、適宜編集してください。編集をする場合は、『ウェブページの管理』からは通常は表示されませんので[フィルタしない]を一度クリックします。

![]()
「プライバシーポリシー」が表示されますのでクリックします。

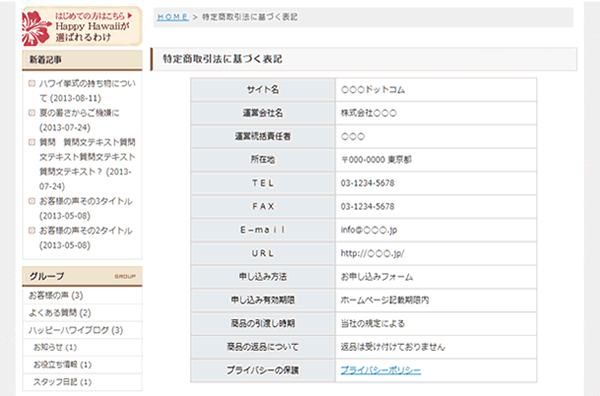
『特定商取引法に基づく表記』ページの編集
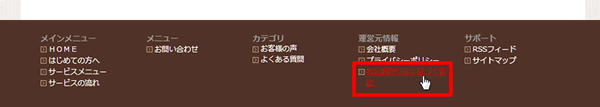
『特定商取引法に基づく表記』ページはフッターメニューから確認することが出来ます。

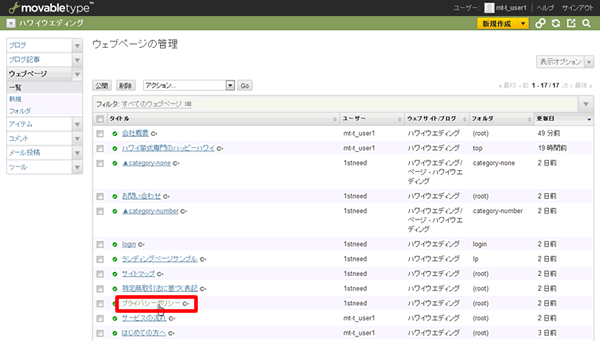
「特定商取引法に基づく表記」はサイト上で売買が行われる場合に必要なページです。サイト上では売買が発生しない場合は、このページは必要ありませんのでサイトに表示しないようにします。

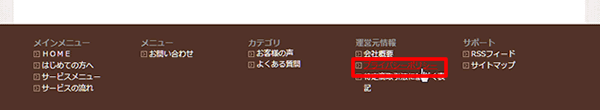
編集する場合
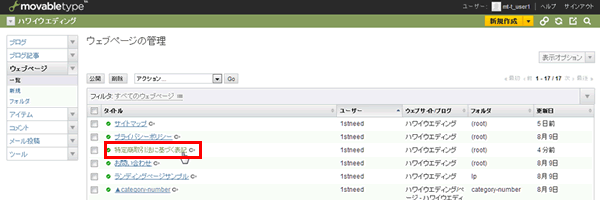
『ウェブページの管理』からは通常は表示されませんので[フィルタしない]を一度クリックし、 「特定商取引法に基づく表記」が表示されますのでクリックします。

![]()

サイトに表示しないようにする
『特定商取引法に基づく表記』はフッターメニュー、サイトマップから参照が出来ます。サイトに表示しないようにするためには、下記の3つの作業が必要になります。
1.『特定商取引法に基づく表記』ページを非表示にする。
2. フッターメニューから参照できないようにする。
3. サイトマップから参照できないようにする。
1.『特定商取引法に基づく表記』を非表示にする。
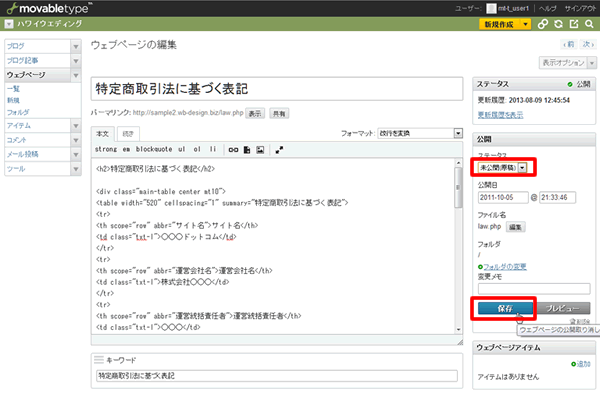
『ウェブページの管理』からは通常は表示されませんので[フィルタしない]を一度クリックし、 「特定商取引法に基づく表記」が表示されますのでクリックします。
「ステータス」を「未公開(原稿)」にし、「保存」をクリックします。これでサイト上に『特定商取引法に基づく表記』ページが公開されなくなりました。

2. フッターメニューから参照できないようにする
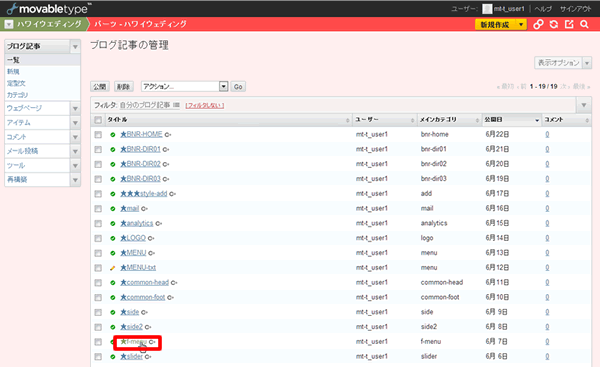
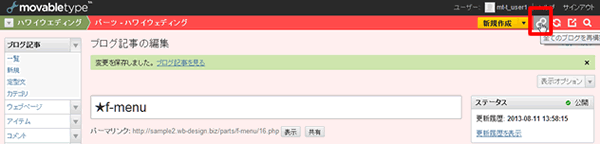
フッターメニューから、「特定商取引法に基づく表記」を削除します。パーツブログの「ブログ記事の管理」から「★f-menu」をクリックします。
本文を入力するためのページブログとは異なり、パーツブログはサイトの設定をするためのブログです。パーツブログの管理画面は背景がピンク色です。

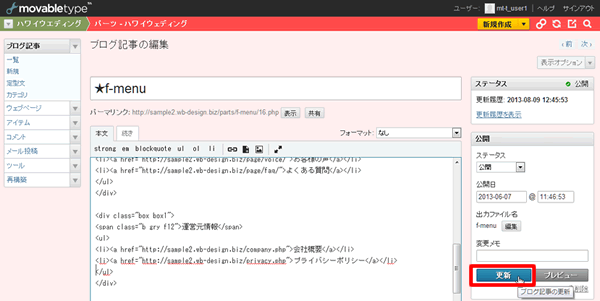
修正前のオレンジ文字部分を削除します。
「★f-menu」修正前
・・・前 略・・・
<div class="box box1">
<span class="b gry f12">運営元情報</span>
<ul>
<li><a href="http://sample2.wb-design.biz/company.php">会社概要</a></li>
<li><a href="http://sample2.wb-design.biz/privacy.php">プライバシーポリシー</a></li>
<li><a href="http://sample2.wb-design.biz/law.php">特定商取引法に基づく表記</a></li>
</ul>
</div>
・・・後 略・・・
「★f-menu」修正後
・・・前 略・・・
<div class="box box1">
<span class="b gry f12">運営元情報</span>
<ul>
<li><a href="http://sample2.wb-design.biz/company.php">会社概要</a></li>
<li><a href="http://sample2.wb-design.biz/privacy.php">プライバシーポリシー</a></li>
</ul>
</div>
・・・後 略・・・
修正ができましたら「更新」ボタンをクリックします。

変更が保存されたら再構築をかけます。画面右上の無限大のようなマークをクリックします。パーツブログを修正した場合は、このように再構築をかけてサイトに反映させます。修正しただけではサイトに反映されません。

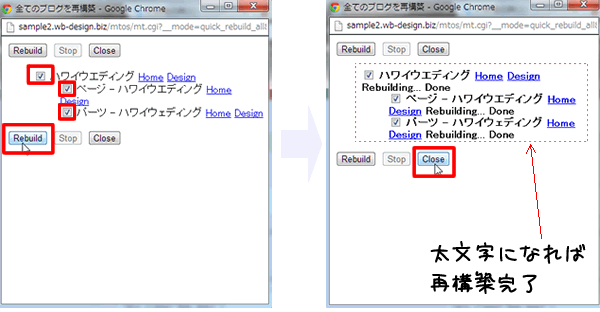
再構築の小さなウインドウが開きますので、チェック印を入れて「Rebuild」をクリックします。再構築がはじまり、再構築が完了したブログは太文字で表示されます。すべて太文字になると再構築が完了ですので「Close」をクリックして、ウインドウを閉じます。

フッターメニューから「特定商取引法に基づく表記」が削除されました。

3. サイトマップから参照できないようにする。
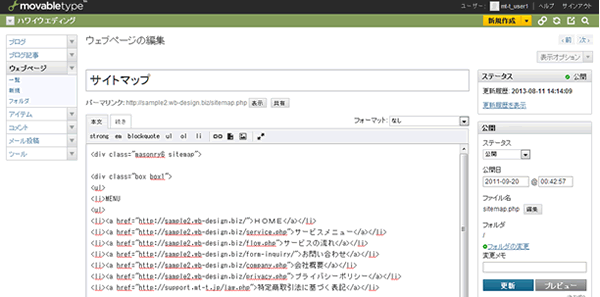
『サイトマップ』ページ

『ウェブページの管理』からは通常は表示されませんので[フィルタしない]を一度クリックし、 「サイトマップ」が表示されますのでクリックします。

修正前のオレンジ文字部分を削除します。
「サイトマップ」修正前
・・・前 略・・・
<ul>
<li><a href="http://sample2.wb-design.biz/">HOME</a></li>
<li><a href="http://sample2.wb-design.biz/service.php">サービスメニュー</a></li>
<li><a href="http://sample2.wb-design.biz/flow.php">サービスの流れ</a></li>
<li><a href="http://sample2.wb-design.biz/form-inquiry/">お問い合わせ</a></li>
<li><a href="http://sample2.wb-design.biz/company.php">会社概要</a></li>
<li><a href="http://sample2.wb-design.biz/privacy.php">プライバシーポリシー</a></li>
<li><a href="http://sample2.wb-design.biz/law.php">特定商取引法に基づく表記</a></li>
</ul>
・・・後 略・・・
「サイトマップ」修正後
・・・前 略・・・
<ul>
<li><a href="http://sample2.wb-design.biz/">HOME</a></li>
<li><a href="http://sample2.wb-design.biz/service.php">サービスメニュー</a></li>
<li><a href="http://sample2.wb-design.biz/flow.php">サービスの流れ</a></li>
<li><a href="http://sample2.wb-design.biz/form-inquiry/">お問い合わせ</a></li>
<li><a href="http://sample2.wb-design.biz/company.php">会社概要</a></li>
<li><a href="http://sample2.wb-design.biz/privacy.php">プライバシーポリシー</a></li>
</ul>
・・・後 略・・・
修正ができましたら「更新」ボタンをクリックします。

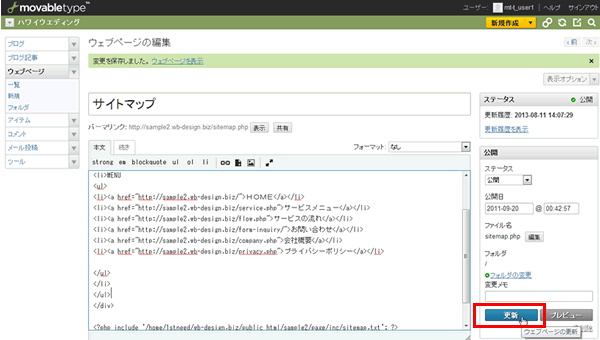
『サイトマップ』ページから「特定商取引法に基づく表記」が削除されました。

回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















