3-3.トップページを編集する - MT-t サポート
HOME > サイト作成の流れ > 3-3.トップページを編集する
3-3.トップページを編集する
2013年08月26日
トップページを編集について解説します。
「ウェブサイト」の「ウェページ」から設定します。
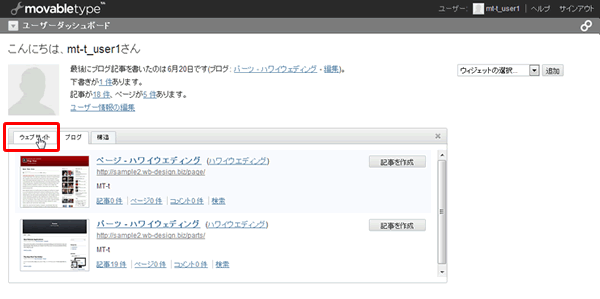
「ウェブサイト」タブをクリックします。

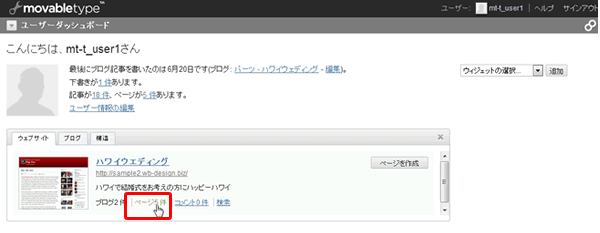
「ウェブページ」を修正するので「ページ○件」をクリックします。

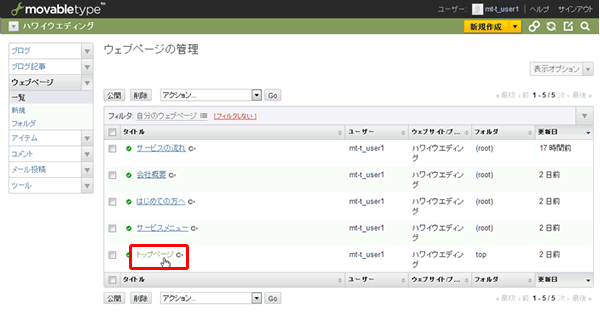
ウェブページの管理画面が表示されます。「トップページ」をクリックします。

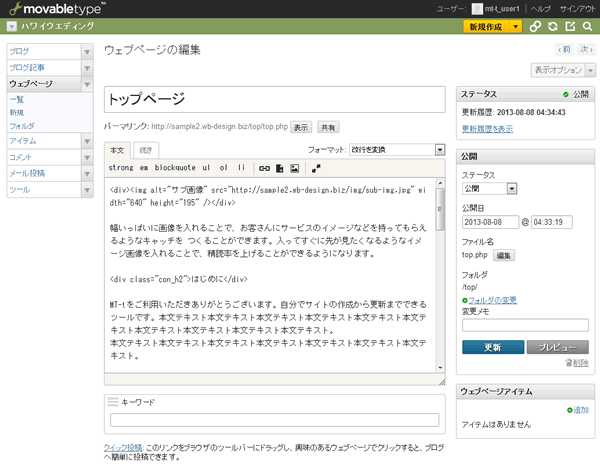
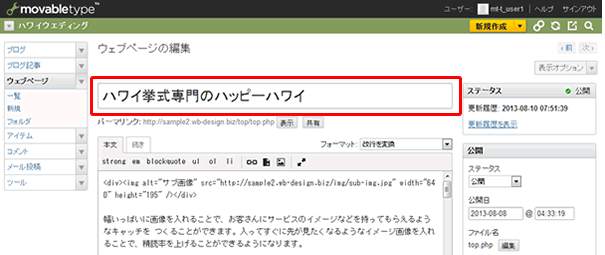
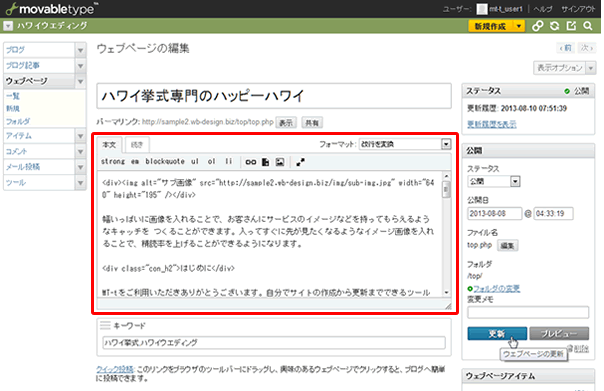
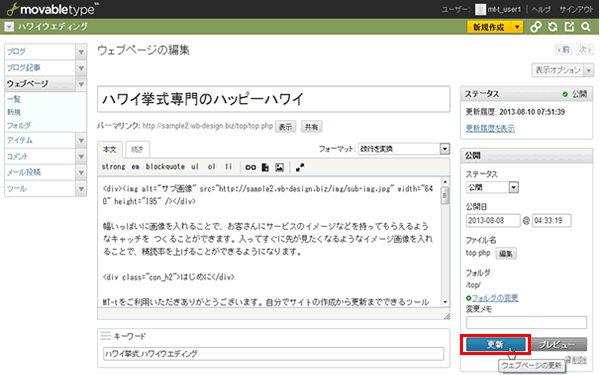
下図のようなサイト「トップページ」の編集画面が表示されます。

1.タイトルを入力する
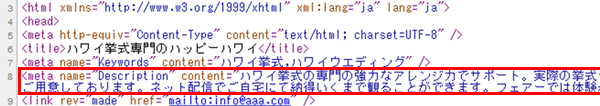
タイトルを入力します。ここで入力した内容は<h1>タグで囲まれ、サイトの右上部に小さめのフォントで表示されます。
<h1>タグはSEO上、非常に重要ですので、タイトルには上位表示させたいキーワードを盛り込みます。
過度にキーワードを書きすぎるのはよくないので、重要なキーワードに絞って、簡潔に見出しを書いてください。キーワード+社名(サービス名)など。
(例)ハワイ挙式専門のハッピーハワイ

![]()

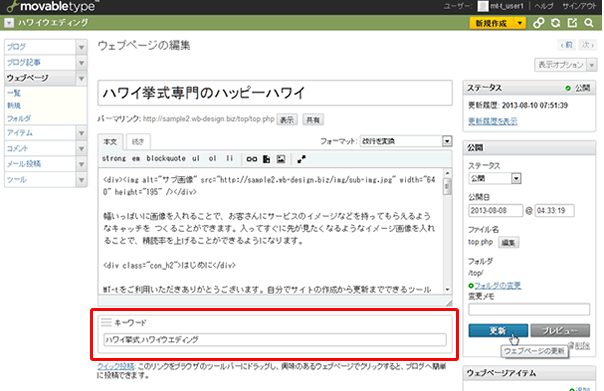
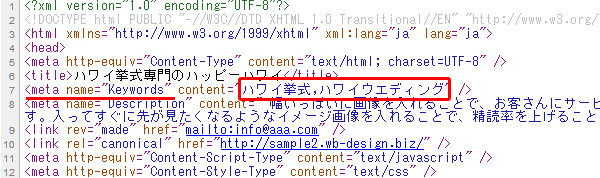
2.キーワードを入力する
サイトの内容にあったキーワードを入力します。複数キーワードがある場合は、キーワードを半角のカンマ(.)で区切って下さい。このキーワードはソースのメタタグのキーワードにセットされます。ホームページを閲覧している分には見えませんが、クローラー(サイト情報を収集するためのプログラム)が見みるのでそのためのものです。
(例)ハワイ挙式,ウエディング

![]()

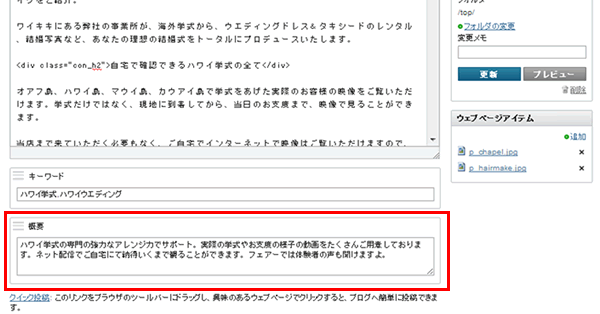
3.概要を入力する
ワークシート『トップページシート』で書きだした「サイトの説明文」を入力します。概要欄に入力するサイト説明文は100文字以内にまとめてください。この文章はソースではメタタグのdescriptionにセットされます。
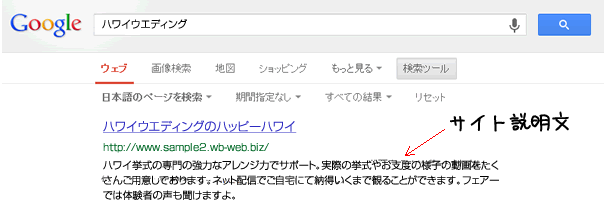
(例)ハワイ挙式の専門の強力なアレンジ力でサポート。実際の挙式やお支度の様子の動画をたくさんご用意しております。ネット配信でご自宅にて納得いくまで観ることができます。フェアーでは体験者の声も聞けますよ。

![]()

検索結果に表示されるサイト説明文として使用される場合もありますので、ここに記述した文章は重要です。

SEOを意識する場合は、上位表示させたいキーワードなどを盛り込みながら、100文字程度の完結な説明文を入力して下さい。検索結果に表示されるこの説明文は魅力的な説明文でないとクリックされませんので、SEOを意識するだけでなく、人が見ても魅力的になるようによく考えて下さい。
概要欄の入力は、ウェブページ、ブログ記事の入力で共通です。サイトの全ページに概要欄に入力していくのは大変という場合は、トップページなど重要なページには、概要欄に入力し、そうでないページは、概要欄を入力しなくてもかまいません。その場合は、本文に入力した文章の先頭から100文字が、自動的にソースでのメタタグのdescriptionにセットされます。
本文
4.記事の本文を入力する
記事本文を入力します。ワークシート『トップページシート』で作成した原稿をもとにします。入力形式は、通常のテキスト以外にも、HTMLタグや、エディターを使用しても入力する事が出来ますが、ここではテキスト入力の方法をご紹介します。

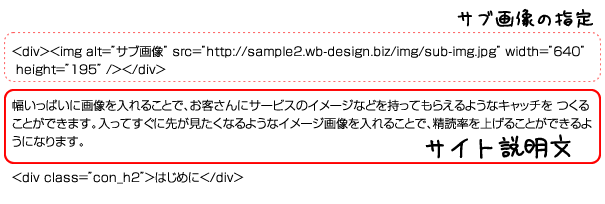
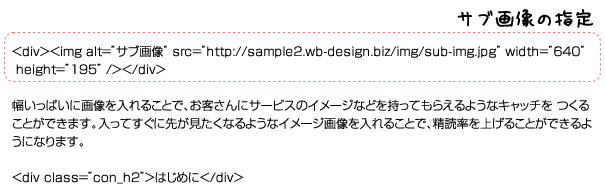
本文の右上のフォーマットは「改行を変換」が選ばれていると思います(初期設定)。改行するとブラウザで見たときに改行がそのまま活かされます。
本文の最初は、サブ画像指定のタグがセットされています。サブ画像が不要な場合はこの部分は削除してください。必要な場合はこのまま残しておきます。(下図中点線で囲まれた部分)
本文
5.ページを更新する
以上でトップページの編集は完了です。画面右下部にある「更新」ボタンをクリックし、トップページを更新します。(※「プレビュー」ボタンをクリックしたときにプレビューされるのは、トップページではなく、トップページの一部になります。トップページのメインバナーから下の部分にあたります)

回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















