ヘルプ - MT-t サポート
MT-t初期設定で「wwwあり・なし」「サブドメインあり・なし」とはどういう意味?
2015年01月29日 [記事URL]
MT-tのサーバー設定で、お客様から最初に、初期設定情報をフォームからお送りいただくときの項目「wwwあり・なし」「サブドメインあり・なし」についての説明です。
「wwwあり・なし」
サイトのURLとなりますのは通常、
www付き : http://www.ドメイン/
www無し : http://ドメイン/
のどちらかになります。
例)http://www.mt-t.jp/
http://mt-t.jp/
検索エンジン対策としての効果は、どちらでも変わりませんので好みで選んでいただいて結構です。
短い綴りの方が好き、という方もいますし、名刺などで「www.mt-t.jp」とだけ表記し(httpの記述をしない)、という使い方をする方もいます。
逆に、紙媒体でも 「http://www.mt-t.jp/」と正しい表記にする、という方もいます。
文字列を見て、好きなほうでお決め下さい。
また、wwwあり・なし、を運営途中で設定変更することも可能ですが、
一旦、Google検索で 「www付き」で上位表示された後に、「wwwなし」に変更してしまうと
検索エンジン対策がゼロからやり直しになることがございますので、オススメいたしません。
最初に決めたURLでずっと運営し続ける方が望ましいです。
「サブドメインあり・なし」
サブドメインとは、
http://sample.wbdesign.biz/
のように、www にあたる部分に好きな文字列を入れる方法です。
例えば、
会社案内サイトを「http://www.wbdesign.biz/」 にしておいて
会社運営のネットショップを開始する際に「http://shop.wbdesign.biz/」のようにする
といった場合があります。
例:
Yahoo!Japan : http://www.yahoo.co.jp/
Yahoo!オークション : http://auction.yahoo.co.jp/
パっと見たときに運営元が同じ、という関連性を持たせることができますし、ドメイン取得費用も別途かからないため、複数のサイトを運営する際に「サブドメイン」を使うことがあります。
スマートフォンで見たときにもPCレイアウトで表示させることはできますか?
2015年01月29日 [記事URL]
スマホで見るときに、90度回転させて横画面で見るとPCレイアウトに変化します。
縦で見るとスマホ用に最適化されます。
見ているデータは同じで、角度によってレイアウトが変化します。
一般的なレスポンシブデザインでは 「PCレイアウトが確認できない」 という欠点がありますが
MT-t ではそれを補うために、90度回転させるとPCレイアウトに変化させる、という高度な手法を取り入れています。
ただし、古い端末のブラウザなどの場合、少し動きがおかしい??ときがあります。
検証しなければいけない端末、OSのバージョン、ブラウザの種類が多すぎて、全ての機種にパーフェクトに対応するのは至難の業ですが、閲覧に支障はないと思います。
【ご参考】多種多様な端末が市場にあふれかえっている!!
http://opensignal.com/reports/fragmentation-2013/(英語)
サイトリニューアルによるサーバーの引っ越し
2015年01月27日 [記事URL]
MT-tでホームページをリニューアルする場合、お客様がお使いのドメインをMT-tのサーバー(sixcoreサーバー)で使えるように設定をします。
リニューアルの旨をお申込み時にご連絡下さい。
リニューアルの手順
1. sixcore.htmlファイルのアップロード
メールにて、ファイル(sixcore.html)を添付してお送りいたしますので、添付したsixcore.html ファイルを現在ご利用中のサーバーにアップロードしてください。
アップロード場所はドメインの中の最上位階層です。
例 ドメインがhttp://www.mt-t.com/の場合
http://www.mt-t.com/sixcore.htmlとなるようにアップロードします。
2 アップロードが終わりましたら、サポートまでご連絡下さい。
MT-tのサーバー側で仮URLで運用することができます。
具体的には、
http://www.mt-t.com/
に対応した
http://www.mt-t.com.check-sixcore.jp/
のような仮URLを作ります。
この仮URLにて、MT-t を設置いたします。
3. 仮URLにてお客様はサイト作成をスタートします。
仮URLでのMT-t 管理情報をお送りしますので、サイト制作を進めてください。
4. サイト完成後(公開できる段階になって)、その旨をご連絡ください。
本URLとして MT-t を変換する作業を行います(仮URLは動かなくなります)。
5. ドメインのネームサーバーを変更してください。
(ドメインを管理しているムームードメイン等の管理画面上の作業になります)
ドメインの管理画面で下記ネームサーバーに変更してください。
ネームサーバー
ns1.sixcore.ne.jp
ns2.sixcore.ne.jp
ns3.sixcore.ne.jp
これでドメインからMT-tサーバーが参照されるようになります。
変更が反映するまで数時間~48時間かかり、インターネット環境によって差があります。
変更反映後は、MT-t で制作したサイトが 本URLとして閲覧できるようになります。
※ドメインの管理についておわかりにならない場合や、他社が管理している場合はご連絡下さい。
■ご注意)
サーバーが変更になると、
ドメインを含んだメールアドレスはメールサーバーがMT-tサーバーに変わります。
そのため、サーバー変更前に 変更後のサーバーにてメールアドレスを作成しておく必要があります。
→ お使いのメールアドレス一覧をサポートまでご連絡下さい。
サーバー変更後、お使いのメールソフトにて
メールアカウントやパスワードの情報を新しい環境に合わせて変更していただく必要があります。
■ご注意)
→ 現サーバー内で、特有のシステムの使用があれば事前にご連絡ください。
たとえば、メールフォームや検索システム、メール配信システムなど。
.cgi や、.php などのシステム。またはデータベースなど。
特になければ大丈夫ですが
サーバー移動に伴いお使いのシステムが動作しなくなります。
スマートフォンサイトのメインバナーの変更方法は?
2015年01月26日 [記事URL]
初期設定では、スマートフォンからサイトを閲覧したトップページのスライドするメインバナー(スライド画像)と順番は、PCで閲覧したときと同じ画像になっています。
PCでは調度良いが、スマートフォンから閲覧すると、文字が小さくて読めない、ごちゃごちゃしすぎなどの理由で、スマートフォンサイト専用のメインバナーを設定することができます。
スマートフォン用のメインバナーの大きさは横幅が640pxで作成されるのが良いでしょう。
1.スマートフォンサイト用のメインバナーを、「ウェブサイト」→「アイテムの新規 」より、画面右側のアップロード先の<サイトパス>を「img/」「img-layout/」に修正してからアップロードします。
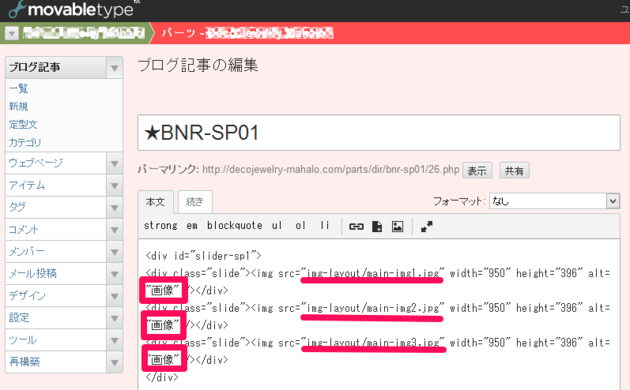
2.スマートフォンサイト用のメインバナーのファイル名の変更は、「パーツブログ」→「ブログ記事の編集」→「★BNR-SP01」で行います。
★BNR-SP01 内の画像の記述を変更します。画像の名前、アップロードしたファイル名、width , height の数値を1.でアップロードした画像情報に変更します。
修正前
<div id="slider-sp1">
<div class="slide"><img src="img-layout/main-img1.jpg" width="950" height="396" alt="画像" /></div>
<div class="slide"><img src="img-layout/main-img2.jpg" width="950" height="396" alt="画像" /></div>
<div class="slide"><img src="img-layout/main-img3.jpg" width="950" height="396" alt="画像" /></div>
</div>
![]()
修正後
<div id="slider-sp1">
<div class="slide"><img src="img-layout/main-img1-sp.jpg" width="640" height="320" alt="画像の説明をいれます1" /></div>
<div class="slide"><img src="img-layout/main-img2-sp.jpg" width="640" height="320" alt="画像の説明をいれます2" /></div>
<div class="slide"><img src="img-layout/main-img3-sp.jpg" width="640" height="320" alt="画像の説明を入れます3" /></div>
</div>
alt="画像" のところは、その画像の説明を 1~15文字で入力すると良いです。
3.修正が終わりましたら、「更新」をクリックします。これで終了です。
スマートフォンレイアウトを確認する場合は、
PCで見ているブラウザの幅を狭くしていくとレイアウトが変化します。
フッターのメニュー(テキストリンク)のボックスが2列になるくらいの幅が、iPhone , Androidで見ている状態に近いです。
ブラウザの幅を狭くすると、上部のメニュー左のボタン「三」マークは、PCでのクリックでは動作しません。
「三」マークは、スマートフォンで、タップするとサイドバーが開くようになっています。
(「パーツブログ」→「★MENU-SP1SIDE」で管理)
ブログ記事編集画面で画像アップロードのボタンがクリックできない
2015年01月13日 [記事URL]
ブログ記事編集画面で、画像アップロードのボタンをクリックしても、何も反応しないという現象は、インターネット・エクスプローラー(以下IE)をご利用の場合に起きるようです。
IEの定期的なヴァージョンアップにより、ヴァージョンアップによって、今まで機能していたものが効かなくなるという不具合があり、サポートチームでも、IEでブログ記事編集画面のボタン類がクリックできない現象を確認しました。
Chrome(クロム)やFireFoxなど、他のブラウザでは正常に機能していますので、ボタン類がクリックできないのはIEの問題のようです。
対応策として、MT-tの管理画面にサインインする場合は
IEではなく、Googleが提供しているChrome(クロム)というソフトをお使い下さい。
インストール方法等参考ページ「推奨ブラウザ」
会員サポートサイトのトップページにも記載させていただいている通り、
MT-tを更新する場合は、Chromeを推奨しております。
Facebook [いいね!]ボタンをタイムラインに表示させる
2014年12月31日 [記事URL]
MT-t で生成されたブログ記事ページまたはカテゴリページの「いいね!」ボタンをクリックすると
「いいね!」のカウント数はしばらくしてから反映しますが
ご自身のFacebook のタイムラインには表示されません。(環境と設定によっては閲覧できます)
ここでは、タイムラインに表示させる方法をご紹介します。
Facebook でご自身のページを開きます。
カバー写真の右下に表示されている「アクティビティログを表示」ボタンをクリック。
ログが並んでいる中に、記事を「いいね!」したものがあります。
右のエンピツマーク(編集)をクリック

「タイムラインに表示」が「○」になっていると思いますので
これを「●」に変更。

タイムラインを確認すると「いいね!」した記事が表示されていると思いますのでご確認ください。
アクティビティログについての詳細は、公式ヘルプもご覧ください。
https://www.facebook.com/help/437430672945092/
Facebook Like Box
2014年12月31日 [記事URL]
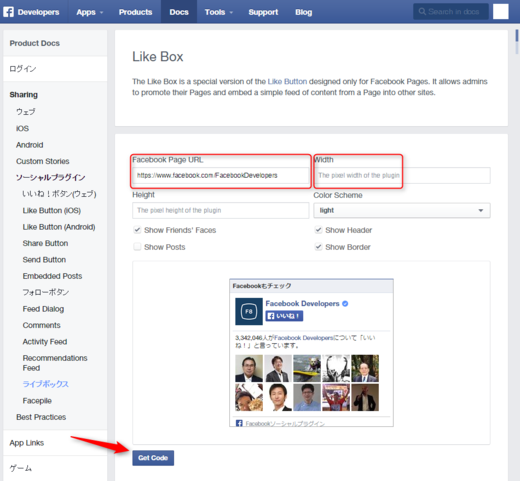
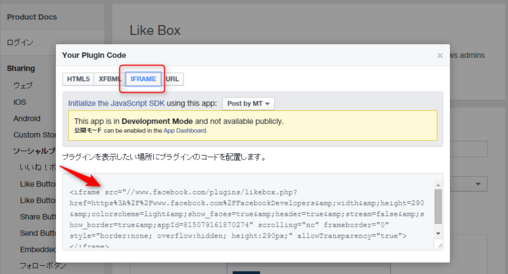
下記のような Facebook Page の 【Like Box】の設置方法です。

Like Box 生成ツールを使います。
https://developers.facebook.com/docs/plugins/like-box-for-pages?locale=ja_JP
ツールを開きましたら、
「https://www.facebook.com/FacebookDevelopers」 の FacebookDevelopers の部分をご使用の FacebookページのURLにしてください。
「Width」は [600] 程度が良いと思います。運営のウェブサイトや設置場所によって変更してください。
「Get Code」をクリックしてください。

貼り付ける方法はいくつかありますが、ここでは「IFRAME」を選択。
出力されたコード全文を右クリックから[コピー]します。

取得したコードをご利用のウェブページの任意の場所に貼り付けて使用してください。
その際、下記のように DIVボックスで囲むとキレイにレイアウトされます。
※下記の枠内の何もないところをダブルクリックすると全選択されますのでコピーして使いやすいです。
取得したコード
上記のようにDIVボックスで囲むことで、レスポンシブ対応となり
スマホ閲覧時にも左右の幅に最適化されて表示されるようになります。
ページにGoogleMapを埋め込みたい
2014年03月13日 [記事URL]
GoogleMapからソースをコピペして貼り付けただけでは、GoogleMapの最初の画面が表示されてしまいますので、表示方法をご紹介します。
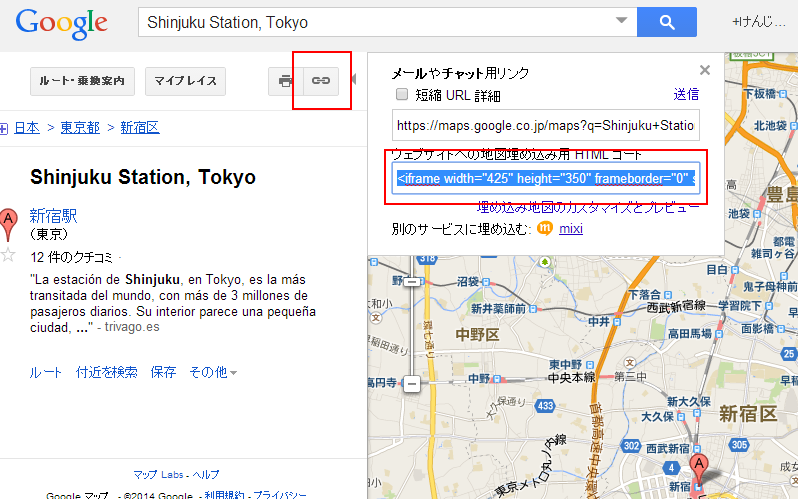
Google Map でまず該当の場所を開きます。
リンクマークをクリックし、埋め込み用HTMLコードをコピーしてください。

そのコードを
<div>(ここにコード)</div>
となるよう、 div で囲みます。
そこで <div class="mt20"> のようにすれば、レイアウト変更できて便利です。
(mt20 は、マージントップ・地図の上余白 20ピクセル という命令です)
コードを、本文に貼り付けて保存するだけではエラーになります!!
編集画面の最後に「タグ」という入力項目がありますので、そこに 「code」 (半角英字)と入れて保存してください。これで今入力したコードが正しく動くモードになります。
※MT・ウェブページ編集時に「タグ」が表示されてない場合は、画面右上の「表示オプション」からタグにチェックを入れることで編集可能になります。
ウェブページにある「404 ERROR」は何ですか?
2013年10月18日 [記事URL]
401 ERROR、403 ERROR、404 ERROR、500 ERROR
というウェブページを初期で作っております。
これは、エラーが出た際に自動で表示されるページになりますので削除しないようにしてください。
それぞれのエラーの意味はこのようになっています。
401・・・パスワード認証に失敗したときに表示される(通常は使いません)
403・・・閲覧許可のないページ・ファイルにアクセスした場合に表示される
404・・・アクセスしたページ・ファイルが存在しない場合に表示される
500・・・CGIなどのプログラムに直接アクセスしようとした場合に表示される
エラーページの本文も編集できますので
例えば、ページが存在しない場合に表示される 404ページに
何かのお知らせや画像を掲載しておいても良いと思います。
アップロード済の画像の情報(サイズ等)を見るには?
2013年10月13日 [記事URL]
すでにアップロード済の画像の情報を調べるには、まずその画像が、ウェブサイトでアップロードしたのか、ブログか(どのブログか)でアップロードされているのかを確認します。
スライドバナーやデザインに関連する画像は通常「ウェブサイト」でアップロードされていると思いますが、本文に挿入する画像は「ページブログ」か「ショップブログ」でアップロードされていると思います。
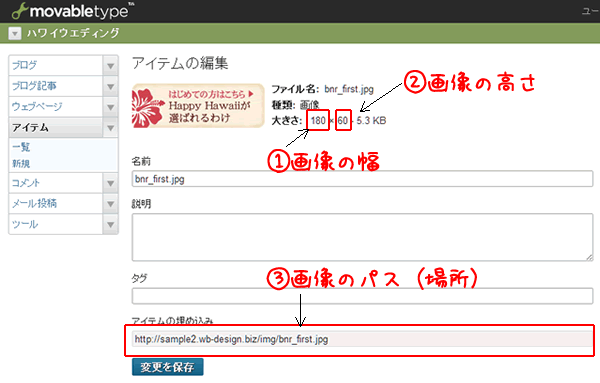
該当のウェブサイトかブログの左メニュー「アイテム」→「一覧」で確認したい画像をクリックし、『アイテムの編集』画面から画像の情報が確認できます。
アイテムの編集画面
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()