3-4.ウェブページの記事を編集する - MT-t サポート
HOME > サイト作成の流れ > 3-4.ウェブページの記事を編集する
3-4.ウェブページの記事を編集する
2013年08月26日
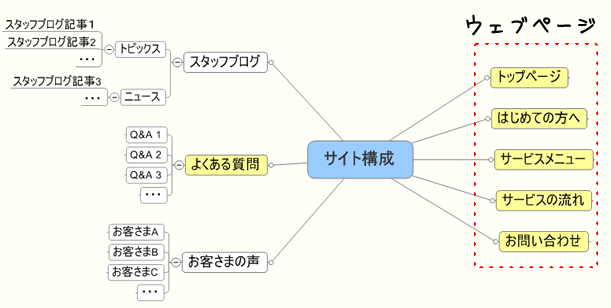
メニューからのリンク先ページは、ブログのようにページ数を増やすことは無く、1ページ単位の個別管理のページです。このようなページは「ウェブページ」と呼びます。

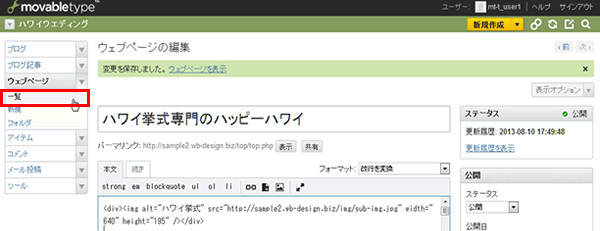
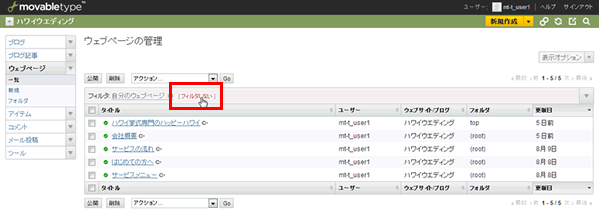
『はじめての方へ』のページを編集します。サイドメニューの「ウェブページ」右の「▼」をクリックしてから「一覧」を選びます。

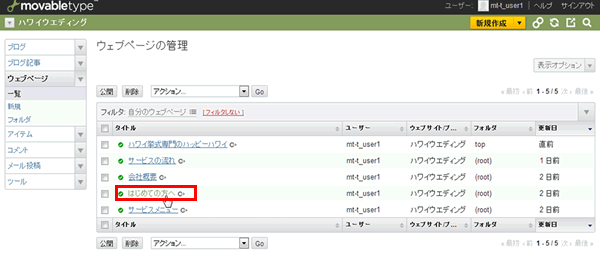
『ウェブページの管理』画面になりますので、タイトルが「はじめての方へ」をクリックします。

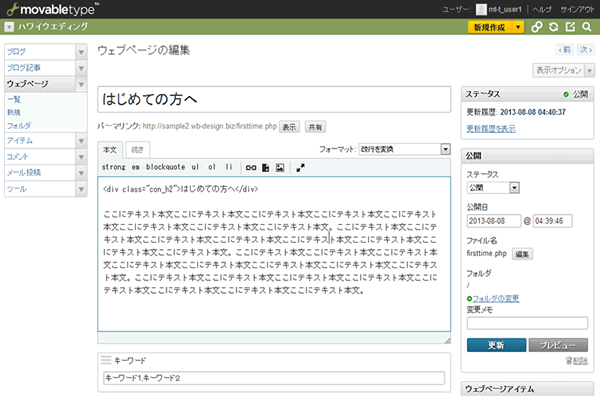
『はじめての方へ』ウェブページの編集の画面になりました。この画面は『トップページ』の編集画面と同じウェブページの編集画面です。トップページ以外のウェブページはタイトルは修正する必要はありません。各ページのワークシートを参考にして、本文とキーワードを入力していきます。

入力が終わりましたら、画面右下部にある「更新」ボタンをクリックし、トップページを更新します。
同様に『サービスメニュー』『サービスの流れ』ページも編集します。
※ 初期設定のウェブページではなく、新たにウェブページを作成してメニューに組み込みたい場合はまず新規にウェブページを作成します。
⇒ 「ウェブページを新規に作成する」を参照下さい
『会社概要』ページの編集
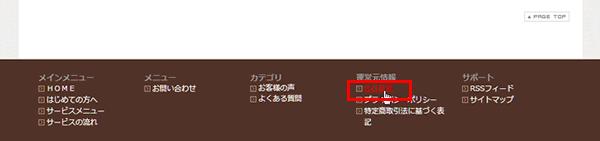
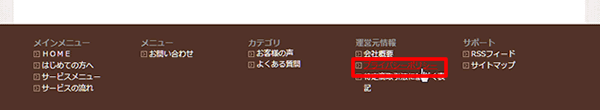
『会社概要』ページはフッターメニューから確認することが出来ます。

初期設定の『会社概要』ページ

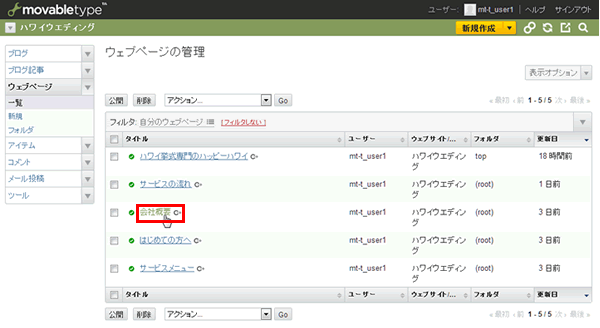
『ウェブページの管理』から「会社概要」をクリックします。

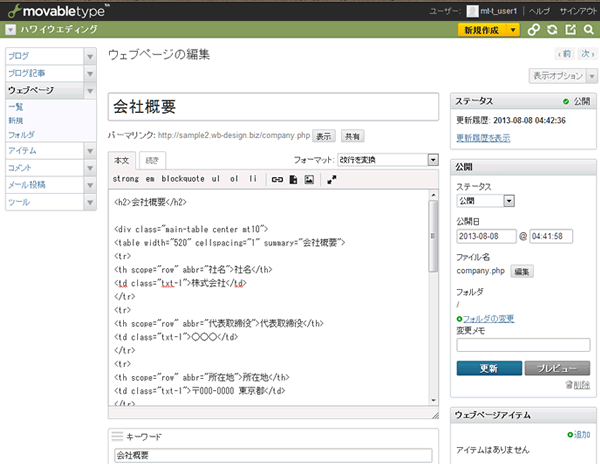
『会社概要』ページの編集画面

修正前の赤字部分をご自身の会社の情報の入れ替えます。
「会社概要」修正前
<h2>会社概要</h2>
<div class="main-table center mt10">
<table width="520" cellspacing="1" summary="会社概要">
<tr>
<th scope="row" abbr="社名">社名</th>
<td class="txt-l">株式会社</td>
</tr>
<tr>
<th scope="row" abbr="代表取締役">代表取締役</th>
<td class="txt-l">○○○</td>
</tr>
<tr>
<th scope="row" abbr="所在地">所在地</th>
<td class="txt-l">〒000-0000 東京都</td>
</tr>
<tr>
<th scope="row" abbr="TEL">TEL</th>
<td class="txt-l">03-1234-5678</td>
</tr>
<tr>
<th scope="row" abbr="FAX">FAX</th>
<td class="txt-l">03-1234-5678</td>
</tr>
<tr>
<th scope="row" abbr="E-mail">E-mail</th>
<td class="txt-l">info@○○○.jp</td>
</tr>
<tr>
<th scope="row" abbr="URL">URL</th>
<td class="txt-l">http://○○○.jp/</td>
</tr>
<tr>
<th scope="row" abbr="事業概要">事業概要</th>
<td class="txt-l">事業概要</td>
</tr>
<tr>
<th scope="row" abbr="交通">交通</th>
<td class="txt-l">○○○駅○○○口より徒歩○○○分</td>
</tr>
</table>
</div>
「会社概要」修正後(例:青字が入れ替えた部分)
<h2>会社概要</h2>
<div class="main-table center mt10">
<table width="520" cellspacing="1" summary="会社概要">
<tr>
<th scope="row" abbr="社名">社名</th>
<td class="txt-l">株式会社ハッピーハワイ</td>
</tr>
<tr>
<th scope="row" abbr="代表取締役">代表取締役</th>
<td class="txt-l">小島なおみ</td>
</tr>
<tr>
<th scope="row" abbr="所在地">所在地</th>
<td class="txt-l">〒000-0000 東京都港区青山0-0-0</td>
</tr>
<tr>
<th scope="row" abbr="TEL">TEL</th>
<td class="txt-l">00-0000-0000</td>
</tr>
<tr>
<th scope="row" abbr="FAX">FAX</th>
<td class="txt-l">00-0000-0000</td>
</tr>
<tr>
<th scope="row" abbr="E-mail">E-mail</th>
<td class="txt-l">info@sample2.wb-design.biz</td>
</tr>
<tr>
<th scope="row" abbr="URL">URL</th>
<td class="txt-l">http://sample2.wb-design.biz/</td>
</tr>
<tr>
<th scope="row" abbr="事業概要">事業概要</th>
<td class="txt-l">海外挙式サービス事業及び挙式を対象とした旅行事業</td>
</tr>
<tr>
<th scope="row" abbr="交通">交通</th>
<td class="txt-l">表参道駅A27口より徒歩5分</td>
</tr>
</table>
</div>
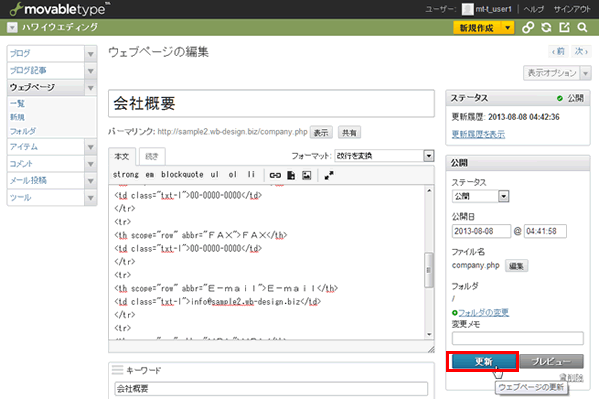
編集が完了したら「更新」をクリックして更新します。

![]()

『プライバシーポリシー』ページの編集
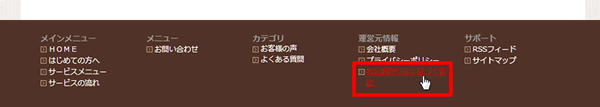
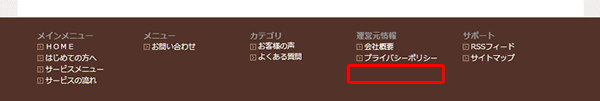
『プライバシーポリシー』ページはフッターメニューから確認することが出来ます。

初期設定の『プライバシーポリシー』ページ

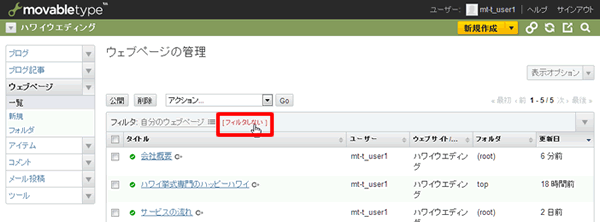
「プライバシーポリシー」ページは基本的には初期設定のまま編集する必要はありません。あなたのサービス内容によっては修正が必要になるかもしれませんので、適宜編集してください。編集をする場合は、『ウェブページの管理』からは通常は表示されませんので[フィルタしない]を一度クリックします。

![]()
「プライバシーポリシー」が表示されますのでクリックします。

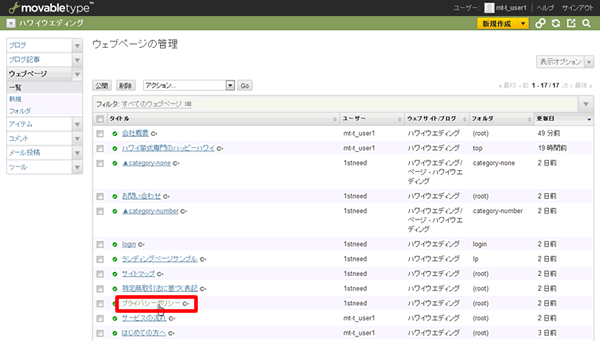
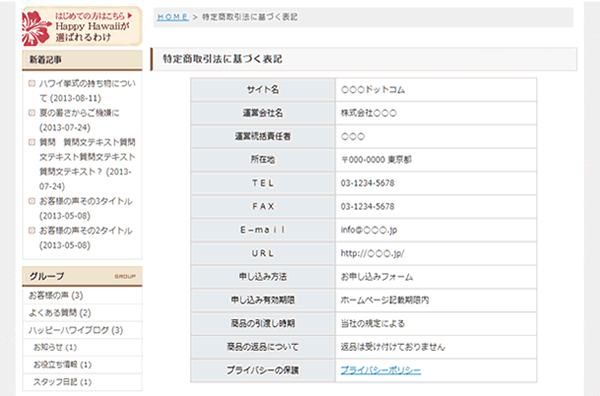
『特定商取引法に基づく表記』ページの編集
『特定商取引法に基づく表記』ページはフッターメニューから確認することが出来ます。

「特定商取引法に基づく表記」はサイト上で売買が行われる場合に必要なページです。サイト上では売買が発生しない場合は、このページは必要ありませんのでサイトに表示しないようにします。

編集する場合
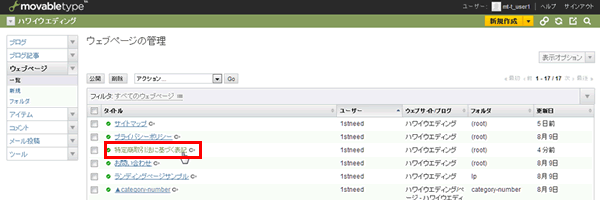
『ウェブページの管理』からは通常は表示されませんので[フィルタしない]を一度クリックし、 「特定商取引法に基づく表記」が表示されますのでクリックします。

![]()

サイトに表示しないようにする
『特定商取引法に基づく表記』はフッターメニュー、サイトマップから参照が出来ます。サイトに表示しないようにするためには、下記の3つの作業が必要になります。
1.『特定商取引法に基づく表記』ページを非表示にする。
2. フッターメニューから参照できないようにする。
3. サイトマップから参照できないようにする。
1.『特定商取引法に基づく表記』を非表示にする。
『ウェブページの管理』からは通常は表示されませんので[フィルタしない]を一度クリックし、 「特定商取引法に基づく表記」が表示されますのでクリックします。
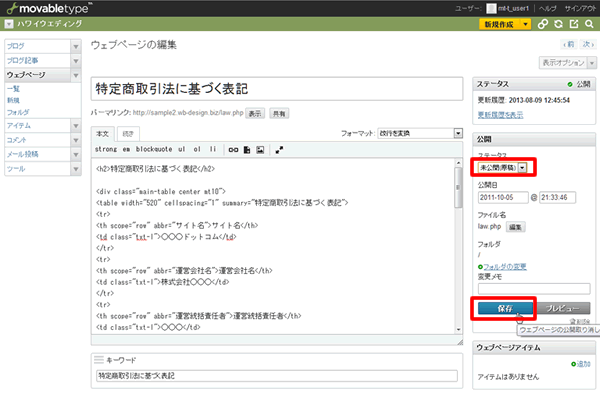
「ステータス」を「未公開(原稿)」にし、「保存」をクリックします。これでサイト上に『特定商取引法に基づく表記』ページが公開されなくなりました。

2. フッターメニューから参照できないようにする
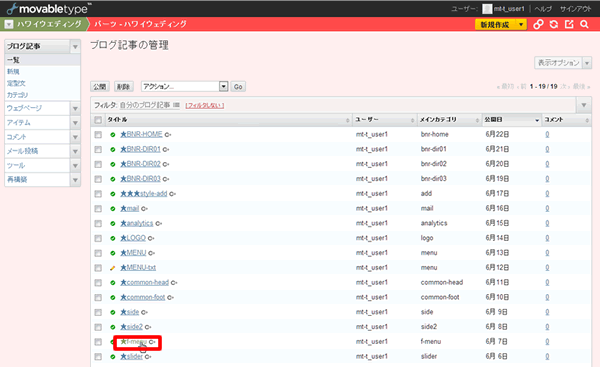
フッターメニューから、「特定商取引法に基づく表記」を削除します。パーツブログの「ブログ記事の管理」から「★f-menu」をクリックします。
本文を入力するためのページブログとは異なり、パーツブログはサイトの設定をするためのブログです。パーツブログの管理画面は背景がピンク色です。

修正前のオレンジ文字部分を削除します。
「★f-menu」修正前
・・・前 略・・・
<div class="box box1">
<span class="b gry f12">運営元情報</span>
<ul>
<li><a href="http://sample2.wb-design.biz/company.php">会社概要</a></li>
<li><a href="http://sample2.wb-design.biz/privacy.php">プライバシーポリシー</a></li>
<li><a href="http://sample2.wb-design.biz/law.php">特定商取引法に基づく表記</a></li>
</ul>
</div>
・・・後 略・・・
「★f-menu」修正後
・・・前 略・・・
<div class="box box1">
<span class="b gry f12">運営元情報</span>
<ul>
<li><a href="http://sample2.wb-design.biz/company.php">会社概要</a></li>
<li><a href="http://sample2.wb-design.biz/privacy.php">プライバシーポリシー</a></li>
</ul>
</div>
・・・後 略・・・
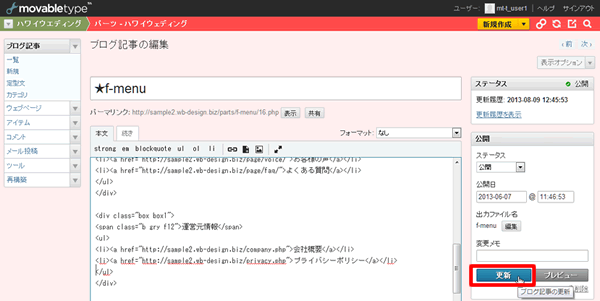
修正ができましたら「更新」ボタンをクリックします。

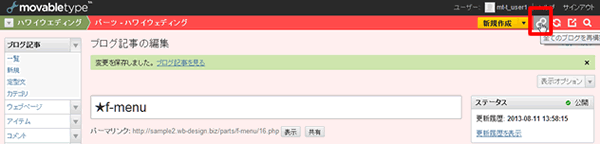
変更が保存されたら再構築をかけます。画面右上の無限大のようなマークをクリックします。パーツブログを修正した場合は、このように再構築をかけてサイトに反映させます。修正しただけではサイトに反映されません。

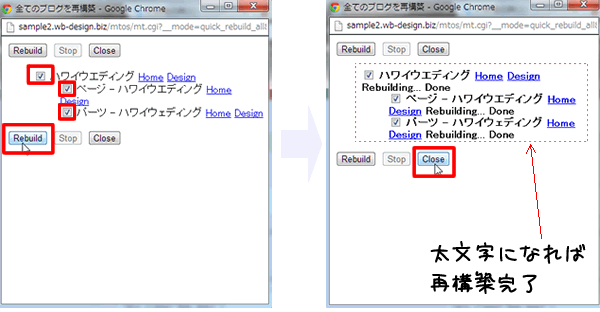
再構築の小さなウインドウが開きますので、チェック印を入れて「Rebuild」をクリックします。再構築がはじまり、再構築が完了したブログは太文字で表示されます。すべて太文字になると再構築が完了ですので「Close」をクリックして、ウインドウを閉じます。

フッターメニューから「特定商取引法に基づく表記」が削除されました。

3. サイトマップから参照できないようにする。
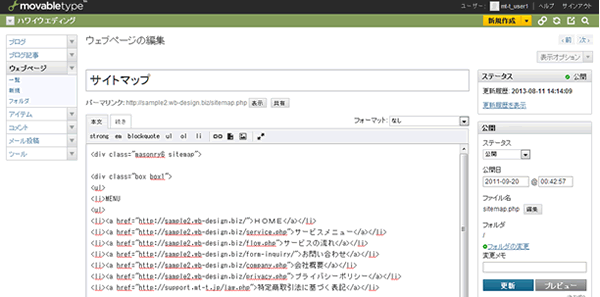
『サイトマップ』ページ

『ウェブページの管理』からは通常は表示されませんので[フィルタしない]を一度クリックし、 「サイトマップ」が表示されますのでクリックします。

修正前のオレンジ文字部分を削除します。
「サイトマップ」修正前
・・・前 略・・・
<ul>
<li><a href="http://sample2.wb-design.biz/">HOME</a></li>
<li><a href="http://sample2.wb-design.biz/service.php">サービスメニュー</a></li>
<li><a href="http://sample2.wb-design.biz/flow.php">サービスの流れ</a></li>
<li><a href="http://sample2.wb-design.biz/form-inquiry/">お問い合わせ</a></li>
<li><a href="http://sample2.wb-design.biz/company.php">会社概要</a></li>
<li><a href="http://sample2.wb-design.biz/privacy.php">プライバシーポリシー</a></li>
<li><a href="http://sample2.wb-design.biz/law.php">特定商取引法に基づく表記</a></li>
</ul>
・・・後 略・・・
「サイトマップ」修正後
・・・前 略・・・
<ul>
<li><a href="http://sample2.wb-design.biz/">HOME</a></li>
<li><a href="http://sample2.wb-design.biz/service.php">サービスメニュー</a></li>
<li><a href="http://sample2.wb-design.biz/flow.php">サービスの流れ</a></li>
<li><a href="http://sample2.wb-design.biz/form-inquiry/">お問い合わせ</a></li>
<li><a href="http://sample2.wb-design.biz/company.php">会社概要</a></li>
<li><a href="http://sample2.wb-design.biz/privacy.php">プライバシーポリシー</a></li>
</ul>
・・・後 略・・・
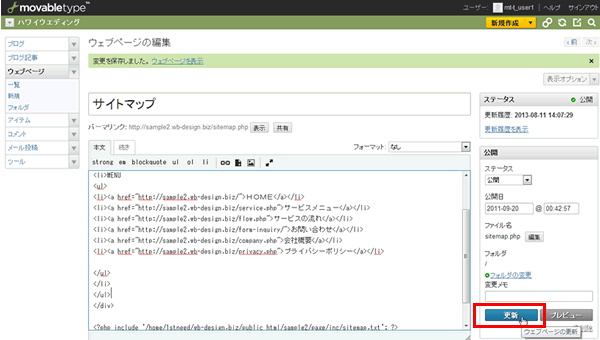
修正ができましたら「更新」ボタンをクリックします。

『サイトマップ』ページから「特定商取引法に基づく表記」が削除されました。

回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















