サイト作成の流れ - MT-t サポート
3-5.カテゴリの修正/追加
2013年08月26日 [記事URL]
ウェブページの編集が完了したら、ブログの記事を作成していきます。 ブログ記事は『お客様の声』、『よくある質問』、『スタッフブログ』のページです。
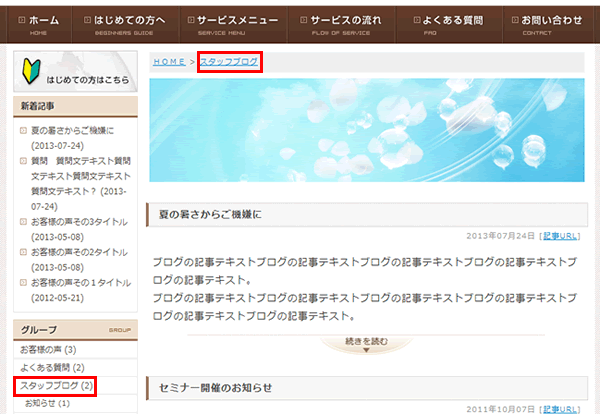
カテゴリとはサイドメニューに表示されている『お客様の声』『よくある質問』『スタッフブログ』などのブログ記事を記事の内容によってグルーピングするための名前です。
作成するサイトの内容によっては、『カテゴリー』を初期設定のまま修正や追加しない場合もありますが、 ここでは『カテゴリー』を修正、追加作成し、その中に『ブログ記事』を作成していく方法を解説していきます。『カテゴリー』を追加・修正しない場合は、次のステップの『3-6.ブログの記事作成』に進んで下さい。
カテゴリーの修正
初期設定のカテゴリ名「スタッフブログ」を「ハッピーハワイブログ」に修正します。

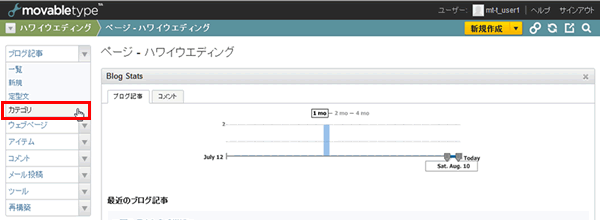
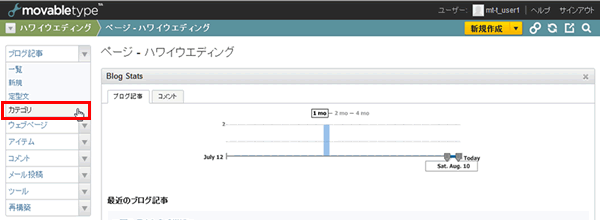
ブログのサイドメニューの「ブログ記事」の「▼」をクリックし、「カテゴリ」をクリックします。

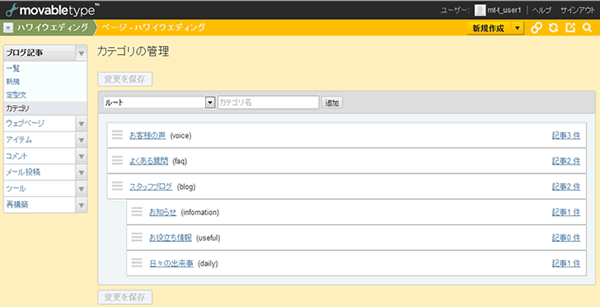
『カテゴリの管理』画面になります。

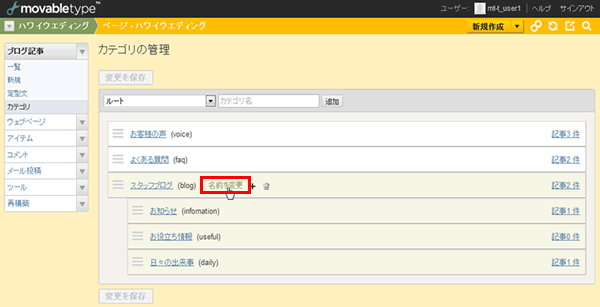
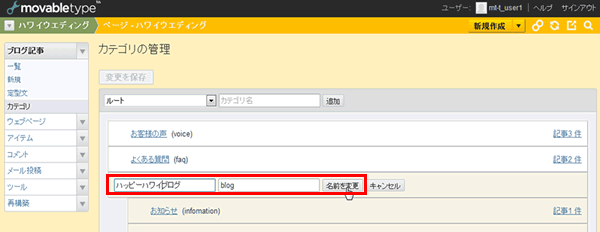
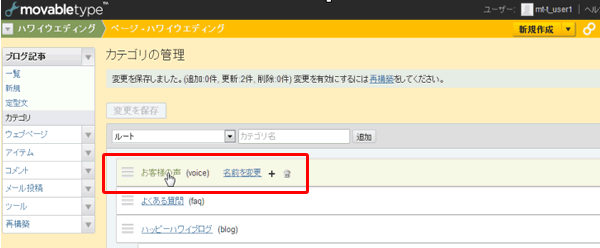
「スタッフブログ」の右横の「名前を変更」をクリックします。

「スタッフブログ」を「ハッピーハワイブログ」に上書き入力し、「名前を変更」をクリックします。

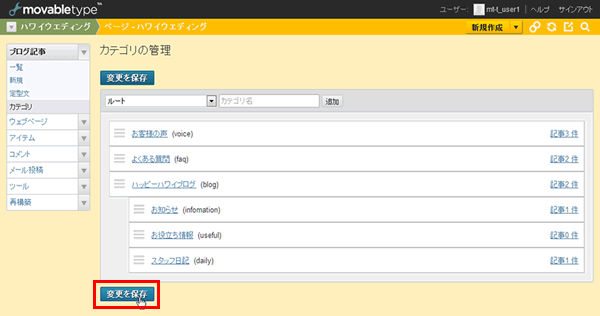
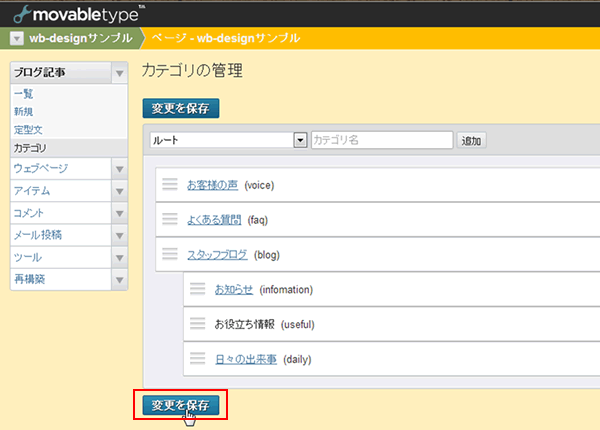
「ハッピーハワイブログ」に変更されたことを確認して「変更を保存」をクリック。※ここで保存をしないとカテゴリは修正されません。

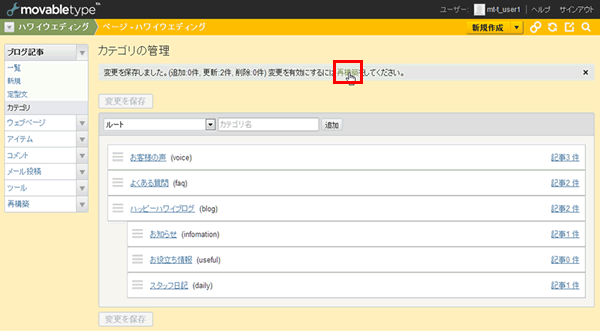
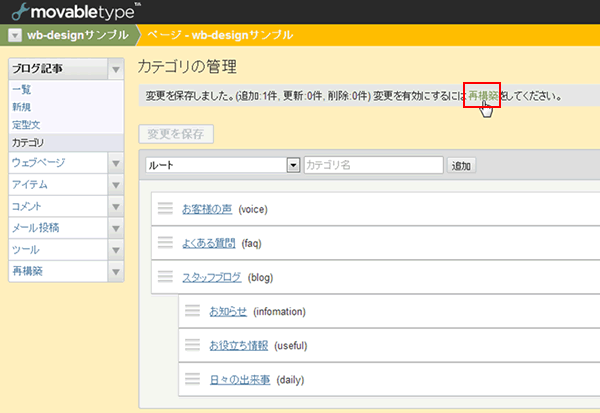
カテゴリの修正をサイト全体に反映させるために「再構築」をかけます。

カテゴリーの追加
ブログ記事はカテゴリで整理します。ひとつのブログ記事には、複数のカテゴリを指定できます。最上位のカテゴリをトップレベルカテゴリ、それ以外をサブカテゴリといいます。管理画面からドラッグ&ドロップで順番や階層を変更できます。

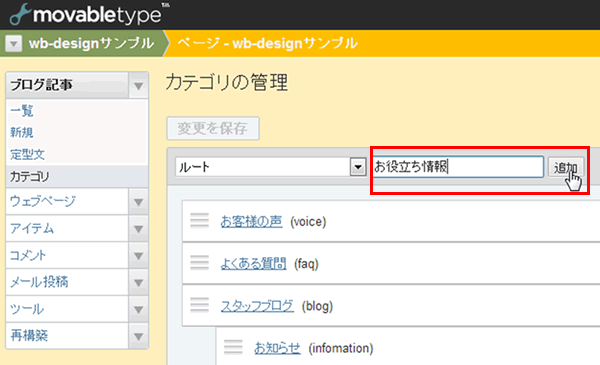
「スタッフブログ」をトップカテゴリとして、その配下に「お役立ち情報」をサブカテゴリとして追加する方法を説明します。ルートの横に追加したいカテゴリ名(この場合は「お役立ち情報」)を入力して「追加」ボタンをクリックします。

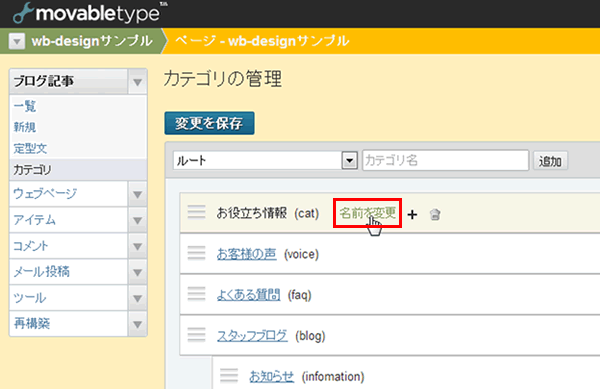
追加したカテゴリ「お役立ち情報」の右「名前を変更」をクリックします。

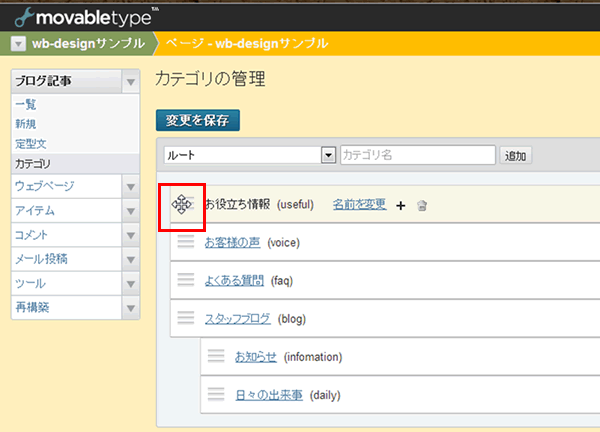
カテゴリのフォルダー名を半角英数字で入力し「名前を変更」をクリックします。

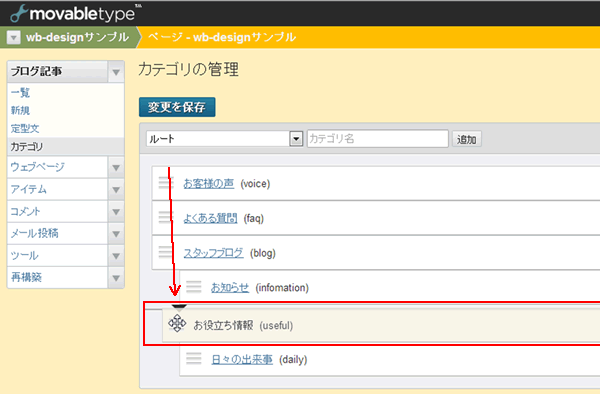
追加したカテゴリ「お役立ち情報」をスタッフブログの配下に並び替えします。カテゴリを並び替えるには、移動したいカテゴリの左端にカーソルをあわせます。カーソルが十字キーのアイコンに変わるので、左マウスボタンを押し、移動先までカーソルを移動(ドラッグ)します。移動先で、左マウスボタンを放すと(ドロップ)、その場所にカテゴリが移動します。

![]()

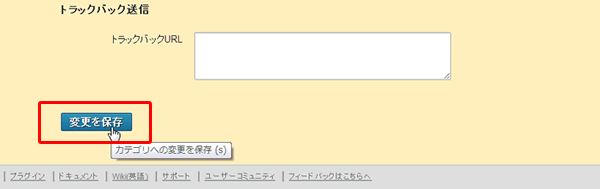
このように、ドラッグ&ドロップで、カテゴリの順番を並び替える操作が可能です。移動が出来ましたら「変更を保存」をクリックします。

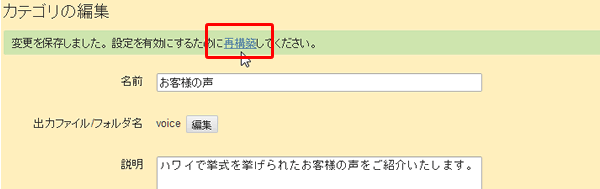
「変更を保存しました」というメッセージが表示されたら再構築をかけます。

これでカテゴリが追加できました。
※カテゴリー下に属するブログ記事が無い場合はメニューに表示されません。
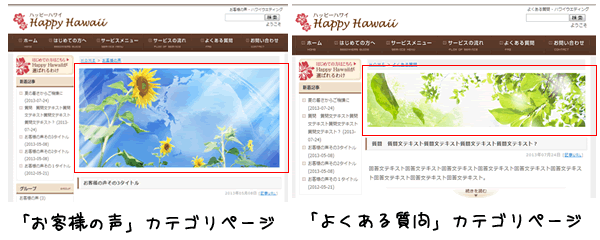
カテゴリーページの編集
カテゴリーページにはカテゴリごとに、画像を挿入したり、テキストを挿入することができます。 初期設定ではカテゴリページに画像を設定しています。

カテゴリページの編集は「ページブログ」の左メニュー「ブログ記事」→「カテゴリ」をクリックして『カテゴリ管理』画面にします。編集するカテゴリーをクリックします。

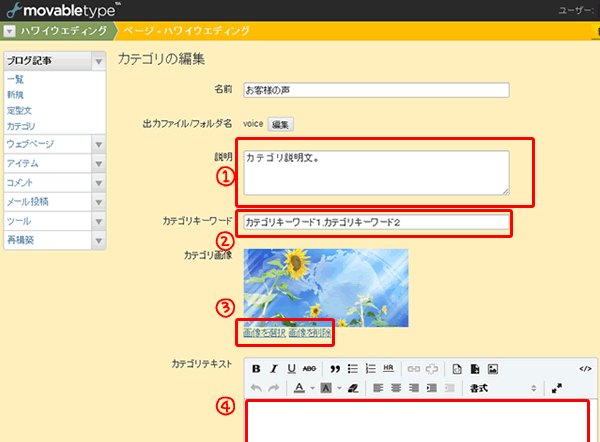
『カテゴリの編集』画面になります。

① 説明 カテゴリの説明文を入力します。メタタグの「meta name="Description"」にセットされます。Descriptionは、54~100文字。重複したキーワードはNGです。カテゴリページのメタタグ、特にDescriptionは重要です。必ずカテゴリページごとに固有の文章を入れてください。
② カテゴリーキーワード カテゴリのキーワードを入力します。メタタグの「meta name="keywords"」にセットされます。keywordsは、半角カンマ区切りで4個程度。重複したキーワードはNGです。
③ カテゴリ画像
カテゴリページの上部に画像を表示する場合に指定します。
④ カテゴリテキスト
カテゴリページの上部にテキストを挿入する場合に指定します。
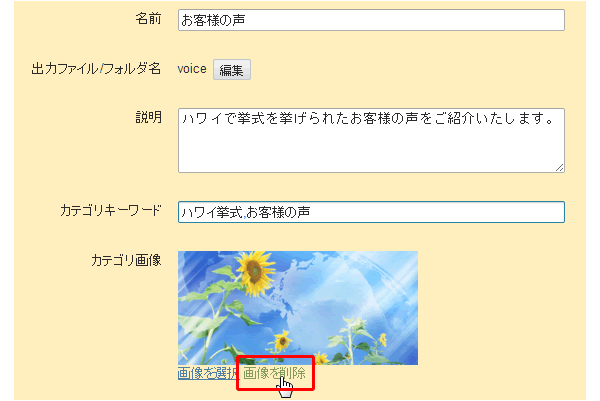
カテゴリーページの説明文とキーワードを入力しました。例として、初期設定の画像を予め用意しておいたカテゴリ用の画像と入れ替えます。「画像を削除」をクリックします。(画像を指定しない場合も「画像を削除」をクリックして画像指定を解除します。)

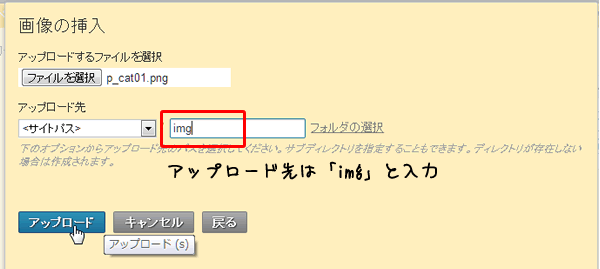
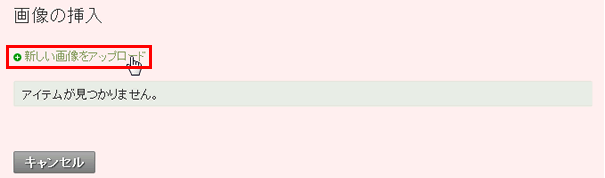
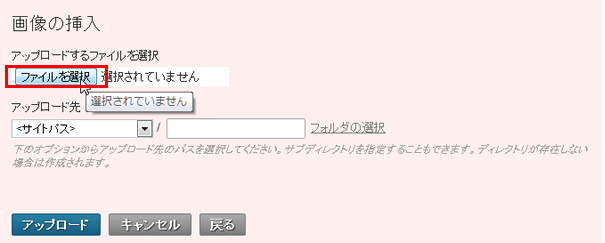
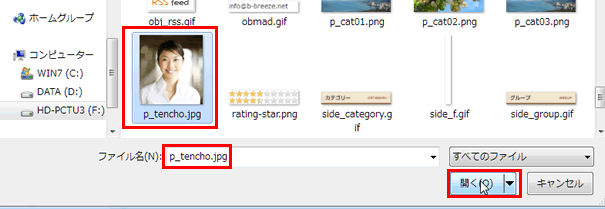
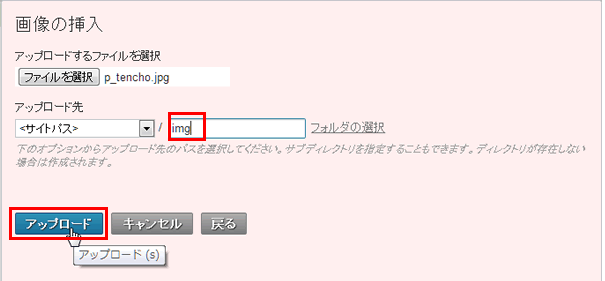
画像を入れ替える場合は、「画像を選択」をクリックします。アップロードする画像のファイル名は何でもかまいません。画像のアップロード画面が表示されますので、アップロードする画像を指定します。アップロード先は「img」と入力して、「アップロード」をクリックします。

画像がアップロードされて、カテゴリ画像に設定されました。

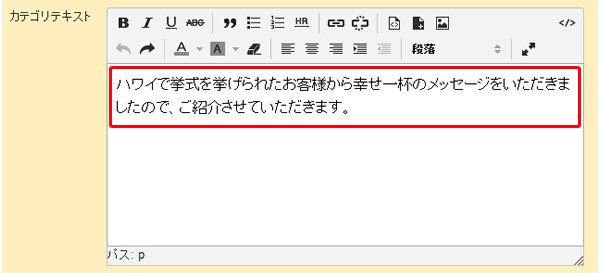
テキストを挿入したい場合は「カテゴリテキスト」に挿入したいテキストを入力します。

その他の項目はそのままでかまいませんので「変更を保存」をクリックします。

「再構築」をしてカテゴリの修正をサイトに反映させます。

![]()

3-6.ブログの記事を作成/修正
2013年08月26日 [記事URL]
サイトのコンテンツとなる記事を作成します。ブログ記事はトップページなどウェブページと基本操作はほぼ同じです。
ブログ記事を新規に追加する
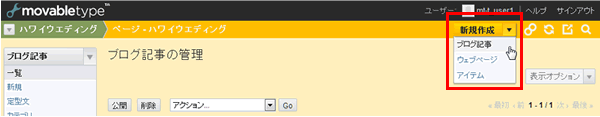
ブログのサイドメニュー「ブログの記事」の「▼」をクリックして「新規」をクリックします。または画面右上の黄色いボタン「新規作成」から「ブログ記事」を選択します。
サイドメニューの「新規」から
「新規作成」ボタンから
『ブログ記事の作成』画面になります。記事本文を入力します。入力形式は、通常のテキスト以外にも、HTMLタグや、エディターを使用しても入力する事が出来ます。ここではテキストで入力する方法(改行を変換)をご紹介します。

各項目の説明
① タイトル
ブログ記事のタイトルを入力します。
② 本文
本文を入力します。「本文」タブと「続き」タブがあります。「本文」タブを選択して入力した内容が、本文となります。「続き」このタブを選択して入力した内容が、本文の続き(追記)となります。「本文」タブの方にはブログ記事の要約された内容やブログ記事への導入文章を、「続き」タブの方には詳細内容を入力します。文章が短い場合は、全てを「本文」タブに入力してもかまいません。カテゴリーページでブログ記事が一覧表示された時に、「本文」タブの内容が表示されますので、「本文」タブの内容が長いと、縦に長くなりすぎてしまい、ページを下方に大きくスクロールしないと、次の記事がわかりません。その際、「本文」タブの方に要約したものや導入部のみを入力し、「続き」タブの方に詳細情報を入力すると、カテゴリーペジには導入部のみが表示され、「続きを読むボタン」をクリックすると「続き」タブに入力した詳細文章が表示されるという流れを作る事が出来ます。
カテゴリーページを表示して、少し文章が長いかな?と思われたらお試しください。
③ キーワード
編集中のブログ記事に、キーワードを設定します。ブログ記事のキーワードを入力します。キーワードが複数の場合は半角の「,」(カンマ)で区切ります。ここのキーワードはブログ記事の内容と一致していなければ意味がありません。ソースのメタタグのkeywordsにセットされます。
④ カテゴリ(必須)
このブログ記事は、どのカテゴリに所属するか、カテゴリを選びます。複数選択することもできます。
⑤ ステータス
ブログ記事の入力が途中でまだ公開しない場合は「未公開(原稿)」をクリックして記事の内容を保存します。サイトにブログ記事を公開する場合は「公開」をクリックします。また、すでに公開している記事を「未公開」に変更することも出来ます。
⑥ 概要
ブログ記事の100文字程度の完結なページの説明文を入力します。この欄が空白の場合は、本文に入力した文章の先頭から100文字が、自動的にソースでのメタタグのdescriptionにセットされます。
タイトルと本文を入力して、「続き」タブをクリックします。

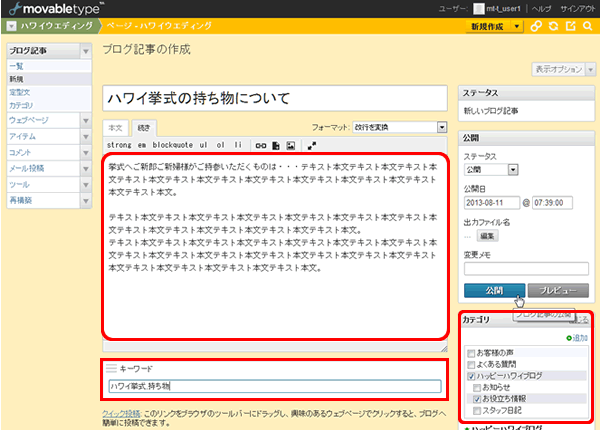
「続き」タブに本文の続きを入力します。本文の内容に合ったキーワードを入力します。カテゴリを選びチェックを入れます。このとき、サブカテゴリ(例:「お役立ち情報」)を選んだ場合はそのトップカテゴリ(例:「ハッピーハワイブログ」)もチェックを入れます。

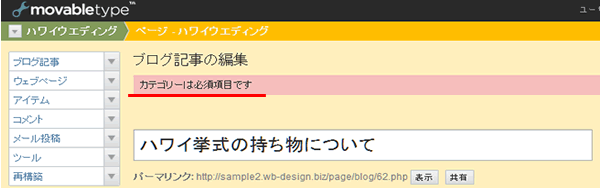
カテゴリは入力必須項目ですので、カテゴリのチェックを忘れると警告メッセージが表示されて、公開ができません。

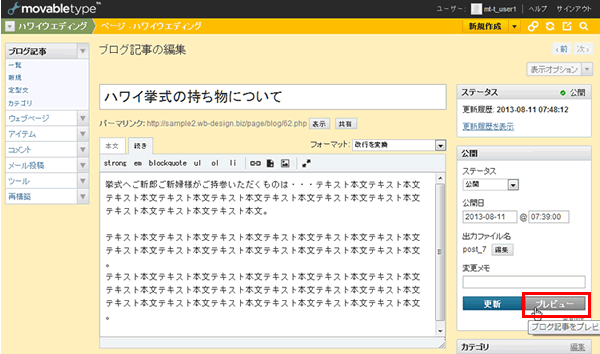
入力が完了したら、公開をする前に一度「プレビュー」ボタンでブログ記事がどのように更新されるか確認してみましょう。管理画面の背景が黄色のページブログでは、書いた記事をプレビューで確認することができます。

ブログ記事のプレビューが表示されます。確認してOKならば「このブログ記事を公開する」をクリックします。(修正がある場合は、右側の「このブログ記事を編集する」をクリックして『ブログ記事編集』画面に戻ります。)

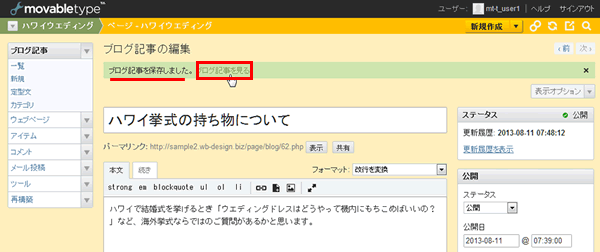
「再構築中・・・」というメッセージがしばらく表示されます。再構築が終わると『ブログ記事の編集』画面に戻り、「ブログ記事を保存しました」というメッセージが表示されます。メッセージ右横の「ブログ記事を見る」をクリックすると公開されたページが表示されます。

![]()

本文の文字装飾や画像の挿入など本文編集は、
⇒ 本文の記事の編集方法はこちらを参照下さい
ブログ記事を修正する
既に入力済のブログ記事を編集する方法のご紹介です。
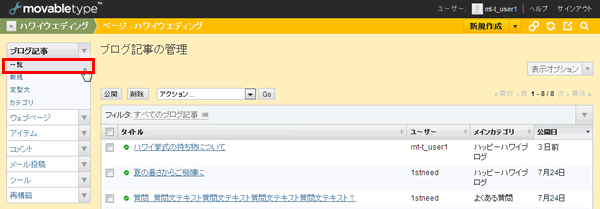
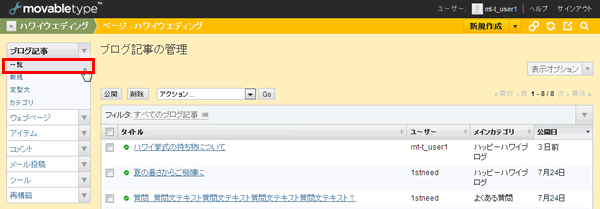
ブログのサイドメニュー「ブログの記事」の「▼」をクリックして「一覧」をクリックします。

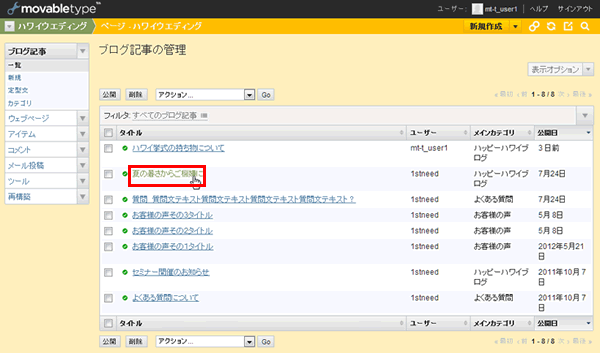
『ブログ記事の管理』画面になりますので、修正したいブログ記事のタイトルをクリックします。

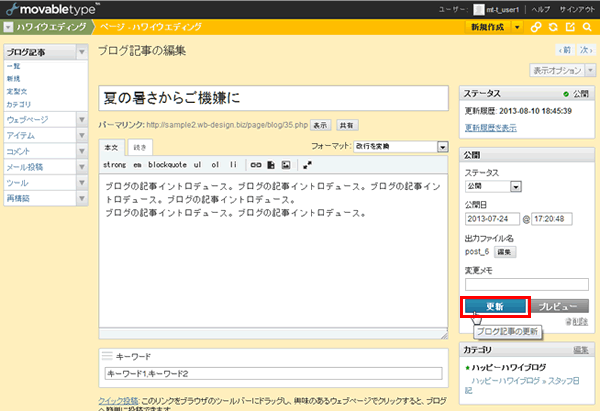
『ブログ記事の編集』画面になりますので、該当箇所を修正します。修正が完了したら「公開」ボタンをクリックしてブログ記事を更新します。

ブログ記事を削除する
初期設定で、サンプルとして最初から記事がいくつか入力されていますので、不要なブログ記事を削除します。
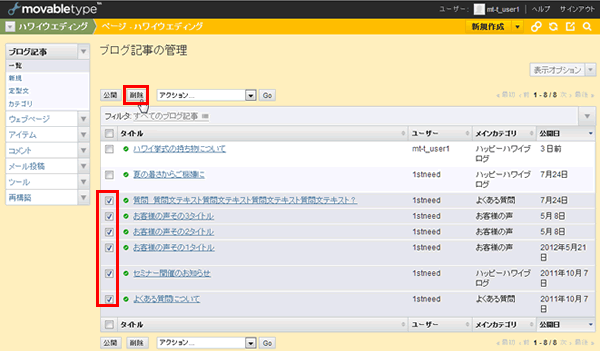
ブログのサイドメニュー「ブログの記事」の「▼」をクリックして「一覧」をクリックします。

『ブログ記事の管理』画面になりますので、削除したいブログ記事のタイトルの左□にチェックを入れて、「削除」ボタンをクリックします。※ご注意!必要なブログにまでチェックを入れて削除しないように!

削除の確認画面が表示されますので「OK」をクリックします。

「再構築中・・・」落ちうメッセージがしばらく表示され、「ブログ記事をデータベースから削除しました。」と表示されます。これでブログ記事は削除されました。

3-7.その他の編集
2013年08月26日 [記事URL]
その他の編集をします。これはサイトをどのように編集するかで修正箇所や修正方法が異なりますので、例として修正方法をご紹介します。
ヘッダーの編集
画面の右上、検索窓の下「ようこそ」という文字を電話番号情報に変更します。サイトを見たお客様にとっていただきたい行動が「電話」の場合はこの位置に電話番号と受付時間を入れておくと親切ですね。

![]()

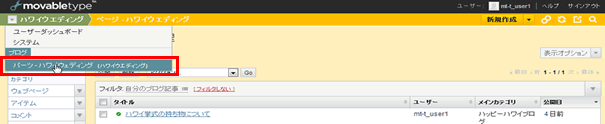
サイトの記事ページそのものではなく、サイトのパーツを修正する場合『パーツ』ブログを修正します。『パーツ』ブログを表示するには、サイドメニューのウェブサイト名の左横の「▼」をクリックすると、配下のブログ名が表示されますので、『パーツ』を選択します。

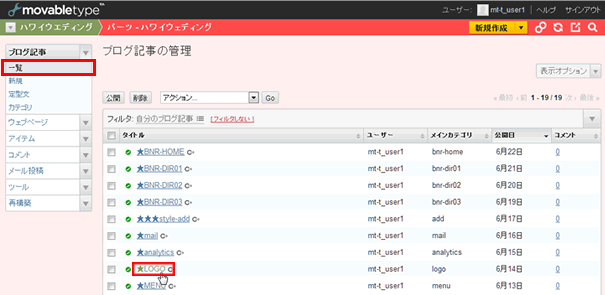
パーツブログのサイドメニューで「一覧」をクリックして「ブログ記事の管理」画面を表示し、タイトル名が「★LOGO」をクリックします。

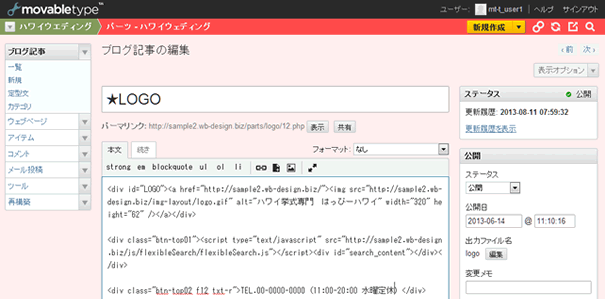
本文を修正します。

修正前の赤字部分を修正後の青字に入れ替えます。
「★LOGO」修正前
<div id="LOGO"><a href="http://sample2.wb-design.biz/"><img src="http://sample2.wb-design.biz/img-layout/logo.gif" alt="サイトタイトル" width="320" height="62" /></a></div>
<div class="btn-top01"><script type="text/javascript" src="http://sample2.wb-design.biz/js/flexibleSearch/flexibleSearch.js"></script><div id="search_content"></div></div>
<div class="btn-top02 f12 txt-r">ようこそ</div>
「★LOGO」修正後
<div id="LOGO"><a href="http://sample2.wb-design.biz/"><img src="http://sample2.wb-design.biz/img-layout/logo.gif" alt="ハッピーハワイ" width="320" height="62" /></a></div>
<div class="btn-top01"><script type="text/javascript" src="http://sample2.wb-design.biz/js/flexibleSearch/flexibleSearch.js"></script><div id="search_content"></div></div>
<div class="btn-top02 f12 txt-r"> TEL.00-0000-0000(11:00-20:00 水曜定休)</div>
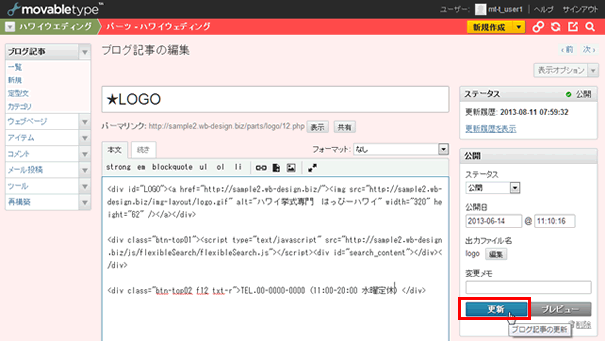
本文の該当箇所を修正したら「更新」ボタンをクリックして更新します。

サイドメニュー[会社概要]の編集
サイドメニュー「会社概要」を編集します。ここは、実店舗をお持ちのサイトならば、「会社概要」ではなく、ショップの住所や電話番号、地図などを掲載して「ショップ紹介」でも、サイトのみの運営ならば「ショップ紹介」として、店長さんからのご挨拶でも良いです。サイトの運営主が想像できるようにしましょう。
ここでは、会社名、所在地、電話番号と店長さんの写真掲載を例にします。

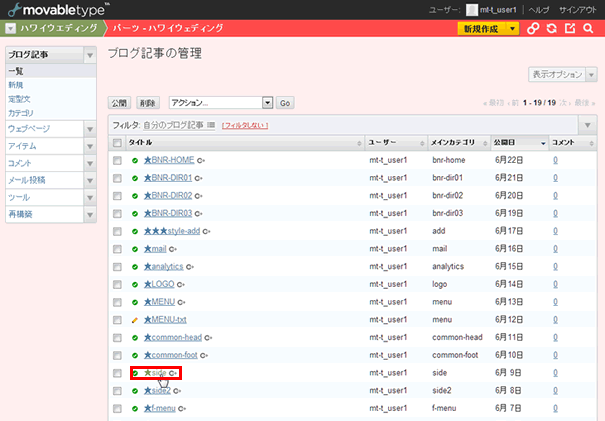
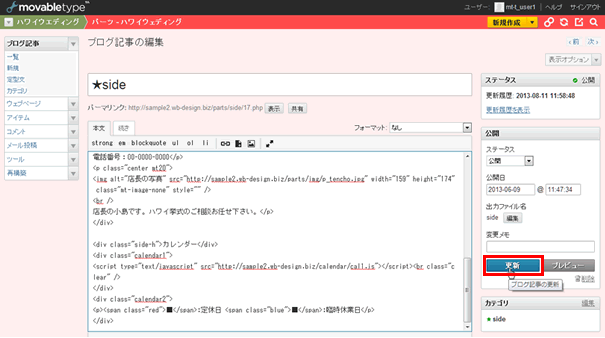
パーツブログの「ブログ記事の管理」画面から「★side」をクリックします。

修正前の赤字部分を修正後の青字に入れ替えます。オレンジ色文字は削除します。
「★side」修正前
<div><a href="http://sample2.wb-design.biz/firsttime.php"><img alt="はじめての方はこちら" src="http://sample2.wb-design.biz/img-layout/bnr_first.jpg" width="180" height="60" /></a></div>
・・・途中略・・・
<div class="side-h">会社概要</div>
<div class="side">
<p><span class="b">社名</span><br />
所在地:<br />
電話番号:</p>
<p class="center mt20"><a href="http://www.youtube.com/watch?v=XN-_eXcKMTA" title="Google Chrome:Lady Gaga (レディー・ガガ)" rel="vidbox"><img src="http://sample2.wb-design.biz/img-layout/btn_main01.jpg" alt="ビデオ1" width="132" height="100" /></a><br />
店長から一言</p>
</div>
・・・以降略・・・
「★side」修正後
<div><a href="http://sample2.wb-design.biz/firsttime.php"><img alt="はじめての方はこちら" src="http://sample2.wb-design.biz/img-layout/bnr_first.jpg" width="180" height="60" /></a></div>
・・・途中略・・・
<div class="side-h">会社概要</div>
<div class="side">
<p><span class="b">ハッピーハワイ</span><br />
所在地:東京都港区青山0-0-0<br />
Tel.00-0000-0000</p>
<p class="center mt20">
<br />
店長の小島です。ハワイ挙式のご相談お任せ下さい。</p>
</div>
・・・以降略・・・
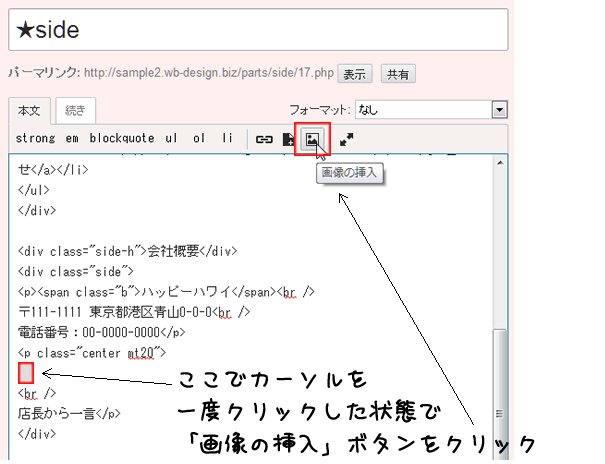
<p class="center mt20">の次の行にカーソルを一度クリックした状態で以下の操作をします。

ブログのサイドメニュー「ブログの記事」の「▼」をクリックして「新規」をクリックし。

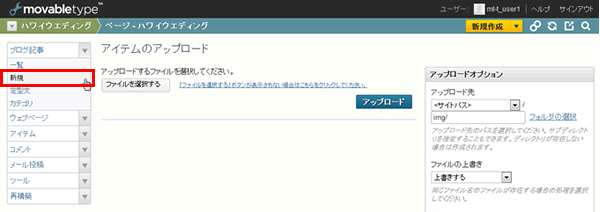
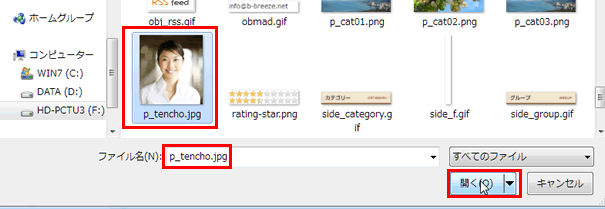
「ファイルを選択」をクリックしてサーバーにアップロードする店長の写真を選択します。

店長の写真を選択したら「開く」をクリックします。

アップロード先に半角英字で「img」と入力して「アップロード」をクリックします。

店長の写真を選択したら「開く」をクリックします。

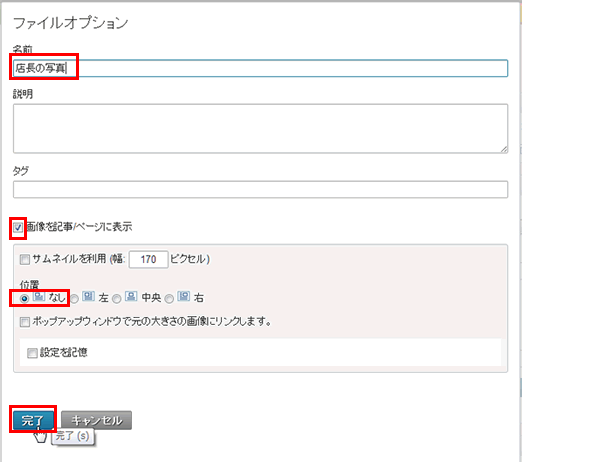
「名前」に写真のタイトル、画像を記事ページに表示にチェックを入れる、位置は「なし」を選び、「完了」をクリックします。

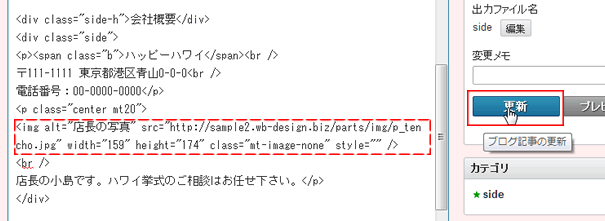
本文に下記のように画像タグが挿入されました。このまま「更新」をクリックします。

サイドメニュー[カレンダー]の編集

サイドメニュー「カレンダー」の定休日を編集します。毎週特定の曜日が定休日の場合、毎月特定の日が休みの場合など、休日の指定が出来ます。
このカレンダーはシステム日付で制御していますので、自動的に現在の月が表示されます。
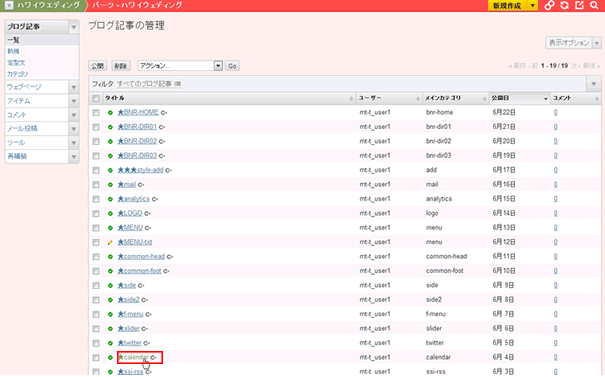
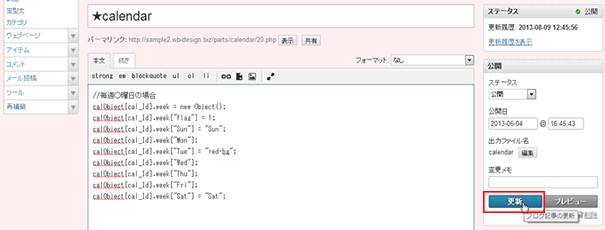
パーツブログの「ブログ記事の管理」画面から「★calendar」をクリックします。

修正前の赤字部分を修正後の青字に入れ替えます。オレンジ色文字は削除します。
「★calendar」修正前
初期設定では、2013/5/23(背景が赤)、2013/6/25(背景が青)、毎週月曜日が休日(背景が赤)、毎月1日(背景が赤)、毎月2日(背景が青)の指定になっています。
//定休日などはここで設定します。
//calObject[cal_Id].day[ここに日にちを半角で] = クラス名;
calObject[cal_Id].day = new Object();
calObject[cal_Id].day["2013/5/23"] = "red-bg";
calObject[cal_Id].day["2013/6/25"] = "blue-bg";
//毎週○曜日の場合
calObject[cal_Id].week = new Object();
calObject[cal_Id].week["flag"] = 1;
calObject[cal_Id].week["Sun"] = "Sun";
calObject[cal_Id].week["Mon"] = "red-bg";
calObject[cal_Id].week["Tue"];
calObject[cal_Id].week["Wed"];
calObject[cal_Id].week["Thu"];
calObject[cal_Id].week["Fri"];
calObject[cal_Id].week["Sat"] = "Sat";
//毎月○日の場合
calObject[cal_Id].month = new Object();
calObject[cal_Id].month[1] = "red-bg";
calObject[cal_Id].month[2] = "blue-bg";
「★calendar」修正後
例:2013/8/30を臨時休業、毎週水曜日が定休日。
//定休日などはここで設定します。
//calObject[cal_Id].day[ここに日にちを半角で] = クラス名;
calObject[cal_Id].day = new Object();
calObject[cal_Id].day["2013/8/30"] = "blue-bg";
//毎週○曜日の場合
calObject[cal_Id].week = new Object();
calObject[cal_Id].week["flag"] = 1;
calObject[cal_Id].week["Sun"] = "Sun";
calObject[cal_Id].week["Mon"] ;
calObject[cal_Id].week["Tue"];
calObject[cal_Id].week["Wed"]= "red-bg";
calObject[cal_Id].week["Thu"];
calObject[cal_Id].week["Fri"];
calObject[cal_Id].week["Sat"] = "Sat";
//毎月○日の場合
calObject[cal_Id].month = new Object();
本文の修正が完了したら「変更」をクリックします。(この時点ではまだサイトに修正が反映されませんので、後ほど再構築をかけます。)

カレンダーの下に「■臨時休業」という文字を入れる方法をご紹介します。

パーツブログの「ブログ記事の管理」画面から「★side」をクリックします。
修正後の青字を挿入します。
「★side」修正前
・・・前 略・・・
<div class="side-h">カレンダー</div>
<div class="calendar1">
<script type="text/javascript" src="http://sample.wb-design.biz/calendar/cal1.js"></script><br class="clear" />
</div>
<div class="calendar2">
<p><span class="red">■</span>:定休日</p>
</div>
「★side」修正後
・・・前 略・・・
<div class="side-h">カレンダー</div>
<div class="calendar1">
<script type="text/javascript" src="http://sample2.wb-design.biz/calendar/cal1.js"></script><br class="clear" />
</div>
<div class="calendar2">
<p><span class="red">■</span>:定休日 <span class="blue">■</span>:臨時休業日</p>
</div>
本文に上記青字挿入できたら「更新」をクリックします。

「全てのブログを再構築」ボタンから全てのブログに再構築をかけて、修正内容をサイトに反映させます。
4-1.サイトにアクセス解析を設置する
2013年08月26日 [記事URL]
サイトを公開しただけではサイトの反応がわかりません。サイトに1日何人の人が訪問してくれているか、キーワードは何でたどり着いているかなどサイトを分析するために、アクセス解析を設置します。
Google Analytics(アナリティクス)の導入
GoogleAnalyticsはGoogleから無料で提供されているアクセス解析ツールです。導入するためには、Googleのアカウント作成しなければなりません。
Googleアカウント登録後、Google Analyticsの申し込みが可能になります。
Googleアナリティクスのトラッキングコード作成
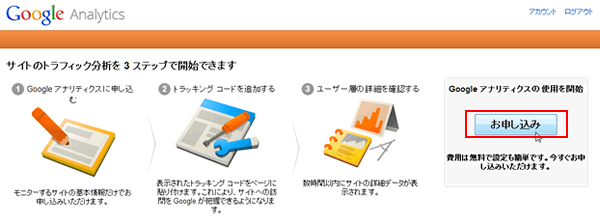
Google Analyticsにアクセスし、「アカウントを作成」をクリックします。 先に作成した「Googleアカウント」でログインします。
Googleアナリティクスの使用を開始「お申し込み」をクリックします。

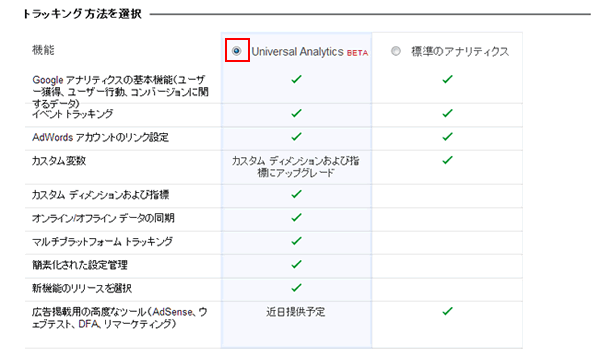
機能が多い「Universal Analytics」を選択しておきます(※この部分は仕様により時々変わります)。


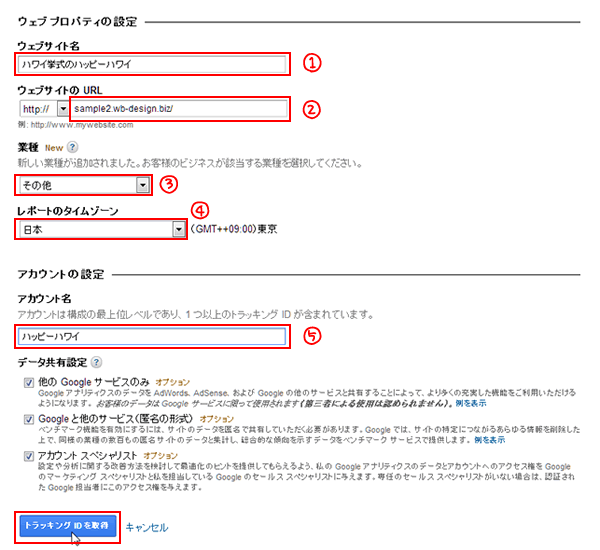
① ウェブサイト名 サイト名を入力します。
② ウェブサイトのURL サイトのURLを入力します。
③ 業種 あなたのサービスを業種の中から選びます。
④ レポートのタイムゾーン お住まいの国を選びます。
⑤アカウント名 サイトがわかるような名前を付けます。
そのほかはデフォルトのままチェックを入れておいてかまいません。入力が完了したら「トラッキングIDを取得」をクリックします。
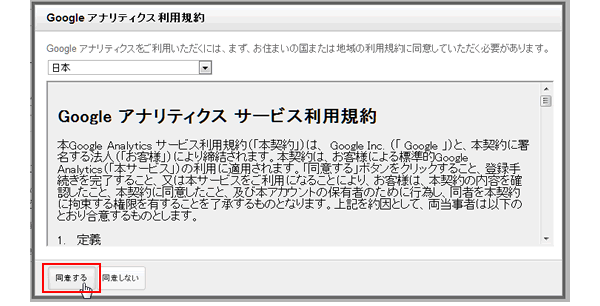
『Googleアナリティクスサービス利用規約』画面が表示されますので「同意する」をクリックします。

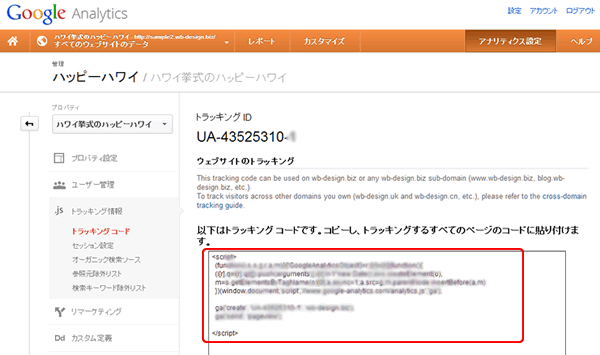
トラッキングIDが発酵されます。赤枠の中のコードをコピーします。(一旦メモ帳かどこかにペーストしておくと良いです)

トラッキングコードをサイトに設定する
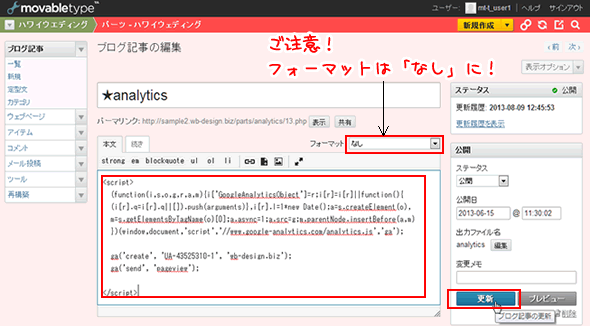
MT-tのパーツブログ「★analytics」の本文にトラッキングコードをペーストします。このときに、本文のフォーマットは「なし」を選んでください。「なし」を選ばないと、トラッキングコードは有効になりません。ペーストとフォーマットを選べましたら、「更新」ボタンをクリックします。

トラッキングコードがサイト全体で有効になるように、全てのブログに再構築をかけます。

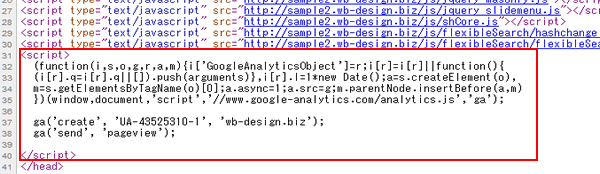
再構築後、各ページのソースを見ると、</head>タグの直前にトラッキングコードが挿入されたことが確認できます。これで、Googleアナリティクスのアクセス解析が有効になりました。

Googleアナリティクス画面の見方
Googleアナリティクスの画面に戻り、アナリティクスのトップページをクリックします。

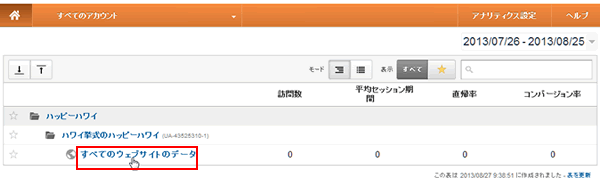
「すべてのウェブサイトのデータ」をクリックします。

この画面からサイトを解析していきます。

自分のアクセスを除外する
自分のIPアドレスのアクセス除外設定方法
画面右上の[アナリティクス設定]をクリックします。

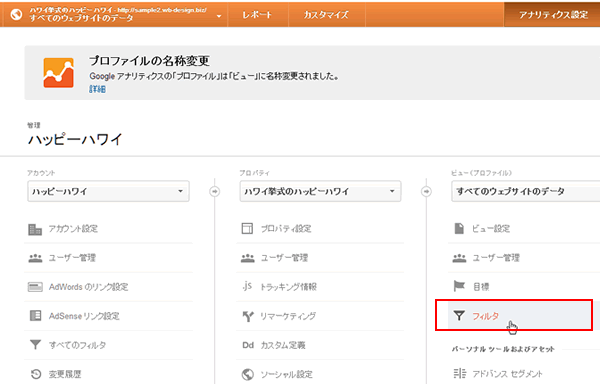
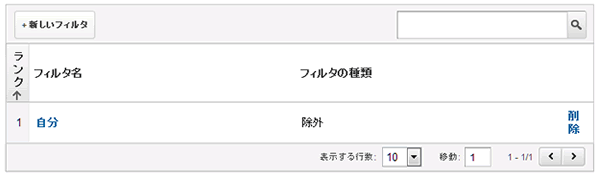
右側の列に「フィルタ」があるのでクリック。

「新しいフィルタ」をクリック。

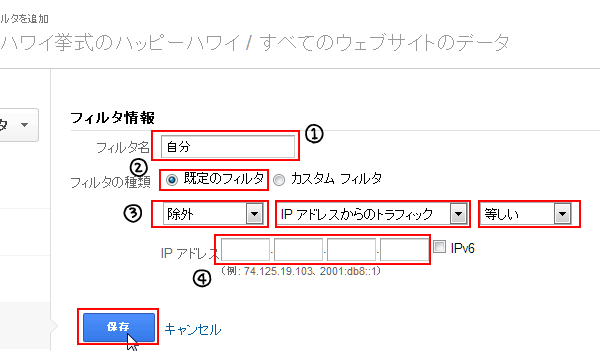
アクセス解析を除外するためのフィルタの設定をします。

① フィルタ名
何のフィルタかわかるように名前を付けます。
② フィルタの種類
「規定のフィルタ」にチェックを入れます。
③ 除外するIPの指定
「除外」「IPアドレスからのトラフィック」「等しい」を選びます。
④ IPアドレス
IPアドレスの4つの枠に、自分のパソコンのIPアドレスを入力します。自分のIPアドレスはこちらのサイトで調べられます。
あなたの利用しているIPアドレス
上記を選択してIPアドレスを指定すれば、設定完了です。

アナリティクスで確認すること
- ■ユーザーがどこからやってきたか?
- ■どのページにやって来ているのか?
- ■どのページから出て行ってしまうのか(離脱してしまうのか)?
- ■ページ滞在時間が長いキーワードは何か?
4-2.公開したてのサイトをあるサイトに登録する
2013年08月26日 [記事URL]
サイトを公開したら、すぐに次のソーシャルブックマークに登録しましょう。
登録するソーシャルブックマークは、
・Yahoo ブックマーク http://bookmarks.yahoo.co.jp/all
・はてなブックマーク http://b.hatena.ne.jp/
この2つに登録してください。
タグをキーにしたページが作成され、そのページのからの被リンクが付きます。
ですので、登録時のタグは5つぐらい書きましょう。
このタイミングで登録するのはトップページです。
サイトを公開してから1~2週間後に、
Google ブックマークにも登録してください。
https://www.google.com/bookmarks/
4-3.集客
2013年08月26日 [記事URL]
他のサイトからあなたのサイトへリンクを貼りましょう。これを被リンクと言います。
例えば、「無料ブログ」からのリンクや、「Yahoo!カテゴリ登録」などです。
他のサイトからあなたのサイトへリンクを張る
無料ブログをお持ちの方は、ブログに記事を書き、記事本文からあなたのサイトにリンクしましょう。リンクの貼り方は、「記事タイトル」と「記事中のアンカーテキスト」にキーワードを含めます。
他サイトからあなたのサイトにリンクを張るHTMLタグ(例)
<a href="http;//ではじまるあなたのサイトのURL">ハワイ挙式専門店ハッピーハワイ</a>
Googleウェブマスターツールの登録
Googleウェブマスターツールに、ご自身のGoogleアカウントでログインします。
画面の下の枠にあなたのサイトのURLを入力して「ログイン」をクリックします。
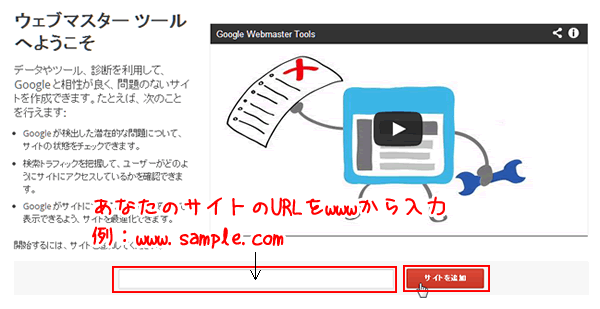
『ウェブマスターツール』画面になりますので、登録するあなたのサイトのURLを入力し、「サイトを追加」をクリックします。

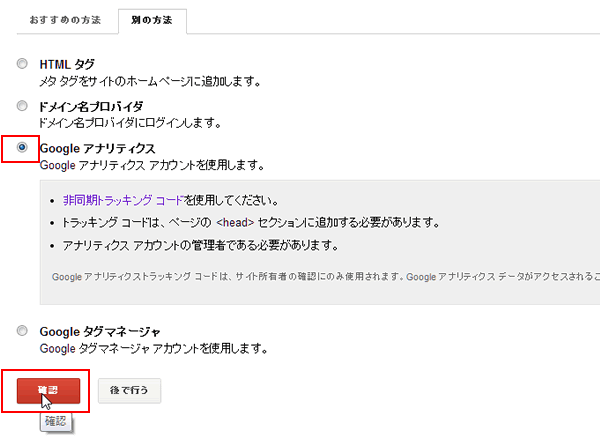
『ウェブマスターツール』画面になりますので、「他の設定」タブをクリックします。

「Googleアナリティクス」にチェックを入れ、「確認」をクリックします。

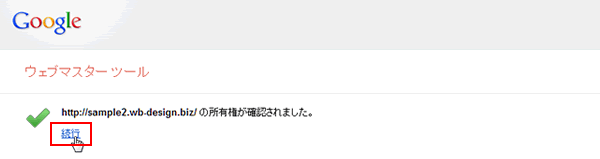
所有権が確認されたメッセージが表示されますので「続行」をクリックします。

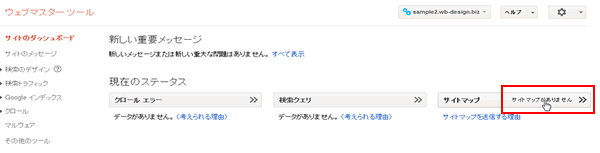
サイトマップをGoogleウェブマスターツールに送るために、「サイトマップがありません」をクリックします。

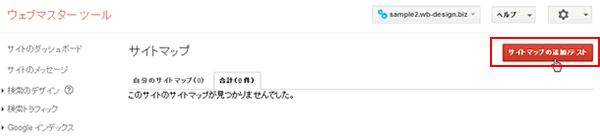
「サイトマップの追加/テスト」をクリックします。

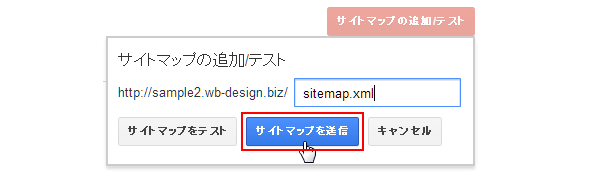
四角枠の中に半角で「sitemap.xml」と入力し「サイトマップを送信」をクリックします。

「サイトマップを送信しました」というメッセージが表示されますので、「閉じる」ボタンをクリックします。左上の赤文字の「ウェブマスターツール」をクリックして、ウェブマスターツールのトップにいきます。
ウェブマスターツールにサイトが登録されました。

「サイトを管理」をクリックし「Googleアナリティクスのプロパティ」を選び、ウェブマスターツールとGoogleアナリティクスを連携させます。連携させることにより、ウェブマスターツールのデータをGoogleアナリティクス レポートで確認できるようになります。

サイト名にチェックを入れて、「保存」をクリックします。

関連付けの追加画面が表示されますので、「OK」をクリックして完了です。

実店舗をお持ちの方は、Googleプレイスの登録
ただいま準備中です。
5-1.ブログの記事を追加する
2013年08月26日 [記事URL]
公開してしばらくの間は、アクセス解析ができるほどはアクセスが集まらないでしょう。
しばらくは、ブログの記事を追加して、サイトを膨らましていきましょう。
ブログの記事を追加していきます。
では、具体的にどんなことを追加すればいいのか?
ユーザーが知りたい、探している内容を記事にすること、
ユーザー目線に立った記事を書くことです。
ユーザー目線に立ったサイトを作成すると、ビックワードで上位表示されれなくてもロングテールキーワードで集客できます。
他のサイトにはない情報が多ければ、ユーザーのサイト滞在時間やページビュー(PV)が多くなります。検索結果の順位だけではなく、サイトのコンテンツの質もサイトからの成約には、必要であることは忘れないで下さい。
下記サイトでは、ユーザーのニーズがリアルタイムで更新されています。
中には「なるほどー」と、思いつかないような視点の質問もあります。
是非、ブログ記事のご参考にしてください。
(※記事をコピーして流用は絶対にダメですよ)
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















