各パーツの設定・編集 - MT-t サポート
カレンダーの削除方法
2014年08月31日 [記事URL]
パーツブログの「★side」の編集画面にします。
「★side」本文の一番下、下記の部分を全て削除し、「保存」をクリックして保存します。
削除する部分。
<div class="side-h">カレンダー</div>
<div class="calendar1">
<script type="text/javascript" src="http://www.wakagaeri-saron.com/calendar/cal1.js"></script><br class="clear" />
</div>
<div class="calendar2">
<script type="text/javascript" src="http://www.wakagaeri-saron.com/calendar/cal2.js"></script><br class="clear" />
<p><span class="red">■</span>:定休日<br />
<span class="blue">■</span>:発送日<br />
<span class="grn">定休日の商品発送・メール連絡はお休みさせていただいております。 </span></p>
</div>
6-3.フォームをスマートフォンレイアウトに対応させる
2014年08月27日 [記事URL]
メールフォームのエラー画面・確認画面・完了画面にも、スマートフォン用の設定します。
エラー・確認・完了画面のHTML編集
メールフォームの管理画面より、「プラン作成」→「デザイン設定」を選びます。

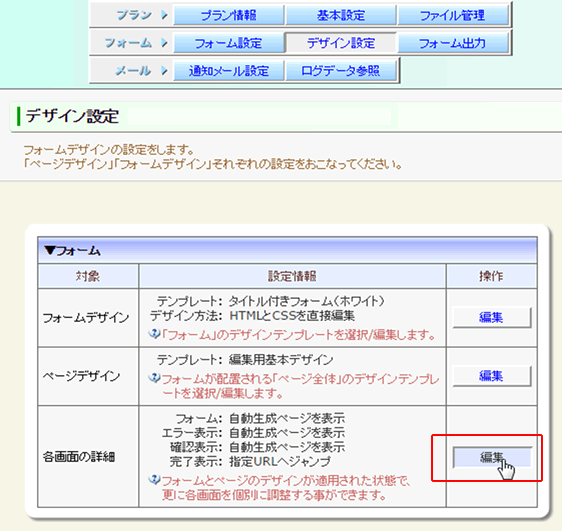
「デザイン設定」の「フォーム」の各画面の詳細から「編集」をクリックします。

1.エラー表示画面のHTML編集
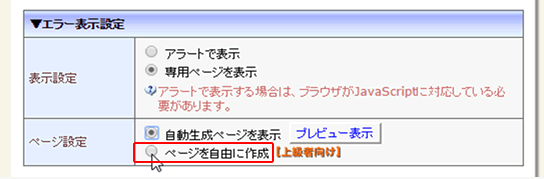
「エラー表示設定」の「ページ設定」で「ページを自由に作成」をチェックします。

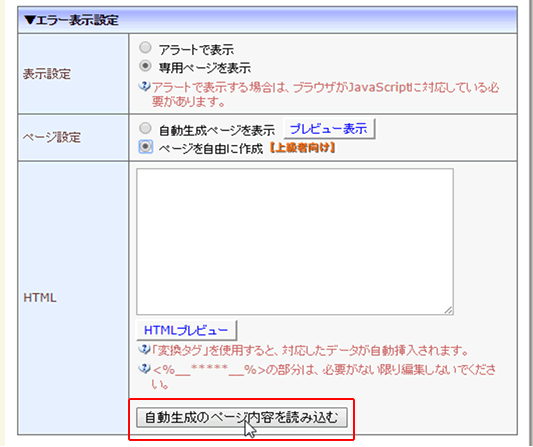
下に「HTML」行が開ますので「自動生成のページ内容を読み込み」をクリックします。

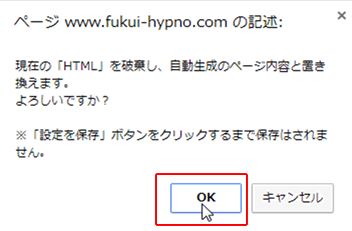
メッセージが表示されます。「OK」ボタンをクリックします。

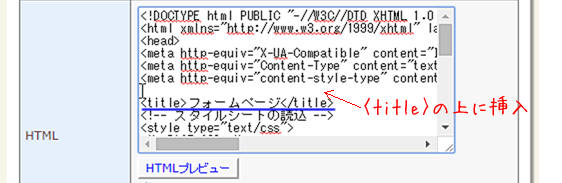
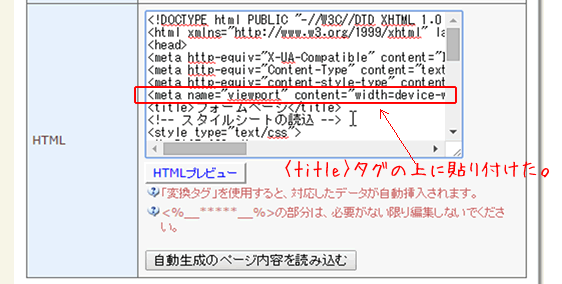
「HTML」の何もなかった空白の枠に、HTMLコードが読み込まれます。<title>タグを探してその上に下記のHTMLタグを1行コピーして挿入します。
↓1行挿入するHTMLタグ
<meta name="viewport" content="width=device-width" />

![]()

このまま確認表示画面の設定をします。(エラー画面、確認画面・完了画面とも同じ作業をします)
2.確認表示画面のHTML編
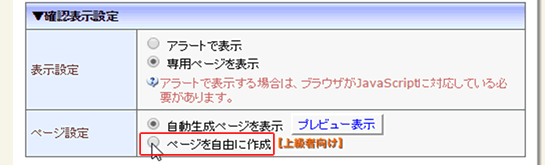
「確認表示設定」の「ページ設定」で「ページを自由に作成」をチェックします。

これ以降は「1.エラー表示画面のHTML編集」と作業をします。
確認画面の設定が終わりましたら、このまま完了表示画面の設定をします。
3.完了表示画面のHTML編
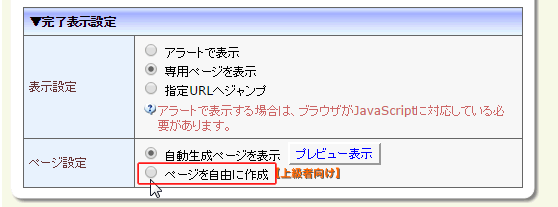
「完了表示設定」の「ページ設定」で「ページを自由に作成」をチェックします。

これ以降は「1.エラー表示画面のHTML編集」と作業をします。
完了表示画面の設定が終わりましたら、左下の「設定を保存」をクリックして、エラー・確認・完了画面のHTML編集を保存します。

設定が保存されると、ページの上の方に「正常に完了しました。」とメッセージが表示されます。

スマートフォン用のスタイルシートの追加
メールフォームの管理画面より、「プラン作成」→「デザイン設定」を選びます。

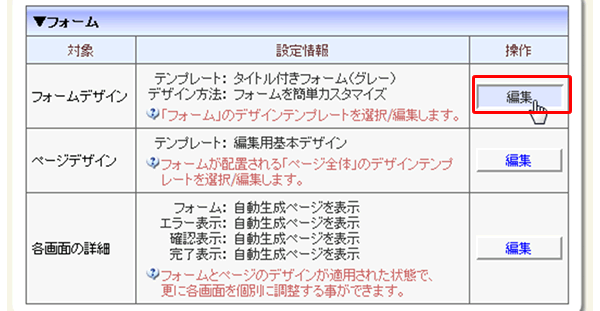
「フォームデザイン」の「編集」ボタンをクリックします。

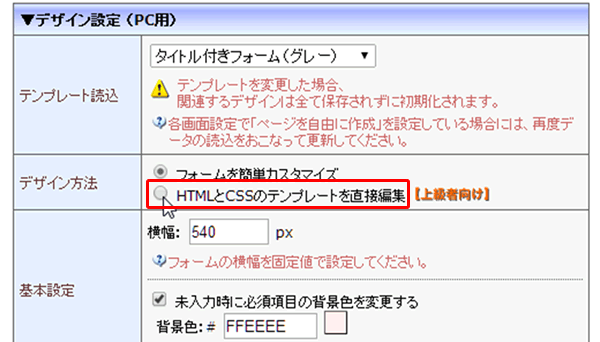
「デザイン方法」の「HTMLとCSSのテンプレートを直接編集」にチェックを入れます。

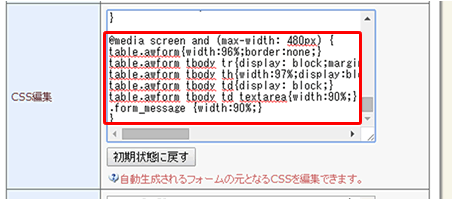
「CSS編集」の内容に下記の文字を追加します。CSS編集欄を一番下までスクロールします。

@media screen and (max-width: 480px) {
table.awform{width:96%;border:none;}
table.awform tbody tr{display: block;margin-bottom:1.5em;}
table.awform tbody th{width:97%;display:block;border:none;}
table.awform tbody td{display: block;}
table.awform tbody td textarea{width:90%;}
.form_message {width:90%;}
}
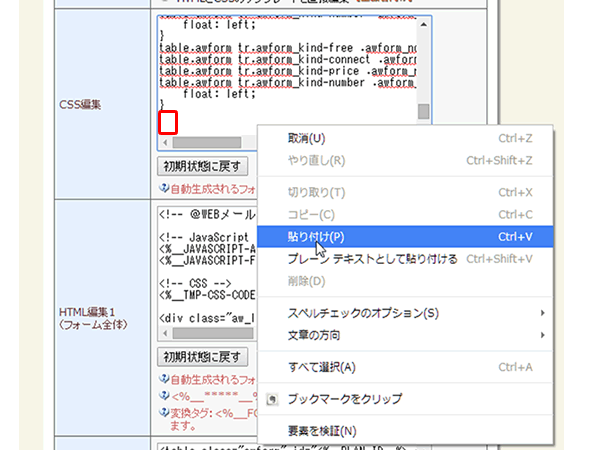
上記の7行をコピーして「CSS編集」欄の一番下に貼り付けます。

![]()

画面下方の「設定を保存」をクリックして、保存します。

フォームのスマートフォンレイアウト対応の設定は以上になります。
6-2.フォームをスマートフォンレイアウトに対応させる
2014年08月27日 [記事URL]
貼り付けたフォームのHTMLをスマートフォン対応レイアウトに編集します。
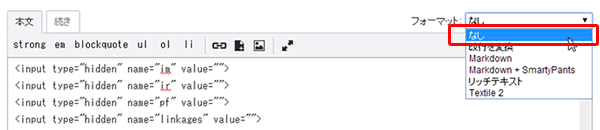
フォーマットを「改行を変換」から「なし」にします。

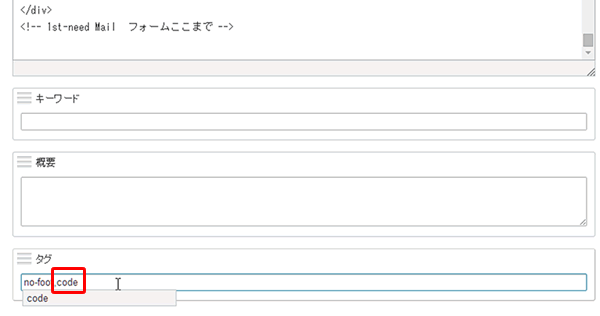
入力項目の「タグ」に半角の英数字で「code」と入力します。(既にno-footと入力されていたら、半角のカンマ「,」を入れてから「code」)

次は本文に貼り付けたフォームのHTMLコードを編集していきます。長いHTMLコードから編集箇所を見つけるのは困難ですし、間違えやすいので、編集箇所をブラウザの"検索"機能を使って見つけていきます。
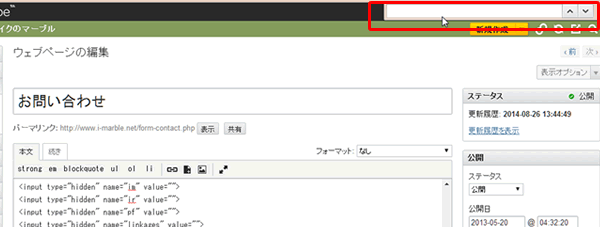
キーボードで「ctrl」と「F」を押して下さい。ブラウザをChromeをお使いの方は画面の右上に検索枠が表示されます。(FireFoxの方は左下、InternetExploreの方は左上に表示されます。)ここではChromeで説明していきます。

これから検索枠に検索したい文字を入力して、修正箇所を検索していきます。

1.スマートフォン用のスタイルシートの追加
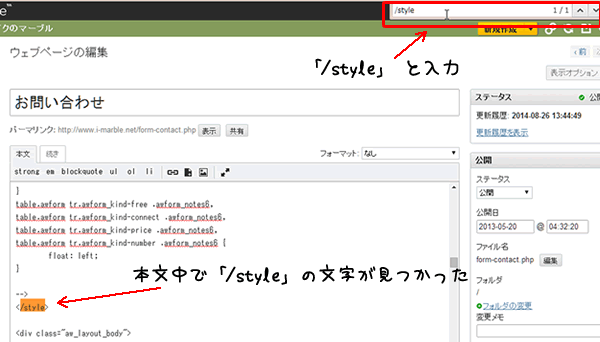
検索窓に半角英数字で「/style」と入力してください。本文の中が検索されて「/style」の文字の箇所が表示されます。

↓追加するHTMLコード
@media screen and (max-width: 480px) {
table.awform{width:96%;border:none;}
table.awform tbody tr{display: block;margin-bottom:1.5em;}
table.awform tbody th{width:97%;display:block;border:none;}
table.awform tbody td{display: block;}
table.awform tbody td textarea{width:90%;}
.form_message {width:90%;}
}
↑ 上記の7行をコピーして本文の中の下記の「-->」前に挿入します。
■挿入前
table.awform tr.awform_kind-price .awform_notes6,
table.awform tr.awform_kind-number .awform_notes6 {
float: left;
}
-->
</style>
<div class="aw_layout_body">
![]()
■挿入後(赤文字が挿入された部分です)
table.awform tr.awform_kind-price .awform_notes6,
table.awform tr.awform_kind-number .awform_notes6 {
float: left;
}
@media screen and (max-width: 480px) {
table.awform{width:96%;border:none;}
table.awform tbody tr{display: block;margin-bottom:1.5em;}
table.awform tbody th{width:97%;display:block;border:none;}
table.awform tbody td{display: block;}
table.awform tbody td textarea{width:90%;}
.form_message {width:90%;}
}
-->
</style>
<div class="aw_layout_body">
2.スマートフォンでの横幅の指定
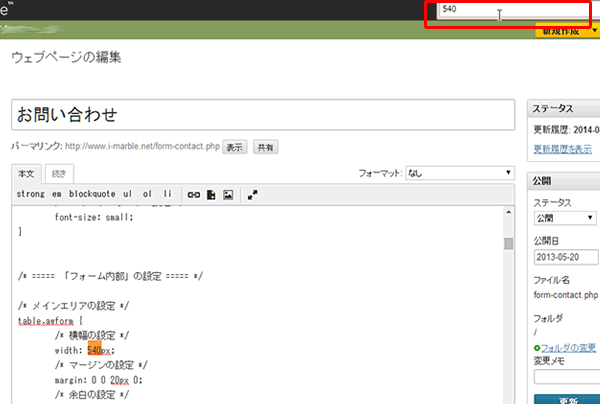
検索窓に半角英数字で「540」と入力してください。本文の中が検索されて該当箇所が表示されます。

以下のように「540」と青文字の「0」を赤文字部分(半角で「620」「0px」)変更して下さい。
■修正前
/* ===== 「フォーム内部」の設定 ===== */
/* メインエリアの設定 */
table.awform {
/* 横幅の設定 */
width: 540px;
/* マージンの設定 */
margin: 0 0 20px 0;
/* 余白の設定 */
padding: 0;
![]()
■修正後
/* ===== 「フォーム内部」の設定 ===== */
/* メインエリアの設定 */
table.awform {
/* 横幅の設定 */
width: 620px;
/* マージンの設定 */
margin: 0 0 20px 10px;
/* 余白の設定 */
padding: 0;
3.「確認する」ボタンの中央寄せの指定
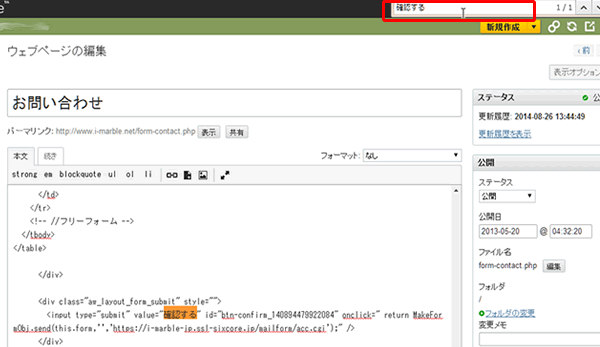
検索窓に「確認する」と入力してください。本文の中が検索されて該当箇所が表示されます。

以下のように赤文字部分を追加して下さい。
■修正前
<div class="aw_layout_form_submit" style="">
<input type="submit" value="確認する" id="btn-confirm_140894479922084" onclick=" return MakeFormObj.send(this.form,'','https://i-marble-jp.ssl-sixcore.jp/mailform/acc.cgi');" />
</div>
![]()
■修正後
<div class="aw_layout_form_submit center" style="">
<input type="submit" value="確認する" id="btn-confirm_140894479922084" onclick=" return MakeFormObj.send(this.form,'','https://i-marble-jp.ssl-sixcore.jp/mailform/acc.cgi');" />
</div>
4.入力項目「氏名」の入力枠サイズの指定
メールフォームの入力項目に「氏名」や「フリガナ」がある場合のみ、入力エリアを「100pxの大きさに設定する」という指定をします。
↓以下の1行を「氏名」や「フリガナ」の入力エリアに追加します。
style="width:100px;"
「氏名」や「フリガナ」を使った項目は以下のA~Dの4パターンが考えられます。該当するパターンのところだけ修正します。
・A.「氏名」で姓と名と分けた項目がある場合("sei"と"mei"の項目に追加)
・B.「フリガナ」で姓と名と分けた項目がある場合 ("sei_kana"と"mei_kana"の項目に追加)
・C.「氏名」で姓名を分けない項目がある場合("name"の項目に追加)
・D.「フリガナ」で姓名を分けない項目がある場合("kana"の項目に追加)
A.「氏名」姓と名と分けた項目がある場合 の修正箇所
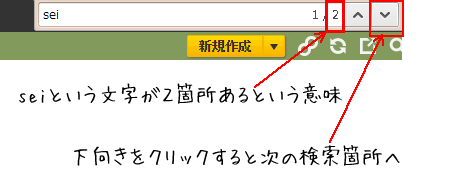
検索窓に「sei」と入力してください。本文の中が検索されて該当箇所が表示されます。その少し下に「name="mei"」という行もあるので探して、そこもあわせて修正します。
■修正前
<div class="awform_data">
姓
<input type="text" name="sei" size="20" value="" class="flag_nec">
名
<input type="text" name="mei" size="20" value="" class="flag_nec">
</div>
![]()
■修正後(赤字の部分を追加)
<div class="awform_data">
姓
<input type="text" name="sei" - 略 - class="flag_nec" style="width:100px;">
名
<input type="text" name="mei" - 略 -class="flag_nec" style="width:100px;">
</div>
B.「フリガナ」姓と名と分けた項目がある場合 の修正
検索窓に「kana」と入力してください。本文の中が検索されて該当箇所が表示されます。その少し下に「name="mei_kana"」という行もあるのでそこもあわせて修正します。
■修正前
<div class="awform_data">
姓
<input type="text" name="sei_kana" size="12" value="">
名
<input type="text" name="mei_kana" size="12" value="">
</div>
![]()
■修正後(赤字の部分を追加)
<div class="awform_data">
姓
<input type="text" name="sei_kana" size="12" value="" style="width:100px;">
名
<input type="text" name="mei_kana" size="12" value="" style="width:100px;">
</div>
C.「氏名」姓名を分けない項目がある場合 の修正箇所
検索窓に「name」と入力してください。本文の中が検索されて該当箇所が表示されます。
■修正前
<div class="awform_data">
<input type="text" name="name" size="20" value="" class="flag_nec">
</div>
![]()
■修正後(赤字の部分を追加)
<div class="awform_data">
<input type="text" name="name"size="20" value="" class="flag_nec"style="width:100px;">
</div>
D.「フリガナ」姓名を分けない項目がある場合 の修正
検索窓に「kana」と入力してください。本文の中が検索されて該当箇所が表示されます。
<div class="awform_data">
<input type="text" name="kana" size="20" value="">
</div>
![]()
<div class="awform_data">
<input type="text" name="kana" size="20" value="" style="width:100px;">
</div>
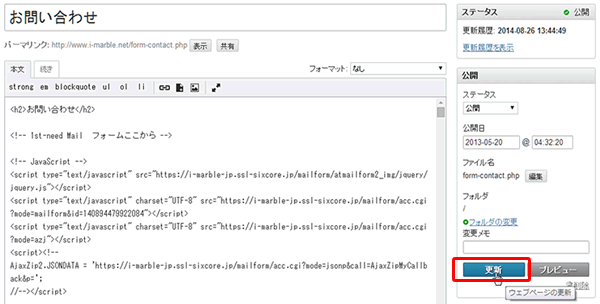
お問い合わせページの本文の編集は以上です。「更新」ボタンをクリックして、お問い合わせページを更新します。

6-1.フォームをスマートフォンレイアウトに対応させる
2014年08月27日 [記事URL]
※メールフォームご契約のお客様対象になります。
通常のメールフォームの設定では、フォームはPC用のレイアウトのみになります。スマートフォンから閲覧した場合に、スマートフォン用のレイアウトで表示したい場合は、フォームのHTMLソースをお問い合わせフォームのウェブページに貼り付けて、スマートフォン用に編集していきます。
メールフォームの管理画面にログインします。
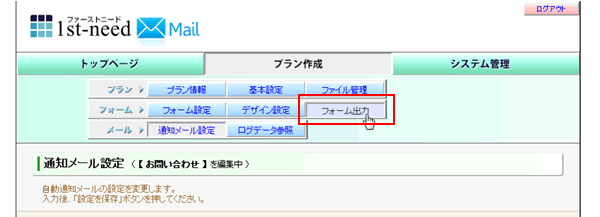
上部メニューより「フォーム出力」をクリックしてください。

フォーム出力
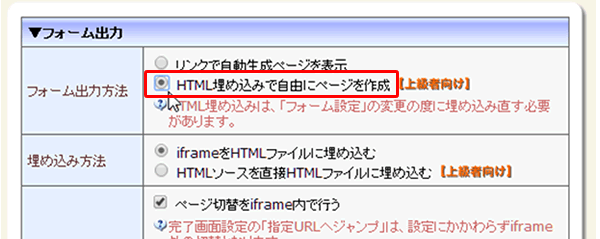
「フォーム出力方式」から「HTML埋め込みで自由にページを作成」にチェックを入れます。

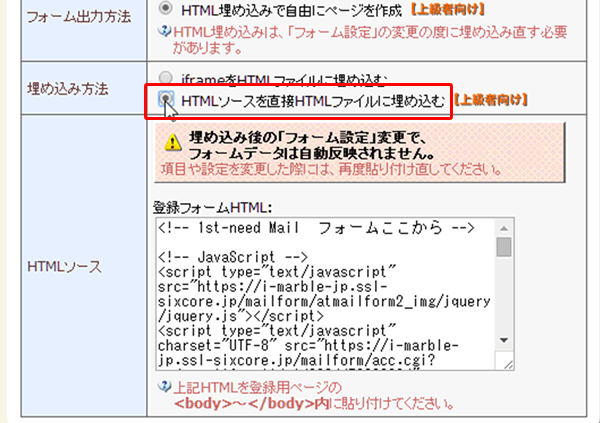
「埋め込み方法」から「HTMLソースを直接HTMLファイルに埋め込む」にチェックを入れます。

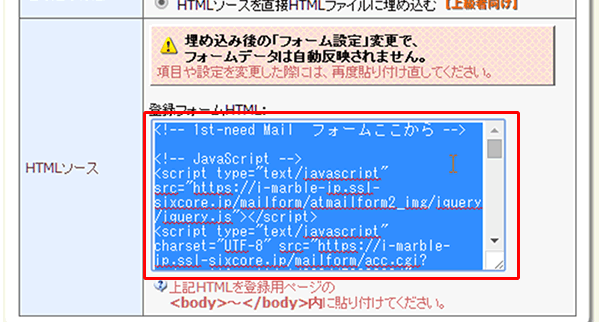
「HTMLソース」の「登録フォームHTML」の枠内のHTMLタグを全てコピーします。(枠内のどこかをマウスでクリックし、キーボードの「ctrl」と「A」を同時に押して全てを選択し、「ctrl」と「C」を同時に押すとコピー出来ます)

フォーム貼り付け
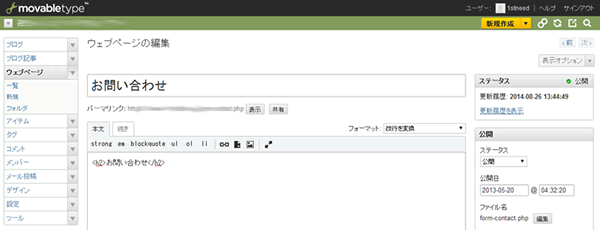
MT-tの管理画面を開きます。ウェブサイトのウェブページ「お問い合わせ」の編集画面を開きます。

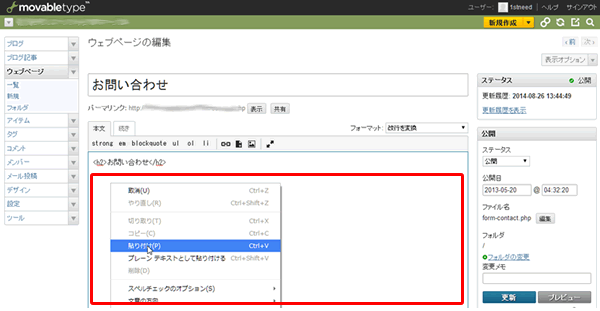
本文に先ほどコピーしたHTMLタグを貼り付けます。(本文のどこかをクリックしてマウスの右クリック→「貼り付け」で貼り付けできます。)
※このとき何も貼り付けられない場合は、コピーができていないか、コピーしたものが解除されています。その場合は、メールフォームの「登録フォームHTML」の枠内のHTMLタグのコピーを再度行って下さい。

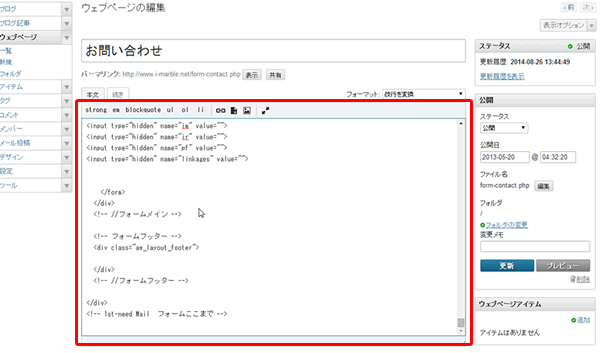
本文にフォームのHTMLソースが貼り付けられました。

メールフォーム
2014年03月12日 [記事URL]
 ホームページからのお問い合わせフォームなどのメールフォームの設定方法についてご説明します。
ホームページからのお問い合わせフォームなどのメールフォームの設定方法についてご説明します。
カレンダー
2014年03月12日 [記事URL]
 サイドバーにカレンダーを表示することができます。カレンダーの設定方法についてご説明します。
サイドバーにカレンダーを表示することができます。カレンダーの設定方法についてご説明します。
ショップブログ
2014年03月12日 [記事URL]
 ネットショップ、ポータルサイトを作成するには、ショップブログが便利です。ショップブログの設定方法についてご説明します。(※利用する場合はシステム側の設定が必要)
ネットショップ、ポータルサイトを作成するには、ショップブログが便利です。ショップブログの設定方法についてご説明します。(※利用する場合はシステム側の設定が必要)
スライドバナー
2014年03月12日 [記事URL]
 トップページのメインバナーとなる、スライドバナーの設定方法についてご説明します。
トップページのメインバナーとなる、スライドバナーの設定方法についてご説明します。
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















