初期設定の画像サイズ - MT-t サポート
初期設定の画像サイズ
2013年08月01日
サイトに使用する主な画像のサイズをご紹介します。

変更しなければならない画像
以下の2つの画像は初期設定画像をそのまま使うわけにはいきませんので作成します。
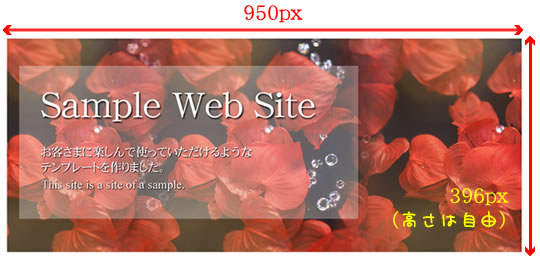
①トップページのスライドバナー
■サイトの幅がワイドサイズ(950ピクセル:メニューボタンが7個)の場合
950px × 396px(高さは自由)

■サイトの幅がスタンダードサイズ(850ピクセル:メニューボタンが6個)の場合
850px × 325px(高さは自由)

画像の高さを変更する場合は「トップページのスライドバナー画像の高さを変更したいのですが?」を参照下さい。
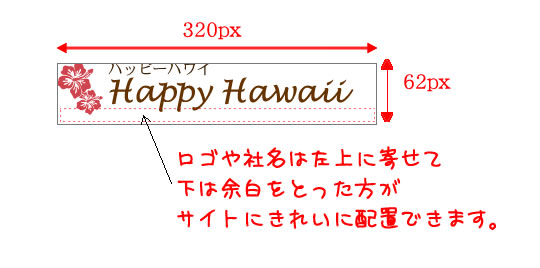
② ロゴバナー
■320px(横幅は自由) × 62px
画像のサイズを変更する場合はパーツブログの「★LOGO」を修正します。

任意で変更する画像
初期設定のバナーをそのまま利用することも可能ですが、オリジナリティを出すためにできれば作成して下さい。
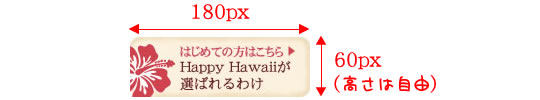
③ サイドメニュー内画像(サイドバナー)
■180px(最大180px) × 60px(高さは自由)
画像のサイズを変更する場合はパーツブログの「★side」を修正します。

画像の高さを変更する場合は「サイドメニューの修正をする」を参照下さい。
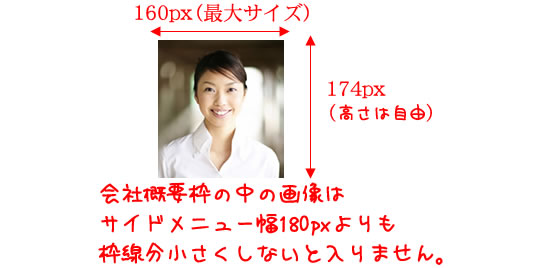
■160px(最大160px) × 60px(高さは自由)
画像のサイズを変更する場合はパーツブログの「★side」を修正します。

画像の高さを変更する場合は「その他の編集」の「サイドメニュー[会社概要]の編集」を参照下さい。
④ お問い合わせバナー
■540px(最大620px) × 88px(高さは自由)
画像のサイズを変更する場合はパーツブログの「★common-foot」を修正します。

コンテンツ内の本文挿入バナー
ウェブページ、ブログ記事の本文内に画像を挿入します。
⑤ トップページのスライドバナー下に配置したサブバナー
■サイトの幅がワイドサイズ(950ピクセル:メニューボタンが7個)の場合
720px × 240px(高さは自由)

■サイトの幅がスタンダードサイズ(850ピクセル:メニューボタンが6個)の場合
620px(最大620px) × 195px(高さは自由)

回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















