3-6.ブログの記事を作成/修正 - MT-t サポート
HOME > サイト作成の流れ > 3-6.ブログの記事を作成/修正
3-6.ブログの記事を作成/修正
2013年08月26日
サイトのコンテンツとなる記事を作成します。ブログ記事はトップページなどウェブページと基本操作はほぼ同じです。
ブログ記事を新規に追加する
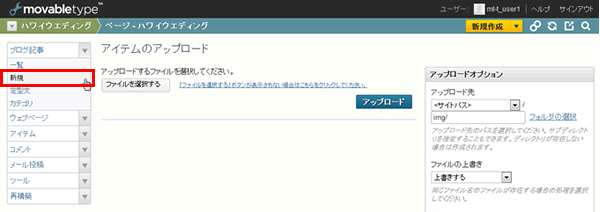
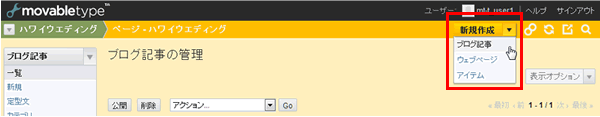
ブログのサイドメニュー「ブログの記事」の「▼」をクリックして「新規」をクリックします。または画面右上の黄色いボタン「新規作成」から「ブログ記事」を選択します。
サイドメニューの「新規」から
「新規作成」ボタンから
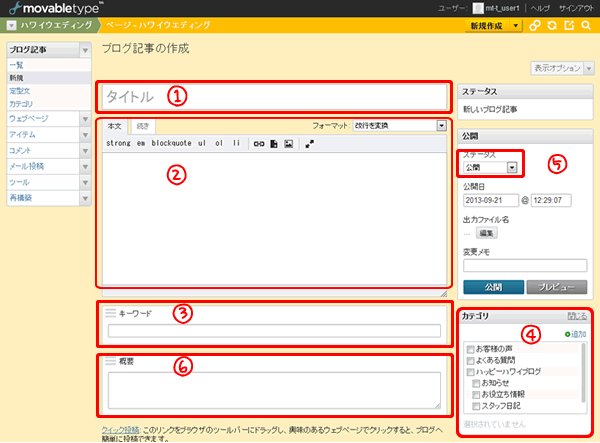
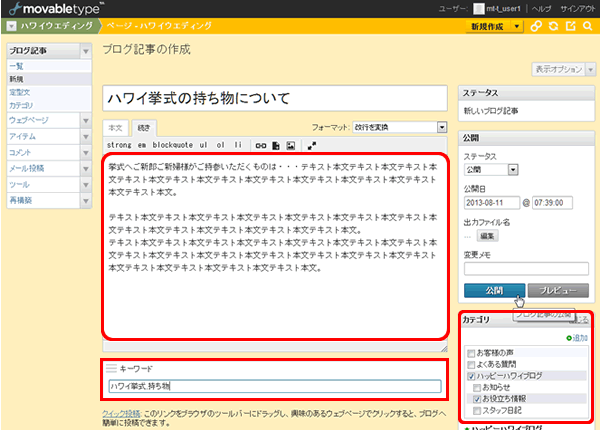
『ブログ記事の作成』画面になります。記事本文を入力します。入力形式は、通常のテキスト以外にも、HTMLタグや、エディターを使用しても入力する事が出来ます。ここではテキストで入力する方法(改行を変換)をご紹介します。

各項目の説明
① タイトル
ブログ記事のタイトルを入力します。
② 本文
本文を入力します。「本文」タブと「続き」タブがあります。「本文」タブを選択して入力した内容が、本文となります。「続き」このタブを選択して入力した内容が、本文の続き(追記)となります。「本文」タブの方にはブログ記事の要約された内容やブログ記事への導入文章を、「続き」タブの方には詳細内容を入力します。文章が短い場合は、全てを「本文」タブに入力してもかまいません。カテゴリーページでブログ記事が一覧表示された時に、「本文」タブの内容が表示されますので、「本文」タブの内容が長いと、縦に長くなりすぎてしまい、ページを下方に大きくスクロールしないと、次の記事がわかりません。その際、「本文」タブの方に要約したものや導入部のみを入力し、「続き」タブの方に詳細情報を入力すると、カテゴリーペジには導入部のみが表示され、「続きを読むボタン」をクリックすると「続き」タブに入力した詳細文章が表示されるという流れを作る事が出来ます。
カテゴリーページを表示して、少し文章が長いかな?と思われたらお試しください。
③ キーワード
編集中のブログ記事に、キーワードを設定します。ブログ記事のキーワードを入力します。キーワードが複数の場合は半角の「,」(カンマ)で区切ります。ここのキーワードはブログ記事の内容と一致していなければ意味がありません。ソースのメタタグのkeywordsにセットされます。
④ カテゴリ(必須)
このブログ記事は、どのカテゴリに所属するか、カテゴリを選びます。複数選択することもできます。
⑤ ステータス
ブログ記事の入力が途中でまだ公開しない場合は「未公開(原稿)」をクリックして記事の内容を保存します。サイトにブログ記事を公開する場合は「公開」をクリックします。また、すでに公開している記事を「未公開」に変更することも出来ます。
⑥ 概要
ブログ記事の100文字程度の完結なページの説明文を入力します。この欄が空白の場合は、本文に入力した文章の先頭から100文字が、自動的にソースでのメタタグのdescriptionにセットされます。
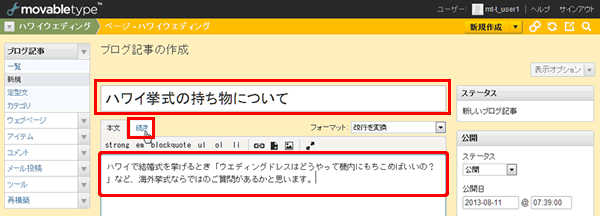
タイトルと本文を入力して、「続き」タブをクリックします。

「続き」タブに本文の続きを入力します。本文の内容に合ったキーワードを入力します。カテゴリを選びチェックを入れます。このとき、サブカテゴリ(例:「お役立ち情報」)を選んだ場合はそのトップカテゴリ(例:「ハッピーハワイブログ」)もチェックを入れます。

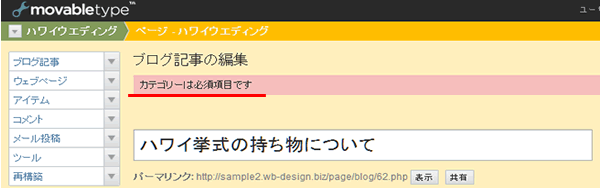
カテゴリは入力必須項目ですので、カテゴリのチェックを忘れると警告メッセージが表示されて、公開ができません。

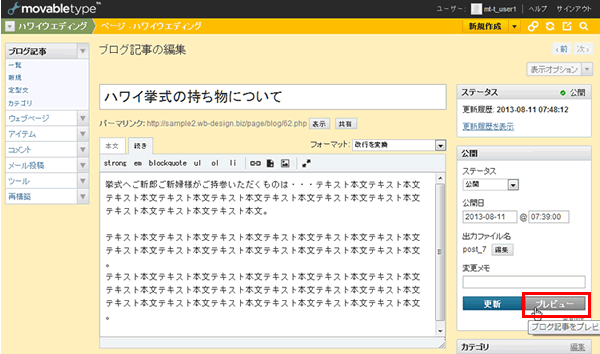
入力が完了したら、公開をする前に一度「プレビュー」ボタンでブログ記事がどのように更新されるか確認してみましょう。管理画面の背景が黄色のページブログでは、書いた記事をプレビューで確認することができます。

ブログ記事のプレビューが表示されます。確認してOKならば「このブログ記事を公開する」をクリックします。(修正がある場合は、右側の「このブログ記事を編集する」をクリックして『ブログ記事編集』画面に戻ります。)

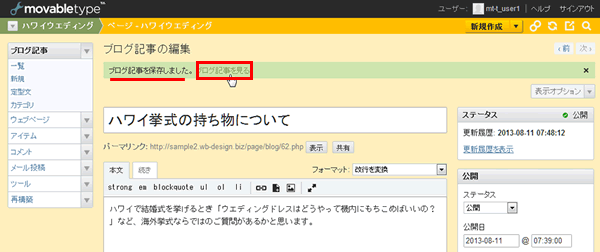
「再構築中・・・」というメッセージがしばらく表示されます。再構築が終わると『ブログ記事の編集』画面に戻り、「ブログ記事を保存しました」というメッセージが表示されます。メッセージ右横の「ブログ記事を見る」をクリックすると公開されたページが表示されます。

![]()

本文の文字装飾や画像の挿入など本文編集は、
⇒ 本文の記事の編集方法はこちらを参照下さい
ブログ記事を修正する
既に入力済のブログ記事を編集する方法のご紹介です。
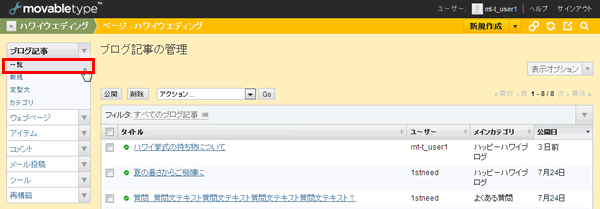
ブログのサイドメニュー「ブログの記事」の「▼」をクリックして「一覧」をクリックします。

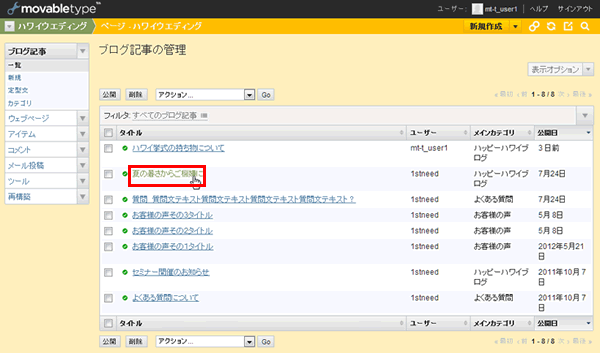
『ブログ記事の管理』画面になりますので、修正したいブログ記事のタイトルをクリックします。

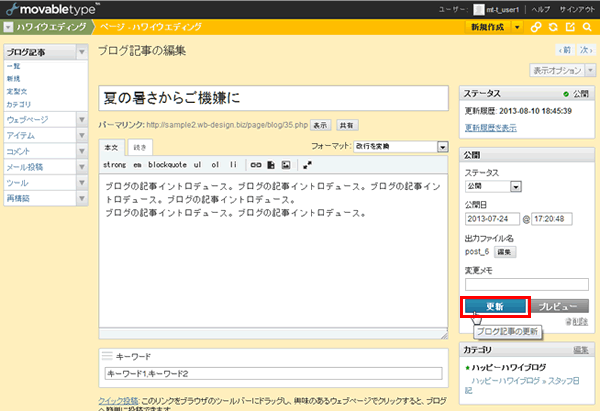
『ブログ記事の編集』画面になりますので、該当箇所を修正します。修正が完了したら「公開」ボタンをクリックしてブログ記事を更新します。

ブログ記事を削除する
初期設定で、サンプルとして最初から記事がいくつか入力されていますので、不要なブログ記事を削除します。
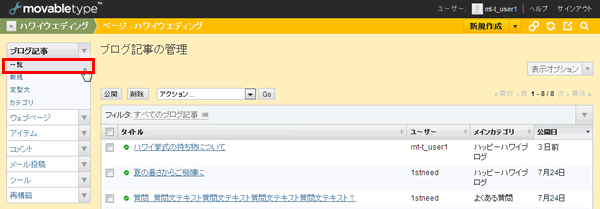
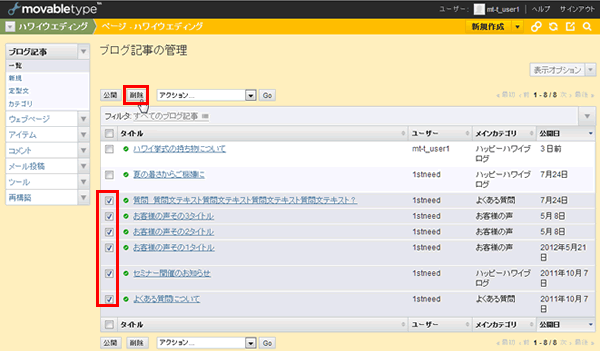
ブログのサイドメニュー「ブログの記事」の「▼」をクリックして「一覧」をクリックします。

『ブログ記事の管理』画面になりますので、削除したいブログ記事のタイトルの左□にチェックを入れて、「削除」ボタンをクリックします。※ご注意!必要なブログにまでチェックを入れて削除しないように!

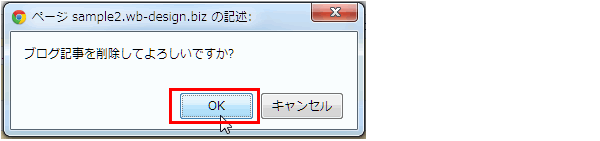
削除の確認画面が表示されますので「OK」をクリックします。

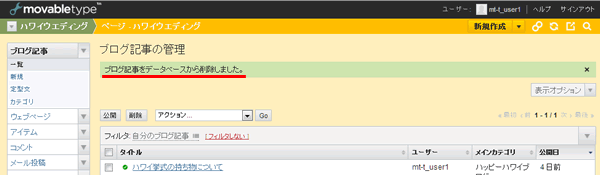
「再構築中・・・」落ちうメッセージがしばらく表示され、「ブログ記事をデータベースから削除しました。」と表示されます。これでブログ記事は削除されました。

回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















