3-7.その他の編集 - MT-t サポート
3-7.その他の編集
2013年08月26日
その他の編集をします。これはサイトをどのように編集するかで修正箇所や修正方法が異なりますので、例として修正方法をご紹介します。
ヘッダーの編集
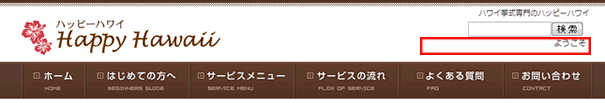
画面の右上、検索窓の下「ようこそ」という文字を電話番号情報に変更します。サイトを見たお客様にとっていただきたい行動が「電話」の場合はこの位置に電話番号と受付時間を入れておくと親切ですね。

![]()

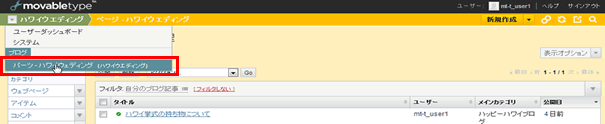
サイトの記事ページそのものではなく、サイトのパーツを修正する場合『パーツ』ブログを修正します。『パーツ』ブログを表示するには、サイドメニューのウェブサイト名の左横の「▼」をクリックすると、配下のブログ名が表示されますので、『パーツ』を選択します。

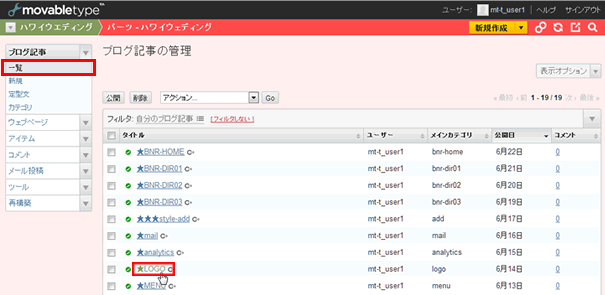
パーツブログのサイドメニューで「一覧」をクリックして「ブログ記事の管理」画面を表示し、タイトル名が「★LOGO」をクリックします。

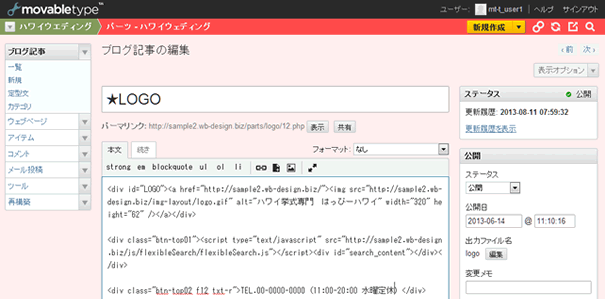
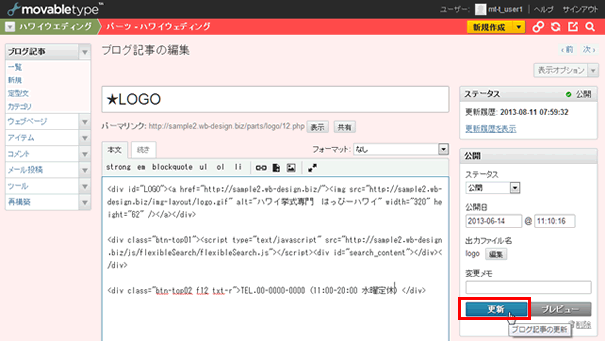
本文を修正します。

修正前の赤字部分を修正後の青字に入れ替えます。
「★LOGO」修正前
<div id="LOGO"><a href="http://sample2.wb-design.biz/"><img src="http://sample2.wb-design.biz/img-layout/logo.gif" alt="サイトタイトル" width="320" height="62" /></a></div>
<div class="btn-top01"><script type="text/javascript" src="http://sample2.wb-design.biz/js/flexibleSearch/flexibleSearch.js"></script><div id="search_content"></div></div>
<div class="btn-top02 f12 txt-r">ようこそ</div>
「★LOGO」修正後
<div id="LOGO"><a href="http://sample2.wb-design.biz/"><img src="http://sample2.wb-design.biz/img-layout/logo.gif" alt="ハッピーハワイ" width="320" height="62" /></a></div>
<div class="btn-top01"><script type="text/javascript" src="http://sample2.wb-design.biz/js/flexibleSearch/flexibleSearch.js"></script><div id="search_content"></div></div>
<div class="btn-top02 f12 txt-r"> TEL.00-0000-0000(11:00-20:00 水曜定休)</div>
本文の該当箇所を修正したら「更新」ボタンをクリックして更新します。

サイドメニュー[会社概要]の編集
サイドメニュー「会社概要」を編集します。ここは、実店舗をお持ちのサイトならば、「会社概要」ではなく、ショップの住所や電話番号、地図などを掲載して「ショップ紹介」でも、サイトのみの運営ならば「ショップ紹介」として、店長さんからのご挨拶でも良いです。サイトの運営主が想像できるようにしましょう。
ここでは、会社名、所在地、電話番号と店長さんの写真掲載を例にします。

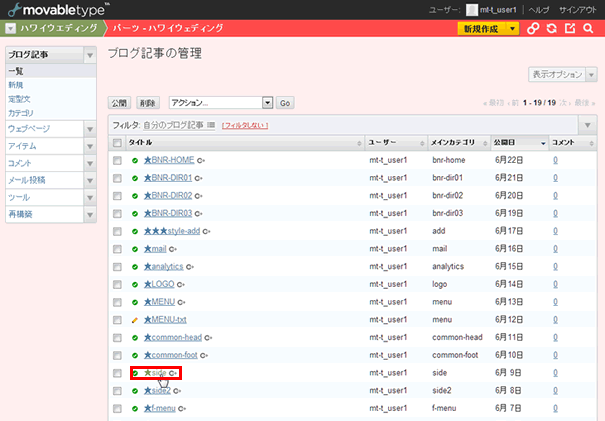
パーツブログの「ブログ記事の管理」画面から「★side」をクリックします。

修正前の赤字部分を修正後の青字に入れ替えます。オレンジ色文字は削除します。
「★side」修正前
<div><a href="http://sample2.wb-design.biz/firsttime.php"><img alt="はじめての方はこちら" src="http://sample2.wb-design.biz/img-layout/bnr_first.jpg" width="180" height="60" /></a></div>
・・・途中略・・・
<div class="side-h">会社概要</div>
<div class="side">
<p><span class="b">社名</span><br />
所在地:<br />
電話番号:</p>
<p class="center mt20"><a href="http://www.youtube.com/watch?v=XN-_eXcKMTA" title="Google Chrome:Lady Gaga (レディー・ガガ)" rel="vidbox"><img src="http://sample2.wb-design.biz/img-layout/btn_main01.jpg" alt="ビデオ1" width="132" height="100" /></a><br />
店長から一言</p>
</div>
・・・以降略・・・
「★side」修正後
<div><a href="http://sample2.wb-design.biz/firsttime.php"><img alt="はじめての方はこちら" src="http://sample2.wb-design.biz/img-layout/bnr_first.jpg" width="180" height="60" /></a></div>
・・・途中略・・・
<div class="side-h">会社概要</div>
<div class="side">
<p><span class="b">ハッピーハワイ</span><br />
所在地:東京都港区青山0-0-0<br />
Tel.00-0000-0000</p>
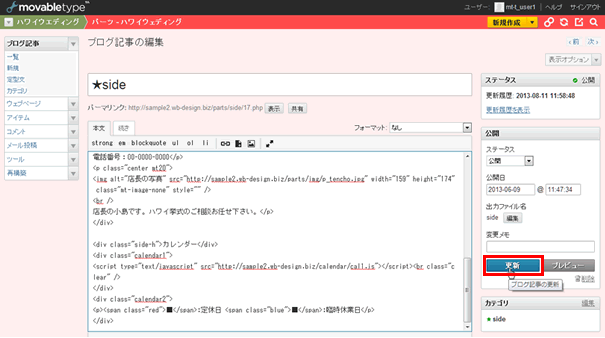
<p class="center mt20">
<br />
店長の小島です。ハワイ挙式のご相談お任せ下さい。</p>
</div>
・・・以降略・・・
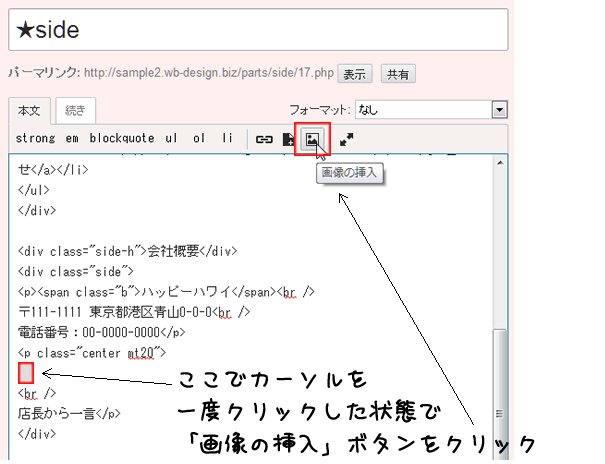
<p class="center mt20">の次の行にカーソルを一度クリックした状態で以下の操作をします。

ブログのサイドメニュー「ブログの記事」の「▼」をクリックして「新規」をクリックし。

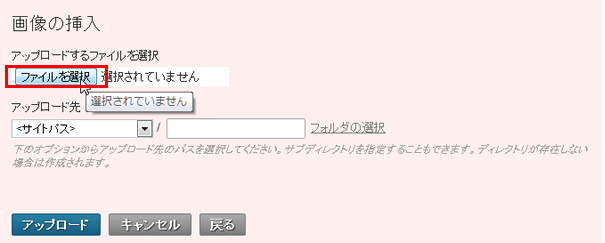
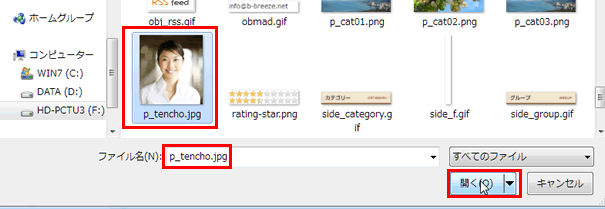
「ファイルを選択」をクリックしてサーバーにアップロードする店長の写真を選択します。

店長の写真を選択したら「開く」をクリックします。

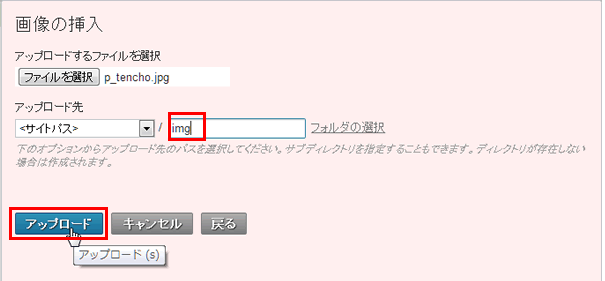
アップロード先に半角英字で「img」と入力して「アップロード」をクリックします。

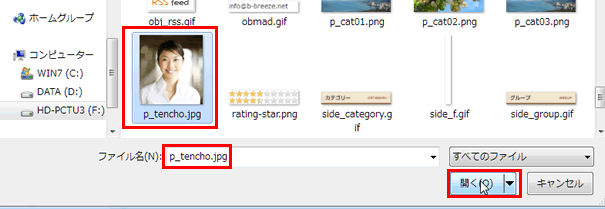
店長の写真を選択したら「開く」をクリックします。

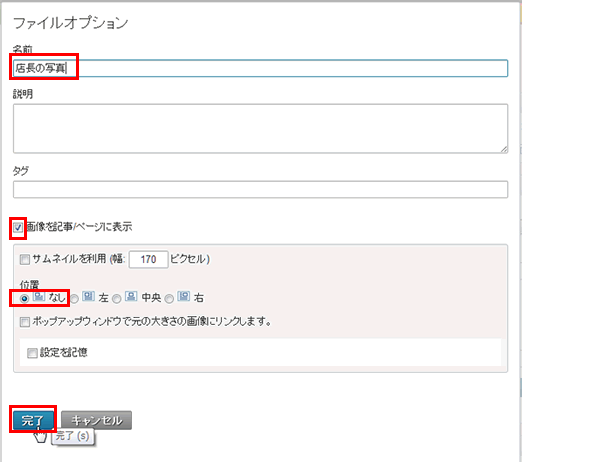
「名前」に写真のタイトル、画像を記事ページに表示にチェックを入れる、位置は「なし」を選び、「完了」をクリックします。

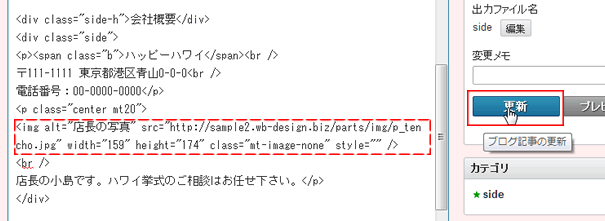
本文に下記のように画像タグが挿入されました。このまま「更新」をクリックします。

サイドメニュー[カレンダー]の編集

サイドメニュー「カレンダー」の定休日を編集します。毎週特定の曜日が定休日の場合、毎月特定の日が休みの場合など、休日の指定が出来ます。
このカレンダーはシステム日付で制御していますので、自動的に現在の月が表示されます。
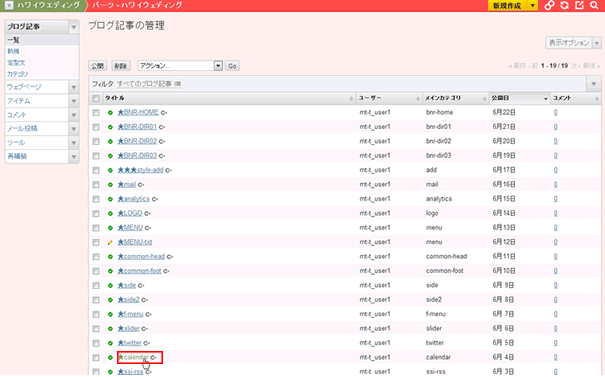
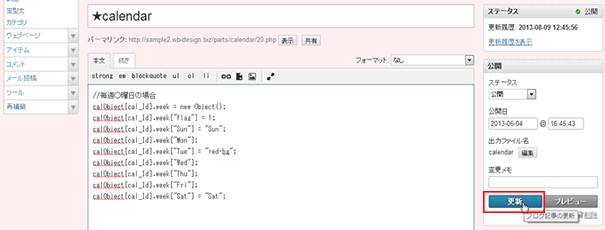
パーツブログの「ブログ記事の管理」画面から「★calendar」をクリックします。

修正前の赤字部分を修正後の青字に入れ替えます。オレンジ色文字は削除します。
「★calendar」修正前
初期設定では、2013/5/23(背景が赤)、2013/6/25(背景が青)、毎週月曜日が休日(背景が赤)、毎月1日(背景が赤)、毎月2日(背景が青)の指定になっています。
//定休日などはここで設定します。
//calObject[cal_Id].day[ここに日にちを半角で] = クラス名;
calObject[cal_Id].day = new Object();
calObject[cal_Id].day["2013/5/23"] = "red-bg";
calObject[cal_Id].day["2013/6/25"] = "blue-bg";
//毎週○曜日の場合
calObject[cal_Id].week = new Object();
calObject[cal_Id].week["flag"] = 1;
calObject[cal_Id].week["Sun"] = "Sun";
calObject[cal_Id].week["Mon"] = "red-bg";
calObject[cal_Id].week["Tue"];
calObject[cal_Id].week["Wed"];
calObject[cal_Id].week["Thu"];
calObject[cal_Id].week["Fri"];
calObject[cal_Id].week["Sat"] = "Sat";
//毎月○日の場合
calObject[cal_Id].month = new Object();
calObject[cal_Id].month[1] = "red-bg";
calObject[cal_Id].month[2] = "blue-bg";
「★calendar」修正後
例:2013/8/30を臨時休業、毎週水曜日が定休日。
//定休日などはここで設定します。
//calObject[cal_Id].day[ここに日にちを半角で] = クラス名;
calObject[cal_Id].day = new Object();
calObject[cal_Id].day["2013/8/30"] = "blue-bg";
//毎週○曜日の場合
calObject[cal_Id].week = new Object();
calObject[cal_Id].week["flag"] = 1;
calObject[cal_Id].week["Sun"] = "Sun";
calObject[cal_Id].week["Mon"] ;
calObject[cal_Id].week["Tue"];
calObject[cal_Id].week["Wed"]= "red-bg";
calObject[cal_Id].week["Thu"];
calObject[cal_Id].week["Fri"];
calObject[cal_Id].week["Sat"] = "Sat";
//毎月○日の場合
calObject[cal_Id].month = new Object();
本文の修正が完了したら「変更」をクリックします。(この時点ではまだサイトに修正が反映されませんので、後ほど再構築をかけます。)

カレンダーの下に「■臨時休業」という文字を入れる方法をご紹介します。

パーツブログの「ブログ記事の管理」画面から「★side」をクリックします。
修正後の青字を挿入します。
「★side」修正前
・・・前 略・・・
<div class="side-h">カレンダー</div>
<div class="calendar1">
<script type="text/javascript" src="http://sample.wb-design.biz/calendar/cal1.js"></script><br class="clear" />
</div>
<div class="calendar2">
<p><span class="red">■</span>:定休日</p>
</div>
「★side」修正後
・・・前 略・・・
<div class="side-h">カレンダー</div>
<div class="calendar1">
<script type="text/javascript" src="http://sample2.wb-design.biz/calendar/cal1.js"></script><br class="clear" />
</div>
<div class="calendar2">
<p><span class="red">■</span>:定休日 <span class="blue">■</span>:臨時休業日</p>
</div>
本文に上記青字挿入できたら「更新」をクリックします。

「全てのブログを再構築」ボタンから全てのブログに再構築をかけて、修正内容をサイトに反映させます。
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















