| 項目名 | 説明 |
|---|---|
| プラン名 | 管理画面上での表示名です。 変更が不要ならそのままでかまいません。 |
| 送信元名 | ユーザーに届く通知メールの送信者名です。 「○○サポートセンター」「○○メールマガジン」等、差出人名として表示させたい名前を設定してください。 |
| 送信元メール アドレス |
ユーザーに届く通知メールの送信者アドレスです。 ユーザーからの直接返信やエラーメール等が返ってくるアドレスになりますので、必ず利用可能なメールアドレスを設定してください。 |
| エラーメール 送信先アドレス |
登録者に送ったアドレスにエラーがあった場合などに届くエラーメールを受け取りたいアドレスを設定します。 ただし送信元とエラー先が違う場合にはスパムフィルタに入りやすくなる可能性があります。必要時のみ設定してください。 またご利用のサーバーで「sendmailの-fオプション」を義務付けている場合には、こちらを設定してください。 一般的にはそのサーバードメインのメールアドレスを設定する必要がある場合が多いと思われます。 |
| メール文字コード | メールに使用する言語によって設定を変更してください。 ※通常は設定を変更しないでください。 |
| 送信方法 | sendmailでの送信(ソフトウェアをインストールしたサーバーで送信)か、外部サーバーでメールを送信するかを選択します。 ※通常は設定を変更しないでください。 |
メールフォーム - MT-t サポート
HOME > 各パーツの設定・編集 > メールフォーム
6-3.フォームをスマートフォンレイアウトに対応させる
2014年08月27日 [記事URL]
メールフォームのエラー画面・確認画面・完了画面にも、スマートフォン用の設定します。
エラー・確認・完了画面のHTML編集
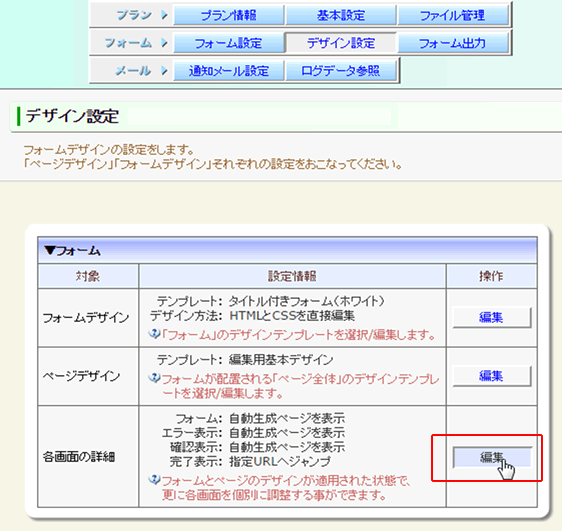
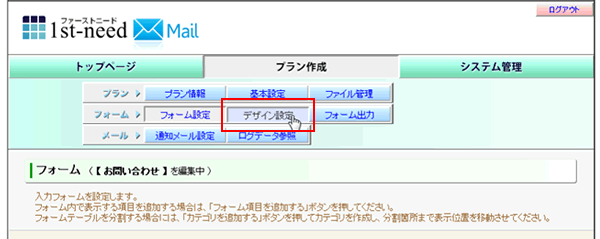
メールフォームの管理画面より、「プラン作成」→「デザイン設定」を選びます。

「デザイン設定」の「フォーム」の各画面の詳細から「編集」をクリックします。

1.エラー表示画面のHTML編集
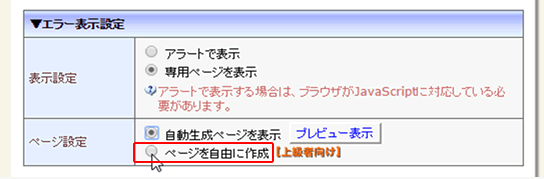
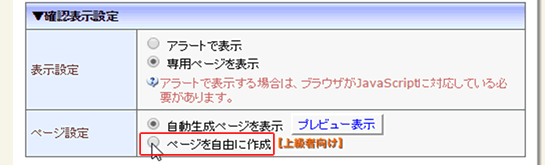
「エラー表示設定」の「ページ設定」で「ページを自由に作成」をチェックします。

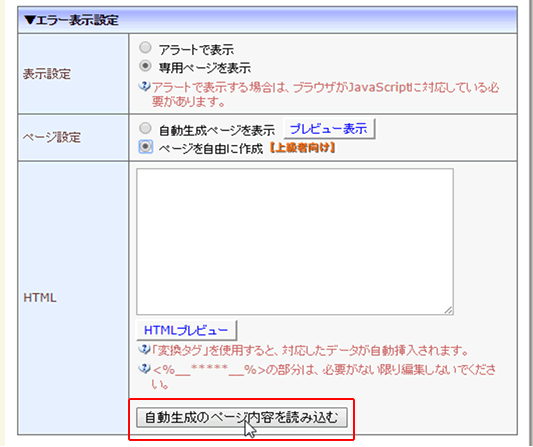
下に「HTML」行が開ますので「自動生成のページ内容を読み込み」をクリックします。

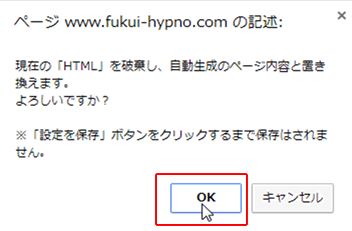
メッセージが表示されます。「OK」ボタンをクリックします。

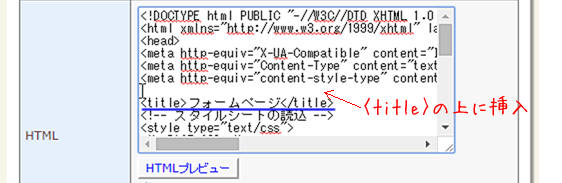
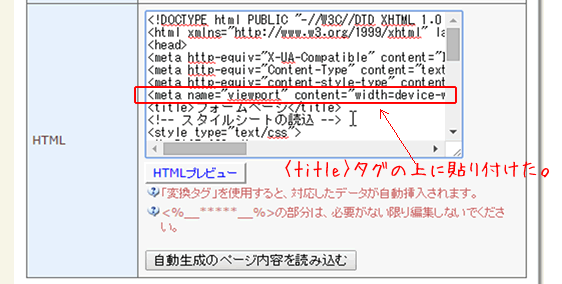
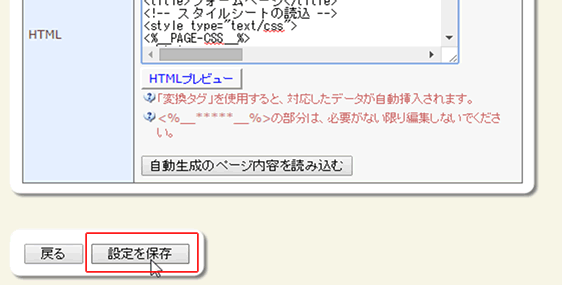
「HTML」の何もなかった空白の枠に、HTMLコードが読み込まれます。<title>タグを探してその上に下記のHTMLタグを1行コピーして挿入します。
↓1行挿入するHTMLタグ
<meta name="viewport" content="width=device-width" />

![]()

このまま確認表示画面の設定をします。(エラー画面、確認画面・完了画面とも同じ作業をします)
2.確認表示画面のHTML編
「確認表示設定」の「ページ設定」で「ページを自由に作成」をチェックします。

これ以降は「1.エラー表示画面のHTML編集」と作業をします。
確認画面の設定が終わりましたら、このまま完了表示画面の設定をします。
3.完了表示画面のHTML編
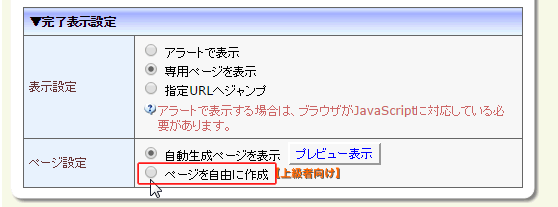
「完了表示設定」の「ページ設定」で「ページを自由に作成」をチェックします。

これ以降は「1.エラー表示画面のHTML編集」と作業をします。
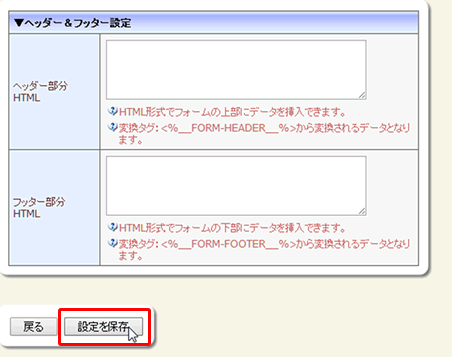
完了表示画面の設定が終わりましたら、左下の「設定を保存」をクリックして、エラー・確認・完了画面のHTML編集を保存します。

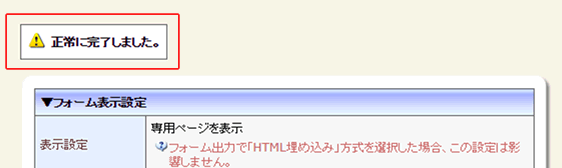
設定が保存されると、ページの上の方に「正常に完了しました。」とメッセージが表示されます。

スマートフォン用のスタイルシートの追加
メールフォームの管理画面より、「プラン作成」→「デザイン設定」を選びます。

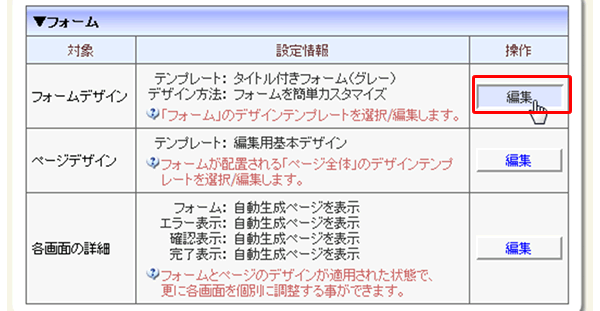
「フォームデザイン」の「編集」ボタンをクリックします。

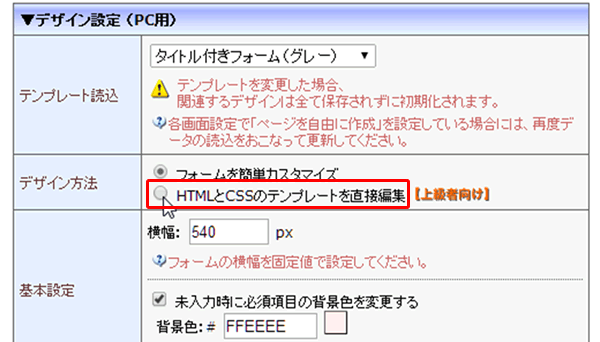
「デザイン方法」の「HTMLとCSSのテンプレートを直接編集」にチェックを入れます。

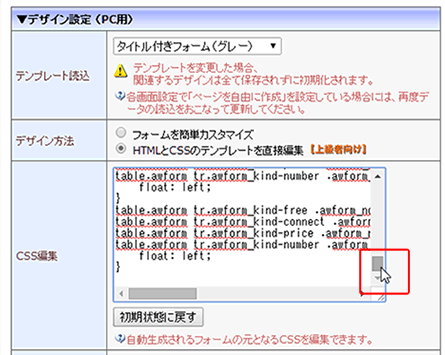
「CSS編集」の内容に下記の文字を追加します。CSS編集欄を一番下までスクロールします。

@media screen and (max-width: 480px) {
table.awform{width:96%;border:none;}
table.awform tbody tr{display: block;margin-bottom:1.5em;}
table.awform tbody th{width:97%;display:block;border:none;}
table.awform tbody td{display: block;}
table.awform tbody td textarea{width:90%;}
.form_message {width:90%;}
}
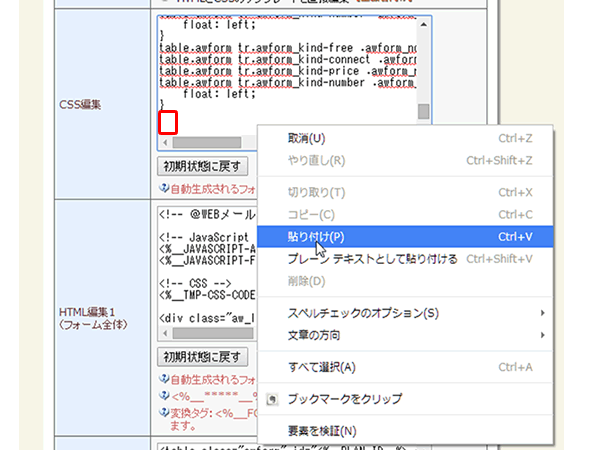
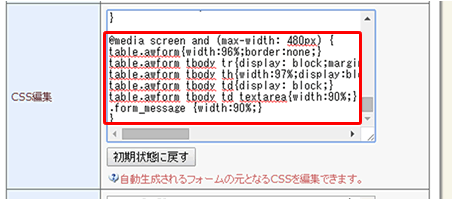
上記の7行をコピーして「CSS編集」欄の一番下に貼り付けます。

![]()

画面下方の「設定を保存」をクリックして、保存します。

フォームのスマートフォンレイアウト対応の設定は以上になります。
6-2.フォームをスマートフォンレイアウトに対応させる
2014年08月27日 [記事URL]
貼り付けたフォームのHTMLをスマートフォン対応レイアウトに編集します。
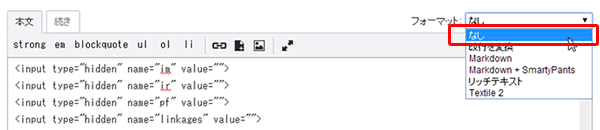
フォーマットを「改行を変換」から「なし」にします。

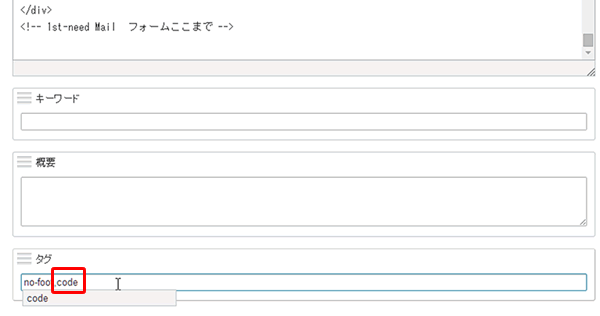
入力項目の「タグ」に半角の英数字で「code」と入力します。(既にno-footと入力されていたら、半角のカンマ「,」を入れてから「code」)

次は本文に貼り付けたフォームのHTMLコードを編集していきます。長いHTMLコードから編集箇所を見つけるのは困難ですし、間違えやすいので、編集箇所をブラウザの"検索"機能を使って見つけていきます。
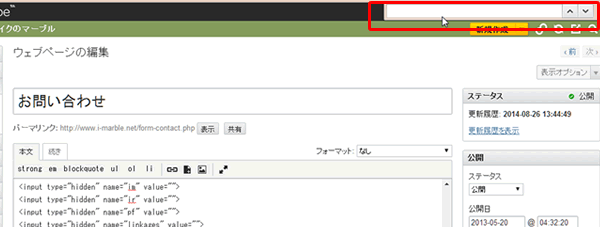
キーボードで「ctrl」と「F」を押して下さい。ブラウザをChromeをお使いの方は画面の右上に検索枠が表示されます。(FireFoxの方は左下、InternetExploreの方は左上に表示されます。)ここではChromeで説明していきます。

これから検索枠に検索したい文字を入力して、修正箇所を検索していきます。

1.スマートフォン用のスタイルシートの追加
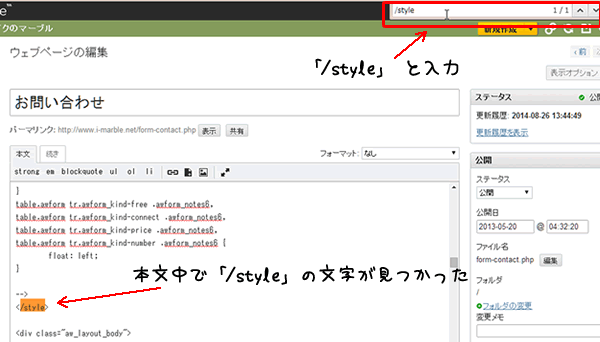
検索窓に半角英数字で「/style」と入力してください。本文の中が検索されて「/style」の文字の箇所が表示されます。

↓追加するHTMLコード
@media screen and (max-width: 480px) {
table.awform{width:96%;border:none;}
table.awform tbody tr{display: block;margin-bottom:1.5em;}
table.awform tbody th{width:97%;display:block;border:none;}
table.awform tbody td{display: block;}
table.awform tbody td textarea{width:90%;}
.form_message {width:90%;}
}
↑ 上記の7行をコピーして本文の中の下記の「-->」前に挿入します。
■挿入前
table.awform tr.awform_kind-price .awform_notes6,
table.awform tr.awform_kind-number .awform_notes6 {
float: left;
}
-->
</style>
<div class="aw_layout_body">
![]()
■挿入後(赤文字が挿入された部分です)
table.awform tr.awform_kind-price .awform_notes6,
table.awform tr.awform_kind-number .awform_notes6 {
float: left;
}
@media screen and (max-width: 480px) {
table.awform{width:96%;border:none;}
table.awform tbody tr{display: block;margin-bottom:1.5em;}
table.awform tbody th{width:97%;display:block;border:none;}
table.awform tbody td{display: block;}
table.awform tbody td textarea{width:90%;}
.form_message {width:90%;}
}
-->
</style>
<div class="aw_layout_body">
2.スマートフォンでの横幅の指定
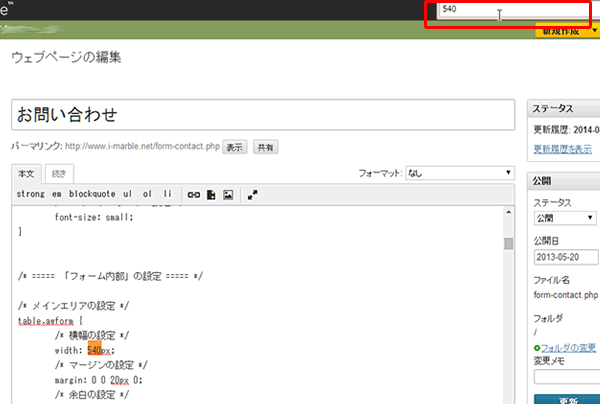
検索窓に半角英数字で「540」と入力してください。本文の中が検索されて該当箇所が表示されます。

以下のように「540」と青文字の「0」を赤文字部分(半角で「620」「0px」)変更して下さい。
■修正前
/* ===== 「フォーム内部」の設定 ===== */
/* メインエリアの設定 */
table.awform {
/* 横幅の設定 */
width: 540px;
/* マージンの設定 */
margin: 0 0 20px 0;
/* 余白の設定 */
padding: 0;
![]()
■修正後
/* ===== 「フォーム内部」の設定 ===== */
/* メインエリアの設定 */
table.awform {
/* 横幅の設定 */
width: 620px;
/* マージンの設定 */
margin: 0 0 20px 10px;
/* 余白の設定 */
padding: 0;
3.「確認する」ボタンの中央寄せの指定
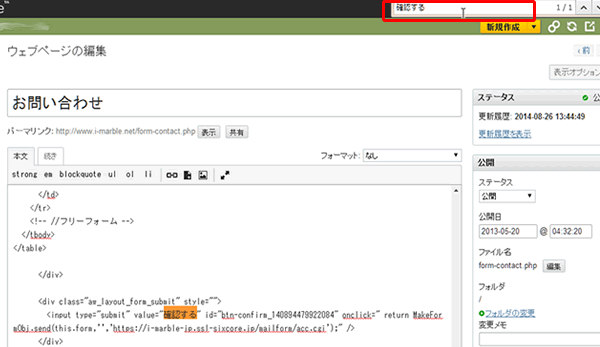
検索窓に「確認する」と入力してください。本文の中が検索されて該当箇所が表示されます。

以下のように赤文字部分を追加して下さい。
■修正前
<div class="aw_layout_form_submit" style="">
<input type="submit" value="確認する" id="btn-confirm_140894479922084" onclick=" return MakeFormObj.send(this.form,'','https://i-marble-jp.ssl-sixcore.jp/mailform/acc.cgi');" />
</div>
![]()
■修正後
<div class="aw_layout_form_submit center" style="">
<input type="submit" value="確認する" id="btn-confirm_140894479922084" onclick=" return MakeFormObj.send(this.form,'','https://i-marble-jp.ssl-sixcore.jp/mailform/acc.cgi');" />
</div>
4.入力項目「氏名」の入力枠サイズの指定
メールフォームの入力項目に「氏名」や「フリガナ」がある場合のみ、入力エリアを「100pxの大きさに設定する」という指定をします。
↓以下の1行を「氏名」や「フリガナ」の入力エリアに追加します。
style="width:100px;"
「氏名」や「フリガナ」を使った項目は以下のA~Dの4パターンが考えられます。該当するパターンのところだけ修正します。
・A.「氏名」で姓と名と分けた項目がある場合("sei"と"mei"の項目に追加)
・B.「フリガナ」で姓と名と分けた項目がある場合 ("sei_kana"と"mei_kana"の項目に追加)
・C.「氏名」で姓名を分けない項目がある場合("name"の項目に追加)
・D.「フリガナ」で姓名を分けない項目がある場合("kana"の項目に追加)
A.「氏名」姓と名と分けた項目がある場合 の修正箇所
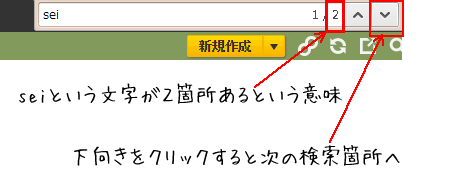
検索窓に「sei」と入力してください。本文の中が検索されて該当箇所が表示されます。その少し下に「name="mei"」という行もあるので探して、そこもあわせて修正します。
■修正前
<div class="awform_data">
姓
<input type="text" name="sei" size="20" value="" class="flag_nec">
名
<input type="text" name="mei" size="20" value="" class="flag_nec">
</div>
![]()
■修正後(赤字の部分を追加)
<div class="awform_data">
姓
<input type="text" name="sei" - 略 - class="flag_nec" style="width:100px;">
名
<input type="text" name="mei" - 略 -class="flag_nec" style="width:100px;">
</div>
B.「フリガナ」姓と名と分けた項目がある場合 の修正
検索窓に「kana」と入力してください。本文の中が検索されて該当箇所が表示されます。その少し下に「name="mei_kana"」という行もあるのでそこもあわせて修正します。
■修正前
<div class="awform_data">
姓
<input type="text" name="sei_kana" size="12" value="">
名
<input type="text" name="mei_kana" size="12" value="">
</div>
![]()
■修正後(赤字の部分を追加)
<div class="awform_data">
姓
<input type="text" name="sei_kana" size="12" value="" style="width:100px;">
名
<input type="text" name="mei_kana" size="12" value="" style="width:100px;">
</div>
C.「氏名」姓名を分けない項目がある場合 の修正箇所
検索窓に「name」と入力してください。本文の中が検索されて該当箇所が表示されます。
■修正前
<div class="awform_data">
<input type="text" name="name" size="20" value="" class="flag_nec">
</div>
![]()
■修正後(赤字の部分を追加)
<div class="awform_data">
<input type="text" name="name"size="20" value="" class="flag_nec"style="width:100px;">
</div>
D.「フリガナ」姓名を分けない項目がある場合 の修正
検索窓に「kana」と入力してください。本文の中が検索されて該当箇所が表示されます。
<div class="awform_data">
<input type="text" name="kana" size="20" value="">
</div>
![]()
<div class="awform_data">
<input type="text" name="kana" size="20" value="" style="width:100px;">
</div>
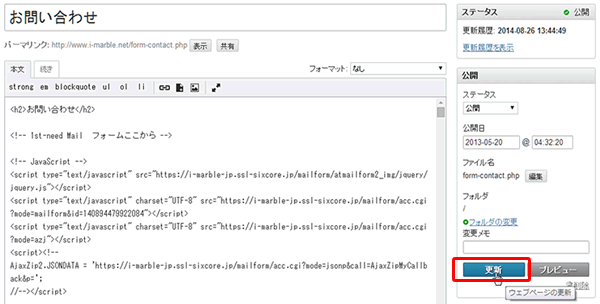
お問い合わせページの本文の編集は以上です。「更新」ボタンをクリックして、お問い合わせページを更新します。

6-1.フォームをスマートフォンレイアウトに対応させる
2014年08月27日 [記事URL]
※メールフォームご契約のお客様対象になります。
通常のメールフォームの設定では、フォームはPC用のレイアウトのみになります。スマートフォンから閲覧した場合に、スマートフォン用のレイアウトで表示したい場合は、フォームのHTMLソースをお問い合わせフォームのウェブページに貼り付けて、スマートフォン用に編集していきます。
メールフォームの管理画面にログインします。
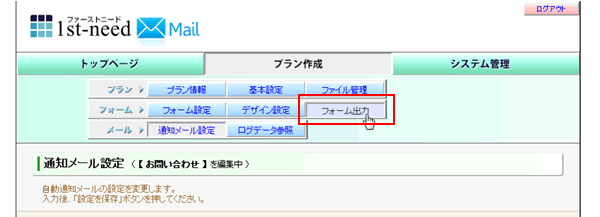
上部メニューより「フォーム出力」をクリックしてください。

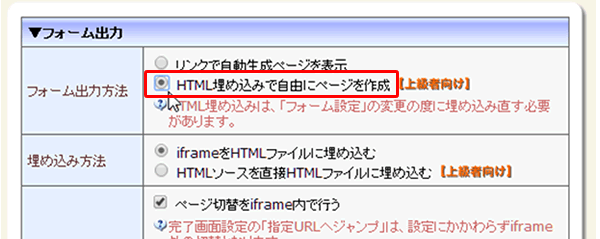
フォーム出力
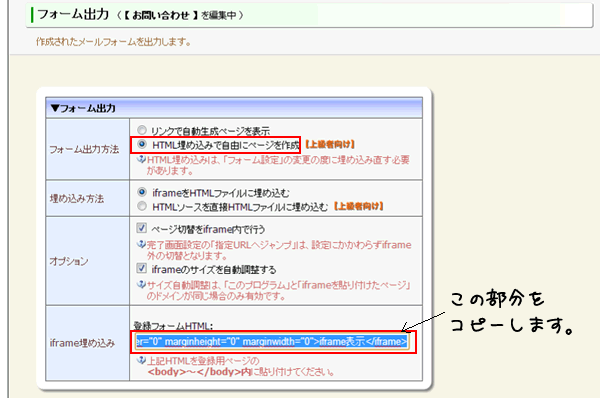
「フォーム出力方式」から「HTML埋め込みで自由にページを作成」にチェックを入れます。

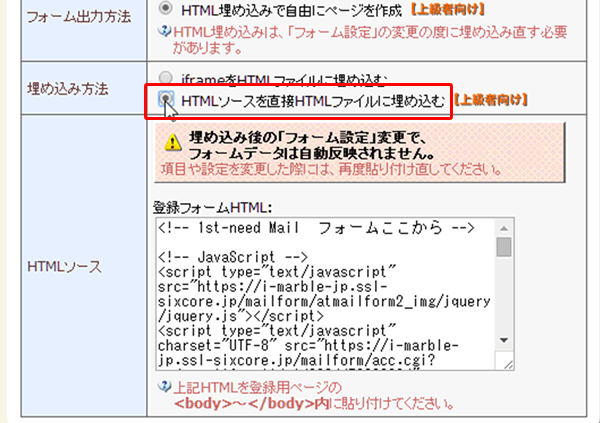
「埋め込み方法」から「HTMLソースを直接HTMLファイルに埋め込む」にチェックを入れます。

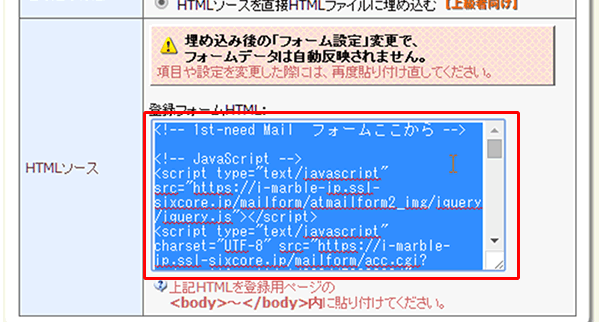
「HTMLソース」の「登録フォームHTML」の枠内のHTMLタグを全てコピーします。(枠内のどこかをマウスでクリックし、キーボードの「ctrl」と「A」を同時に押して全てを選択し、「ctrl」と「C」を同時に押すとコピー出来ます)

フォーム貼り付け
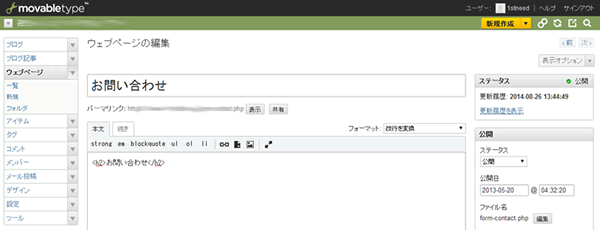
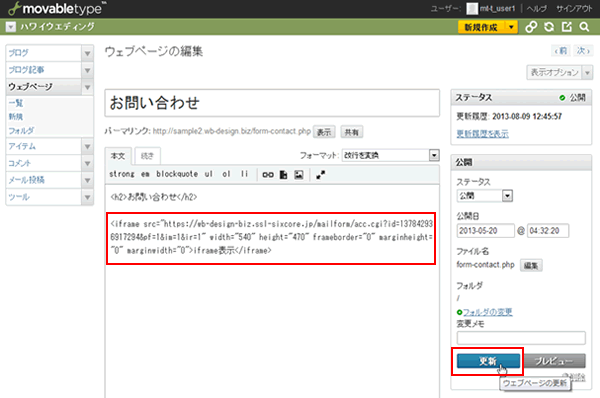
MT-tの管理画面を開きます。ウェブサイトのウェブページ「お問い合わせ」の編集画面を開きます。

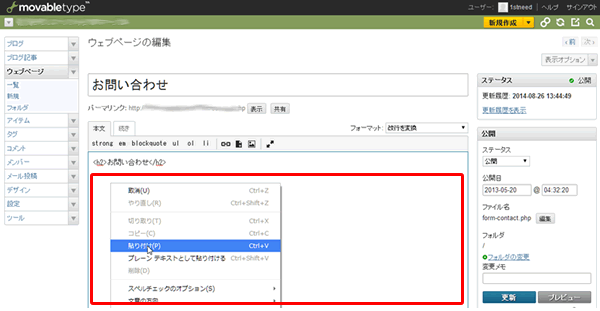
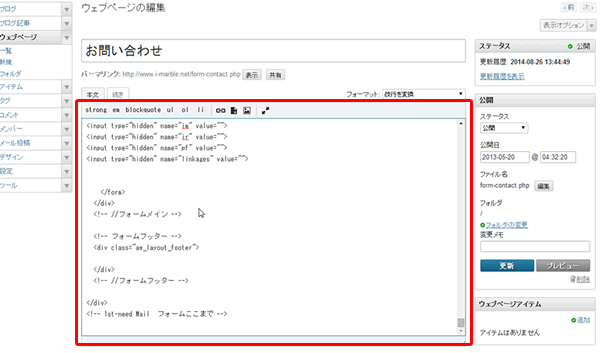
本文に先ほどコピーしたHTMLタグを貼り付けます。(本文のどこかをクリックしてマウスの右クリック→「貼り付け」で貼り付けできます。)
※このとき何も貼り付けられない場合は、コピーができていないか、コピーしたものが解除されています。その場合は、メールフォームの「登録フォームHTML」の枠内のHTMLタグのコピーを再度行って下さい。

本文にフォームのHTMLソースが貼り付けられました。

1.メールフォームの編集
2013年09月05日 [記事URL]
お問合せフォームの内容の修正は、MT-tの管理画面ではなく、フォームの管理画面にアクセスしてブラウザから設定します。
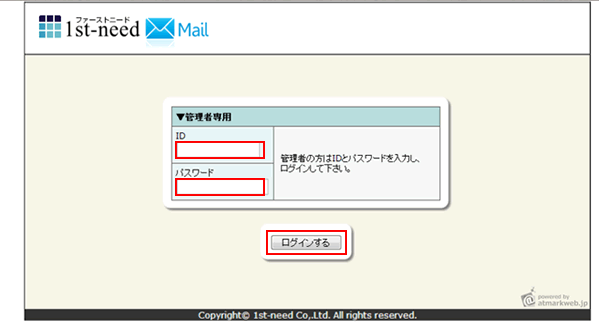
管理画面にログインする
予めお知らせしたフォーム管理画面へのアドレスをブラウザへ入力し、フォーム作成のログイン画面へアクセスしてください。 画面が表示されましたら、ログインIDとパスワードを入力して「ログイン」をクリックしてください。

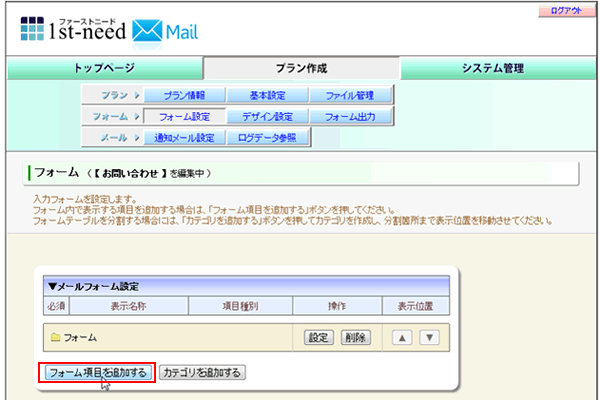
ログインすると、管理画面のトップページが表示されます。上部のメニューより「プラン作成」をクリックしてください。

2.プランを作成する
2013年09月04日 [記事URL]
プラン作成
「新規プラン作成」をクリックしてください。その後プラン名を入力し、「作成する」をクリックしてください(ここでは「お問い合わせ」というプラン名にします)。

プラン一覧に新しいプラン名が追加されます。作成したプラン名をクリックすると、プラン情報のページが表示されます。設定されている情報を一覧で確認することができます。

上部のメニューより「基本設定」をクリックし、必要に応じて項目を設定していきます。

基本設定
| 項目名 | 説明 |
|---|---|
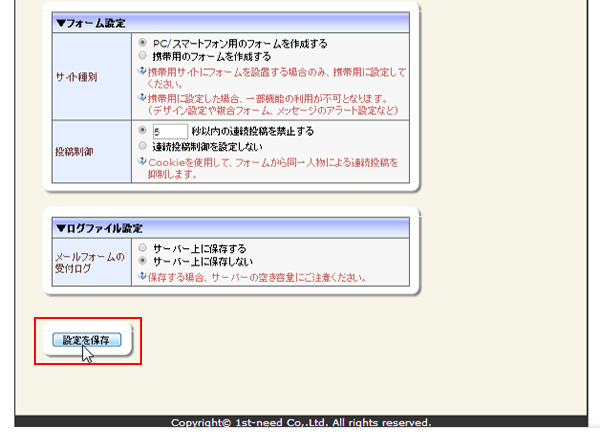
| サイト種別 | PC用のフォームを作成するか、携帯用のフォームを作成するかを選択してください。 |
| 投稿制御 | Cookieを使用して、フォームから同一人物による連続投稿を抑制することができます。 |
| 項目名 | 説明 |
|---|---|
| メールフォームの 受付ログ |
サーバー上に、メールフォームの受付ログを保存するかどうかの設定です。 ※特に利用する予定がなければ、「サーバー上に保存しない」としてください。 |
| 保存形式 | ログファイルの保存形式を3種類の中から設定してください。 3つにチェックを入れた場合、3種類を同時に保存します。 |
| 保存ディレクトリ | ログデータを保存する場所を設定してください。 ※通常は設定を変更しないでください。 |
| 拡張子設定 | ログファイルの拡張子を設定してください。 ※通常は設定を変更しないでください。 |
| 文字コード | ログデータの文字コードを設定してください。 |
| ファイル管理 | ログファイルのダウンロードや削除ができます。 |
| 保存内容 | ログデータとして記述される内容の書式サンプルで |
設定が完了しましたら、「設定を保存」をクリックしてください。

3.フォームを作成する
2013年09月03日 [記事URL]
フォーム設定
ここでは実際のメールフォームに表示させたい項目を選択し、表示順などを設定します。
上部のメニューより「フォーム設定」をクリックしてください。

フォーム項目の選択
「▼メールフォーム設定」内の「フォーム項目を追加する」をクリックします。

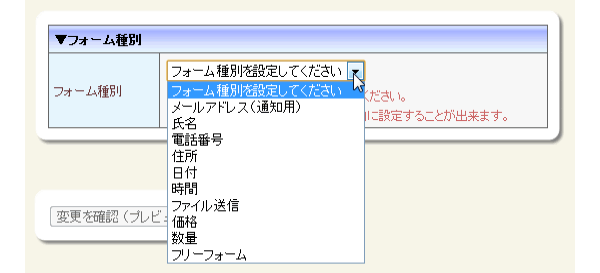
「フォーム設定」がポップアップで開きますので、「フォーム種別」のプルダウンメニューより、追加したい項目を選択してください。

選択した項目によって設定できるオプションが異なります。
| フォーム種類 | 説明 |
|---|---|
| メールアドレス (通知用) |
通常のメールアドレス項目です。
各種通知メールに使用します。 (※メールフォームで通常使用するメールアドレス項目です。 ここに入力されたメールアドレスが「利用者への自動通知メール設定」の送信先となります。) |
| メールアドレス (予備用) |
通常の連絡先とは別の、予備のメールアドレス項目です。 通知メールに使用せず、送信されません。 (※メインとは別に予備のメールアドレスを聞いておきたい場合などに利用してください。ここに入力されたメールアドレスには各メールが送信されません。) |
| 氏名 | 名前欄などに使用します。 |
| 電話番号 | 電話番号欄に使用します。 |
| 住所 | 住所欄に使用します。 設定で郵便番号などを追加できます。 |
| 日付 | 誕生日欄などに使用します。 |
| 時間 | お届け時間欄などに使用します。 |
| ファイル送信 | 画像を送る必要がある場合などに使用します。 |
| 価格 | 商品の販売フォームを作成する場合などに使用します。 「数量」項目と連動させることが可能です。 また、他の「フリー項目」の選択状況によっても価格を増減させるように連動させることが可能です。 |
| 数量 | 商品の販売フォームを作成する場合などに使用します。 |
| フリーフォーム | テキストフォームやラジオボタンなど、各種のフォームが設置できます。 |
フォーム項目の設定
フォーム項目によって設定できるオプションが異なります。
(フォームのサイズ、入力を必須にするかどうかなど)
| 設定項目の例 | 説明 |
|---|---|
| 必須項目 | 必須項目にする場合、ここを設定します。 |
| 項目名称 | 入力フォームでのタイトルや、通知メールでの項目名に使用されます。 |
| 複合要素名 | 複合フォームを設定した場合に使用されます。 |
| フォームタイプ | 入力フォームの種別を設定します。 |
| 連動切替 | フォームの選択状況により、他の項目の表示状態を切り替える上級者向け機能です。 |
| 項目データ | 項目内での選択データを設定します。 |
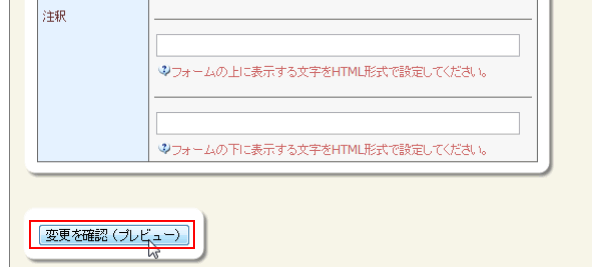
| 注釈 | 入力フォームで注釈やコメントを記述する際に設定します。 |
| 迷惑メール対策 | 入力フォームへのスパム行為がある場合、この項目を設定します。 |
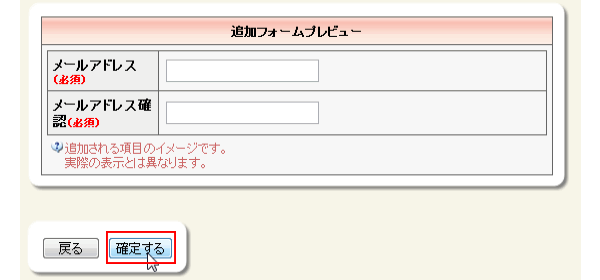
必要に応じて設定し、変更が完了したら「変更を確認(プレビュー)」をクリックしてください。

プレビューを確認し、問題がなければ「確定する」をクリックしてください。

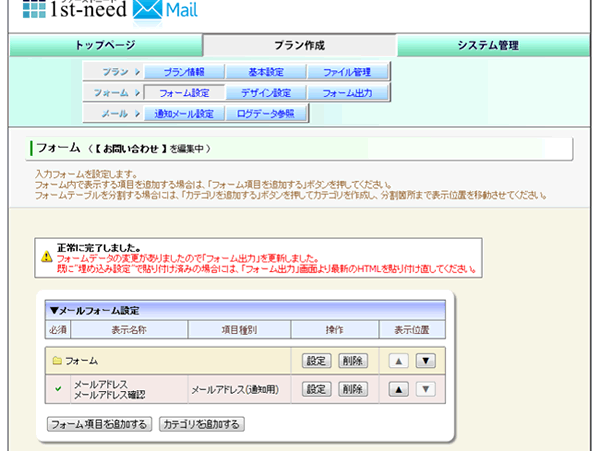
メールフォームの項目が追加されます。

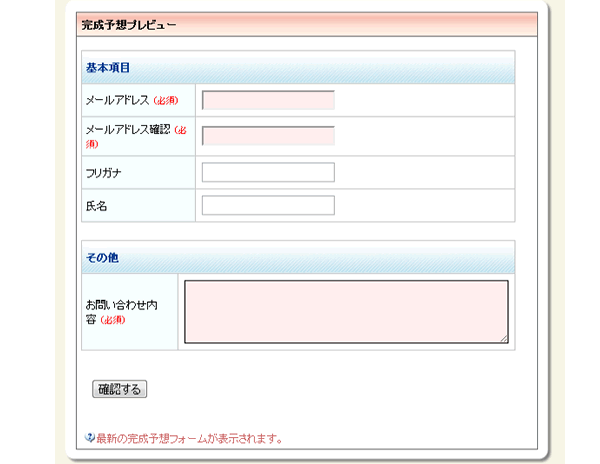
上記の作業を繰り返し、必要項目をすべて選択してください。 設定済みの項目は、「完成予想プレビュー」にて随時確認することができます。

フリー項目につきまして
1.フリー項目の基本設定
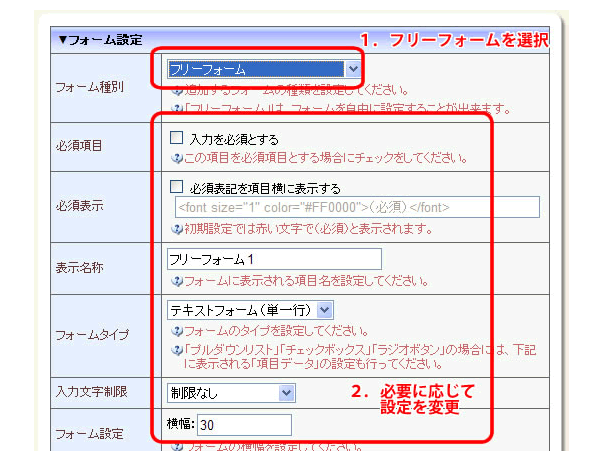
「フォーム設定」のフリー項目を設定する際は、「フォーム種別」にて「フリーフォーム」を選択し、「必須項目」「表示名称」等の必要事項を設定します。

2.フォームタイプの例
フリー項目では複数の形式が設定できます。用途に応じて「フォームタイプ」より選択してください。
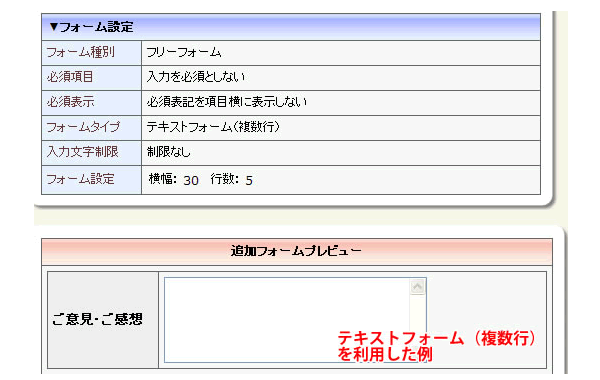
テキストフォーム:
(単一行) 文字や文章を自由に入力できる一行の項目です。
テキストフォーム:
(複数行) 文字や文章を自由に入力できる複数行の項目です。
行数は「フォーム設定」にて任意に設定できます。

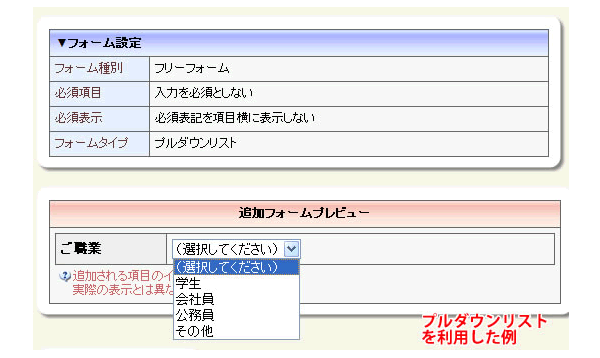
プルダウンリスト:リストの中から利用者に回答を一つ選択してもらいたいときに使用します。※「選択不可とする」は必須設定と同時にお使いください。例えば、"選択してください"など選択データではない項目を設定する際に使用します。

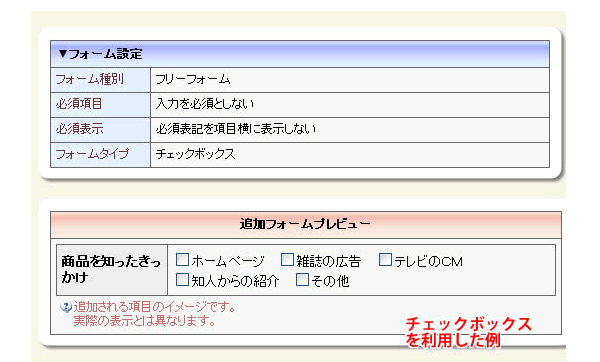
チェックボックス:リストの中から利用者に複数の回答を選択してもらいたいときに使用します。デフォルトでチェックを入れておくこともできます。

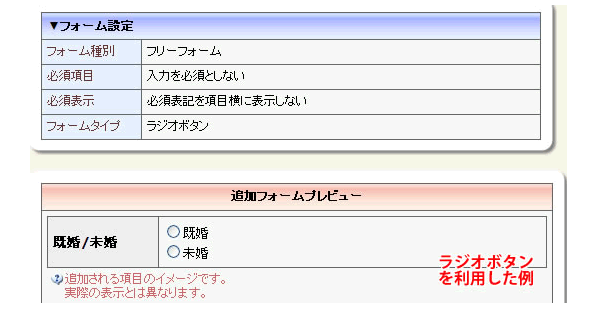
ラジオボタン :リストの中から利用者に回答を一つ選択してもらいたいときに使用します。デフォルトでチェックを入れておくこともできます。

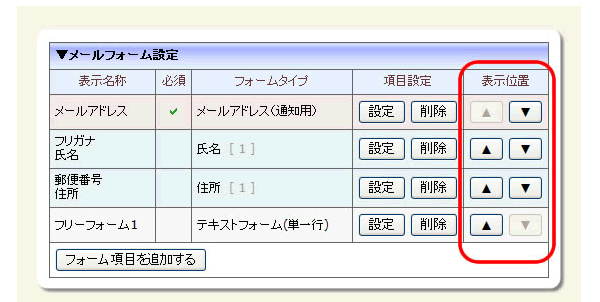
フォーム項目の表示順
項目の表示の順番を調整することができます。
順番を変更したい場合、項目の表示の「表示位置」の▲▼ボタンで入れ替えてください。
※フォームタイプ項目には、氏名 [1] というようにフォーム種別の後ろにIDが表示されます。

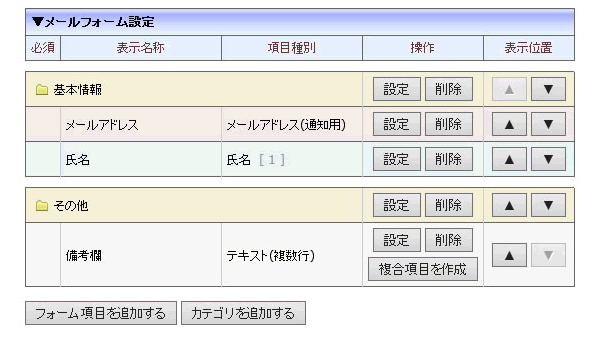
カテゴリの作成
「▼メールフォーム設定」内の「カテゴリを追加する」をクリックします。
「フォーム設定」がポップアップで開きますので、「カテゴリ名」を設定し、フォームへ表示するかどうかを選択して「確定」ボタンを押してください。
カテゴリを作成すると、カテゴリ以下のフォーム項目が1つにまとまり、カテゴリ毎のフォームテーブルが作成されます。
作成したカテゴリの「表示順」を変更し、カテゴリとしてまとめたい項目の上に位置するように設定してください。
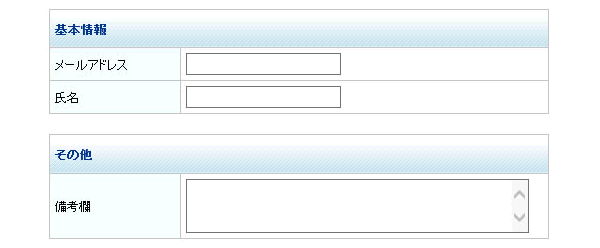
例えば、「基本情報」というカテゴリを作成し、その下に「メールアドレス」「氏名」項目を作成します。「その他」というカテゴリを作成し、その下に「備考欄」項目を作成します。

![]()

隠しデータ項目について
「隠しデータ」は、フォーム画面で利用者に見せないデータを利用したい場合に設定します。たとえば「アクセス解析用のデータ」「hiddenで埋め込むデータ」「登録者一覧でのみ表示させたいデータ」を指します。
「▼隠しデータ設定」内の「隠しデータを追加する」をクリックします。
「フォーム設定」がポップアップで開きますので、「フォーム種別」のプルダウンメニューより、追加したい項目を選択してください。
| フォームの種別 | 説明 |
|---|---|
| アクセス解析 (IPアドレス) |
利用者のIPアドレスを取得します。 ※利用者の環境によっては、正常に取得できない場合があります。 |
| アクセス解析 (リモートホスト) |
利用者のリモートホストを取得します。 ※利用者の環境によっては、正常に取得できない場合があります。 |
| アクセス解析 (OS) |
利用者のOSを取得します。 ※利用者の環境によっては、正常に取得できない場合があります。 |
| アクセス解析 (ブラウザ) |
利用者のブラウザを取得します。 ※利用者の環境によっては、正常に取得できない場合があります。 |
| アクセス解析 (受付日時) |
利用者の受付日時を取得します。 ※利用者の環境によっては、正常に取得できない場合があります。 |
| hiddenデータ | フォームにhidden属性のタグを埋め込み、そこからvalue値を取得します。 ※HTMLの編集が必要なため、上級者向けの機能となります。 |
| フリーデータ | フォーム項目でのフリーフォームと同じ書式で設定が可能ですが、利用者に直接見せたくないデータを設定するときに利用します。 利用例としては、「管理用特記事項」「トラブル履歴」等です。 |
なお取得したデータは、「管理者への自動通知メール(自動生成)」にて出力できます。
デザイン設定
ここではメールフォームのデザインを設定します。上部のメニューより「デザイン設定」をクリックしてください。

フォームデザインの設定
まずはフォームデザインの設定からおこないます。
フォームデザインの「編集」ボタンを押してください。まず「テンプレート読込」でお好きなデザインを選択してください。
テンプレートを選択したら、そのテンプレートをカスタマイズしていきます。
まず「テンプレート読込」でお好きなデザインを選択してください。
テンプレートを選択したら、そのテンプレートをカスタマイズしていきます。
初期状態では、「デザイン方法」が「フォームを簡単カスタマイズ」となっております。
これは、フォームのデザインを簡単に設定できる機能です。
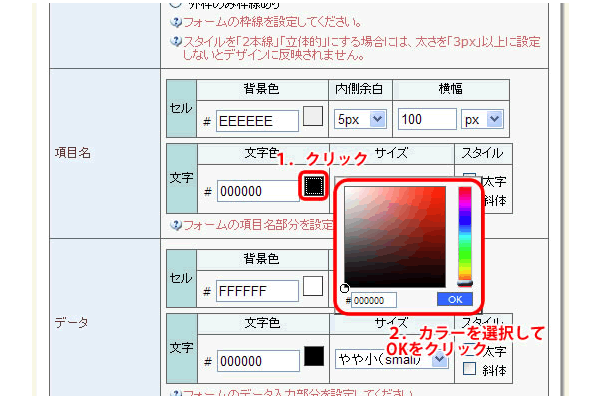
変更したい箇所の設定を変更することにより、サイズを変更したり、クリックで文字や背景のカラーを変更することが可能です。

設定が完了しましたら、「設定を保存」をクリックしてください。
ページデザインの設定
次にページデザインの設定を行います。上部のメニューより「デザイン設定」をクリックしてください。
「テンプレート読込」でお好きなデザインを選択してください。
テンプレートを選択したら、そのテンプレートをカスタマイズしていきます。
この機能では、フォームが表示されるページデザインを編集することができますが、HTMLの専門知識を伴う上級者向けの作業となりますのでご注意ださくい。カスタマイズが不要の場合はこのままでかまいません。
このデザインが反映される箇所は、「フォームの直接リンク形式」「エラー画面の専用ページ設定」「確認画面の専用ページ設定」「完了画面の専用ページ設定」となります。
設定が完了しましたら、「設定を保存」をクリックしてください。
4.メール内容を設定する
2013年09月02日 [記事URL]
通知メール設定
利用者がフォームにて送信をしたときに、自動通知されるメールの内容を設定します。
プランメニューより「通知メール設定」をクリックします。

自動通知メール設定(利用者宛)
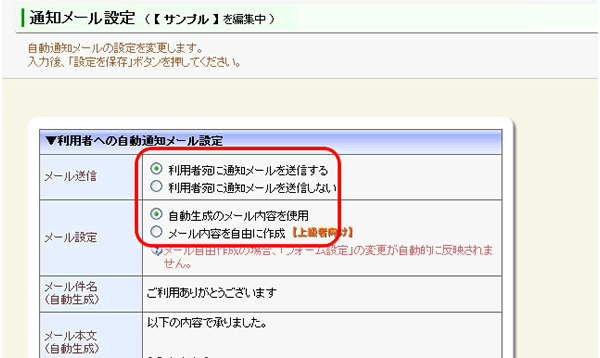
「▼利用者への自動通知メール設定」では、利用者がメールフォームにて送信を行った際、利用者宛てに通知されるメールの設定を行います。 必要に応じて各項目を設定してください。
| 項目名 | 説明 |
|---|---|
| メール送信 | 利用者宛てに、送信完了の通知メールを送信するかどうかを設定してください。 |
| メール設定 | 利用者宛てに通知メールを送信する場合は、そのメールの内容をカスタマイズする事が可能です。 通常は「自動生成のメール内容を使用」をご利用ください。 メール本文をよりカスタマイズしたい場合には、「メール内容を自由に作成」を選択し、本文を設定してください。 ※自由作成をおこなう場合、以後のフォーム設定変更によるデータ自動更新がされません。 |
| 項目名 | 説明 |
|---|---|
| メール件名 (自動生成) |
送信するメールの件名を変更する事ができます。 |
| メール本文 (ヘッダー) |
送信するメールの本文上部を変更する事ができます。 |
| メール本文 (自動生成) |
「自動生成のメール内容を使用」設定の場合、この項目は編集できません。 ここを編集したい場合には、「メール内容を自由に作成」を設定してください。 ※自由作成をおこなう場合、以後のフォーム設定変更によるデータ自動更新がされません。 |
| メール本文 (フッター) |
送信するメールの本文下部を変更する事ができます。 |
| ファイル添付 | 「ファイル管理」画面でアップロードされたファイルを添付することができます。 |

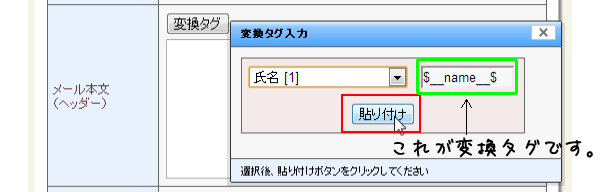
■□■ メール本文(ヘッダー)補足(氏名差し込み)
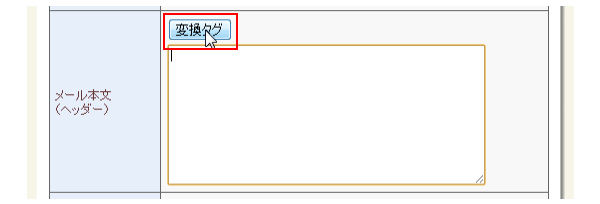
メール送信者へのメールに「○○様」とフォームに入力された氏名を挿入する設定をご紹介します。メール本文(ヘッダー)で「変換タグ」ボタンをクリックします。

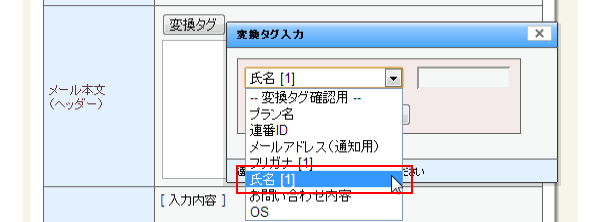
タグに変換できる項目がプルダウンできますので、「氏名[1]」を選びます。

「貼り付け」ボタンをクリックします。

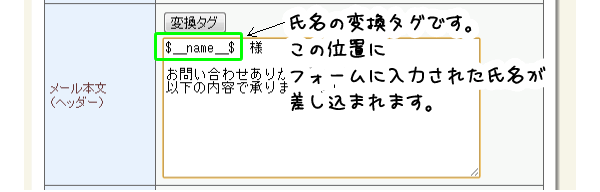
「$_name_$」の位置にフォームに入力された「氏名」が差し込まれます。

![]()
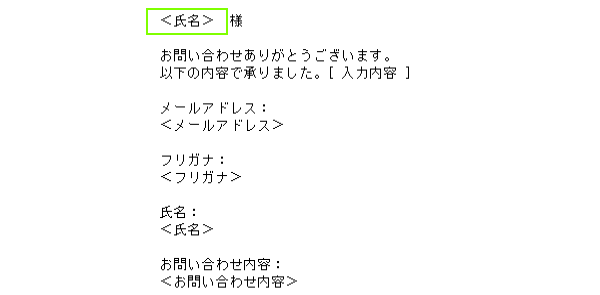
メール本文は下記のような感じになります。

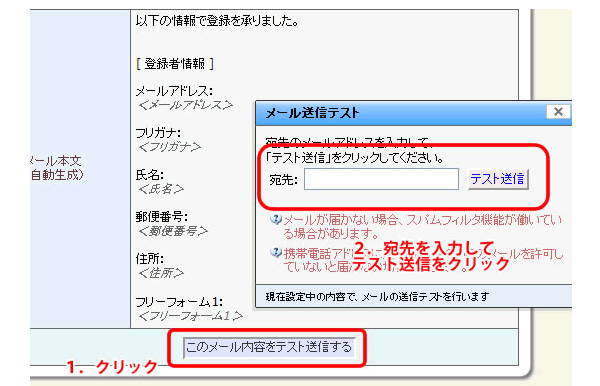
下部にある「この内容をテスト送信する」をクリックして宛先を入力すれば、現在の設定内容のメールを即座にテスト送信する事が可能です。

自動通知メール設定(管理者宛)
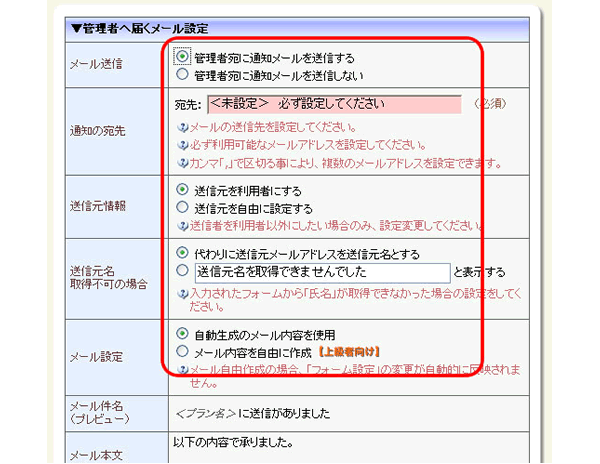
「▼管理者へ届くメール設定」では、利用者がメールフォームにて送信を行った際、管理者宛てに通知されるメールの設定を行います。
必要に応じて各項目を設定してください。
| 項目名 | 説明 |
|---|---|
| メール送信 | フォームからの送信があった際に、管理者宛てにその旨を通知するメールを送信することができます。 通知メールを送信する/しないを選択してください。 |
| 通知の宛先 | 管理者宛てに通知メールを送信する場合の宛先を設定します。 それぞれ複数のメールアドレスが入力できますので、必要に応じて設定してください。 |
| 送信元情報 | 管理者宛て通知メールの送信者名を設定します。 初期状態では利用者本人のアドレスでメールが届きます。 送信元情報をカスタマイズしたい場合は、「送信元を自由に設定する」を選択して、送信元名や送信元メールアドレスを設定してください。 |
| メール設定 | 管理者宛て通知メールの内容について設定します。 通常は「自動生成のメール内容を使用」をご利用ください。 メール本文をよりカスタマイズしたい場合には、「メール内容を自由に作成」を選択し、本文を設定してください。 ※自由作成をおこなう場合、以後のフォーム設定変更によるデータ自動更新がされません。 |
| 項目名 | 説明 |
|---|---|
| メール件名 (自動生成) |
送信するメールの件名を変更する事ができます。 |
| メール本文 (ヘッダー) |
送信するメールの本文上部を変更する事ができます。 |
| メール本文 (自動生成) |
「自動生成のメール内容を使用」設定の場合、この項目は編集できません。 ここを編集したい場合には、「メール内容を自由に作成」を設定してください。 ※自由作成をおこなう場合、以後のフォーム設定変更によるデータ自動更新がされません。 |
| メール本文 (フッター) |
送信するメールの本文下部を変更する事ができます。 |
| ファイル添付 | 「ファイル管理」画面でアップロードされたファイルを添付することができます。 |

設定が完了しましたら、「設定を保存」をクリックしてください。
5.フォームを出力する
2013年09月01日 [記事URL]
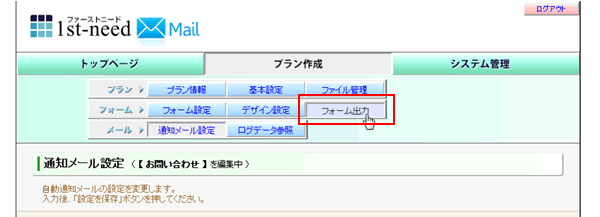
上部メニューより「フォーム出力」をクリックしてください。

フォームを表示する方法は大きく分けて、2つの方法がありますが、ここでは「HTML埋め込みで自由にページを作成」から「iframe埋め込み」でHTMLファイルにソースを貼り付けて表示する方法を使います。ここで出力用HTMLを書き出して、MT-tのウェブページ「お問い合わせ」に貼り付けます。
「iframeをHTMLファイルに埋め込む」の場合、
一行に収縮されたHTMLを貼り付けるだけでフォームの貼り付けが完了します。

フォーム貼り付け
MT-tの管理画面を開きます。ウェブサイトのウェブページ「お問い合わせ」の編集画面を開きます。本文に先ほどコピーしたタグを貼り付け、「更新」ボタンをクリックします。
(ウェブページの管理画面に「お問い合わせ」が見えない場合は、赤文字の「フィルタしない」をクリックすると表示されます。)

ウェブページ「お問い合わせ」本文の赤文字の部分にコピーしたタグを貼り付けます。初期設定のタグはダミー(仮)です。
<h2>お問い合わせ</h2>
<div class="mt10 ml10">
<iframe src="https://wb-design-biz.ssl-sixcore.jp/mailform/acc.cgi?id=137842936917294&pf=1&im=1&ir=1" width="680" height="470" frameborder="0" marginheight="0" marginwidth="0">iframe表示</iframe>
</div>
ブラウザでフォームを確認します。設置したフォームは正しく稼働するかどうか、必ずご自身でフォームから入力→送信をテストして、設定したメールアドレスにフォーム内容が届くことをご確認ください。フォーム設定ミスは信用を失いますのでお気をつけを。

回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















