| フォーム種類 | 説明 |
|---|---|
| メールアドレス (通知用) |
通常のメールアドレス項目です。
各種通知メールに使用します。 (※メールフォームで通常使用するメールアドレス項目です。 ここに入力されたメールアドレスが「利用者への自動通知メール設定」の送信先となります。) |
| メールアドレス (予備用) |
通常の連絡先とは別の、予備のメールアドレス項目です。 通知メールに使用せず、送信されません。 (※メインとは別に予備のメールアドレスを聞いておきたい場合などに利用してください。ここに入力されたメールアドレスには各メールが送信されません。) |
| 氏名 | 名前欄などに使用します。 |
| 電話番号 | 電話番号欄に使用します。 |
| 住所 | 住所欄に使用します。 設定で郵便番号などを追加できます。 |
| 日付 | 誕生日欄などに使用します。 |
| 時間 | お届け時間欄などに使用します。 |
| ファイル送信 | 画像を送る必要がある場合などに使用します。 |
| 価格 | 商品の販売フォームを作成する場合などに使用します。 「数量」項目と連動させることが可能です。 また、他の「フリー項目」の選択状況によっても価格を増減させるように連動させることが可能です。 |
| 数量 | 商品の販売フォームを作成する場合などに使用します。 |
| フリーフォーム | テキストフォームやラジオボタンなど、各種のフォームが設置できます。 |
3.フォームを作成する - MT-t サポート
HOME > 各パーツの設定・編集 > メールフォーム > 3.フォームを作成する
3.フォームを作成する
2013年09月03日
フォーム設定
ここでは実際のメールフォームに表示させたい項目を選択し、表示順などを設定します。
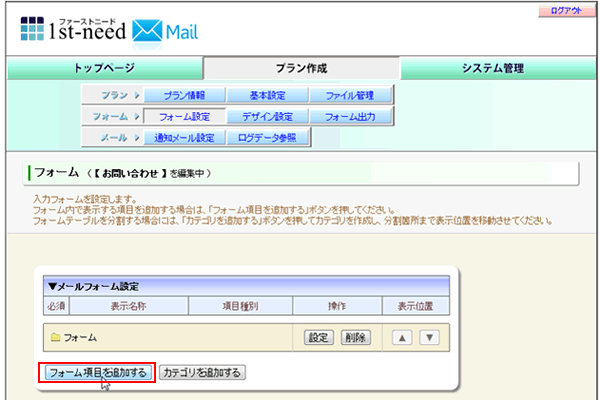
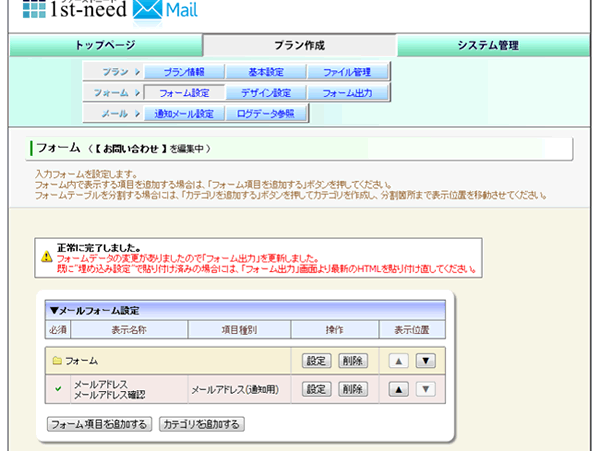
上部のメニューより「フォーム設定」をクリックしてください。

フォーム項目の選択
「▼メールフォーム設定」内の「フォーム項目を追加する」をクリックします。

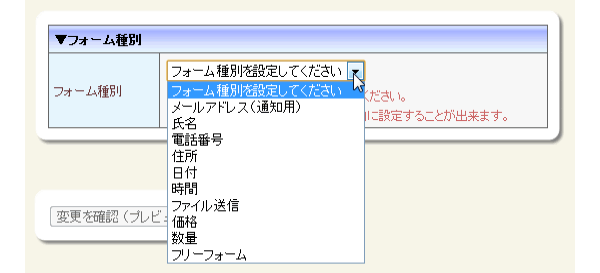
「フォーム設定」がポップアップで開きますので、「フォーム種別」のプルダウンメニューより、追加したい項目を選択してください。

選択した項目によって設定できるオプションが異なります。
フォーム項目の設定
フォーム項目によって設定できるオプションが異なります。
(フォームのサイズ、入力を必須にするかどうかなど)
| 設定項目の例 | 説明 |
|---|---|
| 必須項目 | 必須項目にする場合、ここを設定します。 |
| 項目名称 | 入力フォームでのタイトルや、通知メールでの項目名に使用されます。 |
| 複合要素名 | 複合フォームを設定した場合に使用されます。 |
| フォームタイプ | 入力フォームの種別を設定します。 |
| 連動切替 | フォームの選択状況により、他の項目の表示状態を切り替える上級者向け機能です。 |
| 項目データ | 項目内での選択データを設定します。 |
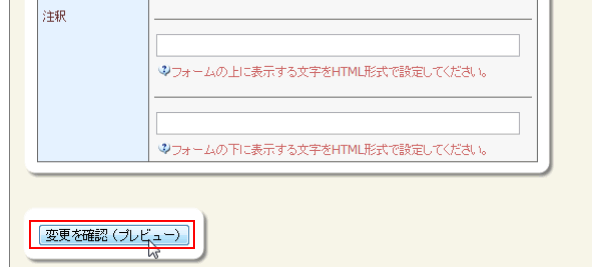
| 注釈 | 入力フォームで注釈やコメントを記述する際に設定します。 |
| 迷惑メール対策 | 入力フォームへのスパム行為がある場合、この項目を設定します。 |
必要に応じて設定し、変更が完了したら「変更を確認(プレビュー)」をクリックしてください。

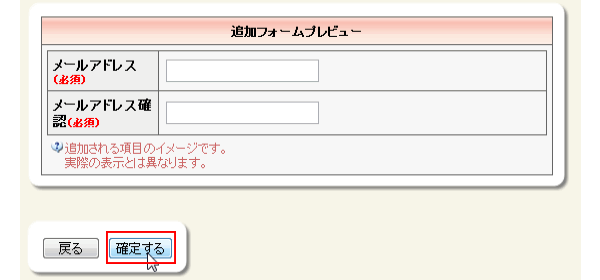
プレビューを確認し、問題がなければ「確定する」をクリックしてください。

メールフォームの項目が追加されます。

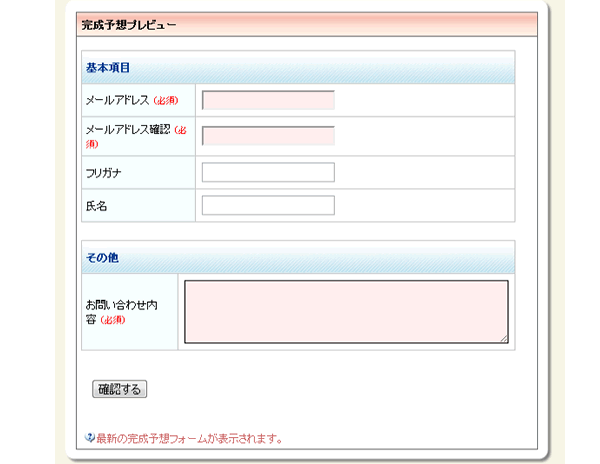
上記の作業を繰り返し、必要項目をすべて選択してください。 設定済みの項目は、「完成予想プレビュー」にて随時確認することができます。

フリー項目につきまして
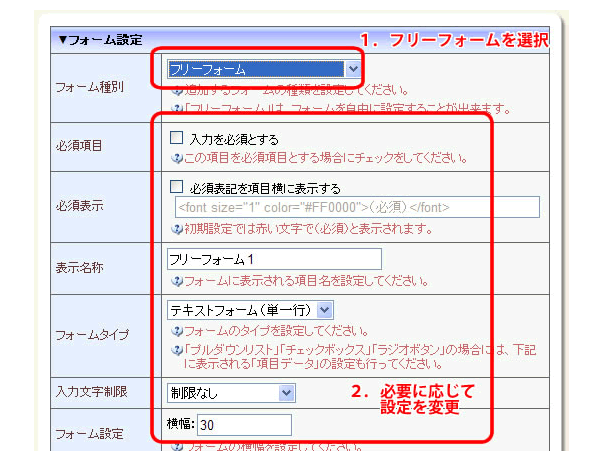
1.フリー項目の基本設定
「フォーム設定」のフリー項目を設定する際は、「フォーム種別」にて「フリーフォーム」を選択し、「必須項目」「表示名称」等の必要事項を設定します。

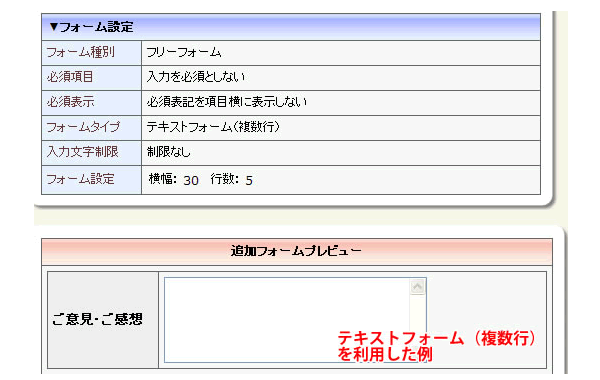
2.フォームタイプの例
フリー項目では複数の形式が設定できます。用途に応じて「フォームタイプ」より選択してください。
テキストフォーム:
(単一行) 文字や文章を自由に入力できる一行の項目です。
テキストフォーム:
(複数行) 文字や文章を自由に入力できる複数行の項目です。
行数は「フォーム設定」にて任意に設定できます。

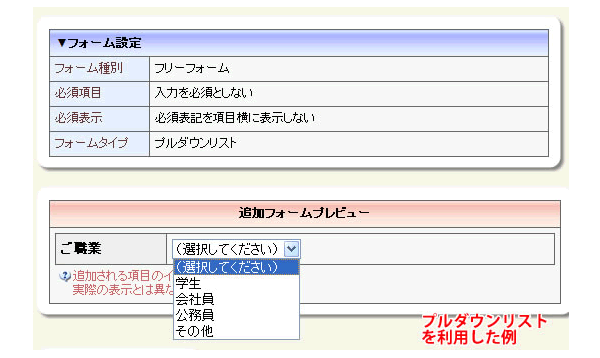
プルダウンリスト:リストの中から利用者に回答を一つ選択してもらいたいときに使用します。※「選択不可とする」は必須設定と同時にお使いください。例えば、"選択してください"など選択データではない項目を設定する際に使用します。

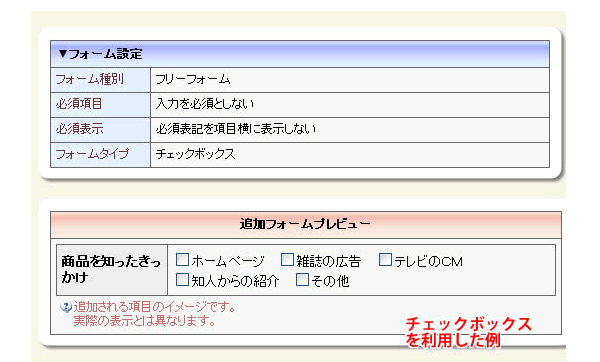
チェックボックス:リストの中から利用者に複数の回答を選択してもらいたいときに使用します。デフォルトでチェックを入れておくこともできます。

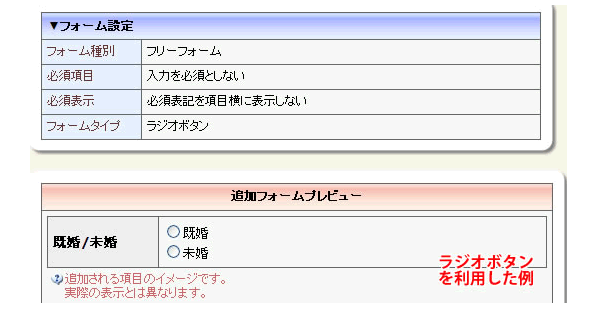
ラジオボタン :リストの中から利用者に回答を一つ選択してもらいたいときに使用します。デフォルトでチェックを入れておくこともできます。

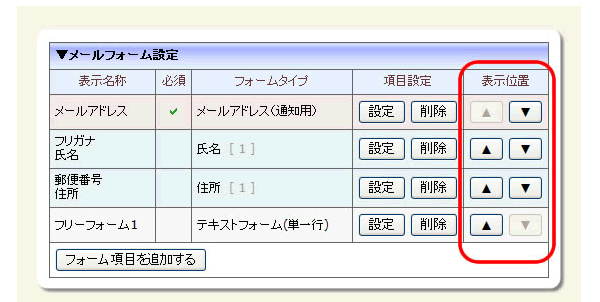
フォーム項目の表示順
項目の表示の順番を調整することができます。
順番を変更したい場合、項目の表示の「表示位置」の▲▼ボタンで入れ替えてください。
※フォームタイプ項目には、氏名 [1] というようにフォーム種別の後ろにIDが表示されます。

カテゴリの作成
「▼メールフォーム設定」内の「カテゴリを追加する」をクリックします。
「フォーム設定」がポップアップで開きますので、「カテゴリ名」を設定し、フォームへ表示するかどうかを選択して「確定」ボタンを押してください。
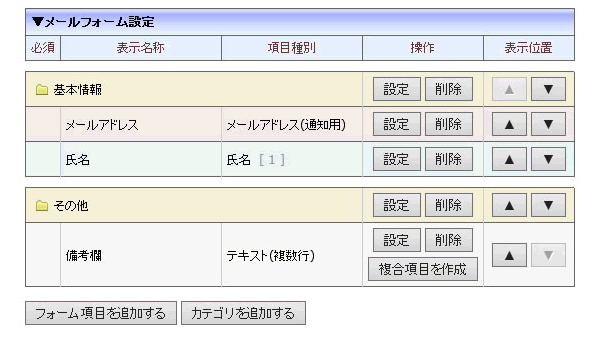
カテゴリを作成すると、カテゴリ以下のフォーム項目が1つにまとまり、カテゴリ毎のフォームテーブルが作成されます。
作成したカテゴリの「表示順」を変更し、カテゴリとしてまとめたい項目の上に位置するように設定してください。
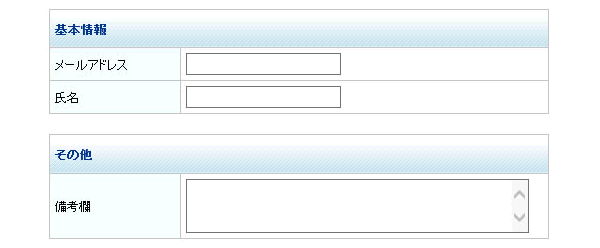
例えば、「基本情報」というカテゴリを作成し、その下に「メールアドレス」「氏名」項目を作成します。「その他」というカテゴリを作成し、その下に「備考欄」項目を作成します。

![]()

隠しデータ項目について
「隠しデータ」は、フォーム画面で利用者に見せないデータを利用したい場合に設定します。たとえば「アクセス解析用のデータ」「hiddenで埋め込むデータ」「登録者一覧でのみ表示させたいデータ」を指します。
「▼隠しデータ設定」内の「隠しデータを追加する」をクリックします。
「フォーム設定」がポップアップで開きますので、「フォーム種別」のプルダウンメニューより、追加したい項目を選択してください。
| フォームの種別 | 説明 |
|---|---|
| アクセス解析 (IPアドレス) |
利用者のIPアドレスを取得します。 ※利用者の環境によっては、正常に取得できない場合があります。 |
| アクセス解析 (リモートホスト) |
利用者のリモートホストを取得します。 ※利用者の環境によっては、正常に取得できない場合があります。 |
| アクセス解析 (OS) |
利用者のOSを取得します。 ※利用者の環境によっては、正常に取得できない場合があります。 |
| アクセス解析 (ブラウザ) |
利用者のブラウザを取得します。 ※利用者の環境によっては、正常に取得できない場合があります。 |
| アクセス解析 (受付日時) |
利用者の受付日時を取得します。 ※利用者の環境によっては、正常に取得できない場合があります。 |
| hiddenデータ | フォームにhidden属性のタグを埋め込み、そこからvalue値を取得します。 ※HTMLの編集が必要なため、上級者向けの機能となります。 |
| フリーデータ | フォーム項目でのフリーフォームと同じ書式で設定が可能ですが、利用者に直接見せたくないデータを設定するときに利用します。 利用例としては、「管理用特記事項」「トラブル履歴」等です。 |
なお取得したデータは、「管理者への自動通知メール(自動生成)」にて出力できます。
デザイン設定
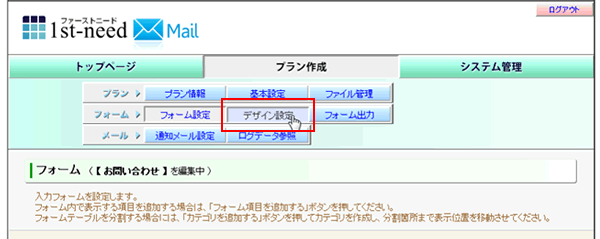
ここではメールフォームのデザインを設定します。上部のメニューより「デザイン設定」をクリックしてください。

フォームデザインの設定
まずはフォームデザインの設定からおこないます。
フォームデザインの「編集」ボタンを押してください。まず「テンプレート読込」でお好きなデザインを選択してください。
テンプレートを選択したら、そのテンプレートをカスタマイズしていきます。
まず「テンプレート読込」でお好きなデザインを選択してください。
テンプレートを選択したら、そのテンプレートをカスタマイズしていきます。
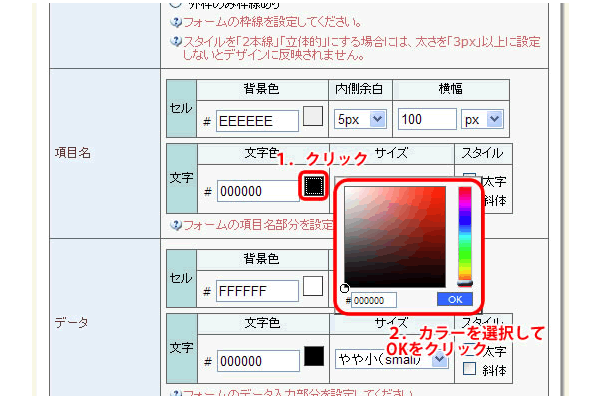
初期状態では、「デザイン方法」が「フォームを簡単カスタマイズ」となっております。
これは、フォームのデザインを簡単に設定できる機能です。
変更したい箇所の設定を変更することにより、サイズを変更したり、クリックで文字や背景のカラーを変更することが可能です。

設定が完了しましたら、「設定を保存」をクリックしてください。
ページデザインの設定
次にページデザインの設定を行います。上部のメニューより「デザイン設定」をクリックしてください。
「テンプレート読込」でお好きなデザインを選択してください。
テンプレートを選択したら、そのテンプレートをカスタマイズしていきます。
この機能では、フォームが表示されるページデザインを編集することができますが、HTMLの専門知識を伴う上級者向けの作業となりますのでご注意ださくい。カスタマイズが不要の場合はこのままでかまいません。
このデザインが反映される箇所は、「フォームの直接リンク形式」「エラー画面の専用ページ設定」「確認画面の専用ページ設定」「完了画面の専用ページ設定」となります。
設定が完了しましたら、「設定を保存」をクリックしてください。
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















