6-3.フォームをスマートフォンレイアウトに対応させる - MT-t サポート
HOME > 各パーツの設定・編集 > メールフォーム > 6-3.フォームをスマートフォンレイアウトに対応させる
6-3.フォームをスマートフォンレイアウトに対応させる
2014年08月27日
メールフォームのエラー画面・確認画面・完了画面にも、スマートフォン用の設定します。
エラー・確認・完了画面のHTML編集
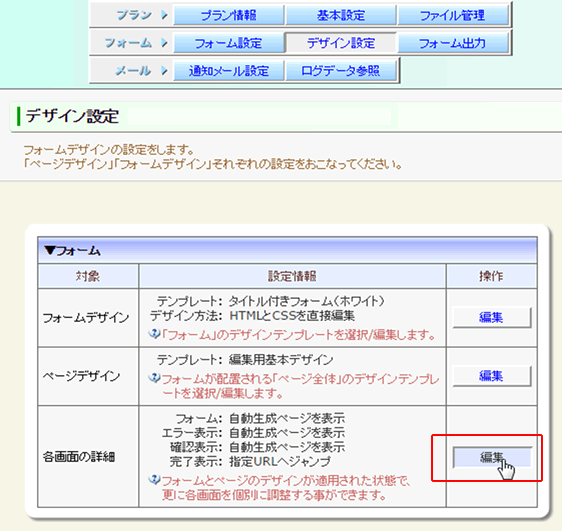
メールフォームの管理画面より、「プラン作成」→「デザイン設定」を選びます。

「デザイン設定」の「フォーム」の各画面の詳細から「編集」をクリックします。

1.エラー表示画面のHTML編集
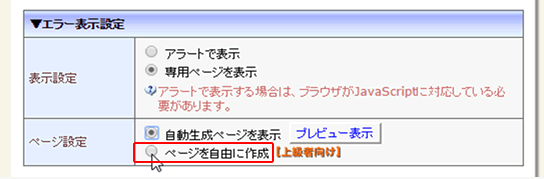
「エラー表示設定」の「ページ設定」で「ページを自由に作成」をチェックします。

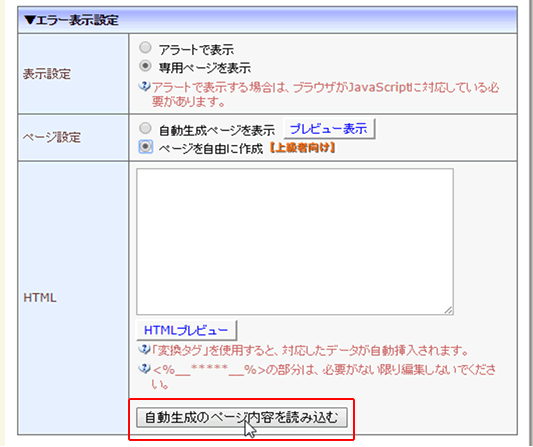
下に「HTML」行が開ますので「自動生成のページ内容を読み込み」をクリックします。

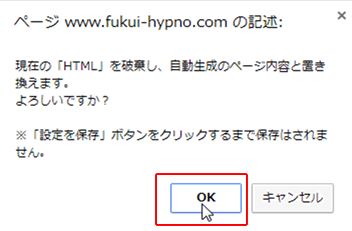
メッセージが表示されます。「OK」ボタンをクリックします。

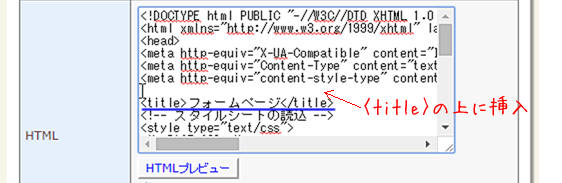
「HTML」の何もなかった空白の枠に、HTMLコードが読み込まれます。<title>タグを探してその上に下記のHTMLタグを1行コピーして挿入します。
↓1行挿入するHTMLタグ
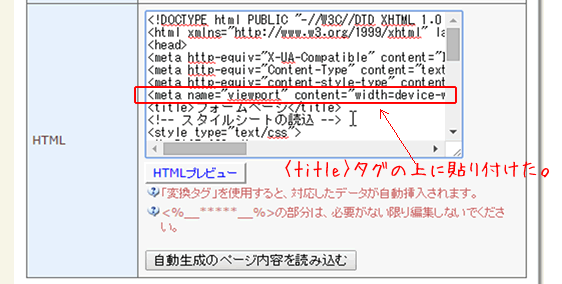
<meta name="viewport" content="width=device-width" />

![]()

このまま確認表示画面の設定をします。(エラー画面、確認画面・完了画面とも同じ作業をします)
2.確認表示画面のHTML編
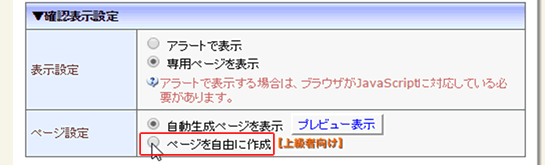
「確認表示設定」の「ページ設定」で「ページを自由に作成」をチェックします。

これ以降は「1.エラー表示画面のHTML編集」と作業をします。
確認画面の設定が終わりましたら、このまま完了表示画面の設定をします。
3.完了表示画面のHTML編
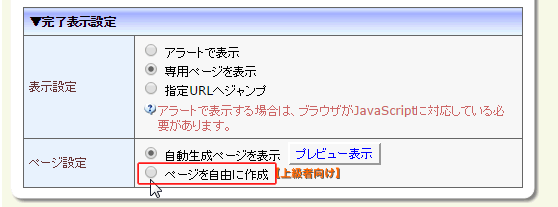
「完了表示設定」の「ページ設定」で「ページを自由に作成」をチェックします。

これ以降は「1.エラー表示画面のHTML編集」と作業をします。
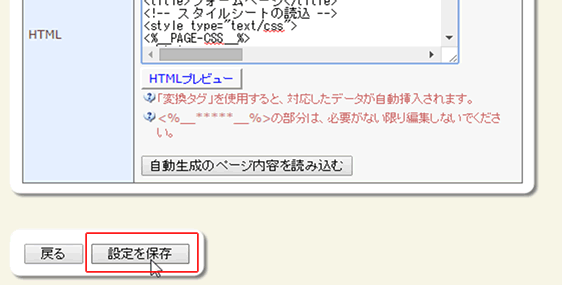
完了表示画面の設定が終わりましたら、左下の「設定を保存」をクリックして、エラー・確認・完了画面のHTML編集を保存します。

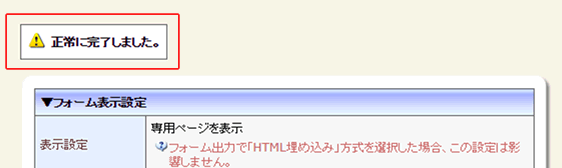
設定が保存されると、ページの上の方に「正常に完了しました。」とメッセージが表示されます。

スマートフォン用のスタイルシートの追加
メールフォームの管理画面より、「プラン作成」→「デザイン設定」を選びます。

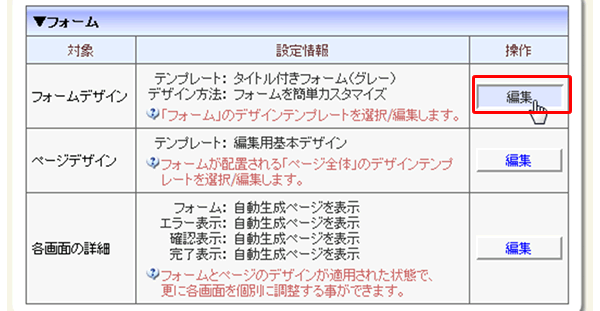
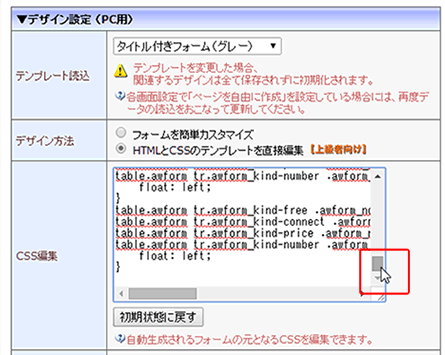
「フォームデザイン」の「編集」ボタンをクリックします。

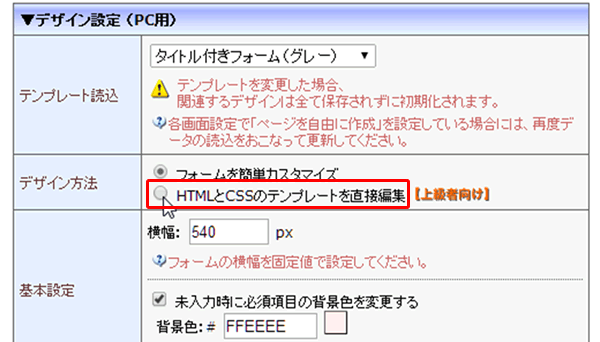
「デザイン方法」の「HTMLとCSSのテンプレートを直接編集」にチェックを入れます。

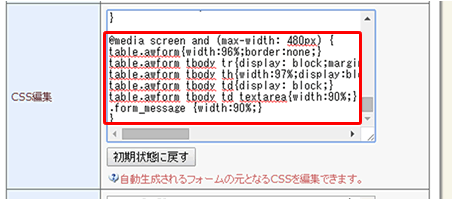
「CSS編集」の内容に下記の文字を追加します。CSS編集欄を一番下までスクロールします。

@media screen and (max-width: 480px) {
table.awform{width:96%;border:none;}
table.awform tbody tr{display: block;margin-bottom:1.5em;}
table.awform tbody th{width:97%;display:block;border:none;}
table.awform tbody td{display: block;}
table.awform tbody td textarea{width:90%;}
.form_message {width:90%;}
}
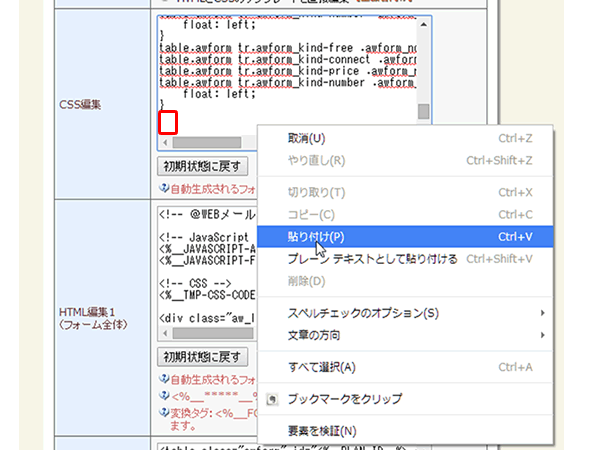
上記の7行をコピーして「CSS編集」欄の一番下に貼り付けます。

![]()

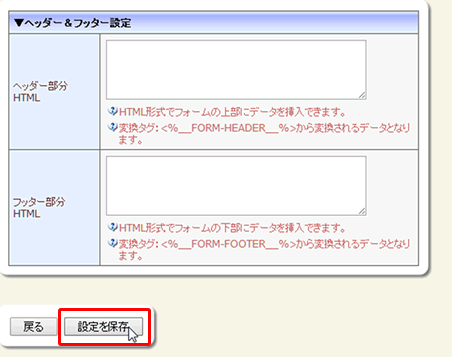
画面下方の「設定を保存」をクリックして、保存します。

フォームのスマートフォンレイアウト対応の設定は以上になります。
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















