画像の作成 - MT-t サポート
Gimp 複数枚の画像を並べてメインバナーを作成する
2013年09月12日 [記事URL]
メインバナーに複数枚の画像を並べたメインバナーをGimpで作成する方法をご紹介します。やり方は色々あると思いますので、1つの方法としてご紹介まで。
完成イメージ(文字を載せる前の画像)

並べる画像の準備
上記の例の場合、同じ大きさの画像を5枚用意して並べています。その5枚の画像を作成しましょう。メインバナーが横幅950pxなので、1枚の画像の横幅は190px、高さは396pxにしました。
5枚の画像にする元の画像をGimpで全て開きます。この時点では大きさは揃っていなくてかまいません。
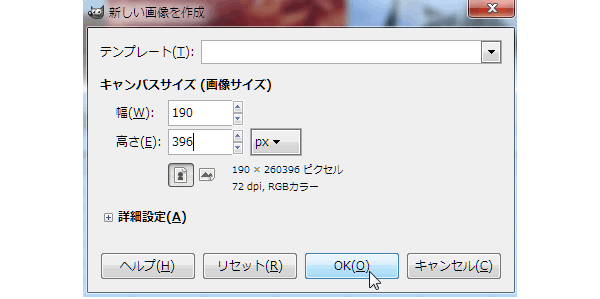
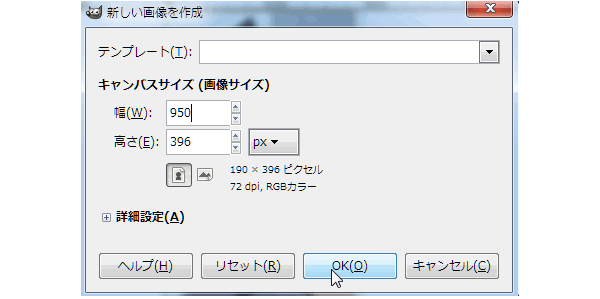
Gimpで5枚の画像を統一するための枠となる画像、横幅は190px、高さは396pxを新規作成します。

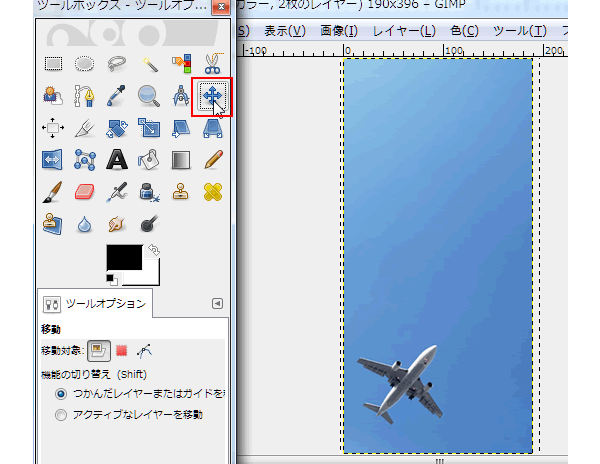
今作成した枠画像の上に、5枚の画像を1枚ずつ貼り付けていきます。枠からはみ出た部分は見えませんので、見える部分がちょうど良い感じになるように、ツールボックスの「移動」ツールをクリックして、画像を移動して調整します。

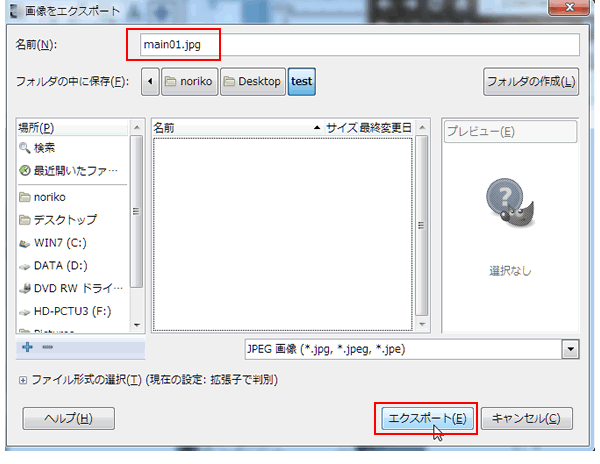
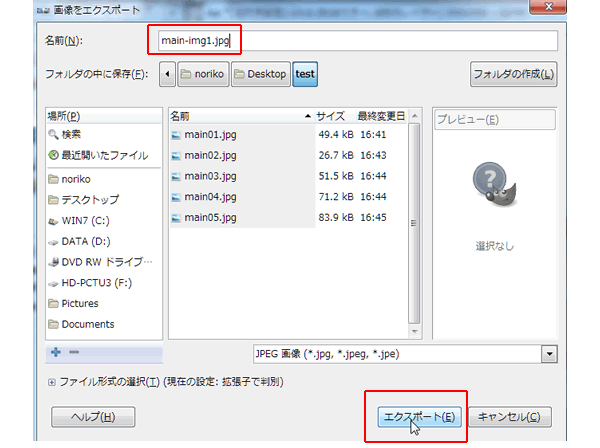
位置が定まりましたら、この画像を一旦どこかに保存しますので、「ファイル」メニューから「エクスポート」を選びます。名前をつけてエクスポートします。ここでは「main01.jpg」としました。

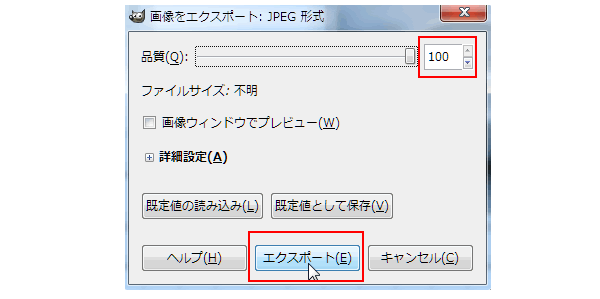
品質を「100」にして、「エクスポート」をクリックします。

これで1枚目の画像が「main01.jpg」というファイル名で保存されましたので、残りの画像も同じように作成していきます。枠の画像の上に、次の画像を貼り付けていきます(枠画像の1枚目の画像の上に次の貼り付けてOKです)。
メインバナーの作成
並べる画像が準備できましたら、メインバナーの大きさの画像を新規で作成します。
横幅950px、高さ396pxで作成します。

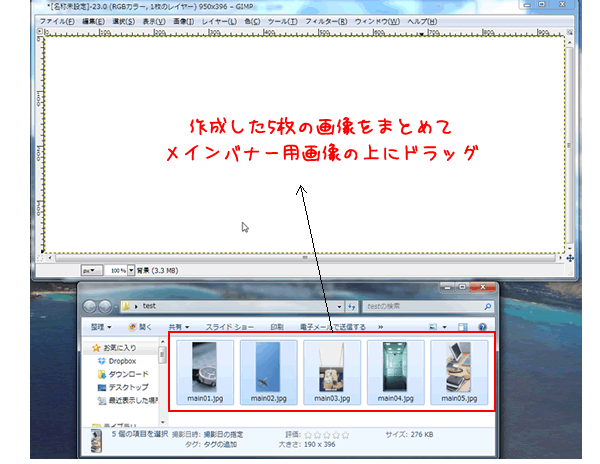
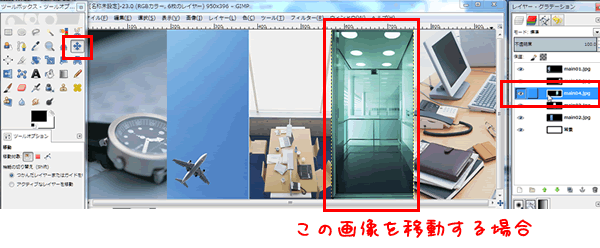
先ほど作成した5枚の画像を、メインバナー用の画像の方にマウスでドラッグします。

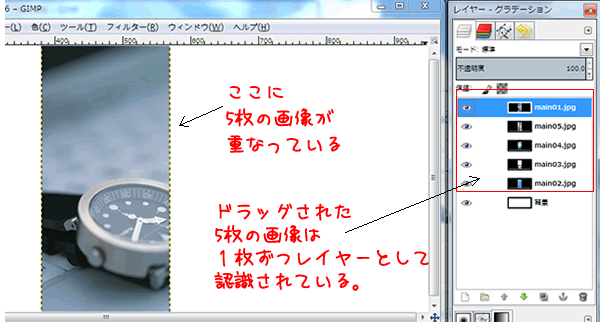
ドラッグした5枚の画像は重なっているので、1枚しか見えませんが、右枠のレイヤーに5枚の画像があります。5枚の画像をちょうど良い位置に動かしていきましょう。

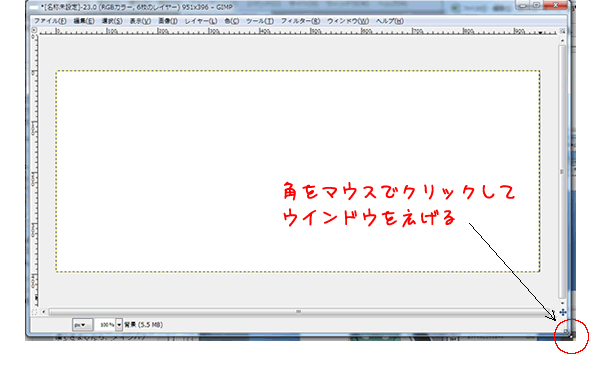
作業がしやすいようにウインドウを少し広げましょう。

動かしたい画像のレイヤーをクリックしてからその画像をマウスで動かします。。

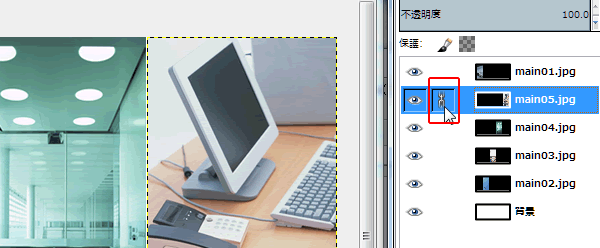
画像の位置が決まりましたら、何かの拍子で動かしてしまわないように、レイヤー(1枚の画像)にロックをかけると便利です。該当のレイヤーの目のマークの右をクリックすると鎖のマークが表示されロックされます(※また、移動したい場合は鎖マークをクリックしてロックを解除してください)。

5枚の画像の位置が決定しましたら、このメインバナーとする画像を保存しますので、「ファイル」メニューから「エクスポート」を選び、「main-img1.jpg」と名前をつけてエクスポートします。これで出来ました。

Gimp 画像の明るさを調整する
2013年08月28日 [記事URL]
画像は明るい方が印象が良い画像になります。
1.上部メニューの<ファイル>から<開く>を選び、調整したい画像を開きます。

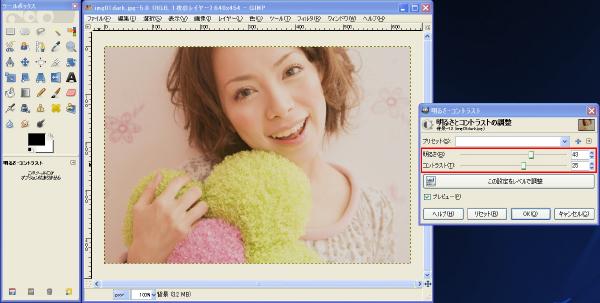
2.上部メニューの<色>から<明るさ<Rントラスト>を選び、明るさとコントラストの調整のウィンドウを表示させます。明るさのコントロールバーを右にドラッグすると、画像が明るくなります。(暗くしたい場合は左にドラッグ)
明るくすることで画像が白んでしまう場合は、同時にコントラストを上げることで調整するとよいでしょう。

3.<OK>ボタンをクリックし、決定します。
Gimp 画像の保存
2013年08月28日 [記事URL]
Gimpで画像の編集が完了したら編集した画像を保存します。
明るさ・サイズ等の画像の調整が終わったら、上部メニューの<ファイル>から<保存>します。
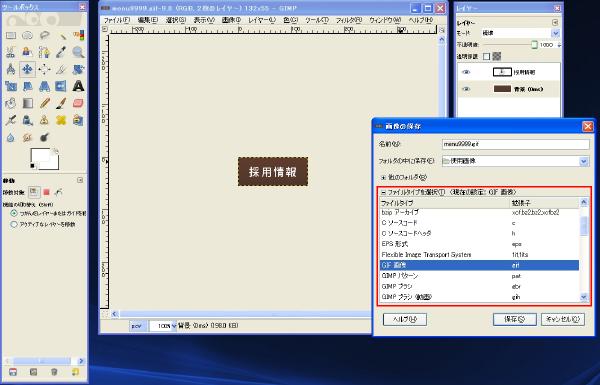
ファイル形式を変更する場合は、上部メニューの<ファイル>から<名前をつけて保存>を選択し、<ファイルタイプを選択>ダイアログから形式を選択した後、保存します。

Gimp 画像の拡大縮小
2013年08月28日 [記事URL]
Gimpを使っての画像を拡大、縮小する方法をご紹介します。
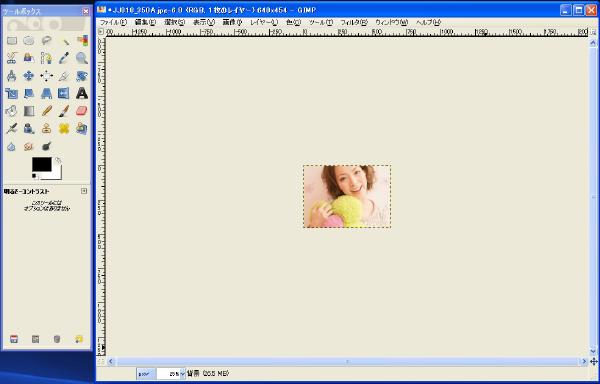
1.上部メニューの<ファイル>から<開く>を選び、拡大・縮小したい画像を開きます。

2.上部メニューの<画像>から<画像の拡大・縮小>を選び、画像の拡大・縮小ウィンドウを開きます。画像サイズの<幅>または<高さ>の入力部分に変更後のサイズを入力します。
<幅>と<高さ>がチェーンでリンクされてる場合(デフォルトでこの状態)、どちらか一方を入力すれば現状と同じ比率で拡大・縮小できます。(比率を変えたい場合は、チェーンのリンクをはずして数値入力してください。)

3.拡大縮小ボタンをクリックし、決定します。

※画像を拡大すると画像が粗くなります。元の画像サイズより大きくしたい場合は加減して行いましょう。
Gimp 画像の上に文字を配置
2013年08月28日 [記事URL]
メニューボタンを例に、画像の上に文字を配置する方法をご紹介します。
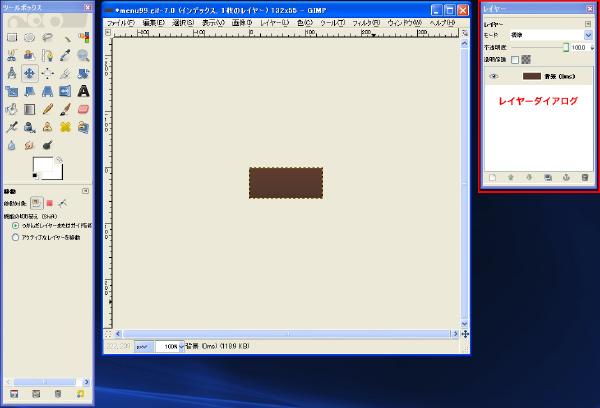
上部メニューの<ファイル><開く>からメニューの背景画像を開きます。
gif画像の場合は画像モードをRGBに変換する必要があります。上部メニューの<画像><モード>からRGBを選択します。
<レイヤー>ダイアログが開いてない場合は、上部メニューの<ウィンドウ><ドッキング可能なダイアログ>から<レイヤー>を選択して開きます。

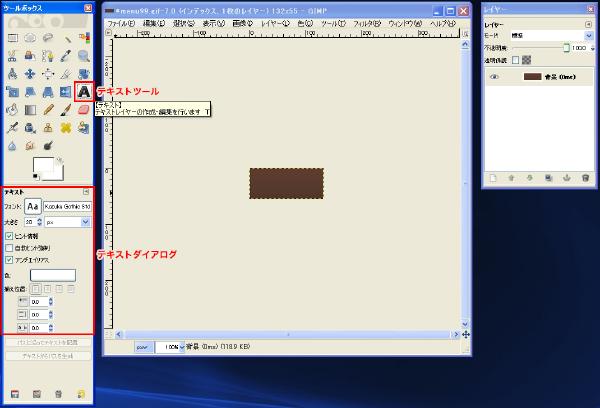
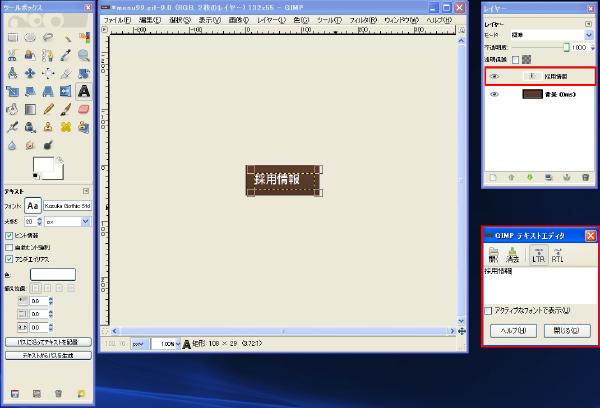
ツールボックスからテキストツールをクリックします。

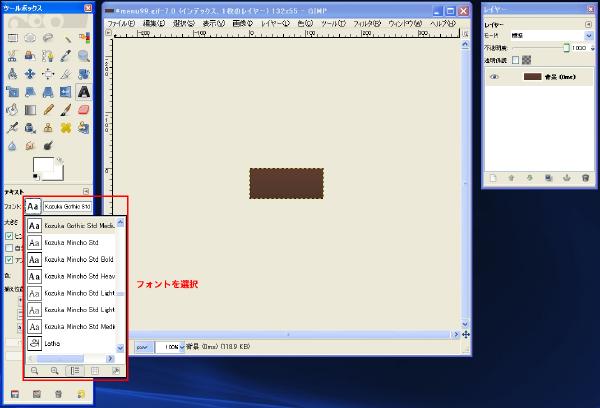
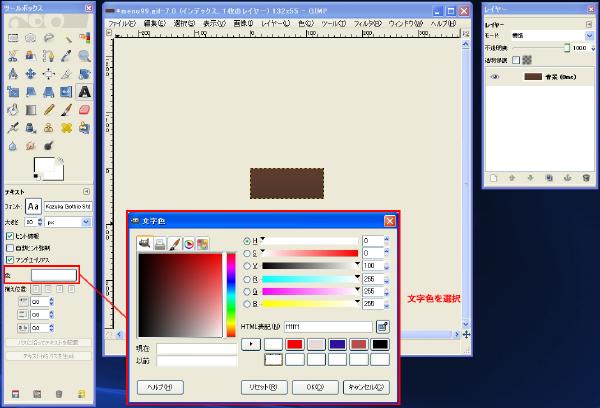
テキストダイアログが表示されるので、フォントの種類、サイズ、カラーを選択します。
これらは全てテキスト入力後にも変更できます。


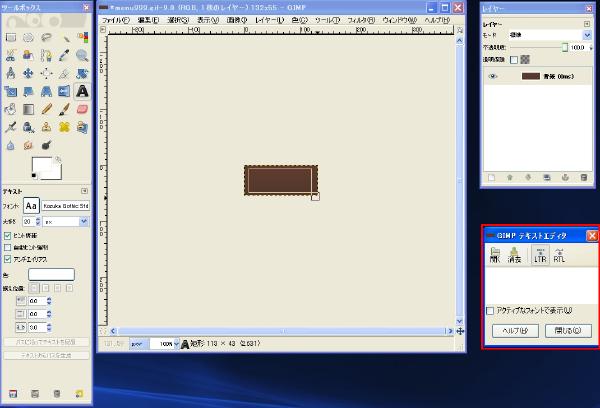
文字入力をしたいエリアをドラッグすると、文字枠が表示され、テキストエディタが開きます。

テキストエディタにテキストを入力します。テキストは新しいレイヤーとして作成されます。

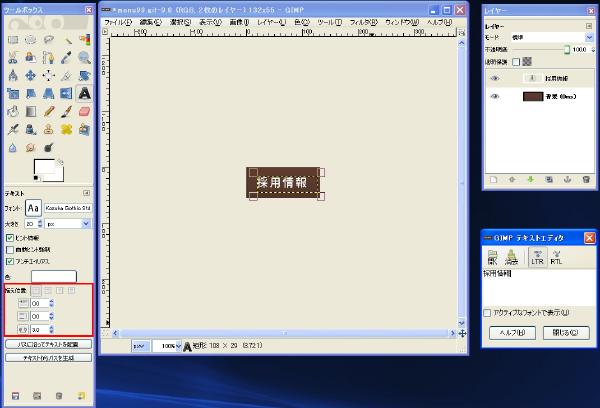
文字の揃え位置、インデント、行間隔、文字間隔はこちらで調整します。

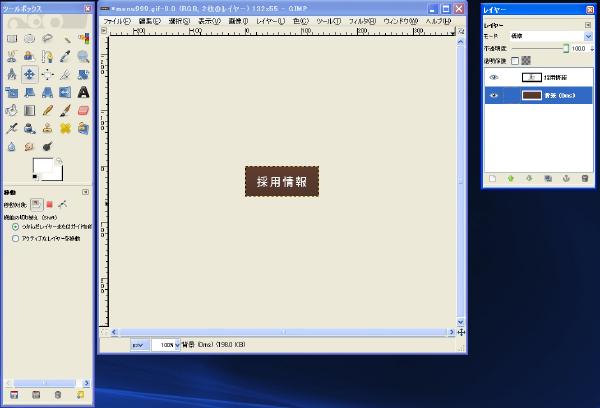
文字ツール(移動ツールでも可)を使って文字の位置を調整します。
入力が終わったらテキストエディタの<閉じる>をクリック。

上部メニューの<ファイル>から<名前をつけて保存>を選択し、<ファイルタイプを選択>ダイアログから形式を選択した後、保存します。
画像編集ソフトGimpのご紹介
2013年08月28日 [記事URL]
Gimp(GNU Image Manipulation Program:ギンプ)は、高機能を備えた無料の画像編集ソフトです。フォトショップやFireworksなど、画像編集ソフトをお持ちで無い方は、是非、Gimpをご利用下さい。
初心者の方でも簡単に使用できるようになっていますので、ご紹介します。
インストール
下記のページなどからダウンロードすることができます。
「窓の杜」からダウンロード
MT-t会員サポートでは、画像の編集はGimpを利用してご紹介していきます。
公式サイト
GIMP のマスコットキャラクター Wilber (ウィルバー) 君

初期設定の画像サイズ
2013年08月01日 [記事URL]
サイトに使用する主な画像のサイズをご紹介します。

変更しなければならない画像
以下の2つの画像は初期設定画像をそのまま使うわけにはいきませんので作成します。
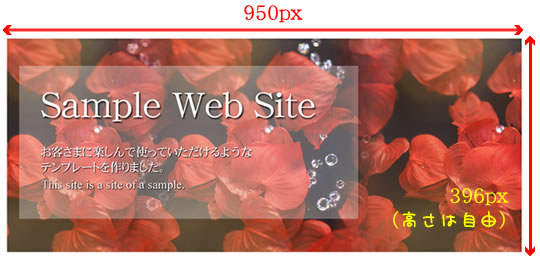
①トップページのスライドバナー
■サイトの幅がワイドサイズ(950ピクセル:メニューボタンが7個)の場合
950px × 396px(高さは自由)

■サイトの幅がスタンダードサイズ(850ピクセル:メニューボタンが6個)の場合
850px × 325px(高さは自由)

画像の高さを変更する場合は「トップページのスライドバナー画像の高さを変更したいのですが?」を参照下さい。
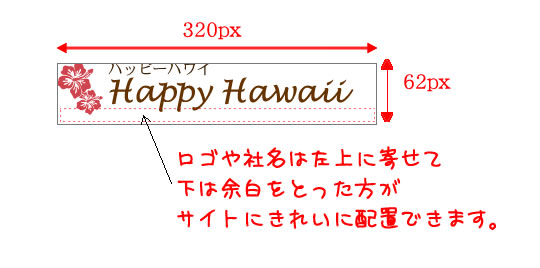
② ロゴバナー
■320px(横幅は自由) × 62px
画像のサイズを変更する場合はパーツブログの「★LOGO」を修正します。

任意で変更する画像
初期設定のバナーをそのまま利用することも可能ですが、オリジナリティを出すためにできれば作成して下さい。
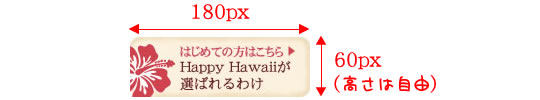
③ サイドメニュー内画像(サイドバナー)
■180px(最大180px) × 60px(高さは自由)
画像のサイズを変更する場合はパーツブログの「★side」を修正します。

画像の高さを変更する場合は「サイドメニューの修正をする」を参照下さい。
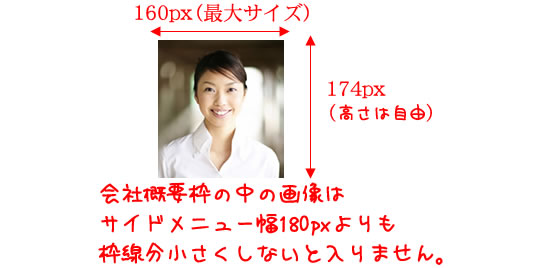
■160px(最大160px) × 60px(高さは自由)
画像のサイズを変更する場合はパーツブログの「★side」を修正します。

画像の高さを変更する場合は「その他の編集」の「サイドメニュー[会社概要]の編集」を参照下さい。
④ お問い合わせバナー
■540px(最大620px) × 88px(高さは自由)
画像のサイズを変更する場合はパーツブログの「★common-foot」を修正します。

コンテンツ内の本文挿入バナー
ウェブページ、ブログ記事の本文内に画像を挿入します。
⑤ トップページのスライドバナー下に配置したサブバナー
■サイトの幅がワイドサイズ(950ピクセル:メニューボタンが7個)の場合
720px × 240px(高さは自由)

■サイトの幅がスタンダードサイズ(850ピクセル:メニューボタンが6個)の場合
620px(最大620px) × 195px(高さは自由)

回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















