Gimp 複数枚の画像を並べてメインバナーを作成する - MT-t サポート
HOME > 画像の作成 > Gimp 複数枚の画像を並べてメインバナーを作成する
Gimp 複数枚の画像を並べてメインバナーを作成する
2013年09月12日
メインバナーに複数枚の画像を並べたメインバナーをGimpで作成する方法をご紹介します。やり方は色々あると思いますので、1つの方法としてご紹介まで。
完成イメージ(文字を載せる前の画像)

並べる画像の準備
上記の例の場合、同じ大きさの画像を5枚用意して並べています。その5枚の画像を作成しましょう。メインバナーが横幅950pxなので、1枚の画像の横幅は190px、高さは396pxにしました。
5枚の画像にする元の画像をGimpで全て開きます。この時点では大きさは揃っていなくてかまいません。
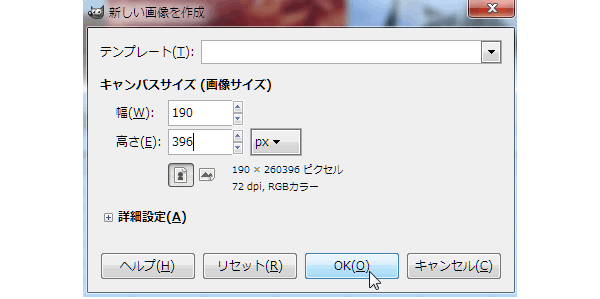
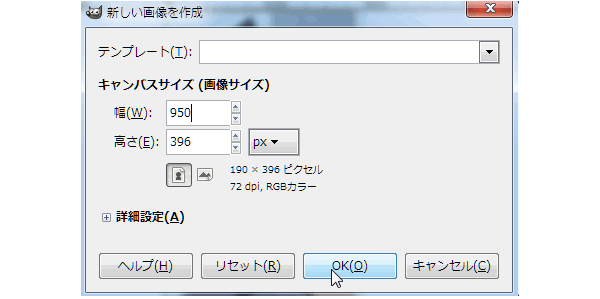
Gimpで5枚の画像を統一するための枠となる画像、横幅は190px、高さは396pxを新規作成します。

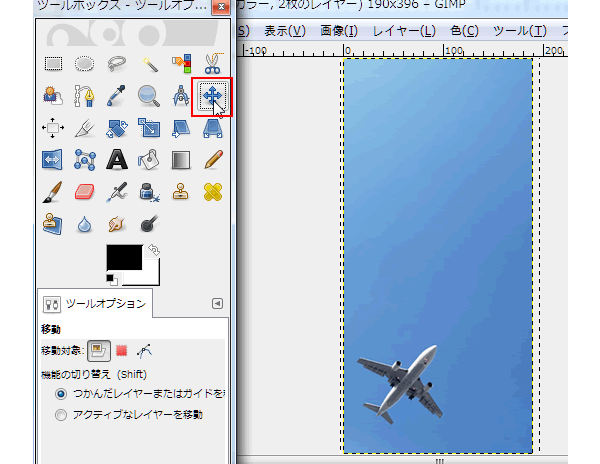
今作成した枠画像の上に、5枚の画像を1枚ずつ貼り付けていきます。枠からはみ出た部分は見えませんので、見える部分がちょうど良い感じになるように、ツールボックスの「移動」ツールをクリックして、画像を移動して調整します。

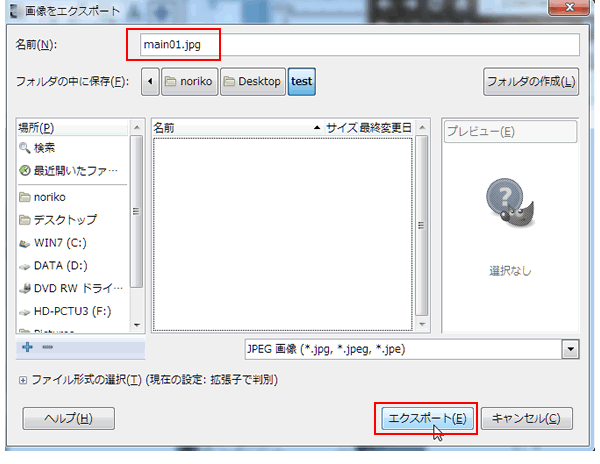
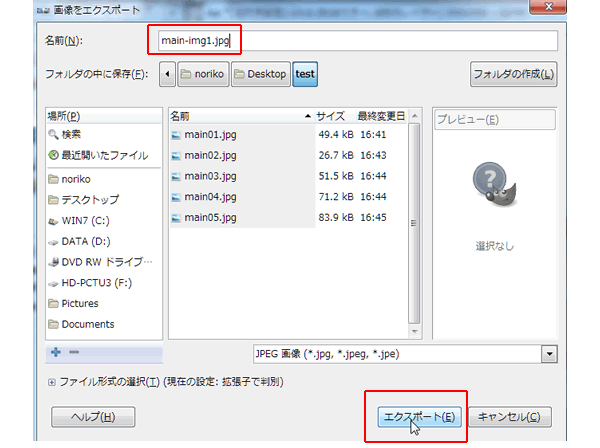
位置が定まりましたら、この画像を一旦どこかに保存しますので、「ファイル」メニューから「エクスポート」を選びます。名前をつけてエクスポートします。ここでは「main01.jpg」としました。

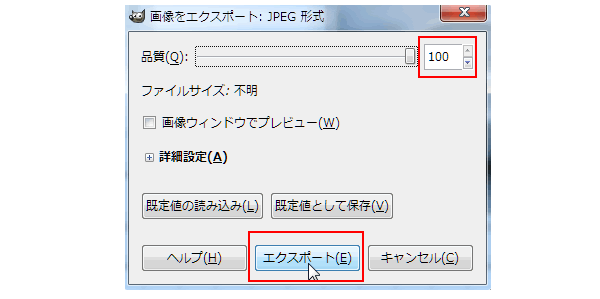
品質を「100」にして、「エクスポート」をクリックします。

これで1枚目の画像が「main01.jpg」というファイル名で保存されましたので、残りの画像も同じように作成していきます。枠の画像の上に、次の画像を貼り付けていきます(枠画像の1枚目の画像の上に次の貼り付けてOKです)。
メインバナーの作成
並べる画像が準備できましたら、メインバナーの大きさの画像を新規で作成します。
横幅950px、高さ396pxで作成します。

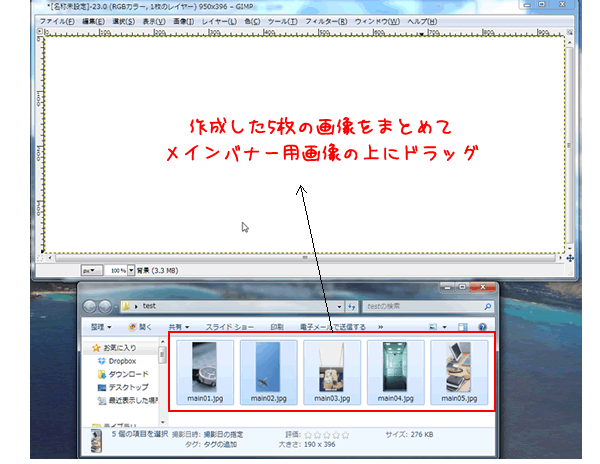
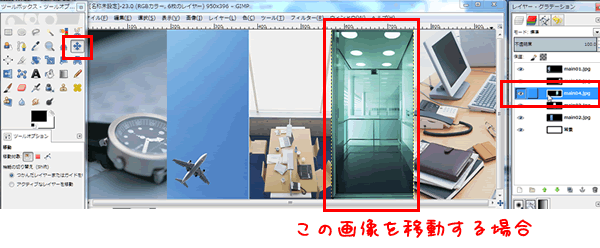
先ほど作成した5枚の画像を、メインバナー用の画像の方にマウスでドラッグします。

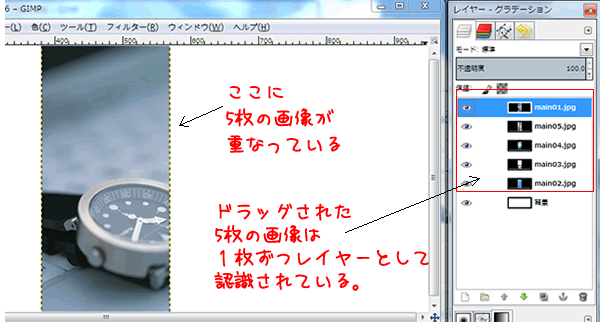
ドラッグした5枚の画像は重なっているので、1枚しか見えませんが、右枠のレイヤーに5枚の画像があります。5枚の画像をちょうど良い位置に動かしていきましょう。

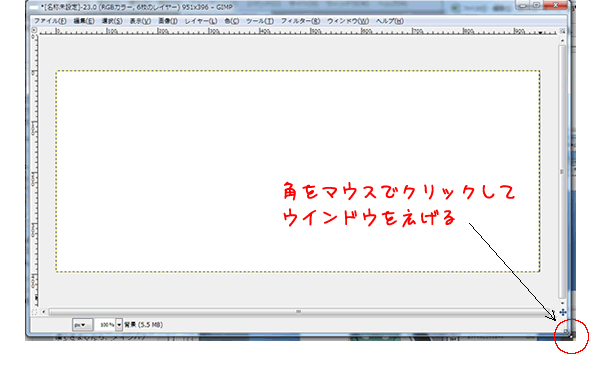
作業がしやすいようにウインドウを少し広げましょう。

動かしたい画像のレイヤーをクリックしてからその画像をマウスで動かします。。

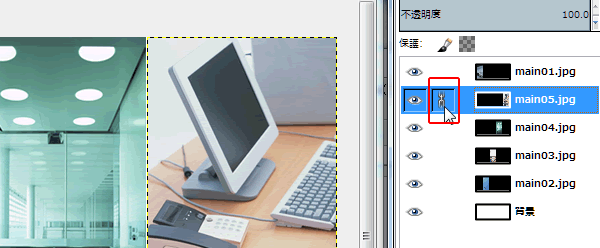
画像の位置が決まりましたら、何かの拍子で動かしてしまわないように、レイヤー(1枚の画像)にロックをかけると便利です。該当のレイヤーの目のマークの右をクリックすると鎖のマークが表示されロックされます(※また、移動したい場合は鎖マークをクリックしてロックを解除してください)。

5枚の画像の位置が決定しましたら、このメインバナーとする画像を保存しますので、「ファイル」メニューから「エクスポート」を選び、「main-img1.jpg」と名前をつけてエクスポートします。これで出来ました。

回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















