2-2.サイト構成を考える - MT-t サポート
HOME > サイト作成の流れ > 2-2.サイト構成を考える
2-2.サイト構成を考える
2013年08月26日
サイト構成は、サイトで扱う商品やサービスによって、変わってきますが、初期設定では汎用性のあるサイト構成になっています。
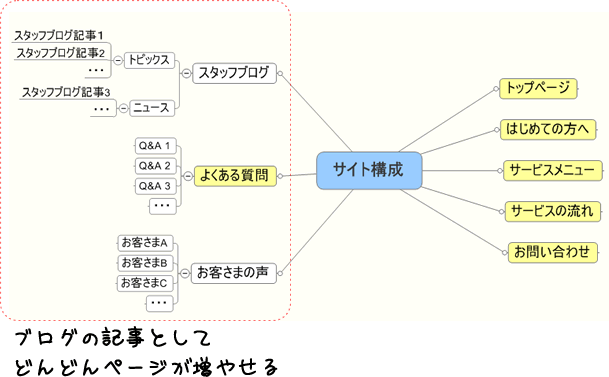
構成図

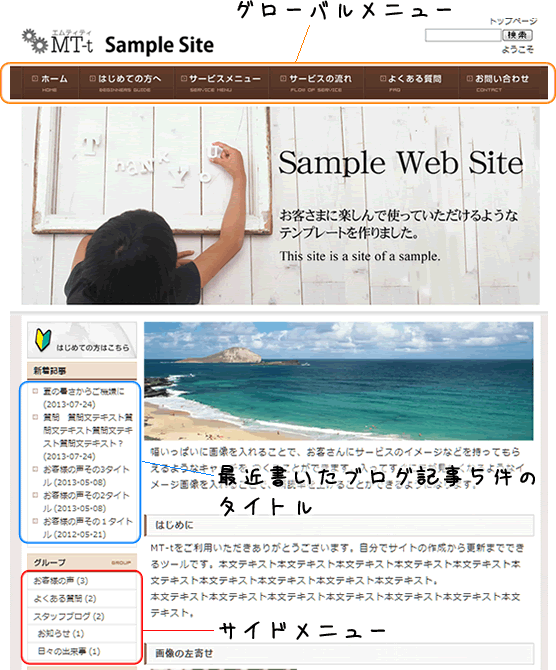
この構成図をトップページにするとこのようになります。
トップページ

構成図の黄色の部分を、トップページの上部のメニューに、
構成図の左側の部分は、サイドメニューとして表示します。
ブログの記事として追加した記事は、最新の5記事のタイトルが表示されます。
メニューのページは、頻繁には変更しない、どちらかというと固定的な項目になります。
サイドメニューの「お客様の声」「よくある質問」「スタッフブログ」は、どんどん記事を追加していく項目になります。
ここで「よくある質問」はユーザーから閲覧頻度の高い項目なので、サイドメニューだけではなく、上部のメニューにも組み込みました。
この構成が初期設定になりますが、MT-tではメニュー項目を自由に変更することができます。
実店舗を持つサイトを作成する場合は、「サービスの流れ」ページの代わりに、お店までの行き方がわかる地図を表示した「アクセス」ページがある方がいいでしょうし、治療院の場合は、どんな治療院なのか患者さんの声がわかるように、メニューに「お客様の声」があった方がいいでしょう。
大事なことは、あなたが伝えたいことよりも、ユーザーがどんな情報を求めてやってきているのかをよく考えて、ページの内容と、メニューに配置するもの、サイドメニューに配置するものを決定します。
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















