「おすすめ商品」ページを作る - MT-t サポート
HOME > 各パーツの設定・編集 > ショップブログ > 「おすすめ商品」ページを作る
「おすすめ商品」ページを作る
2013年10月05日
ショップブログの『ブログ記事の編集』画面で、項目「おすすめ商品」にチェックを入れた商品を一覧表示するページ「おすすめ商品」ページを作成することが出来ます。
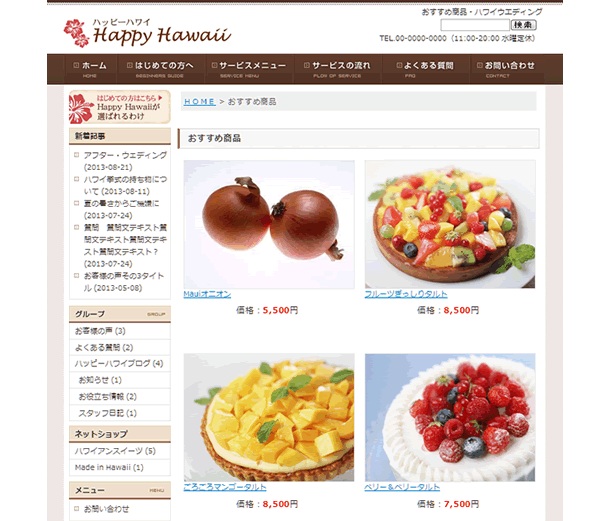
『おすすめ商品』ページ

商品数が多い場合、キャンペーンで売りたい商品がある場合など、『おすすめ商品』ページを活用することができます。
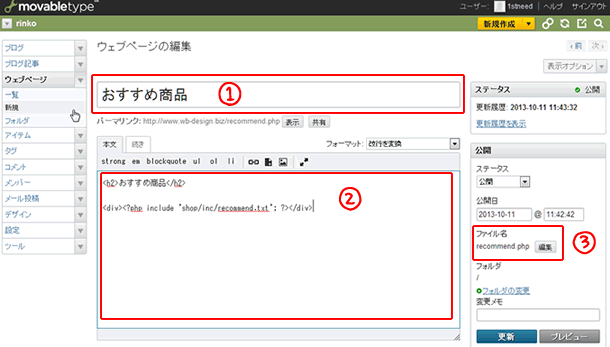
『おすすめ商品』ページを作成する
ショップブログではなく、ウェブサイトのウェブページに新規で作成します。

① タイトル
「おすすめ商品」「キャンペーン商品」など、ページのタイトルを入力します。
② 本文
赤文字部分を前記の①と同じに修正し、下記の2行のタグを本文に貼り付けます。
<h2>おすすめ商品</h2>
<div><?php include 'shop/inc/recommend.txt'; ?></div>
③ ファイル名
「recommend」と入力します。
ファイル名は拡張子を含めると「recommend.php」になります。
上記の3項目を入力したら「更新」をクリックします。
おすすめページは、
http://あなたのサイトのドメイン/recommend.php
というURLで作成されました。このURLがリンク先URLになります。
おすすめページを閲覧するためのリンク(ボタン)を作成する。
『おすすめページ』は作成されても、それを見るためのボタンやリンクが、初期設定には、ありませんので作成します。
メニューボタンからリンクする方法と、サイドメニューからリンクする方法の、2つの方法をご紹介します。他のメニューとの兼ね合いにもよりますが、メニューボタンに配置した方がクリックはされやすいです。
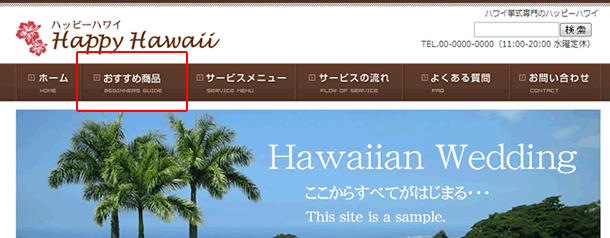
メニューボタンに「おすすめ商品」ボタンを作成してリンクする方法
「はじめての方へ」のメニューとメニュー画像を入れ替えた例

画像でメニューを変更する場合は、画像を作成してウェブサイトの「アイテム」→「新規」 でアップロード先を「img-layout」にしてアップロードします。
画像でメニューを変更する場合もテキストでメニューを変更する場合も、メニューのリンク先の修正方法は「メニューを修正する」を参照ください。
リンク先は以下の通りです。
http://あなたのサイトのドメイン/recommend.php
サイドバナーに「おすすめ商品バナー」を作成してリンクする方法

サイドバナー用の画像を作成します。
設置には、パーツブログの「★side」を修正します。
<div class="mt10"><a href="http://あなたのサイトのドメイン/recommend.php"><img alt="おすすめ商品" src="アップロードしたバナーのパス(URL)" width="180" height="60" /></a></div>
上記のソースの赤文字部分をあなたのサイト用に修正し、それを「★side」に貼り付けます。貼り付け場所は、 「<div class="side-h">新着記事</div>」の前が良いでしょう。
例:下記のようにバナーを作成して、「ウェブサイト」の「アイテム」→「新規」でバナー画像を「img」フォルダー宛にアップロードしました。
ファイル名:「bnr_recomend.jpg」 サイズ:180px✕60px
挿入するソースを修正
<div class="mt10"><a href="http://sample2.wb-design.biz/recommend.php"><img alt="Hawaiian Recomend" src="http://sample2.wb-design.biz/img/bnr_recomend.jpg" width="180" height="60" /></a></div>
このソースを、パーツブログ「★side」の「<div class="side-h">新着記事</div>」の前に貼り付け、全てのブログの再構築をかけます。
★side
<div><a href="http://sample2.wb-design.biz/firsttime.php"><img alt="はじめての方はこちら" src="http://sample2.wb-design.biz/img-layout/bnr_first.jpg" width="180" height="60" /></a></div>
<div class="mt10"><a href="http://sample2.wb-design.biz/recommend.php"><img alt="Hawaiian Recomend" src="http://sample2.wb-design.biz/img/bnr_recomend.jpg" width="180" height="60" /></a></div>
<div class="side-h">新着記事</div>
・・・ 以降略 ・・・
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















