メニューを修正する - MT-t サポート
HOME > サイトのカスタマイズ > メニューを修正する
メニューを修正する
2013年08月09日
初期設定のメニューを修正したい場合の修正方法をご紹介します。
メニューの修正方法には2通りの方法があります。
初期設定のメニューを修正したい場合の修正方法をご紹介します。
メニューの修正方法には2通りの方法があります。
■メニューボタンを[画像]にする場合(初期設定のメニュー)

■メニューボタンを[テキスト]にする場合

【補足】[画像]と[テキスト]の違いがわからない方のために。
画像のメニューは、マウスでメニューの「ホーム」をドラッグすると画像が選択される。

テキストメニューは、マウスでメニューの「ホーム」をドラッグするとテキストだけが選択される。

- メニューの修正は・・・
- メニューボタンを画像にする場合 → パーツブログの「★MENU」を修正して公開
- メニューボタンをテキストにする場合 → パーツブログの「★MENU-txt」を修正して公開
画像の場合は見た目がきれいに出来ますが、ソースを修正しますのでHTMLタグの知識があることが前提になります。テキストの場合は画像を作成する手間が無いので修正が簡単にできます。
新メニューのウェブページを作成する
先に新メニューのリンク先となるウェブページを作成しておく必要があります。
まだリンク先のウェブページを作成していない方は「ウェブページを新規に作成する」を参照下さい。
テキストのメニューで修正する方法
初期設定では、メニューボタンが画像になっていますが、テキストのみで修正することができます。
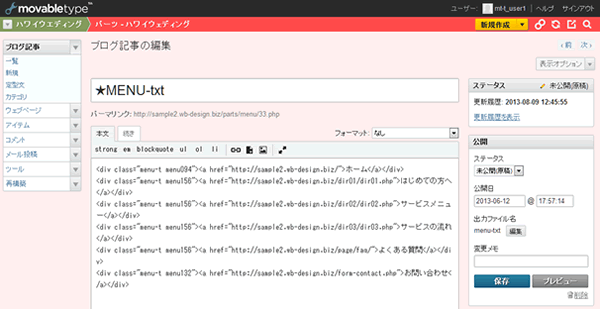
パーツブログの「★MENU-txt」を使います。

赤文字部分を修正します。
「★MENU-txt」修正前:左側のメニューから順に指定しています。

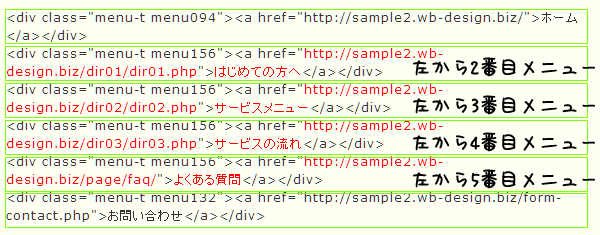
修正するときの基本形

「★MENU-txt」修正後
<div class="menu-t menu094"><a href="http://sample2.wb-design.biz/">ホーム</a></div>
<div class="menu-t menu156"><a href="http://sample2.wb-design.biz/shop.php">ショップの紹介</a></div>
<div class="menu-t menu156"><a href="http://sample2.wb-design.biz/recommend.php">おすすめ商品</a></div>
<div class="menu-t menu156"><a href="http://sample2.wb-design.biz/staff.php">スタッフ紹介</a></div>
<div class="menu-t menu156"><a href="http://sample2.wb-design.biz/access.php">アクセス</a></div>
<div class="menu-t menu132"><a href="http://sample2.wb-design.biz/form-contact.php">お問い合わせ</a></div>
![]()
修正後
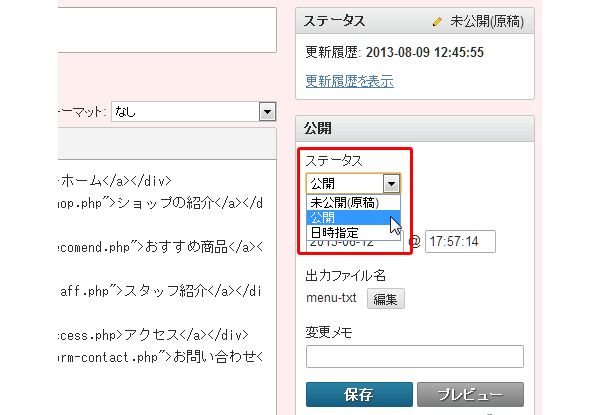
「★MENU-txt」は初期設定ではステータスが「未公開」になっていますので「公開」に変更した後に「保存」をクリックします。

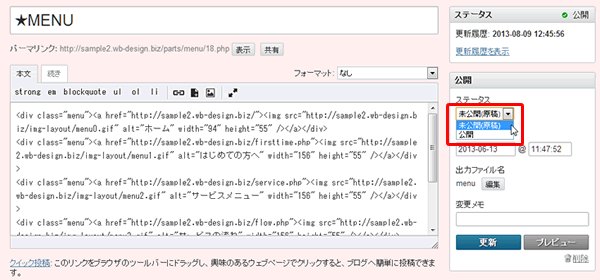
次にパーツブログの「★MENU」を開いて、ステータスを「非公開」にして「保存」をクリックします。ここで、「★MENU」を非公開にしないと、先に設定した「★MENU-txt」が有効になりません。

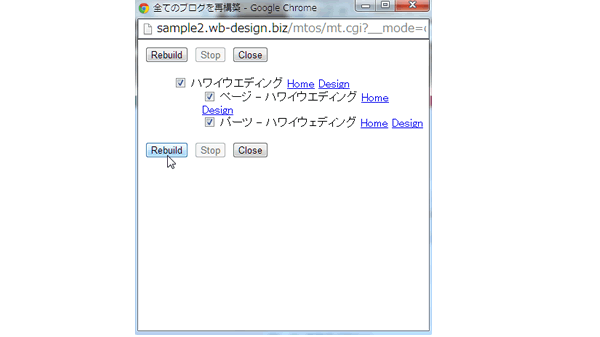
画面右上の「全てのブログを再構築」ボタンをクリックしてウェブサイト、ブログとも再構築をかけます。

これで、サイト全体にメニューの修正が反映されます。
画像のメニューで修正する方法
メニューボタンの画像を作成して用意します。
次にパーツブログの「★MENU」を開いて、新メニューのリンク先と画像の情報を修正します。
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















