商品ページHTMLタグサンプル - MT-t サポート
HOME > 各パーツの設定・編集 > ショップブログ > 商品ページHTMLタグサンプル
商品ページHTMLタグサンプル
2013年10月13日
ショップサイトでのHTMLタグのサンプルをご紹介します。
商品ページでは、masonryを利用して、画像やテキストを並べていきますので、ソースの最初に、「これ以降はmasonryを適用します」という宣言として、最初は<div class="masonry7 itemlink">ではじまり、</div>でmasonryの終了を現すタグを入力します。
<div class="masonry7 itemlink">
・・・・・・ この部分に これから説明していく、色々なHTMLタグを入れていきます。 ・・・・・・
</div>
※masonry★の「★」はあなたのレイアウトサイズに合わせてください(わからない場合は、前ステップ参照)。
商品のメイン画像の横に商品説明とカートボタンを配置する
パソコンブラウザイメージ

![]()
サンプル HTMLタグ:カラーの文字の部分を修正します。
<div class="masonry7 itemlink">
<div class="box box2 f12 gry center">
<a href="http://www.wb-design.biz/shop/img/mango01-big.jpg" title="マンゴータルト" rel="lightbox"><img alt="マンゴータルト" src="http://www.wb-design.biz/shop/img/jerry01-big.jpg" width="100%" /></a><br />キャプション1</div>
<div class="box box2">
<p><span class="ora b f18">商品の魅力・キャッチコピー</span><br />
商品説明文章テキスト商品説明文章テキスト商品説明文章テキスト商品説明文章テキスト商品説明文章テキスト商品説明文章テキスト商品説明文章テキスト商品説明文章テキスト</p>
<p class="center">価格:<span class="price f28">3,500</span>円(税別)</p>
<div class="center"><input tabindex="1" accesskey="A" type="submit" value="カートに入れる" /></div>
</div>
</div>
上記HTMLタグの修正箇所
http://www.wb-design.biz/shop/img/mango01-big.jpg
:画像のある場所のURLを入れます。
マンゴータルト:商品名を入れます。
キャプション1:メイン画像の下に入る文字を入力します。
商品の魅力・キャッチコピー:商品の魅力やキャッチコピーを入力します。
商品説明文章テキスト商品説明文章テキスト・・・:商品説明文を入力します。
3,500:商品の金額を入力します。千年単位の「,」を入れて見やすく。
<div class="center">・・・・・</div>:カートのタグをここに貼り付けます。
補足
<div class="box box2 f12 gry center">
このボックスで指定している、「f12」「gry」「center」は
「f12」:フォントサイズ12、「gry」:文字色グレー、「center」文字のセンタリング という意味です。詳細は「文字の装飾」を参考下さい。
商品詳細部分
カートの下の商品詳細部分

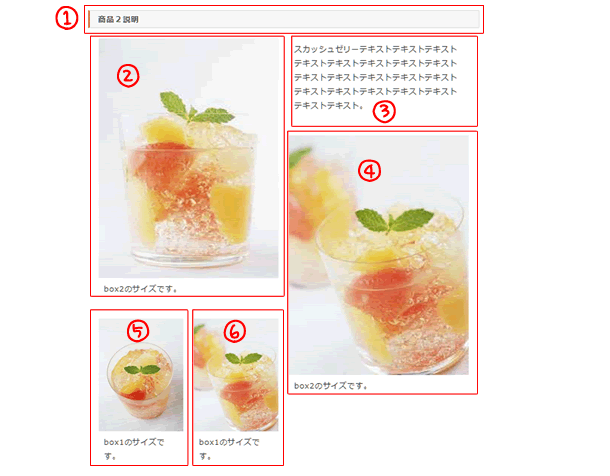
![]()

① タイトルタグです。
② ④ ⑤ ⑥ は画像を指定するボックスです。HTMLタグは下記が原型です。
<div class="box box☆">
<img alt="商品名" src="画像のパス(URL)" width="100%" />
<p>画像の下のキャプション</p>
</div>
③ はテキストを指定するボックスです。HTMLタグは下記が原型です。
<div class="box box☆">
<p>テキスト文章</p>
</div>
画像を指定するボックスと、テキストを指定するボックスをmasonryの中に、自由に組み合わせて入れていきます。
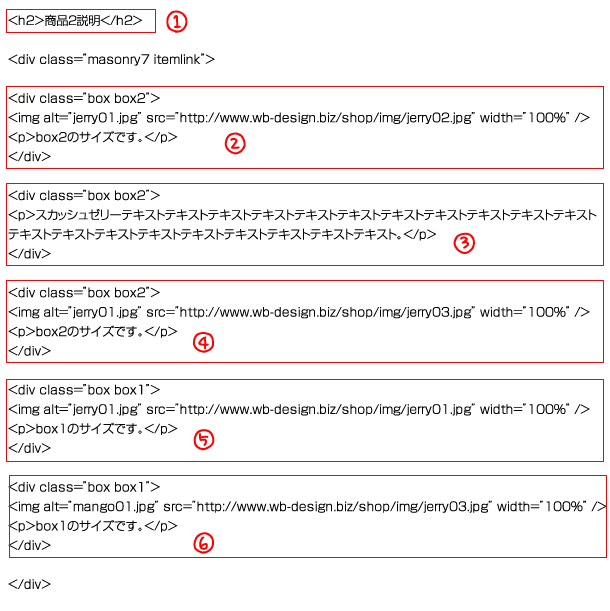
HTMLタグサンプル
<h2>商品2説明</h2>
<div class="masonry7 itemlink">
<div class="box box2">
<img alt="jerry01.jpg" src="http://www.wb-design.biz/shop/img/jerry02.jpg" width="100%" />
<p>box2のサイズです。</p>
</div>
<div class="box box2">
<p>スカッシュゼリーテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト。</p>
</div>
<div class="box box2">
<img alt="jerry01.jpg" src="http://www.wb-design.biz/shop/img/jerry03.jpg" width="100%" />
<p>box2のサイズです。</p>
</div>
<div class="box box1">
<img alt="jerry01.jpg" src="http://www.wb-design.biz/shop/img/jerry01.jpg" width="100%" />
<p>box1のサイズです。</p>
</div>
<div class="box box1">
<img alt="mango01.jpg" src="http://www.wb-design.biz/shop/img/jerry03.jpg" width="100%" />
<p>box1のサイズです。</p>
</div>
</div>
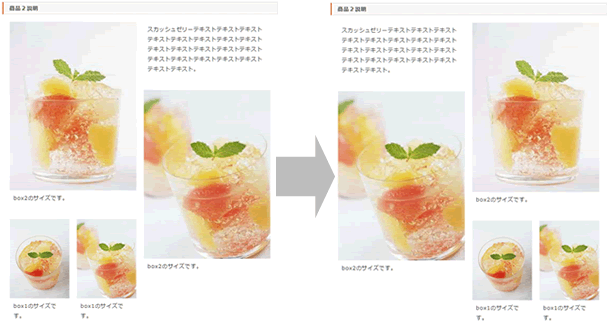
ボックスの順番を変えると、レイアウトは変わります。
例えば、テキストのボックス(③)を一番最初にもってくると下記のようにレイアウトが変わります。

<div class="box box☆">タグで指定するボックスの横幅のサイズ(box☆の「☆」部分)や要素の高さによって、レイアウトは代わりますので、『ブログ記事の編集』画面で「プレビュー」ボタンでレイアウトを確認しながら、色々と試してみてください。
サムネイルキャプション
商品一覧画面で、商品画像の下に表示するテキストは、『ブログ記事の編集』画面の入力項目「サムネイルキャプション」で指定します。htmlタグが使えますので、文字の装飾が可能です。

金額を表示する入力サンプル(赤文字部分を変更してください)
wideサイズの場合
<p class="center">価格:<span class="price">3,500</span>円</p>
スタンダードサイズの場合
<p class="center f10">価格:<span class="b red">3,500</span>円</p>
あれ???と思ったらご参照ください
■文字を装飾するタグって何があったっけ? → 「文字の装飾」を参照下さい。
■画像のパス(URL)ってどうやって調べるの? → 「アップロード済の画像の情報を見るには」を参照下さい。
■レイアウトが崩れた・何か表示がおかしい場合
・「/」が付いている閉じタグがあるか?
・
"~"の「"」が2つで1つのセットになっているか?
など、変に表示されはじめた箇所のHTMLタグに原因がありますので、ご確認下さい。
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















