商品ページを作成する - MT-t サポート
HOME > 各パーツの設定・編集 > ショップブログ > 商品ページを作成する
商品ページを作成する
2013年10月13日
ブラウザのウィンドウサイズに合わせて、その中の要素がレンガ状にレイアウトが変更するMasonry(メーソンリー)という手法をご紹介します。Masonryを和訳すると「レンガ建築」。レンガが積み重なっている壁をイメージしていただけるとわかりやすいと思います。
Masonryでレイアウト

商品を販売する場合は、商品画像を複数枚掲載する場合に、このMasonryを使った方法が便利です。
HTMLタグ入力になりますが、構造させ覚えてしまえば応用も効き、フレキシブルなレイアウトが出来ますので、是非、お試しください。
Masonryについてはこちらに詳細がありますので参照下さい。
⇒「masonryレイアウトについて」
画像の準備
商品画像を撮影して画像を整えます
商品の画像サイズを調整します。Lightboxで拡大されたときを考慮して、横幅は640px程度が良いでしょう。 サイズの大きさを調整するには「画像のサイズを簡単に変えるソフト」を参照下さい。
アップロードする商品画像をすべて、「ショップブログ」の「アイテム」→「新規」でアップロードします。 アップロード先は「img」のままで結構です。
商品ページを作成する
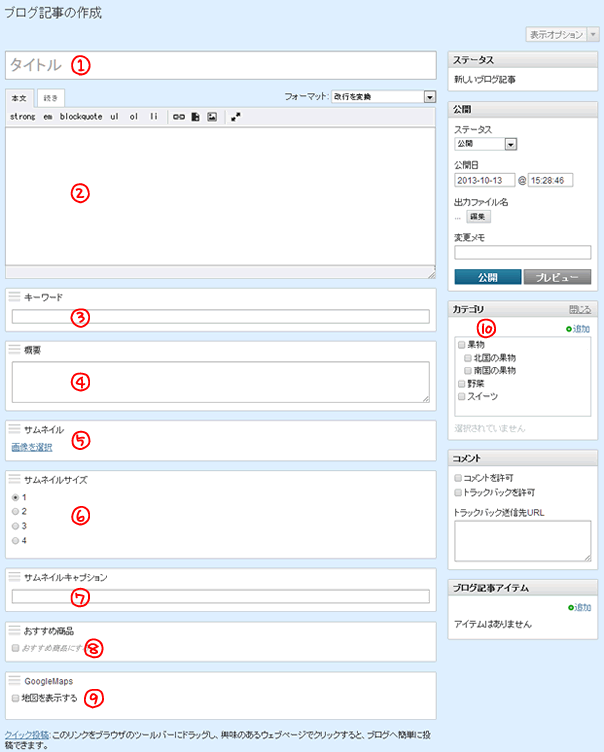
ショップブログの「ブログ記事」→「新規「」から『ブログ記事の作成』の画面にします。

各項目の説明
① タイトル
商品名など商品ページのタイトルを入力します。
② 本文
商品ページのコンテンツを入力します。入力方法は(HTMLタグ)はこちらを参照
③ キーワード
商品ページのキーワードを入力します。メタタグの「meta name="keywords"」にセットされます。keywordsは、半角カンマ区切りで4個程度。重複したキーワードはNGです。
④ 概要
商品ページの説明文を入力します。メタタグの「meta name="Description"」にセットされます。Descriptionは、54~100文字。重複したキーワードはNGです。
⑤ サムネイル
商品のメイン画像を選択します。選択する画像を変更する場合は一度「削除」をクリックして、再度「画像を選択」します。
⑥サムネイルサイズ
商品一覧画面で表示される画像の横幅のサイズを指定します。1は160px、2は320px、3は480px、4は640pxです。
⑦サムネイルオプション
商品一覧画面やおすすめ商品で表示される画像の下に入るテキストです。
⑧ おすすめ商品
商品数が多い場、キャンペーンなど、特におすすめする商品がある場合は、ここにチェックが入っている商品が抽出された「おすすめページ」を出力することができます。(※このチェック印は自動では消えませんので、必要に応じてチェックは手動ではずします)
⑨ GoogleMaps
GoogleMapを表示する必要がある場合に、ここにチェックをいれ住所を入れると該当の地図が表示されます。例えば、野菜の商品ページで産地を紹介する場合などに活用します。
⑩ カテゴリ(必須)
この商品が属するカテゴリを選択します。
本文の入力方法
Masonryを使ったタグ構造は下記の通りです。
<div class="masonry☆ itemlink">
<div class="box box★">ここに並べる要素を1つ</div>
<div class="box box★">ここに並べる要素を1つ</div>
<div class="box box★">ここに並べる要素を1つ</div>
・
・
・
</div>
ステップ1
「masonry☆」の「☆」部分には「7」「6」「5」のどれかの数字(半角)を入れます。
- masonry7 :wideレイアウト用(初期のメニューボタンが7個)の740pxコンテンツ用。
- masonry6 :スタンダードレイアウト用(初期のメニューボタンが6個)の640pxコンテン用
- masonry5 :wideレイアウト用の3カラムの540pxコンテンツ用
ステップ2
<div class="masonry☆ itemlink">
・・・
</div>
の内に掲載する要素を<div class="box box☆">~</div>のボックスで囲み、1つずつ指定します。
<div class="masonry☆ itemlink">
<div class="box box☆">ここに並べる要素を1つ</div>
<div class="box box☆">ここに並べる要素を1つ</div>
・・・
</div>
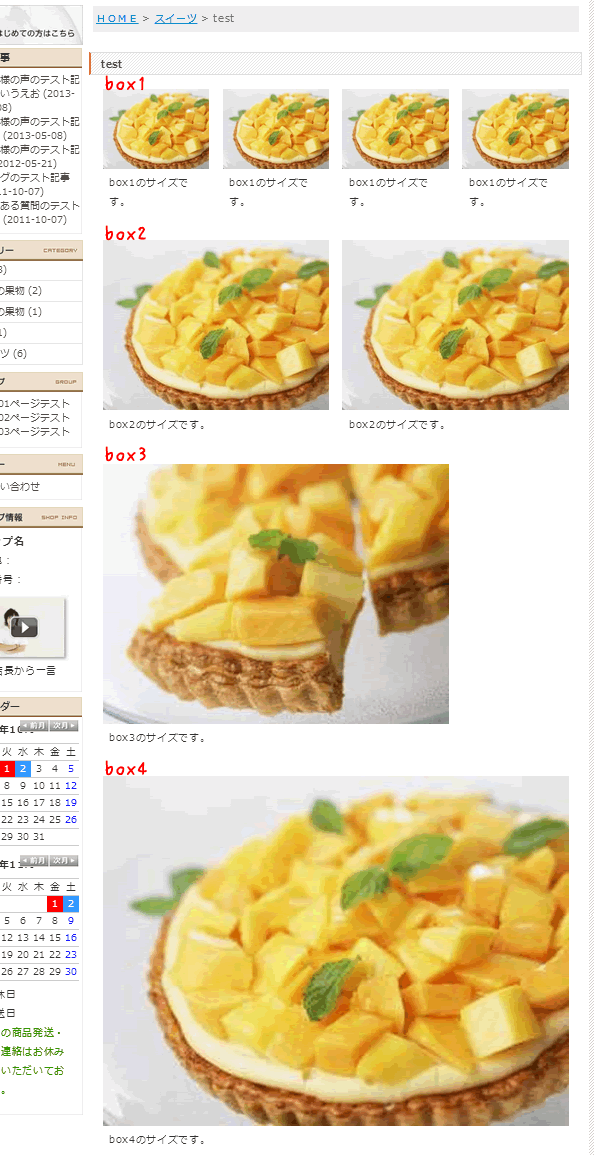
このdivのbox☆の「☆」には「1」「2」「3」「4」のどれかの数字(半角)が入り要素のボックスの横幅サイズを指定します。おおよそのサイズは下記を参照下さい。

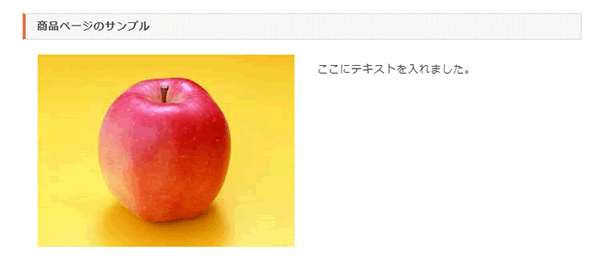
HTMLタグサンプル
<div class="masonry7 itemlink">
<div class="box box2"><img alt="りんご" src="http://www.wb-design.biz/shop/img/apple01.jpg" width="100%" /></div>
<div class="box box2"><p>ここにテキストを入れました。</p></div>
</div>
![]()

次のステップで具体的なHTMLタグのサンプルをご紹介します。
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















