masonryレイアウトについて - MT-t サポート
HOME > 機能とコード記述例 > masonryレイアウトについて
masonryレイアウトについて
2013年07月04日
MT-t では各所に masonry というレイアウト手法を用いています。
これは、サイズがバラバラなボックスをキレイに隙間なく並び替えるプログラムです。
レンガを積み重ねたように並べることから masonry と呼ばれています。
ただし、「隙間なく並べる」といっても余白の設定によっては隙間が多く生まれて不格好になりがちです。そこで MT-t ではよりキレイに並べるために余白設定とサイズ計算をし、以下のようにレイアウトすることが可能です。
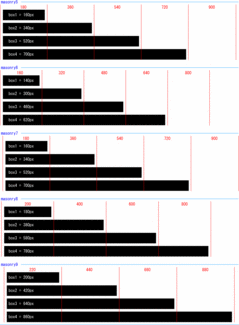
考え方(列):
赤いラインは列、赤い数字は列のサイズ(px)となります。
例えば、masonry5 の場合の3列のサイズは 540px です。
考え方(レンガサイズ):
黒いbox がレンガと考えます。box1 が1レンガ分、box2 が2レンガ(2列)という考えです。
様々なサイズのレンガを並べた場合に、隙間がなくなるように自動整列します。
レンガの左右には 10px の余白、上下にも余白を設定しています。
全体構造
masonry5 は、540px コンテンツで使いやすいよう設計されています。
wideレイアウト3カラムのコンテンツ部分が 540px になります。
masonry6 は、640px コンテンツで使いやすいよう設計されています。
stdレイアウトのコンテンツ部分が 640px になります。
masonry7 は、740px コンテンツで使いやすいよう設計されています。
wideレイアウト2カラムのコンテンツ部分が 740px になります。
基本的に masonry5 と同じ設計を持っていますが、全体の左に 10px を持っています。
masonry5 と同じ構造なのは、wideレイアウト3カラムの場合でもshopブログは2カラムに変化するため、同様の記述で双方のレイアウトに対応するためです。
全体の左の余白(10px)は、コンテンツ幅740pxに対して完全なセンター寄を実現するためです。
masonry8 は、stdレイアウト時の1カラムページ(トップページやランディングページなど)で使用するための設計です。
全体の左の余白(5px)を持たせています。
masonry9 は、wideレイアウト時の1カラム(トップページやランディングページなど)で使用するための設計です。
全体の左の余白(15px)を持たせています。
コード記述例
レンガサイズレンガサイズレンガサイズレンガサイズ
実際に、上記のコードの「*」の部分に数値を入れてみます。
本ページはコンテンツ幅 640pxですので、masonry6 としていくつかレンガを並べてみます。
内部の boxには class="box box1" class="box box2" class="box box3" を混在させてみます。(便宜上、青色にして見やすくしています。)
↓(ここから)
レンガサイズ1
レンガサイズ1
レンガサイズ1
レンガサイズ2
レンガサイズ1
レンガサイズ2
レンガサイズ2
レンガサイズ2
レンガサイズ1
レンガサイズ1
レンガサイズ1
レンガサイズ1
※カテゴリ一覧ページ「続き」から見た場合に、ブラウザサイズによって正しく表示されないことがあります。その場合、ブラウザサイズを変更してご覧ください(最大化←→縮小)。
使い方:
masonry* のボックス内に
div を入れ、box というクラスを設定するとレンガレイアウトになります。
合わせて、box1,2,3,4 とサイズを指定して使います。
大きい画像を入れるとはみ出してしまいますのご注意ください。
画像のサイズの指定が面倒なときは、 width="100%" として height属性を削除すれば、ボックス枠に合わせて画像がリサイズされます。height属性を削除するのは、画像の本来持っている縦横比率を維持するためです。
※ブラウザによっては、画像のリサイズにより画質が著しく低下する場合があります。
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
- マウスカーソルオンで画像を変化させる方法 [2015-05-06]
- トップページのスライドバナー画像の高さを変更したいのですが? [2015-01-30]
- スマートフォンで見たときにもPCレイアウトで表示させることはできますか? [2015-01-29]
- MT-t初期設定で「wwwあり・なし」「サブドメインあり・なし」とはどういう意味? [2015-01-29]
- 対応済:モバイルフレンドリー【サポめる2015-01-28号】 [2015-01-28]
- 商品ページを作成する [2015-01-28]
- スマートフォンサイトのメインバナーの変更方法は? [2015-01-27]
- サイトリニューアルによるサーバーの引っ越し [2015-01-27]
- モバイルフレンドリー【サポめる2015-01-23号】 [2015-01-23]
- ブログ記事編集画面で画像アップロードのボタンがクリックできない [2015-01-13]
Copyright© 2014 MT-t サポート All Rights Reserved. ![]()