MT-tの基本説明 - MT-t サポート
MT-tの概要
2013年08月15日 [記事URL]
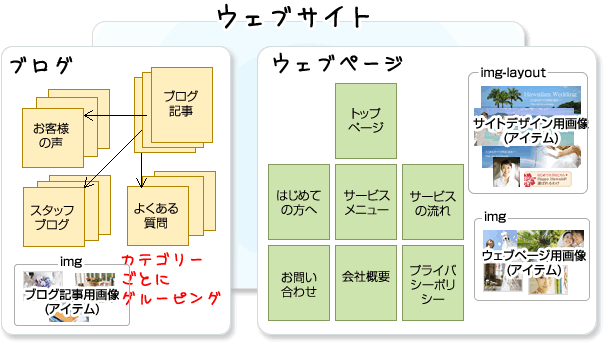
MT-tで作成するサイトは下記のような構造になっています。

「ウェブサイト」という大きな塊の中に、「ウェブページ」と「ブログ」が存在しています。「ウェブページ」は各ページとも単ページで成り立っています。
「ブログ」の中のブログ記事は「カテゴリ」と呼ばれるグループごとにグルーピングされています。
MT-tの管理画面説明
2013年08月10日 [記事URL]
MT-t基本管理画面の説明です。
サインイン画面
MT-tをご利用いただく場合は、お客様ごとのMT-t管理画面から操作をしていただくことになります。あらかじめお知らせしたURLにブラウザからアクセスすると、下記のようなサインイン画面になります。お知らせした「ユーザー名」「パスワード」を入力して「サインイン」をクリックします。(※URL、ユーザー名、パスワードはお客様ごとに異なります)

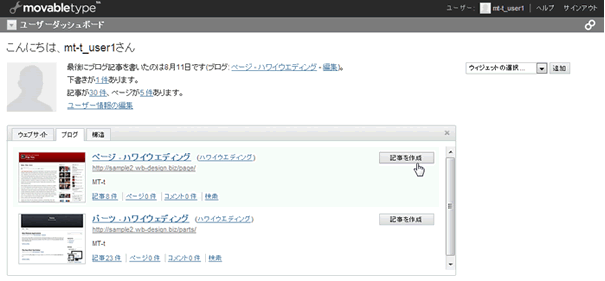
ユーザーダッシュボード
サインインしたユーザーの基本的な情報をまとめて1つの画面に表示したものが『ユーザーダッシュボード』画面です。ユーザーが選択できるウェブサイトやブログが表示され、該当の管理画面に簡単に移動できます。例えば、新しくブログ記事を作成したい場合は 「ブログ」タグの「ページブログ」の「記事を作成」ボタンをクリックして、記事作成画面へ進みます。

ナビゲーション
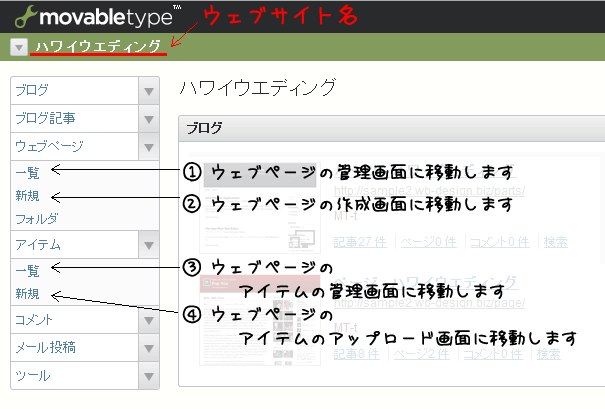
ウェブサイトのサイドメニュー
管理画面の移動のナビゲーションは左のサイドメニューです。メニューは折りたたみ式になっていて、「▼」のアイコンをクリックすることで開閉します。ウェブページのサイドメニューで頻繁に利用するメニューは下記の①~④です。

ブログのサイドメニュー
ブログのサイドメニューで頻繁に利用するメニューは下記の①~④です。

右上のナビゲーション

① 「▼」をクリックすると「ウェブページ」「ブログ記事」の新規作成画面に移動します。
② ウェブサイト配下の全ての再構築画面を表示します。「再構築」とは更新した内容をサイト全体に反映させるための作業です。ウェブサイト、ブログごとに再構築をするかしないか選択できます。

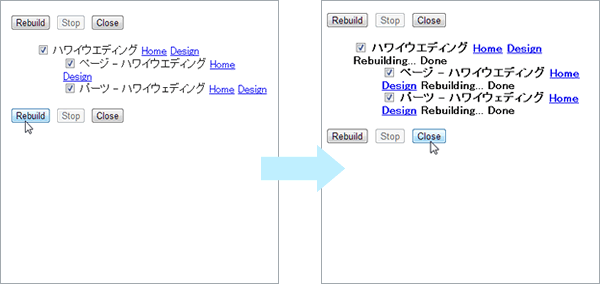
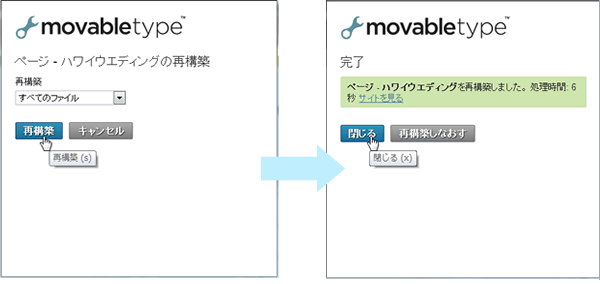
③ 表示している画面のブログ、もしくはウェブサイトのみの再構築画面を表示します。再構築画面は、管理画面で行った編集をサイトに反映させるときにします。管理画面で設定を変更した後に「再構築をして下さい」というメッセージが表示された場合です。再構築実行中は小さな別ウィンドウが開かれます。

④ サイトのトップページを表示します。
⑤ 検索ウィンドウを表示します。検索対象は表示している管理画面によって自動的に切り替わります。
⑥ サインインユーザー名が表示されます。(通常は使いません)
⑦ 管理画面からサインアウトします。
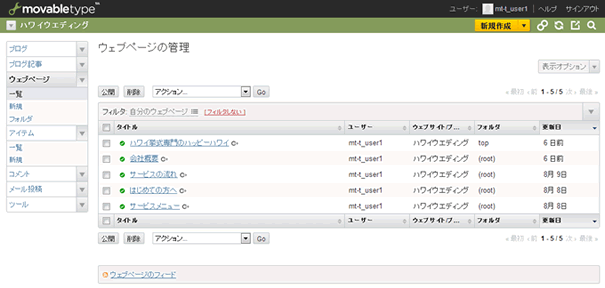
ウェブページの管理画面
「ウェブページ」→「一覧」を選択するとウェブページ一覧が表示されます。『ウェブページの管理』画面は、作成したウェブページを管理するための画面です。

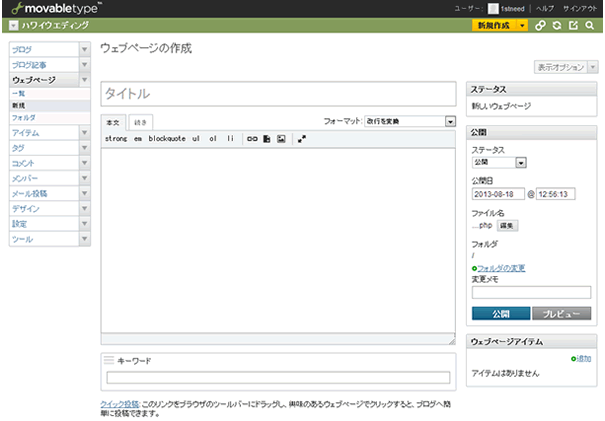
ウェブページの作成画面
サイドメニュー「ウェブページ」→「新規」を選択すると、ウェブページの作成画面が表示されます。この画面でウェブページの作成/公開を行います。

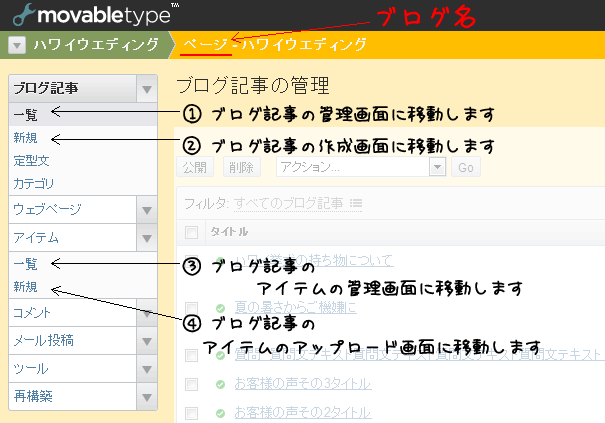
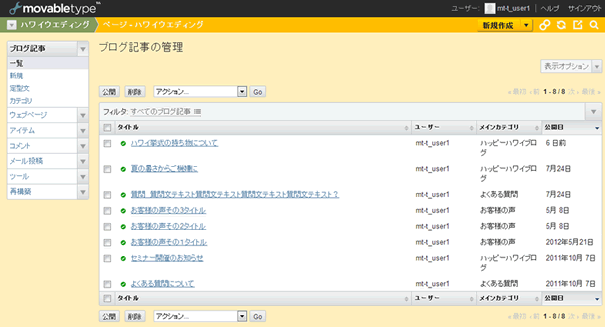
ブログ記事の管理画面
サイドメニューの「ブログ記事」→「一覧」を選択すると、ブログ記事の一覧が表示されます。
「ページブログ」背景が黄色で表示されます。
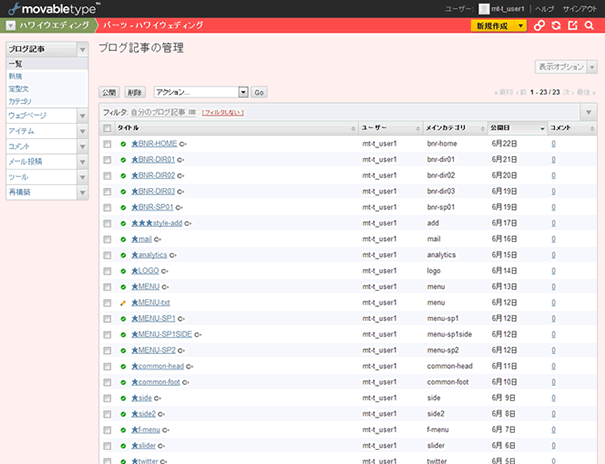
「パーツブログ」背景がピンク色で表示されます。
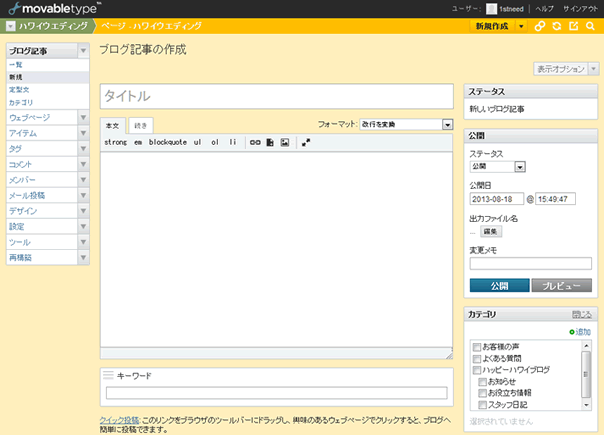
ブログ記事の作成画面
ブログ記事作成画面はウェブページ作成画面とほぼ同じですが、カテゴリ選択を行います。カテゴリとは、ブログ記事を分類するための属性です。

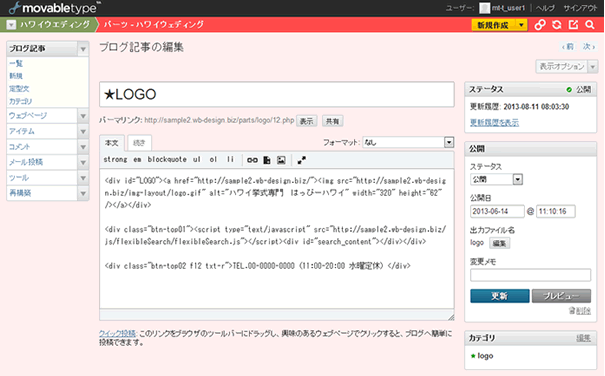
ブログ記事の編集画面

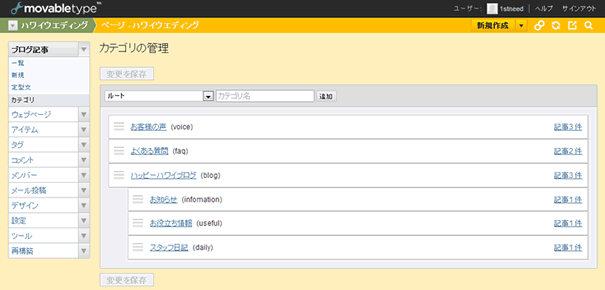
カテゴリの管理画面
ブログサイドメニューから「ブログ記事」→「カテゴリ」をクリックすると、カテゴリの一覧が表示されます。この画面でカテゴリの追加/削除/移動など行えます。

MT-tで作成するサイト構成と名称
2013年08月05日 [記事URL]
MT-tで作成するサイトは、 トップページ、ウェブページ、 カテゴリーページ、ブログ記事ページから構成されます。
トップページ
トップページとはサイトの最上位部、入り口に当たる部分です。サイトの第一印象が決定される大事なページです。
2カラムの場合
修正管理画面
① ヘッダー: パーツブログの「★LOGO」へ
② メニュー: パーツブログの「★MENU」へ
③ スライドバナー: 画像の入れ替え。サイズを変更する場合はパーツブログの「★BNR-HOME」へ
④ コンテンツ: ウェブページの「トップページ」へ
⑤ サイドメニュー: パーツブログの「★side」へ
⑥ フッターメニュー: パーツブログの「★f-menu」へ
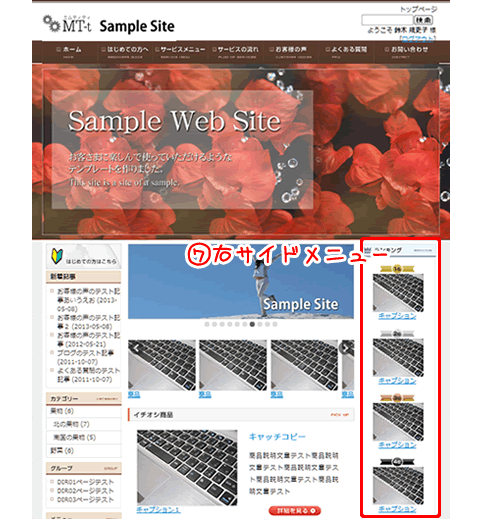
3カラムの場合はさらに右サイドメニューがあります。

修正するには
⑦ 右サイドメニュー: パーツブログの「★side2」へ
ウェブページ
ウェブページは、「サービスメニュー」「会社案内」など、単体で完結する個別のページを管理するのに最適なページです。

修正管理画面
① コンテンツ: 「ウェブページ」→「新規」(修正の場合は「一覧」から該当のウェブページへ)
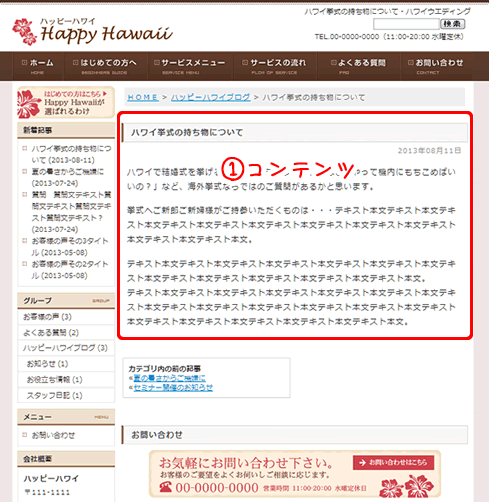
ブログ記事ページ
ブログ記事は、 頻繁に更新したい 、新情報を通知したい(RSSフィード,Ping更新通知)、カテゴリなど、同じコンテンツをアーカイブで整理して公開するページに適しています。タイムリーで豊富なコンテンツを更新することは、最も効果的な検索エンジン対策になります。

修正管理画面
① コンテンツ: 「ブログ記事」→「新規」 (修正する場合は「一覧」へ))
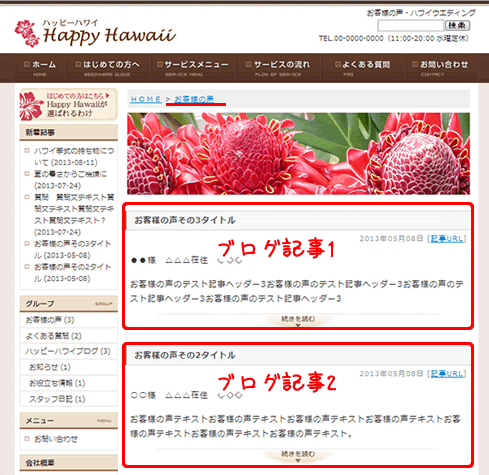
カテゴリーページ
カテゴリーページは、複数のブログ記事をカテゴリーごとにまとめたリストページのことです。 単体で存在するページではなく、カテゴリーページの下にブログ記事が存在してこそ利用できるページです。ひとつのブログ記事には、複数のカテゴリを指定できます。最上位のカテゴリをトップレベルカテゴリ、それ以外をサブカテゴリといいます。

「続きを読む」をクリックすると本文の続きが表示されます。
![]()

修正管理画面
① カテゴリバナー: 「ブログ記事」→「カテゴリ」→該当カテゴリ
② カテゴリメニュー: 「ブログ記事」→「カテゴリ」
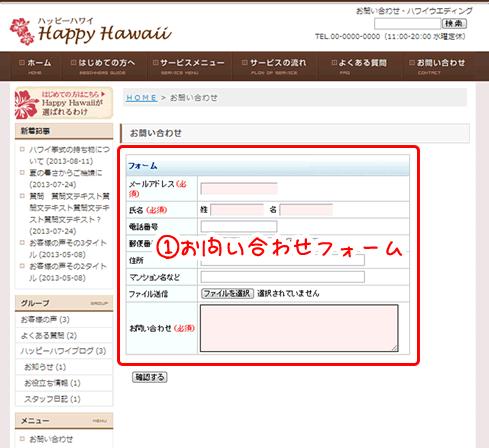
お問い合わせ

修正管理画面
①お問い合わせフォーム: 「ウェブページ」→「お問い合わせフォーム」
フォームの内容を修正する場合は管理画面外の別サイトで修正します。
⇒ フォーム編集方法はこちらを参照下さい
会社概要

修正管理画面
① コンテンツ:「ウェブページ」→「会社概要」
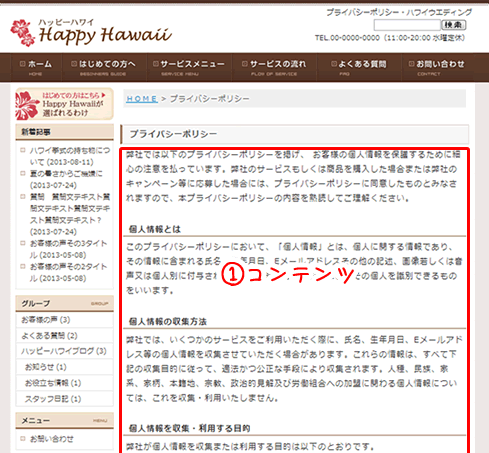
プライバシーポリシー

修正管理画面
① コンテンツ:「ウェブページ」→「プライバシーポリシー」
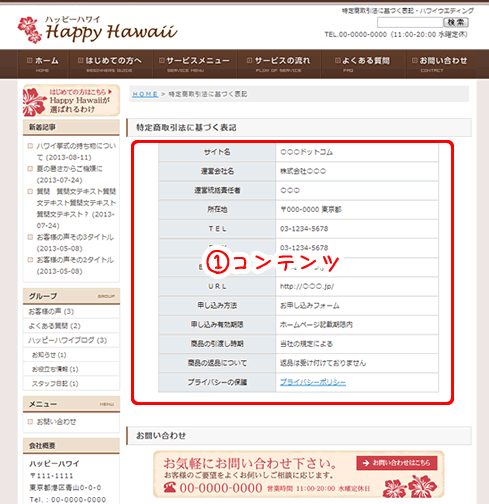
特定商取引法の表記

修正管理画面
① コンテンツ:「ウェブページ」→「特定商取引法の表記」
サイトマップページ

修正管理画面
① コンテンツ:「ウェブページ」→「サイトマップ」
初期設定の画像サイズ
2013年08月01日 [記事URL]
サイトに使用する主な画像のサイズをご紹介します。

変更しなければならない画像
以下の2つの画像は初期設定画像をそのまま使うわけにはいきませんので作成します。
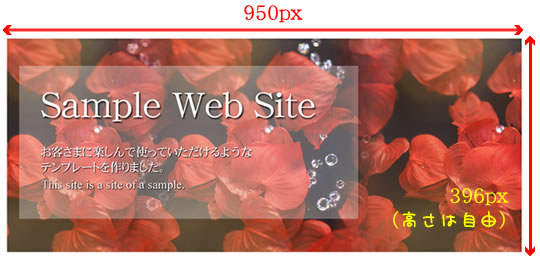
①トップページのスライドバナー
■サイトの幅がワイドサイズ(950ピクセル:メニューボタンが7個)の場合
950px × 396px(高さは自由)

■サイトの幅がスタンダードサイズ(850ピクセル:メニューボタンが6個)の場合
850px × 325px(高さは自由)

画像の高さを変更する場合は「トップページのスライドバナー画像の高さを変更したいのですが?」を参照下さい。
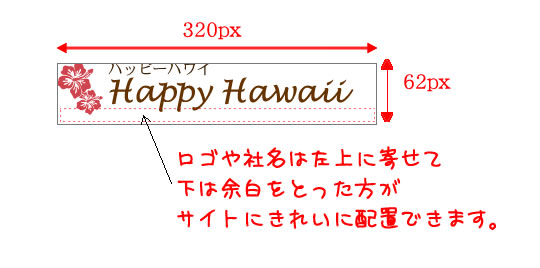
② ロゴバナー
■320px(横幅は自由) × 62px
画像のサイズを変更する場合はパーツブログの「★LOGO」を修正します。

任意で変更する画像
初期設定のバナーをそのまま利用することも可能ですが、オリジナリティを出すためにできれば作成して下さい。
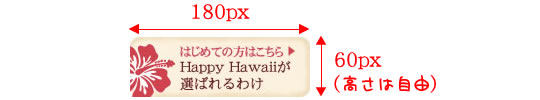
③ サイドメニュー内画像(サイドバナー)
■180px(最大180px) × 60px(高さは自由)
画像のサイズを変更する場合はパーツブログの「★side」を修正します。

画像の高さを変更する場合は「サイドメニューの修正をする」を参照下さい。
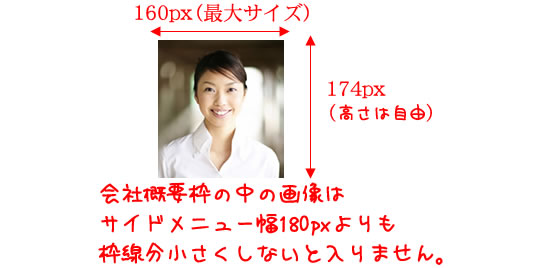
■160px(最大160px) × 60px(高さは自由)
画像のサイズを変更する場合はパーツブログの「★side」を修正します。

画像の高さを変更する場合は「その他の編集」の「サイドメニュー[会社概要]の編集」を参照下さい。
④ お問い合わせバナー
■540px(最大620px) × 88px(高さは自由)
画像のサイズを変更する場合はパーツブログの「★common-foot」を修正します。

コンテンツ内の本文挿入バナー
ウェブページ、ブログ記事の本文内に画像を挿入します。
⑤ トップページのスライドバナー下に配置したサブバナー
■サイトの幅がワイドサイズ(950ピクセル:メニューボタンが7個)の場合
720px × 240px(高さは自由)

■サイトの幅がスタンダードサイズ(850ピクセル:メニューボタンが6個)の場合
620px(最大620px) × 195px(高さは自由)

回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















