MT-tで作成するサイト構成と名称 - MT-t サポート
HOME > MT-tの基本説明 > MT-tで作成するサイト構成と名称
MT-tで作成するサイト構成と名称
2013年08月05日
MT-tで作成するサイトは、 トップページ、ウェブページ、 カテゴリーページ、ブログ記事ページから構成されます。
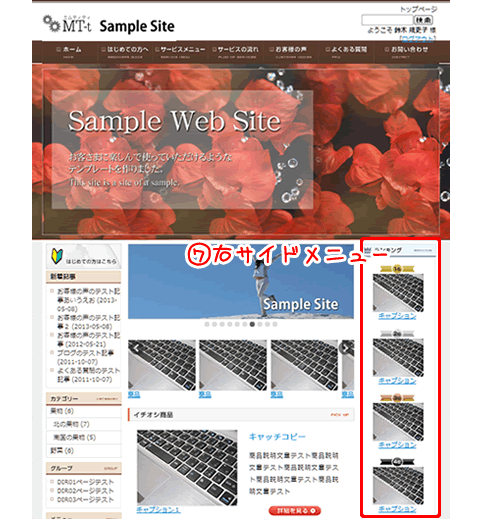
トップページ
トップページとはサイトの最上位部、入り口に当たる部分です。サイトの第一印象が決定される大事なページです。
2カラムの場合
修正管理画面
① ヘッダー: パーツブログの「★LOGO」へ
② メニュー: パーツブログの「★MENU」へ
③ スライドバナー: 画像の入れ替え。サイズを変更する場合はパーツブログの「★BNR-HOME」へ
④ コンテンツ: ウェブページの「トップページ」へ
⑤ サイドメニュー: パーツブログの「★side」へ
⑥ フッターメニュー: パーツブログの「★f-menu」へ
3カラムの場合はさらに右サイドメニューがあります。

修正するには
⑦ 右サイドメニュー: パーツブログの「★side2」へ
ウェブページ
ウェブページは、「サービスメニュー」「会社案内」など、単体で完結する個別のページを管理するのに最適なページです。

修正管理画面
① コンテンツ: 「ウェブページ」→「新規」(修正の場合は「一覧」から該当のウェブページへ)
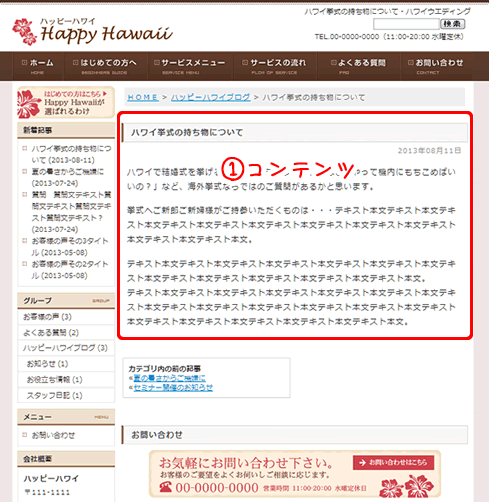
ブログ記事ページ
ブログ記事は、 頻繁に更新したい 、新情報を通知したい(RSSフィード,Ping更新通知)、カテゴリなど、同じコンテンツをアーカイブで整理して公開するページに適しています。タイムリーで豊富なコンテンツを更新することは、最も効果的な検索エンジン対策になります。

修正管理画面
① コンテンツ: 「ブログ記事」→「新規」 (修正する場合は「一覧」へ))
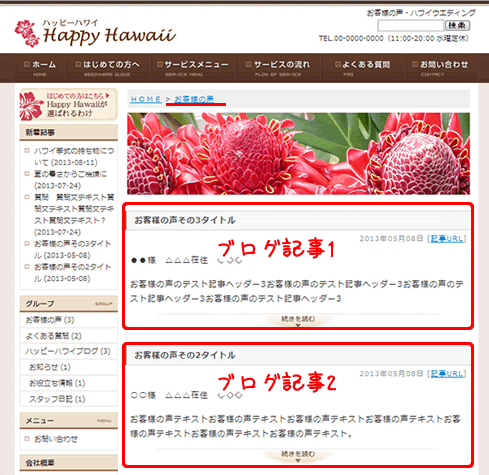
カテゴリーページ
カテゴリーページは、複数のブログ記事をカテゴリーごとにまとめたリストページのことです。 単体で存在するページではなく、カテゴリーページの下にブログ記事が存在してこそ利用できるページです。ひとつのブログ記事には、複数のカテゴリを指定できます。最上位のカテゴリをトップレベルカテゴリ、それ以外をサブカテゴリといいます。

「続きを読む」をクリックすると本文の続きが表示されます。
![]()

修正管理画面
① カテゴリバナー: 「ブログ記事」→「カテゴリ」→該当カテゴリ
② カテゴリメニュー: 「ブログ記事」→「カテゴリ」
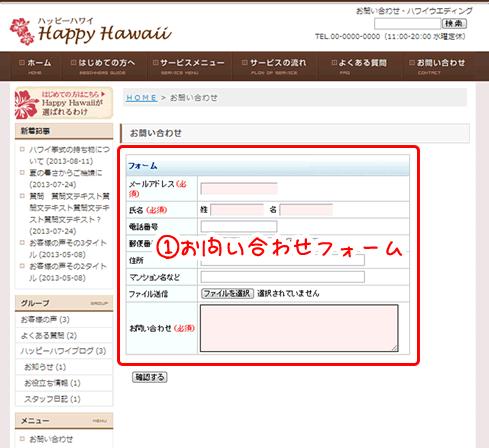
お問い合わせ

修正管理画面
①お問い合わせフォーム: 「ウェブページ」→「お問い合わせフォーム」
フォームの内容を修正する場合は管理画面外の別サイトで修正します。
⇒ フォーム編集方法はこちらを参照下さい
会社概要

修正管理画面
① コンテンツ:「ウェブページ」→「会社概要」
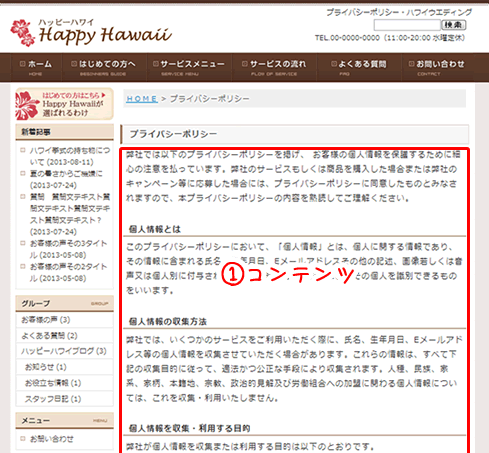
プライバシーポリシー

修正管理画面
① コンテンツ:「ウェブページ」→「プライバシーポリシー」
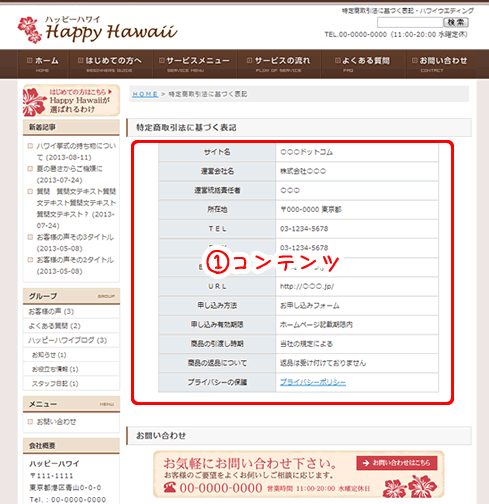
特定商取引法の表記

修正管理画面
① コンテンツ:「ウェブページ」→「特定商取引法の表記」
サイトマップページ

修正管理画面
① コンテンツ:「ウェブページ」→「サイトマップ」
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















