ヘルプ - MT-t サポート
「続き」に書いた記事が表示されません。
2013年10月05日 [記事URL]
記事作成画面にて、「本文」「続き」と項目がありますが
「続き」に書いた記事が生成したページにて表示されません。
回答
ウェブページ作成で「続き」を使っていませんか?
「続き」機能は、
ページサイト(ブログサイト)の カテゴリページでのみ適用されます。
サイト構造としてはこのようになっております。
ウェブサイト ─ ウェブページ
└ ページサイト ─ カテゴリページ ─ ブログ記事ページ
└ パーツサイト(各パーツの設定)
ウェブページでは、
「本文」
のみ表示されます。
連続性のない、単一ページとして利用するためのものです。
ページサイトでは連続性のあるページを作ります。
カテゴリ、ブログ記事が作れます。
例えば、カテゴリページで5記事掲載するとします。
その記事が メルマガバックナンバーなどのとても長い文章となった場合
カテゴリページがものすごく縦に長いページになってしまうことがあり
閲覧者にとって利便性の低いものになってしまいます。
それを回避するために、ブログ記事を「本文」「続き」と分けることで
カテゴリページで記事一覧が表示されたときに 縦に長すぎるページではなくなるよう作ることができます。
閲覧者からすれば、ざっと複数の記事内容を見れますから 気になる記事だけ「続き」を読むことができ、利便性につながると思います。
ぜひご活用ください。
トップページのスライドバナー画像の高さを変更したいのですが?
2013年08月28日 [記事URL]
メインバナーやお問合せバナーなど、初期設定のバナーを変更し、その際にサイズ(高さ)を変更した場合は、パーツブログの修正が必要になります。
メインバナーの高さを修正した場合
初期設定のメインバナーの画像サイズの高さの変更は可能です。
その場合は、パーツブログの次の2つの修正が必要になります。
パーツブログの「★BNR-HOME」の修正
赤文字の部分を、画像の高さのサイズ(ピクセル)に修正します。
<div id="slider-home">
<div class="slide"><img src="img-layout/main-img1.jpg" width="950" height="396" alt="画像" /></div>
<div class="slide"><img src="img-layout/main-img2.jpg" width="950" height="396" alt="画像" /></div>
<div class="slide"><img src="img-layout/main-img3.jpg" width="950" height="396" alt="画像" /></div>
</div>
--- 後省略 ----
修正後は「更新」ボタンをクリックして更新してください。
パーツブログの「★★★style-add」の修正
下記の赤文字の部分を、画像の高さのサイズ(ピクセル)+48に修正します。例えば画像の高さが350pxの場合は、350+48=398で、「height: 398px;」になります。
--- 途中省略 ----
/*___________ 【BNR-HOME】 ___________ */
--- 途中省略 ----
#WRAP-BNR-HOME {
height: 444px;
margin: 0;
padding: 0;
background: url(../img-layout/bg_bannar.jpg) repeat center top;
position: relative;
}
修正後は「更新」ボタンをクリックして更新してください。
ウェブページを新規に作成する
2013年08月25日 [記事URL]
初期設定のウェブページの他に、新たにウェブページを作成する方法をご紹介します。
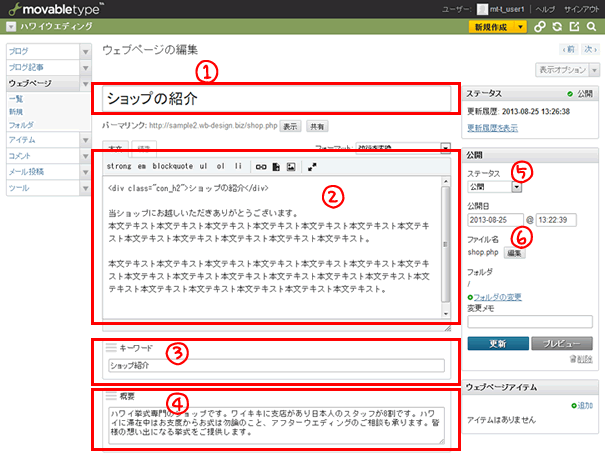
ウェブサイトのサイドメニューから「ウェブページ」→「新規」を選びます。新規の『ウェブページ作成』画面が表示されます。

各項目の説明
① タイトル
ウェブページのタイトルを入力します。
② 本文
ウェブページの本文を入力します。テキストのみで入力してもかまいませんし、HTML形式で入力することも可能です。本文の入力方法は「本文入力方法 基本」を参照下さい。
③ キーワード
ウェブページに、キーワードを設定します。ソースのメタタグのkeywordsにセットされます。
④ 概要
100文字程度の完結なページの説明文を入力します。この欄が空白の場合は、本文に入力した文章の先頭から100文字が、自動的にソースでのメタタグのdescriptionにセットされます。
⑤ ステータス
ウェブページを公開するか、未公開にするか指定します。ウェブページの入力が途中で保存する場合は「未公開」にします。
⑥ ファイル名
ウェブページのファイル名を入力します。入力しないと「post」で始まるファイル名が自動的に割り振られます。ウェブページのタイトルに半角英数字が含まれる場合はそれらがファイル名として反映されます。
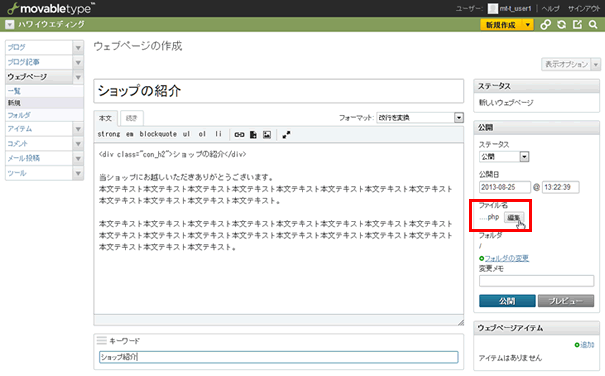
「タイトル」「本文」「キーワード」の入力が完了しましたら、ファイル名の「参照」ボタンをクリックして、このウェブページのファイル名を決めます。

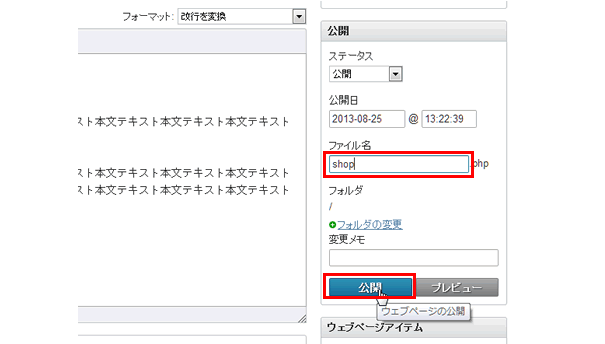
ウェブページが「ショップの紹介」というタイトルなので、ファイル名は「shop」としました。ファイル名は半角英数字で入力します。ファイル名を入力したら「公開」をクリックします。

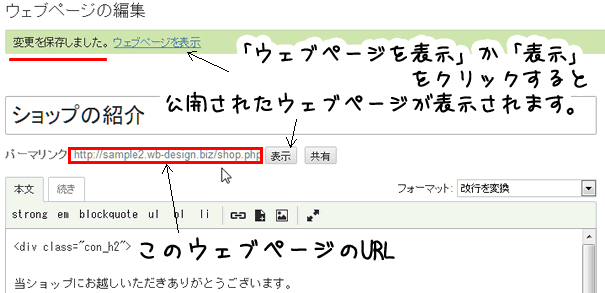
「変更を保存しました」というメッセージが表示されます。パーマリンク右のURLが今公開したウェブページのURLになります。

新規に作成したウェブページをメニューに組み込む場合
⇒ 「メニューを修正する」を参照下さい
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















