スマートフォンサイトのメインバナーの変更方法は? - MT-t サポート
HOME > ヘルプ > スマートフォンサイトのメインバナーの変更方法は?
スマートフォンサイトのメインバナーの変更方法は?
2015年01月26日
初期設定では、スマートフォンからサイトを閲覧したトップページのスライドするメインバナー(スライド画像)と順番は、PCで閲覧したときと同じ画像になっています。
PCでは調度良いが、スマートフォンから閲覧すると、文字が小さくて読めない、ごちゃごちゃしすぎなどの理由で、スマートフォンサイト専用のメインバナーを設定することができます。
スマートフォン用のメインバナーの大きさは横幅が640pxで作成されるのが良いでしょう。
1.スマートフォンサイト用のメインバナーを、「ウェブサイト」→「アイテムの新規 」より、画面右側のアップロード先の<サイトパス>を「img/」「img-layout/」に修正してからアップロードします。
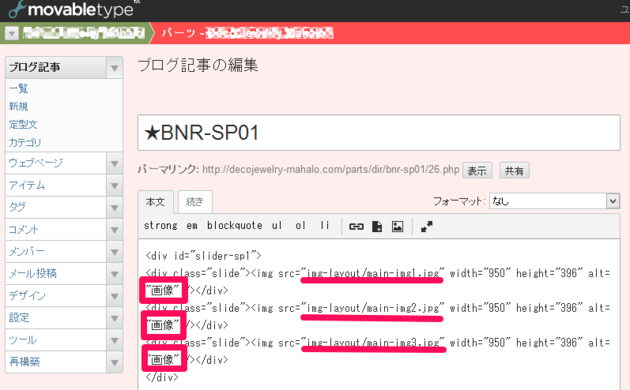
2.スマートフォンサイト用のメインバナーのファイル名の変更は、「パーツブログ」→「ブログ記事の編集」→「★BNR-SP01」で行います。
★BNR-SP01 内の画像の記述を変更します。画像の名前、アップロードしたファイル名、width , height の数値を1.でアップロードした画像情報に変更します。
修正前
<div id="slider-sp1">
<div class="slide"><img src="img-layout/main-img1.jpg" width="950" height="396" alt="画像" /></div>
<div class="slide"><img src="img-layout/main-img2.jpg" width="950" height="396" alt="画像" /></div>
<div class="slide"><img src="img-layout/main-img3.jpg" width="950" height="396" alt="画像" /></div>
</div>
![]()
修正後
<div id="slider-sp1">
<div class="slide"><img src="img-layout/main-img1-sp.jpg" width="640" height="320" alt="画像の説明をいれます1" /></div>
<div class="slide"><img src="img-layout/main-img2-sp.jpg" width="640" height="320" alt="画像の説明をいれます2" /></div>
<div class="slide"><img src="img-layout/main-img3-sp.jpg" width="640" height="320" alt="画像の説明を入れます3" /></div>
</div>
alt="画像" のところは、その画像の説明を 1~15文字で入力すると良いです。
3.修正が終わりましたら、「更新」をクリックします。これで終了です。
スマートフォンレイアウトを確認する場合は、
PCで見ているブラウザの幅を狭くしていくとレイアウトが変化します。
フッターのメニュー(テキストリンク)のボックスが2列になるくらいの幅が、iPhone , Androidで見ている状態に近いです。
ブラウザの幅を狭くすると、上部のメニュー左のボタン「三」マークは、PCでのクリックでは動作しません。
「三」マークは、スマートフォンで、タップするとサイドバーが開くようになっています。
(「パーツブログ」→「★MENU-SP1SIDE」で管理)
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()