| 実際の表示 | 挿入するタグ |
|---|---|
|
<p><img src="画像のURL" alt="サンプル画像" width="100" height="75" class="flo-l" />画像を左寄せでテキストを右に回り込み</p> |
|
<p><img src="画像のURL" alt="サンプル画像" width="100" height="75" class="flo-r" />画像を右寄せでテキストを左に回り込み</p> |
記事の編集方法 - MT-t サポート
簡単に文字を装飾する「リッチテキスト」
2014年10月11日 [記事URL]
文字に色をつけたり、大きくするには、<span class="red">のようにHTMLタグで装飾したい文字を囲んで装飾しますが、リッチテキストを使えばツールボタンから選ぶだけで主な文字装飾ができます。
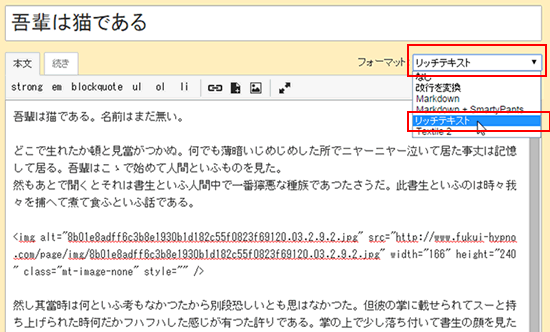
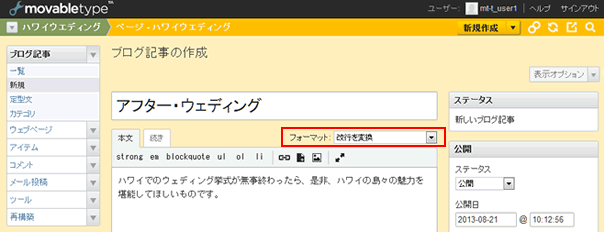
但し、最初に記事の文字入力と画像のアップロードを終えて下さい(※理由はこちら)。入力が終わりましたら、ブログ記事の編集画面で、本文の入力フォーマットを「改行を変換」から「リッチテキスト」に変更します。

メッセージが表示されますので「OK」をクリック。

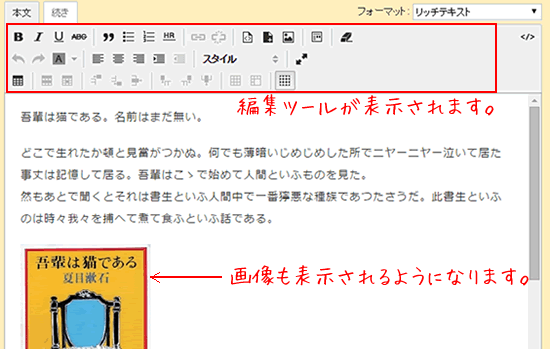
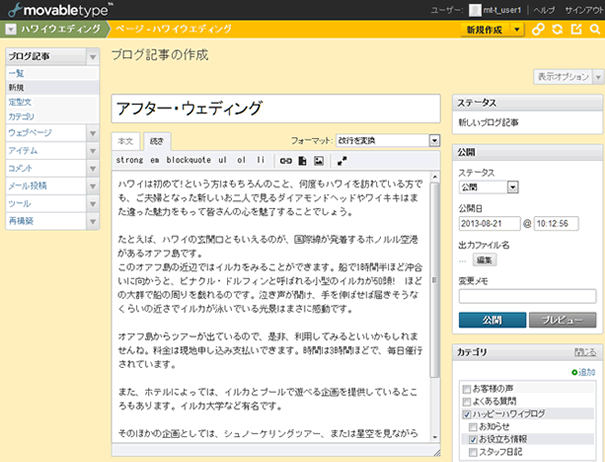
本文がブラウザで表示されるイメージで表示されます。HTMLタグで入力されていた画像挿入部分などは、実際のブラウザ表示と同じように見えるようになります。また、本文の上にはリッチテキスト用の編集ツールが表示されます。

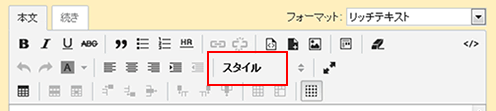
編集ツールは色々と表示されますが、主に使うのは「スタイル」ボタンになります。この「スタイル」ボタンの中には、よく使う「文字のカラー」「文字のサイズ」「文字の背景色」その他にも文字修飾を設定しています。

編集方法
本文の中で編集したい文字をマウスでドラッグしてから、「スタイル」ボタンから編集したい種類を選びます。
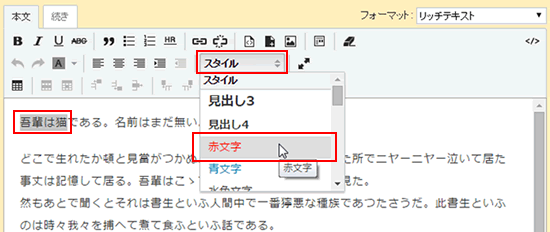
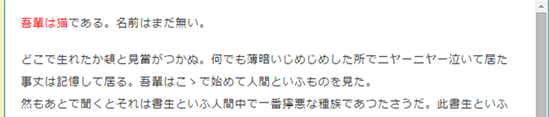
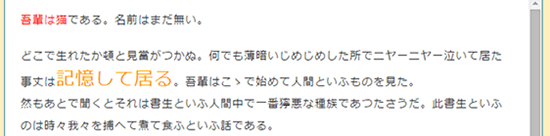
例:本文中の「吾輩は猫」の文字を赤文字にする。

![]()

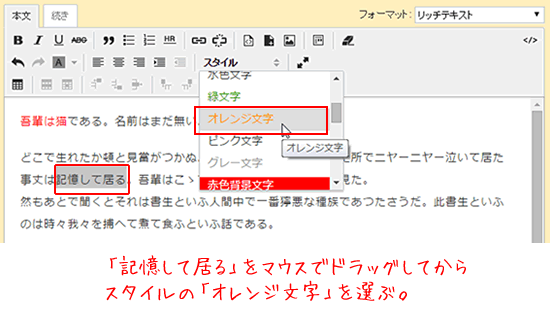
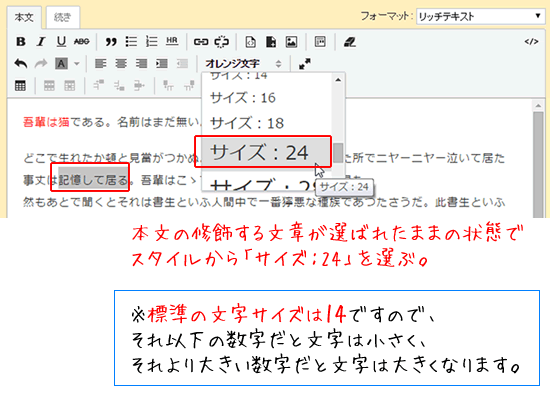
例:「記憶して居る」の部分をオレンジの文字で、さらに文字サイズを大きくする。

![]()

![]()

このように、フォーマットを「リッチテキスト」に変更すればHTMLタグを覚えることなく文字の装飾が行えます。
装飾を取り消す
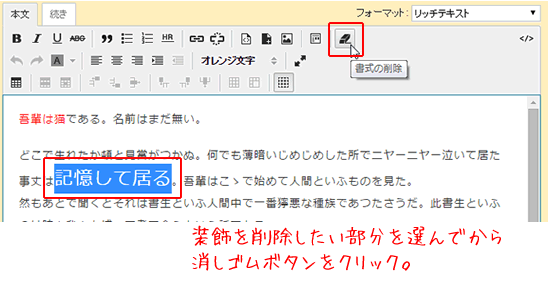
装飾したが、装飾無しのもとに戻したいという場合は該当部分を選んだまま、「消しゴムボタン」をクリックします。

もとの状態に戻ります。
リッチテキストに切り替える前に文字の入力と画像のアップロードを終える理由
※注意!!リッチテキストは便利なのですが、キーボードの「Enter」キーで改行をしようとすると行の間に隙間が空いてしまいます。
キーボードで「Enter」キーを押してしまうと、
このように行間が空いてしまいます。
本当は↓このように改行したい
キーボードで「Enter」キーを押してしまうと、
このように行間が空いてしまいます。
そういう場合は、HTMLソースレベルで修正します。
HTMLソースがわかる方は編集できますが、わからない場合は修正が困難になります。なので、フォーマットを「リッチテキスト」に切り替える前に、文章の入力と画像のアップロードは終える理由はこれです。勿論、リッチテキストに切り替えたら文字入力や画像のアップロードもできます。
通常のフォーマットが「改行を変換」のときは、キーボードの「Enter」で改行しても、Wordやメールと同じく、隙間が開きません。先にフォーマットを「改行を変換」のまま文字入力と画像のアップロードを終え記事を整えてから、リッチテキストモードにすると言ったのはこれが理由です。
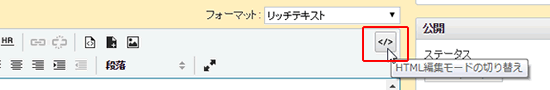
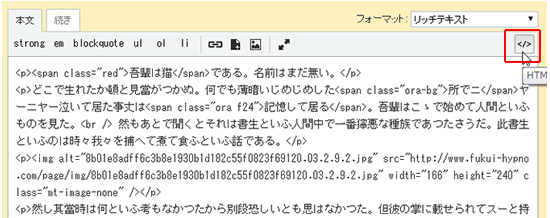
HTMLタグがわかる方は本文入力エリアの右上「</>」ボタンをクリックするとHTML編集モードになってソースが見えますので、HTMLソースレベルで編集することができます。

HTML編集モードになります。再度右上の「</>」ボタンをクリックするとリッチテキストのモードに戻ります。

ちなみに、改行に隙間が空いてしまう理由は、フォーマット「リッチテキスト」でキーボードの「Enter」キーを押すと</p>タグになるので、改行ではなく、1パラグラフの終了を意味して、隙間が空いてしまいます。改行に修正する場合は</p>タグを改行タグの<br />にて入力で修正します。
<p>キーボードで「Enter」キーを押してしまうと、</p>
<p> このように行間が空いてしまいます。</p>
![]()
<p>キーボードで「Enter」キーを押してしまうと、<br />
このように行間が空いてしまいます。</p>
本文の入力方法 基本
2013年08月21日 [記事URL]
ウェブページ、ブログ記事の本文の入力方法についてご紹介します。Wordで入力するように、しかもSEO対策も考慮した方法をご紹介します。
ウェブページやブログ記事の作成画面では、本文のフォーマットを「改行を変換」にしておきます(初期設定では「改行を変換」になっていますのでこのままで)。本文での改行がそのまま活きます。連続する行はひとつの文章としてマークアップされ、空白行で区切られます。
本文にはWordのように、テキストを入力していきます。

「続き」タブをクリックして「続き」にもテキストを入力していきます。

テキストのまま公開すると下記のようなページになります。テキストの入力のみですので、文字に修飾がありません。

テキストだけでは単調になりますので、文字装飾をしていきます。本文の装飾したいテキストを <span class="装飾する内容">装飾するテキスト</span> のように装飾したいテキストを<span>~</span>で囲みます。下記の赤文字部分がテキストを装飾しているタグです。タグは全て半角の英数字で入力します。
ハワイは初めて!という方はもちろんのこと、何度もハワイを訪れている方でも、ご夫婦となった新しいお二人で見るダイアモンドヘッドやワイキキはまた違った魅力をもって皆さんの心を魅了することでしょう。
たとえば、ハワイの玄関口ともいえるのが、国際線が発着するホノルル空港がある<span class="red">オアフ島</span>です。
このオアフ島の近辺では<span class="red f18 b">イルカをみることができます</span>。船で1時間半ほど沖合いに向かうと、ピナクル・ドルフィンと呼ばれる小型のイルカが50頭! ほどの大群で船の周りを戯れるのです。<span class="b">泣き声が聞け、手を伸ばせば届きそうなくらいの近さでイルカが泳いでいる光景はまさに感動</span>です。
オアフ島からツアーが出ているので、是非、利用してみるといいかもしれませんね。料金は現地申し込み支払いできます。時間は3時間ほどで、毎日催行されています。
また、ホテルによっては、イルカとプールで遊べる企画を提供しているところもあります。イルカ大学など有名です。
そのほかの企画としては、シュノーケリングツアー、または<span class="blue f18 b">星空を見ながらのディナー</span>などもあります。圧巻の星空を見ながら、星座や天体の話を聞くことができ、星の専門家がギリシア神話やハワイの伝説を語ってくれる企画をしているところもあります。
(※ご注意 本文内容はサンプルです)
![]()

このように、本文のテキストをタグで修飾していきます。
リンクを挿入する
2013年08月09日 [記事URL]
サイト内の他のページや、別のサイトへリンクを貼る場合の操作方法を説明します。
本文中にリンクを挿入
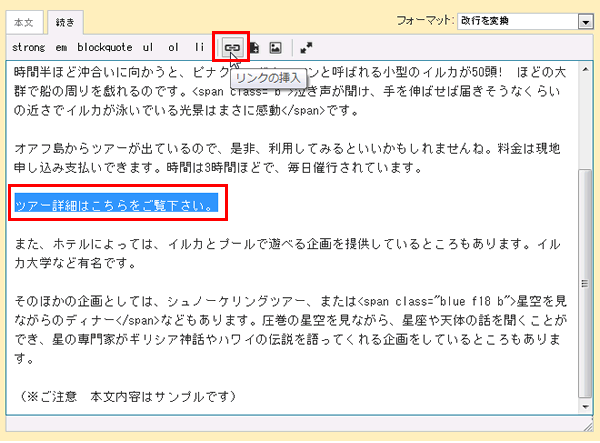
リンクを付けたいテキストをマウスでドラッグし、「リンクの挿入」ボタンをクリックします。

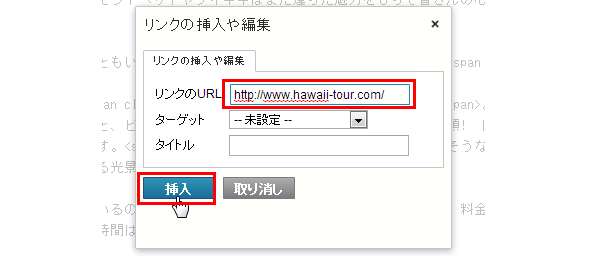
『リンクの挿入や編集』画面が開きますので、「リンクのURL」にリンク先のURLを入力し「挿入」ボタンをクリックします。

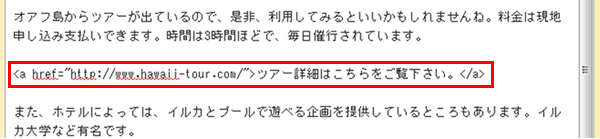
本文中にリンクのソース(HTMLタグ)が挿入されました。このソースを少しだけ修正していきます。

リンクが挿入されただけの状態
<a href="http://www.hawaii-tour.com/">ツアー詳細はこちらをご覧下さい。</a>
![]()
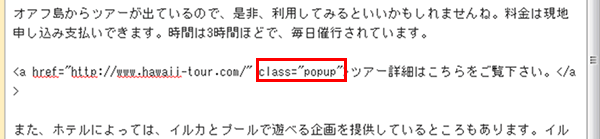
ソースを下記のように修正します。下記の赤文字部分を追加します。
<a href="http://www.hawaii-tour.com/" class="popup">ツアー詳細はこちらをご覧下さい。</a>
【参考】通常のHTMLでは「target="_blank"」として別ウインドウを開きますが、 XHTML 1.0 Strict では推奨されていません。XHTML記述の中でも、XHTML 1.0 Transitional であれば、target="_blank" は許可されていますが、より高度な Strict で記述するため、「class="popup"」 とクラスを入れることにより処理をして別ウインドウでページを開かせるようにしています。
リンク挿入箇所のソースの修正が出来ました。

![]()
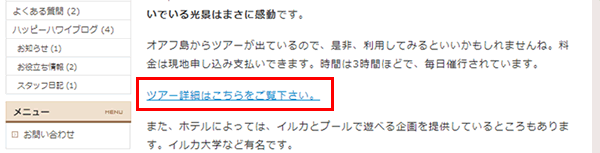
ブラウザで見るとリンク箇所は文字の色が変わり下線が入ります。マウスでクリックするとリンク先は別のウインドウで開かれます。

画像を挿入する
2013年08月09日 [記事URL]
記事中に画像を表示する場合の操作方法について解説します。
画像を調度良いサイズに変更する
画像はデジカメで撮影したモノをそのまま利用すると、とてもとても大きな画像です。パソコンのモニターよりも大きいでしょう。また、データ容量も非常に大きいので、無駄にサーバーのスペースをとってしまいます。
本文に画像を挿入する場合は、画像のサイズを調整してから、サーバーにアップロードすることをおすすめします。ここれはその方法をご紹介します。
画像のサイズを修正するためのツール「縮小専用+拡大専用ダウンロード」を利用しますのでこちらの「縮小専用+拡大専用ダウンロード」ページを参照下さい。
画像のタグの基礎知識
画像を表示するためのタグについて、まずは基礎知識を知ってください。
HTML文章(ソース)には、テキストデータ以外のデータを含めることはできません。
画像を表示する場合には、<img>タグを使用して、画像のファイルの情報を記述します。<img>タグの必須属性は、src属性と、alt属性です。
<img src="http://アップロードした画像のパスURL/p_chapel.jpg" alt="画像アップロード図" />
src属性には、画像ファイルのパス(サーバーのどこにあるのか場所)を記述します。
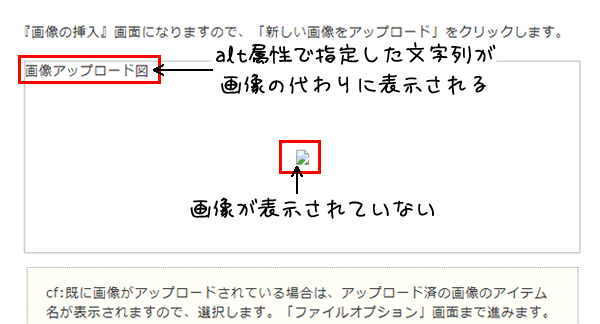
alt属性には「画像に代わって表示される文字列」を記述します。画像が表示できなかった場合、ブラウザが画像の読み込みに失敗した場合に、画像の代わりにalt属性で指定した文字列が下記のように表示されます。

画像の大きさは、width属性とheight属性を記述します。width属性には幅を、height属性には高さを単位をピクセルで指定します。
<img src="http://アップロードした画像のパスURL/p_chapel.jpg" alt="画像アップロード図" width="238" height="160"/>
あとは、画像をどこに配置するかレイアウトになります。配置については次の項目でご説明いたします。
本文中に画像を挿入
サイズを調整した画像が用意できましたら、MT-tの管理画面での作業に入ります。
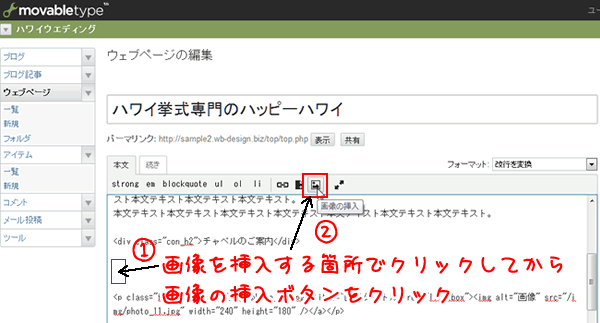
本文中で画像を挿入する箇所をクリックしてから「画像の挿入」ボタンをクリックします。

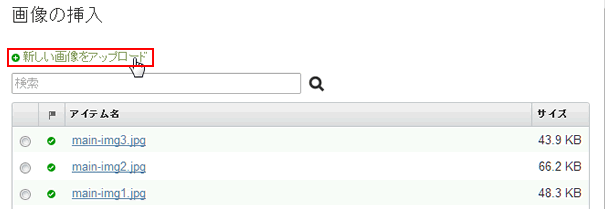
『画像の挿入』画面になりますので、「新しい画像をアップロード」をクリックします。

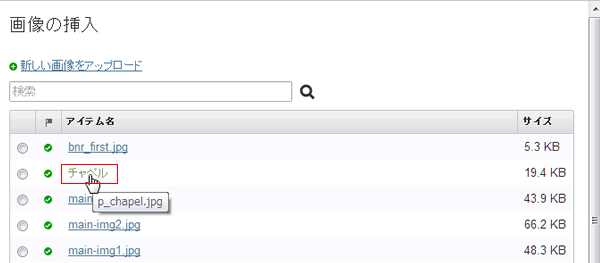
cf:既に画像がアップロードされている場合は、アップロード済の画像のアイテム名が表示されますので、選択します。「ファイルオプション」画面まで進みます。

パソコン内にあるアップロードしたい画像を指定し「開く」をクリックします。

選択した画像のファイル名が表示されます。アップロード先を「img」と入力して(すべて半角)「アップロード」をクリックします。

『ファイルオプション』画面になります。
名前:画像に名前を付けます(altタグに当たりますので半角英数字ではなくてもOKです。)
画像を記事/ページに表示:チェックを入れます。
位置:「なし」にチェックを入れます。
その後、「完了」をクリックします。

本文中に画像部分のソース(HTMLタグ)が挿入されました。このソースを少しだけ修正していきます。

画像が挿入されただけの状態
<img alt="チャペル" src="http://sample2.wb-design.biz/img/p_chapel.jpg" width="238" height="160" class="mt-image-none" style="" />
上記の青文字部分を削除します。
![]()
画像をどこに配置するかで、ソースを下記の赤文字部分を追加します。
■画像を左に配置する場合の追加タグ
<p class="flo-l">
<img alt="チャペル" src="http://sample2.wb-design.biz/img/p_chapel.jpg" width="238" height="160" />
</div>
■画像を右に配置する場合の追加タグ
<p class="flo-r">
<img alt="チャペル" src="http://sample2.wb-design.biz/img/p_chapel.jpg" width="238" height="160" />
</div>
■画像を中央に配置する場合の追加タグ
<p class="center">
<img alt="チャペル" src="http://sample2.wb-design.biz/img/p_chapel.jpg" width="238" height="160" />
</div>
画像挿入箇所のソースの修正が出来ました。

![]()
ブラウザで見ると・・・

画像配置に関するタグ
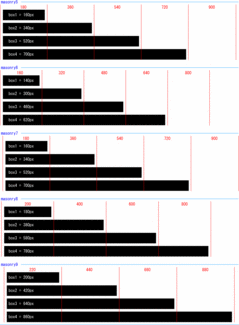
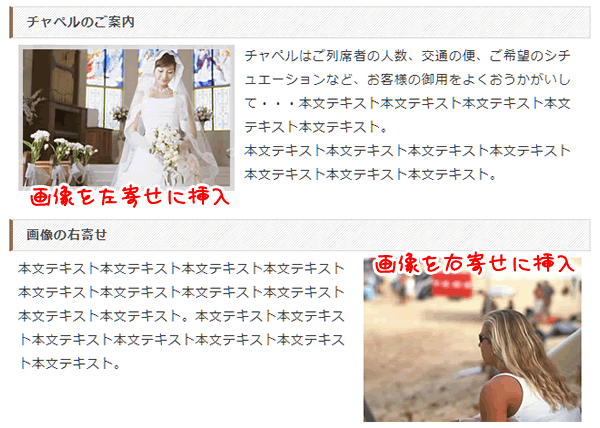
画像の回り込み
指定された画像を左または右に寄せて配置し、その後に続くテキストは、その反対側に回り込みます。回し込みをフロートといいますが、このフロート系のレイアウトは、ブラウザごとのレイアウト崩れを起こしやすいので注意が必要です。
上記のように、回り込んだテキストの量が多く、画像より下にもテキストが回りこんでいれば良いのですが、画像の高さより、テキストが少ない場合は、この後に続くテキストや画像も回りこみが続きますので、回り込みはここまでという回り込みの解除(クリアー)をする必要があります。
例:回り込み(フロート)の解除が無い場合
 画像を左寄せでテキストが右に回り込み指定したままです。この後に続くテキストや画像も右に余白がある限り、どんどん右に回り込んでしまいます。
画像を左寄せでテキストが右に回り込み指定したままです。この後に続くテキストや画像も右に余白がある限り、どんどん右に回り込んでしまいます。

回り込みを解除する場合は、その箇所に<br class="clear" />を入れて、回り込みを解除します。
■フロート解除を指定(次の画像からは右に回り込まないように指定)
<img src="画像URL" alt="サンプル画像" width="152" height="202" class="flo-l" />画像を左寄せでテキストが右に回り込み指定したままです。この後に続くテキストや画像も右に余白がある限り、どんどん右に回り込んでしまいます。
<br class="clear" />
<img src="画像URL" width="200" height="150" alt="サンプル画像" />
![]()
 画像を左寄せでテキストが右に回り込み指定したままです。この後に続くテキストや画像も右に余白がある限り、どんどん右に回り込んでしまいます。
画像を左寄せでテキストが右に回り込み指定したままです。この後に続くテキストや画像も右に余白がある限り、どんどん右に回り込んでしまいます。

上記のように、<br class="clear" />以降は回り込みが解除されます。
文字の装飾
2013年08月09日 [記事URL]
本文を装飾するためのタグの一覧です。タグのエリアをコピーでそのままご利用いただけます。MT-tで初期設定として予め用意しているタグの一部です。
スタイルシートに関して知識をお持ちの方は、パーツブログの「★★★style-add」を直接修正してスタイルを追加することも出来ます。
文字の大きさを変える
| 実際の表示 | 挿入するタグ |
|---|---|
| 11フォント | <span class="f11">11フォント</span> |
| 12フォント | <span class="f12">12フォント</span> |
| 14フォント | <span class="f14">14フォント</span> |
| 16フォント | <span class="f16">16フォント</span> |
| 18フォント | <span class="f18">18フォント</span> |
| 24フォント | <span class="f24">24フォント</span> |
| 28フォント | <span class="f28">28フォント</span> |
文字の見た目を変える
| 実際の表示 | 挿入するタグ |
|---|---|
| やや強調 | <em>やや強調</em> |
| 強調 | <strong>強調</strong> |
| 太字 | <span class="b">太字</span> |
| 取り消し線文字 | <span class="s">取り消し線文字</span> |
| 下線付文字 | <span class="u">下線付文字</span> |
文字の色を変える
| 実際の表示 | 挿入するタグ |
|---|---|
| redで赤文字になります | <span class="red">redで赤文字になります</span> |
| blueで青文字になります | <span class="blue">blueで青文字になります</span> |
| grnで緑文字になります | <span class="grn">grnで緑文字になります</span> |
| oraでオレンジ文字になります | <span class="ora">oraでオレンジ文字になります</span> |
| redで赤文字になります | <span class="gry">redで赤文字になります</span> |
| 灰色枠線囲み | <span class="gry-bdr">灰色枠線囲み</span> |
| 黄色背景文字 | <span class="yell">黄色背景文字</span> |
| 薄い黄色背景文字 | <span class="yell-bg>薄い黄色背景文字</span> |
| 黄色枠線囲み | <span class="yell-bdr">黄色枠線囲み</span> |
| 白背景文字 | <span class="wht-bg">白背景文字</span> |
文章の位置を変える
| 実際の表示 | 挿入するタグ |
|---|---|
左寄せ |
<p class="txt-r">左寄せ</p> |
右寄せ |
<p class="txt-r">右寄せ</p> |
中央寄せ |
<p class="center">中央寄せ</p> |
見出し
見出しはご利用のテンプレートによってデザイン表示は異なります
| 実際の表示 | 挿入するタグ |
|---|---|
見出し3タイトル |
<h3>見出し3タイトル</h3> |
見出し4タイトル |
<h4>見出し4タイトル</h4> |
リスト表示
| 実際の表示 | 挿入するタグ |
|---|---|
|
<ul class="check"> <li>チェック項目その1</li> <li>チェック項目その2</li> <li>チェック項目その3</li> </ul> |
サイドバーのカテゴリを一部非表示にする方法
2013年07月14日 [記事URL]
ページブログ・ウェブページ・▲category-none
というページを編集することで
サイドバーに自動表示されるカテゴリリンク一覧の中から、非表示にするカテゴリを選択できます。
設定方法
▲category-none
には初期値で
dummy
という文字列が入っています。
この文字を削除し、代わりに
カテゴリ名
を入れて保存・再構築します。
ここで指定したカテゴリ名がサイドバーから非表示となります。
カテゴリ名を変更した場合は、再度設定してください。
複数のカテゴリを非表示にしたい場合
カテゴリA|カテゴリB|カテゴリC
のように「|」で区切ることで複数選択が可能です。
注意:うまく動かないには下記をチェックしてください。
▲category-noneの本文内にカテゴリ名を入れますが、改行があるとうまく動きません。
最後の文字列の後、改行が入っていないかチェックしてください。
▲category-noneの本文内に何も文字が入っていない場合は、全選択となり
全てのカテゴリが非表示となります。
初期値で「dummy」と入れているのはこれを回避するためです。
本機能を使わない場合は、
どんな文言でも良いので、現存しないカテゴリ名を入れて 全選択を回避する必要があります。
指定するのは、カテゴリの名前です。
フォルダ名ではありません。
マウスカーソルオンで画像を変化させる方法
2013年07月14日 [記事URL]
マウスカーソルが画像に重なったときに画像を変化させる方法は?
ロールオーバーとも呼ばれます。
それでは設定方法です。
設定方法(1)異なる画像に変化
画像(.jpg .gif .png)のファイル名に対して、「_o」を付けた同じサイズの画像を用意してください。
例1:
aaa.jpg
aaa_o.jpg
例2:
bbb.gif
bbb_o.gif
例3:
ccc.png
ccc_o.png
通常のファイル名に対して、
カーソルオン時に表示される画像は 末尾に「_o」がついたものになります。
画像の準備が出来ましたら、
2つの画像を同じ領域にアップロードし、
以下のように記述します。
class="img_o" により、カーソルオン時に aaa_o.jpg に変化するようになります。
↓(仕様変更しました。2015-05-06)
上記のように
onmouseout="this.src='button01'" onmouseover="this.src='button01_o'"
と記述を加えてください。
設定方法(2)半透明にする
以下のように DIV ボックスに class="img-o" を入れると、
ボックス内の画像が全て カーソルオン時に透明度 70%になります。
単純に画像を変化させるだけであれば(2)の方法が簡単です。
(1)の方法は、凝ったデザインにできますが2つの画像を用意する必要があります。
どちらの方法も、
以下のように imgタグにリンクを貼ってクリックボタンを変化させる使い方が一般的です。
code表示(コードの説明時などに使用)
2013年07月07日 [記事URL]
下記のようにコード説明ができます。
HTML、CSS、javascript のコードに対応しており、
タグごとに自動で色分けされますので、説明時に便利です。
下記例では、その3種類を載せました。
他の機能として、
・初期値の行を設定(下記の例 HTMLバージョンに使用)
・行のハイライト表示(下記の例 CSSバージョンに使用)
・枠内の余白部分をダブルクリックすることでコードの全選択が可能です。(コピペ時に便利)
/* ____ テキスト設定 ____ */
em {
font-style: normal;
font-weight: bold;
}
jQuery('#slider0').after('

Copyright© 2022 MT-t サポート All Rights Reserved. ![]()


 画像を左寄せでテキストが右に回り込み
画像を左寄せでテキストが右に回り込み