簡単に文字を装飾する「リッチテキスト」 - MT-t サポート
HOME > 記事の編集方法 > 簡単に文字を装飾する「リッチテキスト」
簡単に文字を装飾する「リッチテキスト」
2014年10月11日
文字に色をつけたり、大きくするには、<span class="red">のようにHTMLタグで装飾したい文字を囲んで装飾しますが、リッチテキストを使えばツールボタンから選ぶだけで主な文字装飾ができます。
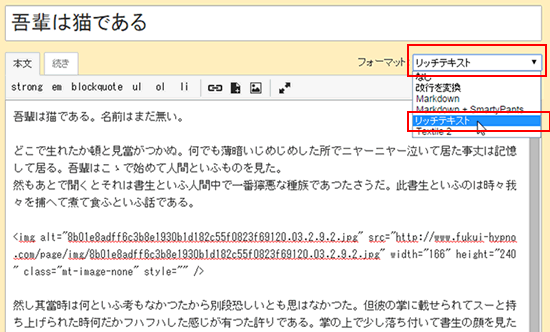
但し、最初に記事の文字入力と画像のアップロードを終えて下さい(※理由はこちら)。入力が終わりましたら、ブログ記事の編集画面で、本文の入力フォーマットを「改行を変換」から「リッチテキスト」に変更します。

メッセージが表示されますので「OK」をクリック。

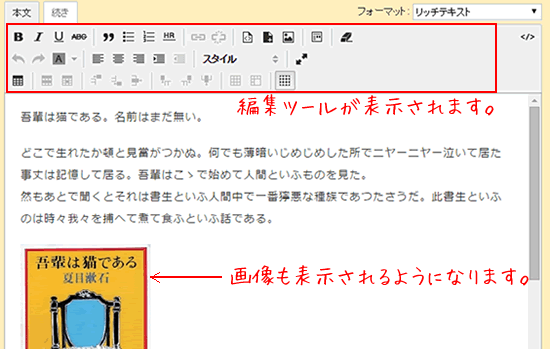
本文がブラウザで表示されるイメージで表示されます。HTMLタグで入力されていた画像挿入部分などは、実際のブラウザ表示と同じように見えるようになります。また、本文の上にはリッチテキスト用の編集ツールが表示されます。

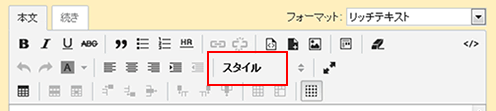
編集ツールは色々と表示されますが、主に使うのは「スタイル」ボタンになります。この「スタイル」ボタンの中には、よく使う「文字のカラー」「文字のサイズ」「文字の背景色」その他にも文字修飾を設定しています。

編集方法
本文の中で編集したい文字をマウスでドラッグしてから、「スタイル」ボタンから編集したい種類を選びます。
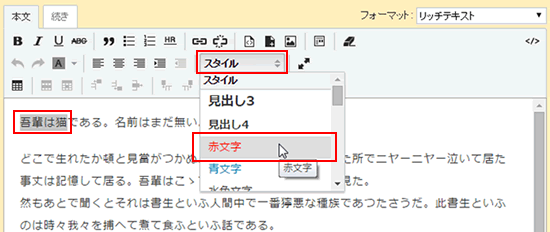
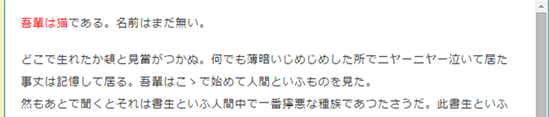
例:本文中の「吾輩は猫」の文字を赤文字にする。

![]()

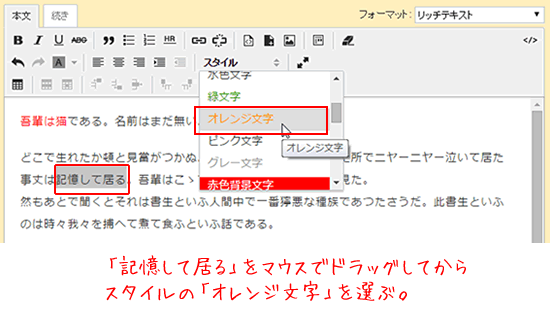
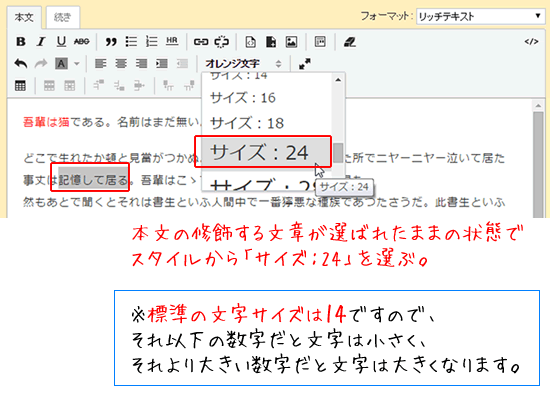
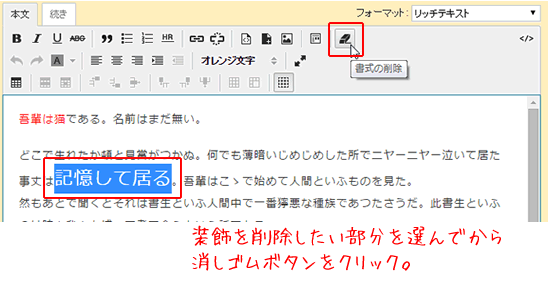
例:「記憶して居る」の部分をオレンジの文字で、さらに文字サイズを大きくする。

![]()

![]()

このように、フォーマットを「リッチテキスト」に変更すればHTMLタグを覚えることなく文字の装飾が行えます。
装飾を取り消す
装飾したが、装飾無しのもとに戻したいという場合は該当部分を選んだまま、「消しゴムボタン」をクリックします。

もとの状態に戻ります。
リッチテキストに切り替える前に文字の入力と画像のアップロードを終える理由
※注意!!リッチテキストは便利なのですが、キーボードの「Enter」キーで改行をしようとすると行の間に隙間が空いてしまいます。
キーボードで「Enter」キーを押してしまうと、
このように行間が空いてしまいます。
本当は↓このように改行したい
キーボードで「Enter」キーを押してしまうと、
このように行間が空いてしまいます。
そういう場合は、HTMLソースレベルで修正します。
HTMLソースがわかる方は編集できますが、わからない場合は修正が困難になります。なので、フォーマットを「リッチテキスト」に切り替える前に、文章の入力と画像のアップロードは終える理由はこれです。勿論、リッチテキストに切り替えたら文字入力や画像のアップロードもできます。
通常のフォーマットが「改行を変換」のときは、キーボードの「Enter」で改行しても、Wordやメールと同じく、隙間が開きません。先にフォーマットを「改行を変換」のまま文字入力と画像のアップロードを終え記事を整えてから、リッチテキストモードにすると言ったのはこれが理由です。
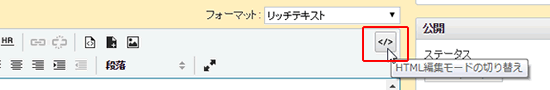
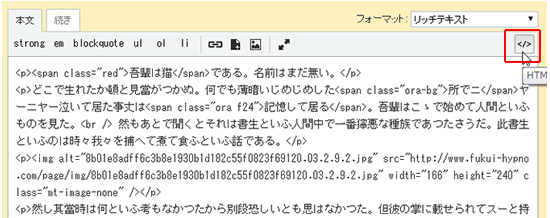
HTMLタグがわかる方は本文入力エリアの右上「</>」ボタンをクリックするとHTML編集モードになってソースが見えますので、HTMLソースレベルで編集することができます。

HTML編集モードになります。再度右上の「</>」ボタンをクリックするとリッチテキストのモードに戻ります。

ちなみに、改行に隙間が空いてしまう理由は、フォーマット「リッチテキスト」でキーボードの「Enter」キーを押すと</p>タグになるので、改行ではなく、1パラグラフの終了を意味して、隙間が空いてしまいます。改行に修正する場合は</p>タグを改行タグの<br />にて入力で修正します。
<p>キーボードで「Enter」キーを押してしまうと、</p>
<p> このように行間が空いてしまいます。</p>
![]()
<p>キーボードで「Enter」キーを押してしまうと、<br />
このように行間が空いてしまいます。</p>
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















