| 実際の表示 | 挿入するタグ |
|---|---|
|
<p><img src="画像のURL" alt="サンプル画像" width="100" height="75" class="flo-l" />画像を左寄せでテキストを右に回り込み</p> |
|
<p><img src="画像のURL" alt="サンプル画像" width="100" height="75" class="flo-r" />画像を右寄せでテキストを左に回り込み</p> |
画像を挿入する - MT-t サポート
画像を挿入する
2013年08月09日
記事中に画像を表示する場合の操作方法について解説します。
画像を調度良いサイズに変更する
画像はデジカメで撮影したモノをそのまま利用すると、とてもとても大きな画像です。パソコンのモニターよりも大きいでしょう。また、データ容量も非常に大きいので、無駄にサーバーのスペースをとってしまいます。
本文に画像を挿入する場合は、画像のサイズを調整してから、サーバーにアップロードすることをおすすめします。ここれはその方法をご紹介します。
画像のサイズを修正するためのツール「縮小専用+拡大専用ダウンロード」を利用しますのでこちらの「縮小専用+拡大専用ダウンロード」ページを参照下さい。
画像のタグの基礎知識
画像を表示するためのタグについて、まずは基礎知識を知ってください。
HTML文章(ソース)には、テキストデータ以外のデータを含めることはできません。
画像を表示する場合には、<img>タグを使用して、画像のファイルの情報を記述します。<img>タグの必須属性は、src属性と、alt属性です。
<img src="http://アップロードした画像のパスURL/p_chapel.jpg" alt="画像アップロード図" />
src属性には、画像ファイルのパス(サーバーのどこにあるのか場所)を記述します。
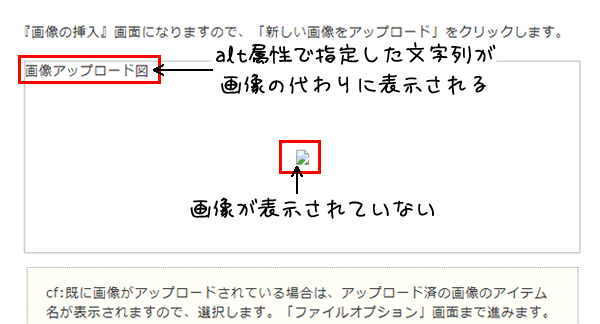
alt属性には「画像に代わって表示される文字列」を記述します。画像が表示できなかった場合、ブラウザが画像の読み込みに失敗した場合に、画像の代わりにalt属性で指定した文字列が下記のように表示されます。

画像の大きさは、width属性とheight属性を記述します。width属性には幅を、height属性には高さを単位をピクセルで指定します。
<img src="http://アップロードした画像のパスURL/p_chapel.jpg" alt="画像アップロード図" width="238" height="160"/>
あとは、画像をどこに配置するかレイアウトになります。配置については次の項目でご説明いたします。
本文中に画像を挿入
サイズを調整した画像が用意できましたら、MT-tの管理画面での作業に入ります。
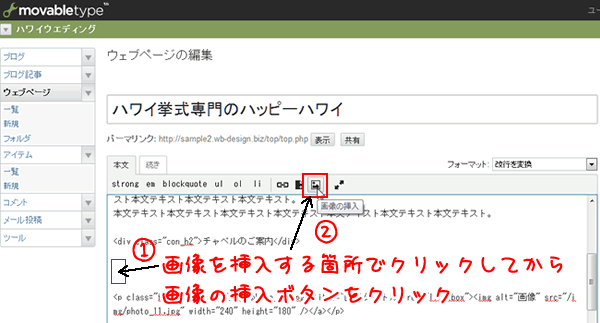
本文中で画像を挿入する箇所をクリックしてから「画像の挿入」ボタンをクリックします。

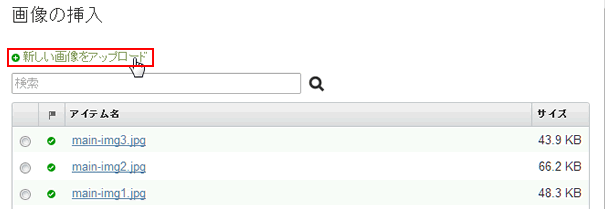
『画像の挿入』画面になりますので、「新しい画像をアップロード」をクリックします。

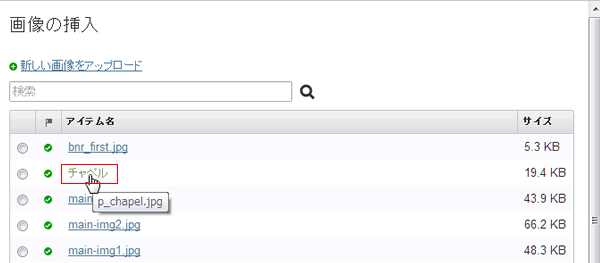
cf:既に画像がアップロードされている場合は、アップロード済の画像のアイテム名が表示されますので、選択します。「ファイルオプション」画面まで進みます。

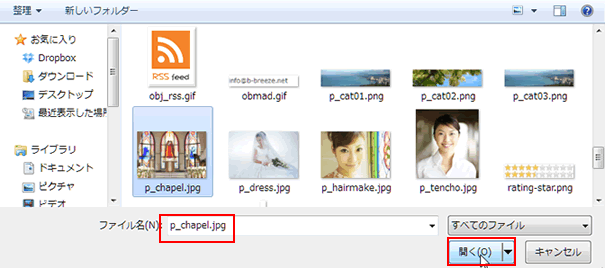
パソコン内にあるアップロードしたい画像を指定し「開く」をクリックします。

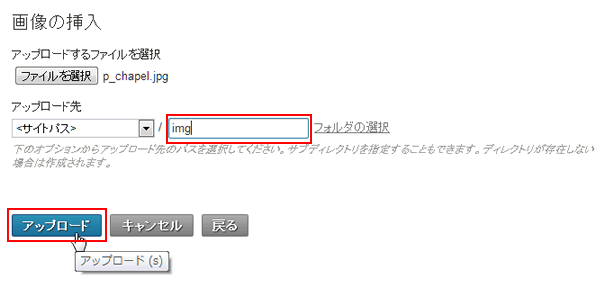
選択した画像のファイル名が表示されます。アップロード先を「img」と入力して(すべて半角)「アップロード」をクリックします。

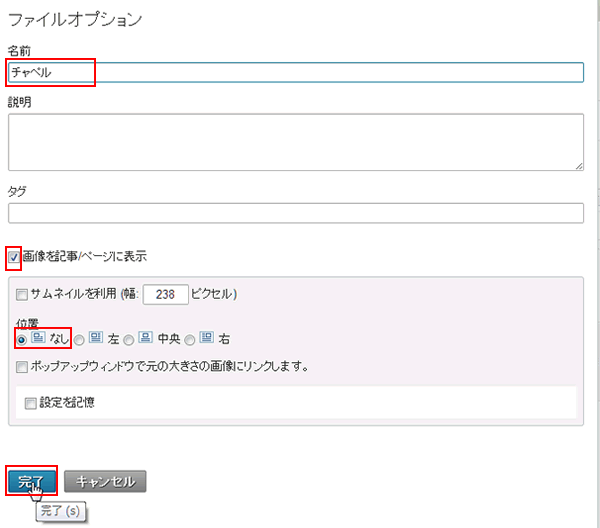
『ファイルオプション』画面になります。
名前:画像に名前を付けます(altタグに当たりますので半角英数字ではなくてもOKです。)
画像を記事/ページに表示:チェックを入れます。
位置:「なし」にチェックを入れます。
その後、「完了」をクリックします。

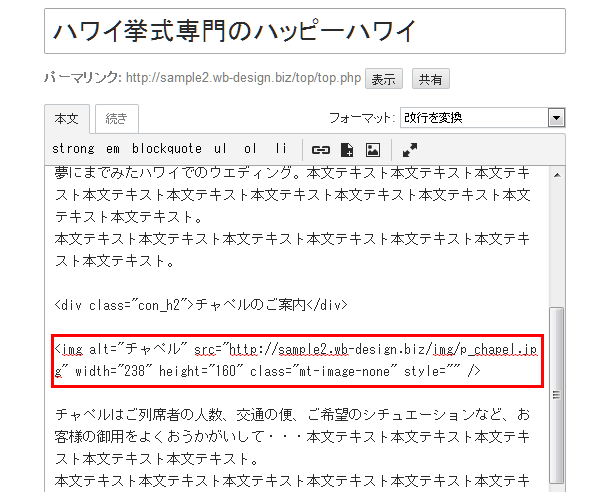
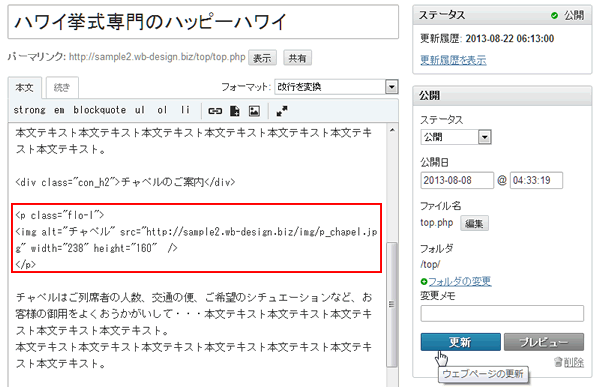
本文中に画像部分のソース(HTMLタグ)が挿入されました。このソースを少しだけ修正していきます。

画像が挿入されただけの状態
<img alt="チャペル" src="http://sample2.wb-design.biz/img/p_chapel.jpg" width="238" height="160" class="mt-image-none" style="" />
上記の青文字部分を削除します。
![]()
画像をどこに配置するかで、ソースを下記の赤文字部分を追加します。
■画像を左に配置する場合の追加タグ
<p class="flo-l">
<img alt="チャペル" src="http://sample2.wb-design.biz/img/p_chapel.jpg" width="238" height="160" />
</div>
■画像を右に配置する場合の追加タグ
<p class="flo-r">
<img alt="チャペル" src="http://sample2.wb-design.biz/img/p_chapel.jpg" width="238" height="160" />
</div>
■画像を中央に配置する場合の追加タグ
<p class="center">
<img alt="チャペル" src="http://sample2.wb-design.biz/img/p_chapel.jpg" width="238" height="160" />
</div>
画像挿入箇所のソースの修正が出来ました。

![]()
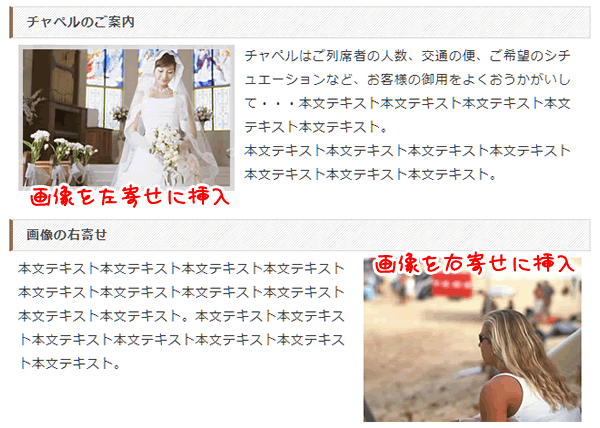
ブラウザで見ると・・・

画像配置に関するタグ
画像の回り込み
指定された画像を左または右に寄せて配置し、その後に続くテキストは、その反対側に回り込みます。回し込みをフロートといいますが、このフロート系のレイアウトは、ブラウザごとのレイアウト崩れを起こしやすいので注意が必要です。
上記のように、回り込んだテキストの量が多く、画像より下にもテキストが回りこんでいれば良いのですが、画像の高さより、テキストが少ない場合は、この後に続くテキストや画像も回りこみが続きますので、回り込みはここまでという回り込みの解除(クリアー)をする必要があります。
例:回り込み(フロート)の解除が無い場合
 画像を左寄せでテキストが右に回り込み指定したままです。この後に続くテキストや画像も右に余白がある限り、どんどん右に回り込んでしまいます。
画像を左寄せでテキストが右に回り込み指定したままです。この後に続くテキストや画像も右に余白がある限り、どんどん右に回り込んでしまいます。

回り込みを解除する場合は、その箇所に<br class="clear" />を入れて、回り込みを解除します。
■フロート解除を指定(次の画像からは右に回り込まないように指定)
<img src="画像URL" alt="サンプル画像" width="152" height="202" class="flo-l" />画像を左寄せでテキストが右に回り込み指定したままです。この後に続くテキストや画像も右に余白がある限り、どんどん右に回り込んでしまいます。
<br class="clear" />
<img src="画像URL" width="200" height="150" alt="サンプル画像" />
![]()
 画像を左寄せでテキストが右に回り込み指定したままです。この後に続くテキストや画像も右に余白がある限り、どんどん右に回り込んでしまいます。
画像を左寄せでテキストが右に回り込み指定したままです。この後に続くテキストや画像も右に余白がある限り、どんどん右に回り込んでしまいます。

上記のように、<br class="clear" />以降は回り込みが解除されます。
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()


 画像を左寄せでテキストが右に回り込み
画像を左寄せでテキストが右に回り込み













