ウェブページを新規に作成する - MT-t サポート
ウェブページを新規に作成する
2013年08月25日
初期設定のウェブページの他に、新たにウェブページを作成する方法をご紹介します。
ウェブサイトのサイドメニューから「ウェブページ」→「新規」を選びます。新規の『ウェブページ作成』画面が表示されます。

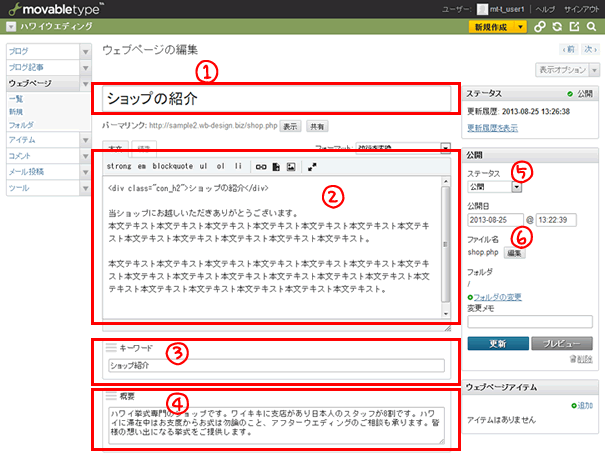
各項目の説明
① タイトル
ウェブページのタイトルを入力します。
② 本文
ウェブページの本文を入力します。テキストのみで入力してもかまいませんし、HTML形式で入力することも可能です。本文の入力方法は「本文入力方法 基本」を参照下さい。
③ キーワード
ウェブページに、キーワードを設定します。ソースのメタタグのkeywordsにセットされます。
④ 概要
100文字程度の完結なページの説明文を入力します。この欄が空白の場合は、本文に入力した文章の先頭から100文字が、自動的にソースでのメタタグのdescriptionにセットされます。
⑤ ステータス
ウェブページを公開するか、未公開にするか指定します。ウェブページの入力が途中で保存する場合は「未公開」にします。
⑥ ファイル名
ウェブページのファイル名を入力します。入力しないと「post」で始まるファイル名が自動的に割り振られます。ウェブページのタイトルに半角英数字が含まれる場合はそれらがファイル名として反映されます。
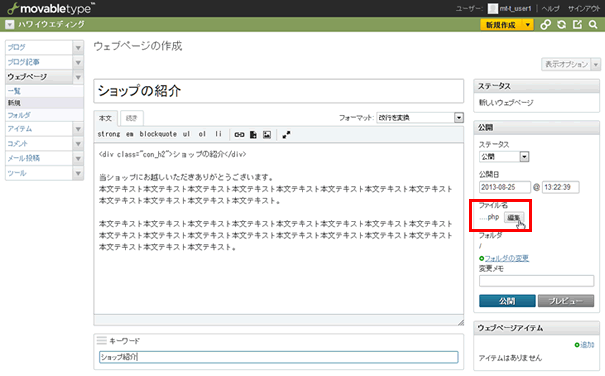
「タイトル」「本文」「キーワード」の入力が完了しましたら、ファイル名の「参照」ボタンをクリックして、このウェブページのファイル名を決めます。

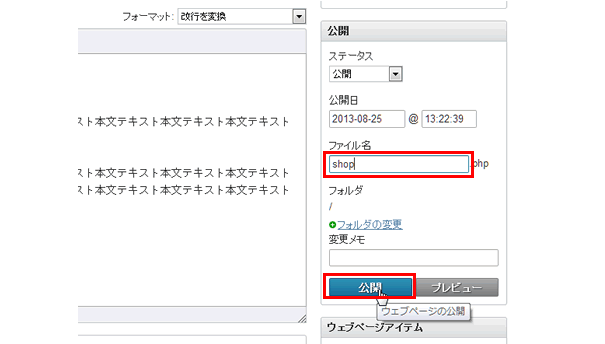
ウェブページが「ショップの紹介」というタイトルなので、ファイル名は「shop」としました。ファイル名は半角英数字で入力します。ファイル名を入力したら「公開」をクリックします。

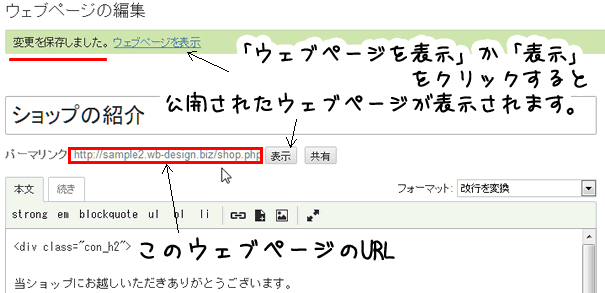
「変更を保存しました」というメッセージが表示されます。パーマリンク右のURLが今公開したウェブページのURLになります。

新規に作成したウェブページをメニューに組み込む場合
⇒ 「メニューを修正する」を参照下さい
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















