Webページは何からできているか? - MT-t サポート
HOME > はじめに > Webページは何からできているか?
Webページは何からできているか?
2013年07月11日
webページはHTML(エイチ・ティー・エム・エル)という言語を使って作られています。
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップランゲージ)の略です。またHTML言語で書かれた文章を「ソース」と呼びます。
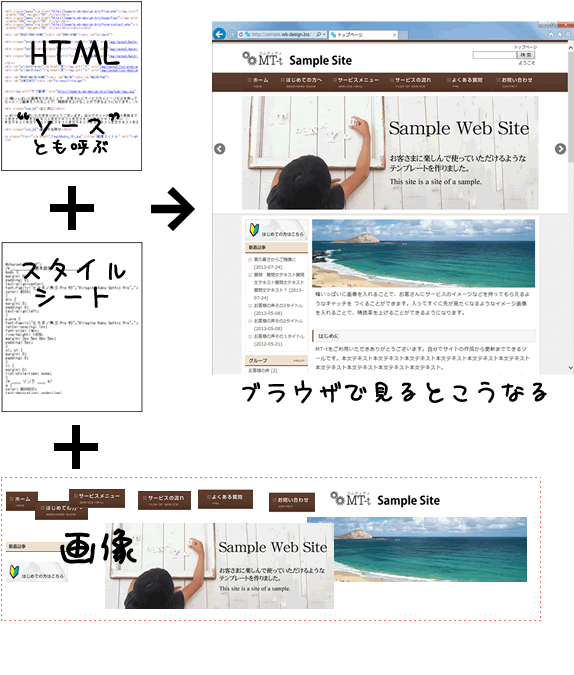
webページはHTMLファイルと CSS(Cascading Style Sheetsの略で以下スタイルシート)の組み合わせで作るのが現在の主流です。これらを使用するにはHTML言語の文法や役割と意味を知る必要があります。
HTMLは文章の構造やwebページの内容を指定するものに対し、スタイルシートとはページの見え方やレイアウト、つまりデザインを設定するための設定になります。この2つを使用することでwebページを制作することができます。

HTML
HTMLは、タグというマーク(命令)を使います。タグは、基本的に2つを1セットとして内容をはさむように使います。 例えば段落(Paragraph)を指定する場合は、<p>~内容~</p>のように記述し、終了タグにはタグ名の前に/(スラッシュ)を付けます。(※中にはセットで活用しない単独のタグもあります。)
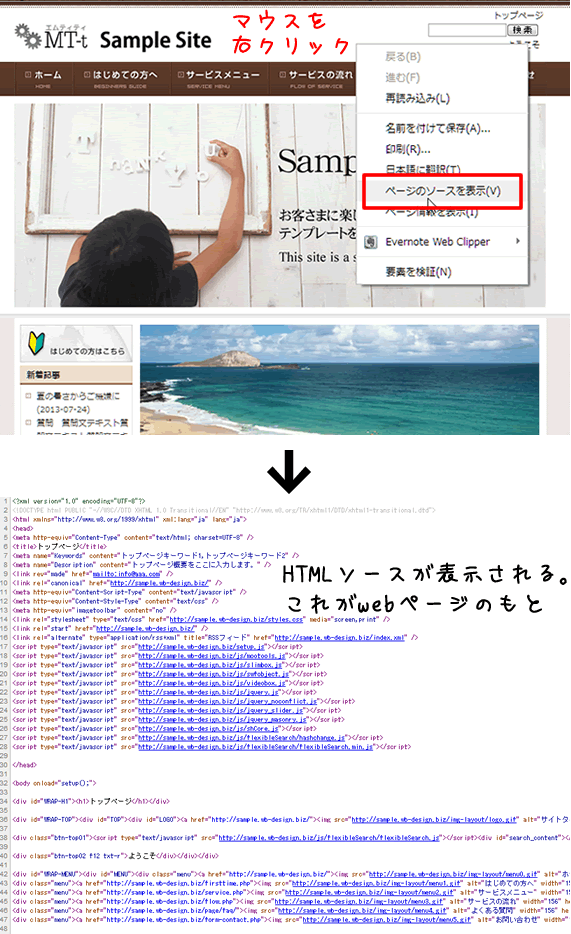
ブラウザからHTMLで書かれたソースを見るには、ブラウザで表示されているwebページの画像や文字ではないどこかをマウスを右クリックし「ページのソースを表示」を選択することにより、現在表示しているwebページのHTML文章を確認することができます。

スタイルシート
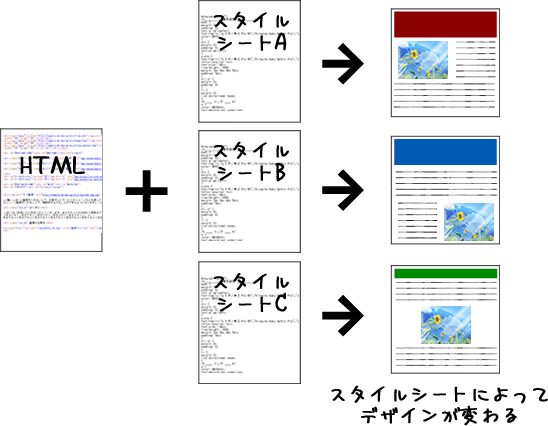
スタイルシートは、文字サイズ、カラーなど装飾や、ページ内のレイアウトなどページの見た目を指定します。1つのスタイルシートをウェブサイト内の各ページで共有すれば、見た目のデザイン管理作業を同一視できます。そしてスタイルシートを変更すれば、デザインを変更することができます。

webページを見るためには?
webページを見るためのツールとして、ブラウザーを使います。 Internet Explorer、chrome、FireFox、Safariなどが画像とテキストを表示できるブラウザーとして一般的です。 私たちはブラウザーを使ってサイトを閲覧します。

回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















