| 用 語 | 意 味 |
|---|---|
| HTML | サイトを作成するためのマークアップ言語。文章から文章へとリンクができ、シンプルな文章を超える文章「Hyper Text」をマークアップするための言語という意味で「Hyper Text Markup Language」の略。 |
| スタイルシート(CSS) | CSS は「 Cascading Style Sheets」 の略。スタイルシートは、HTMLで記述された Webページの見栄え・スタイルを効率的に定義するための技術。HTMLで文書の意味を定義し、CSSで見栄えを定義することにより、意味と見栄えを分離することが可能。 |
| タグ | タグとは「<>」の記号で囲まれた半角の英数字のこと。このタグを使ってWebページは作られる。基本的に<開始タグ>と</終了タグ>の2つを1セットとして使い、終了タグにはタグ名の前に「/」(スラッシュ)を付ける。 |
| トップページ | サイトの最も上位に位置するページ。サイトの入り口に当たる。 |
| 検索エンジン | 『Yahoo!』『Google』『MSN』などの検索窓にキーワードを入力すると、関連するWebサイトを探し出して表示するシステムのこと。 |
| ロボット型検索エンジン | 検索エンジンの一種で、Googleが有名。 公開されているホームページをクローラーと呼ばれるプログラムが、インターネット上を自動的に巡回してデータを収集し、全文を集めるタイプのもの。 |
| SEO | サーチエンジン最適化(Search Engine Optimisation)の略。自分のサイトが希望のキーワードで検索された際に検索結果の上位に表示されるよう、サイトの構成やページの内容、被リンク等を調整すること。 |
| 内部リンク・外部リンク | 内部リンクは、同一サイト内の他ページへ張られたリンクのこと。外部リンクはサイトから外部のサイトへリンクを張ることで、発リンクとも呼ぶ。 |
| キャッシュ | 使用頻度の高いデータを高速な記憶装置に蓄えておくことにより、いちいち低速な装置から読み出す無駄を省いて高速化すること。例えば一度アクセスしたサイトのデータをパソコン内で 一時的に保管し、次回より同じページの表示を速くする仕組み。 |
| インデックス | データの検索速度を上げるために、どれがどこにあるかのをあらかじめ示した索引のこと。検索エンジンに登録され、ページが検索結果に表示されるようになることもインデックスと呼ぶ。ロボット型検索エンジンでは、クローラーと呼ばれるプログラムが巡回して、検索エンジンにインデックスされた後、検索結果に表示される様になる。 |
| ソーシャルメディア | オンライン上で、ユーザー同士が情報を交換(送受信)することによって成り立っているメディア。ブログをはじめ、Twitter、2ちゃんねる、YouTubeなど閲覧者を制限しないサービスと、facebook、mixi、GREE、モバゲーに代表される会員制・招待制のソーシャル・ネットワーク・サービス(SNS)に分けられる。 |
| ドメイン | インターネットに接続されるコンピュータシステムに割り当てられた識別名のこと。 |
| トラフィック | ネットワーク上を移動するデータの情報量。アクセス解析においては、サイト訪問者がWebサイトに訪れた回数の事を指す。 |
| MovableType | ムーバブルタイプと読むが、MTと略される場合が多い。SixApart社が提供するウェブログシステム。ウェブログサイトを生成・管理するサーバソフトで、webサーバに組み込んで利用する。 |
| メタタグ(metaタグ) | HTML内で<head>~</head>の間に書くタグで、キーワードや紹介文を記述する。ロボット型検索エンジンは、キーワードや紹介文をメタタグからインデックス化されると言われている。 |
| 被リンク | 他サイトや他のページからリンクを張ってもらう作業。 |
はじめに - MT-t サポート
拡張子の表示方法
2014年09月21日 [記事URL]
私たちがパソコンで作成したり編集したりするデータを「ファイル」と言います。
ファイルには、Excelで作成したファイル、Wordで作成したファイル、画像ファイルというように、様々な種類があります。
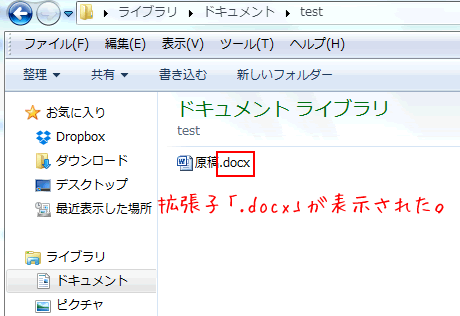
そして、ファイルの種類はファイル名の「拡張子」(かくちょうし)を見れば、わかります。
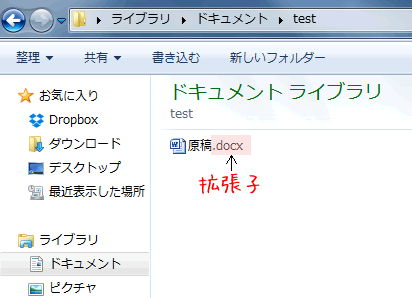
ファイルの名前は "ファイル名本体.拡張子" という構成になっています。
例えば、Word 2013 の "原稿" というファイルは、実際は "原稿.docx" というファイル名です。

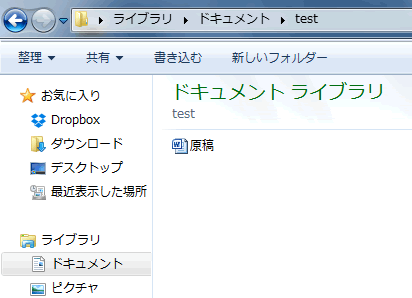
しかし、パソコンの設定によっては拡張子が表示されない場合もあります。

むやみに拡張子を変えてしまうと、ファイルが開けなくなってしまうことがあるので、既定の状態では拡張子を表示しない設定になっています。
パソコンではファイル名は拡張子までを含めて、ファイルとして認識します。
例えば、apple.jpg と apple.gif は別のファイルになります。
このようにWEB制作では拡張子までをファイルとして確認する必要があるので、お使いのパソコンを拡張子は表示する設定にします。
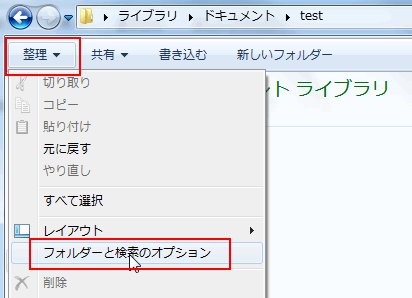
Windows 7 の場合、まず、フォルダーのメニュー バーで [整理] をクリックして、[フォルダーと検索のオプション] を選びます。

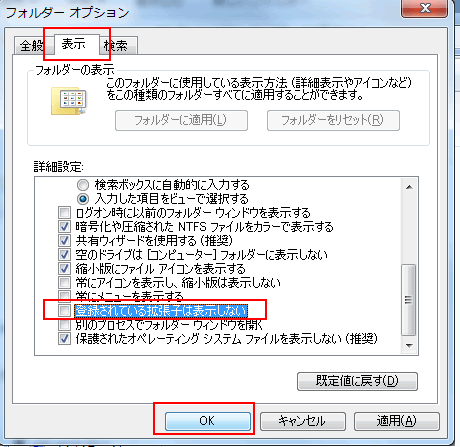
[フォルダー オプション] ダイアログ ボックスが表示されるので、[表示] タブをクリックし、[詳細設定] の [登録されている拡張子は表示しない] チェック ボックスのチェックをはずして、[OK] をクリックします。

これで、ファイルの拡張子が表示されるようになりました。

はじめに
2014年03月08日 [記事URL]
この度は、「MT-t」をご利用頂き、ありがとうございます。
本サイトはMT-t会員さま専用のサイトです。
サイトを作成する前の準備からサイトの作成方法まで解説しておりますので、必ず、ご一読いただきますようお願いします。
なお、本サイトは1つずつ操作画面を解説し、
サイトを作成するのは初めての方でも、安心してご利用頂けるようにつとめておりますが、
個人によっては難しく感じる部分もあるかもしれません。
その場合は、実際にMT-t画面で操作をしながら、このサイトをご活用頂ければと思います。
それでもよく分からない部分があれば、「ご質問・ご相談フォーム」よりご質問ください。
MT-tご利用環境
2014年03月07日 [記事URL]
MT-tのご利用環境、及びソフトウェアについての解説ページです。
推奨ブラウザ:Google Chrome(クローム)
MT-tはブラウザ(InternetExplore、Chrome、Firefoxなどインターネットを閲覧するソフト)から、サイトの作成・管理を行います。
MT-tでは、会員さんにご利用いただくブラウザとして、一番安定して稼働するGoogle Chrome(グーグルクローム)を推奨します。
本サポートサイトの閲覧、MT管理画面内の操作、ともに Chromeを推奨しています。
ブラウザにはInternetExploreをお使いの方が多いのですが、InternetExploreはヴァージョンアップの度に、検索が効かなくなったり、ボタンをクリックできなくなったりと、不具合が起きやすいのです。
したがって、MT-tサポート陣もChromeを利用しております。
同じ環境の方がサポートもしやすいので、是非ご利用ください。
http://www.google.co.jp/intl/ja/chrome/
Chromeは上記URLからダウンロードしてください。
サポートについて
2014年03月06日 [記事URL]
MT-tの操作方法等、ご不明点やご質問はサポートまでお問合せ下さい。
ご質問・ご相談の回数に制限は設けておりません。何度でもご質問いただけます。
お問合せの前に、既出の質問がないかご確認ください。
下記の「目次」、サイドバーの「詳細カテゴリ」、ページ右上の「検索」より既出の質問を探すことができます。(※検索機能は現時点ではChromeからのみ有効)
ご質問・ご相談がありましたら【こちらの専用フォーム】からお願いいたします。
各ページの下部にある「お問い合わせバナー」をクリックしても同様の専用フォームが開きます。
頂いたご質問・ご相談に関しましては、通常2営業日以内にメールにて回答させていただいております。
質問内容はできるだけ具体的にお願いいたします。
例えば、「ページが何かおかしくなってしまった」だけではなく、
- ■どのページの(URLを教えて下さい)
- ■どの部分が
- ■どういう操作をして
- ■どうおかしくなってしまったのか
をお伝え下さい。
できれば、その画面(キャプチャー)も添付いただけると
よりスムーズにサポートできます(画面の撮影方法についてはこのページ下方「画面を撮影する」参照)。
同じ相談内容の場合には、解決するまで「メール返信」の繰り返しで結構です。
新規にメールを作成する必要はありません。
1つの相談内容で、どのようなやりとりをしたかお互いの履歴になります。
また、新しい相談内容に関しては、お手数ですが、新たにサポートサイト内の
「ご質問・ご相談フォーム」をご利用ください。
また回答内容に関しましては、同じことに疑問を持たれている方にもご活用いただけるよう、個人情報に十分配慮した上でサイト上に公開していきます。予めご了承ください。
画面を撮影する
ブラウザー上に表示されている画面はもちろん、ウェブページ全体や指定した範囲のみを撮影できます。
何か質問やトラブルの場合に、該当の画面がどうなっているのかがわかれば、よりスムースなサポートが出来ますので、下記のアプリケーションのインストールをお願いします。
Screen Capture (by Google) Chromeの右上にアイコンが表示されます。
そこから簡単に画面撮影でき、画像として保存することが可能です。
ご相談の際、画面の画像を添付していただけると助かります。
詳しい使い方はこちらを参照下さい。
用語集
2013年07月12日 [記事URL]
会員サイト上で使われる専門用語についてまとめました。
WEB用語
マーケティング用語
| 用 語 | 意 味 |
|---|---|
| ビッグキーワード | SEOにおいて、『Yahoo!』『Google』『MSN』などの検索エンジンで、月間の検索回数が多いキーワードのこと。 |
| ロングテール | ニッチな商品・サービスが、大きな利益をうみだすという考え方。一般のマーケティング法則は、「20%の主要な商品が80%の利益をうむ」「上位20%の客が80%の売り上げをうむ」と「80対20の法則」が成立するといわれるが、WEBではニッチな80%の商品・サービスがビジネスとして注目される特徴がある。縦軸に販売数量、横軸に販売数の多い商品(サービス)の多い順に並べた グラフを書いてみると、販売数の少ない商品(サービス)が示す部分が 長く伸びていることになる。 その長く伸びたグラフのさまを長い尻尾(liong tail)に見立てて、ロングテールと呼ぶ。 |
| ターゲット | 商品やサービスの対象となる特定の購入者層 |
Webページは何からできているか?
2013年07月11日 [記事URL]
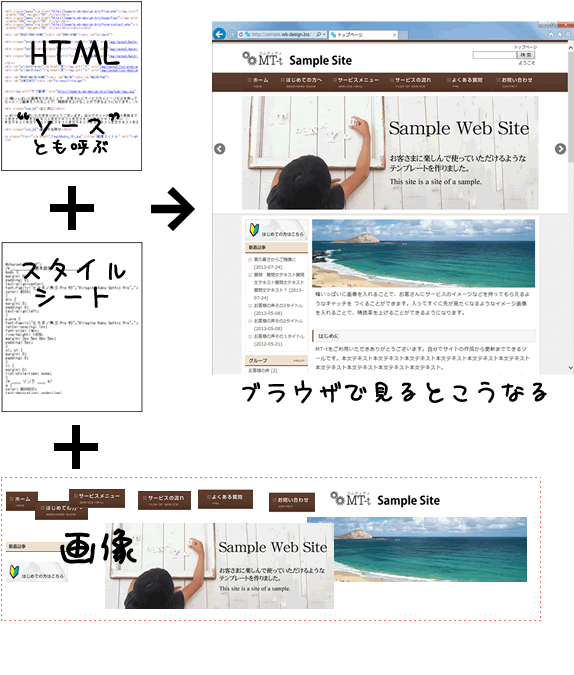
webページはHTML(エイチ・ティー・エム・エル)という言語を使って作られています。
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップランゲージ)の略です。またHTML言語で書かれた文章を「ソース」と呼びます。
webページはHTMLファイルと CSS(Cascading Style Sheetsの略で以下スタイルシート)の組み合わせで作るのが現在の主流です。これらを使用するにはHTML言語の文法や役割と意味を知る必要があります。
HTMLは文章の構造やwebページの内容を指定するものに対し、スタイルシートとはページの見え方やレイアウト、つまりデザインを設定するための設定になります。この2つを使用することでwebページを制作することができます。

HTML
HTMLは、タグというマーク(命令)を使います。タグは、基本的に2つを1セットとして内容をはさむように使います。 例えば段落(Paragraph)を指定する場合は、<p>~内容~</p>のように記述し、終了タグにはタグ名の前に/(スラッシュ)を付けます。(※中にはセットで活用しない単独のタグもあります。)
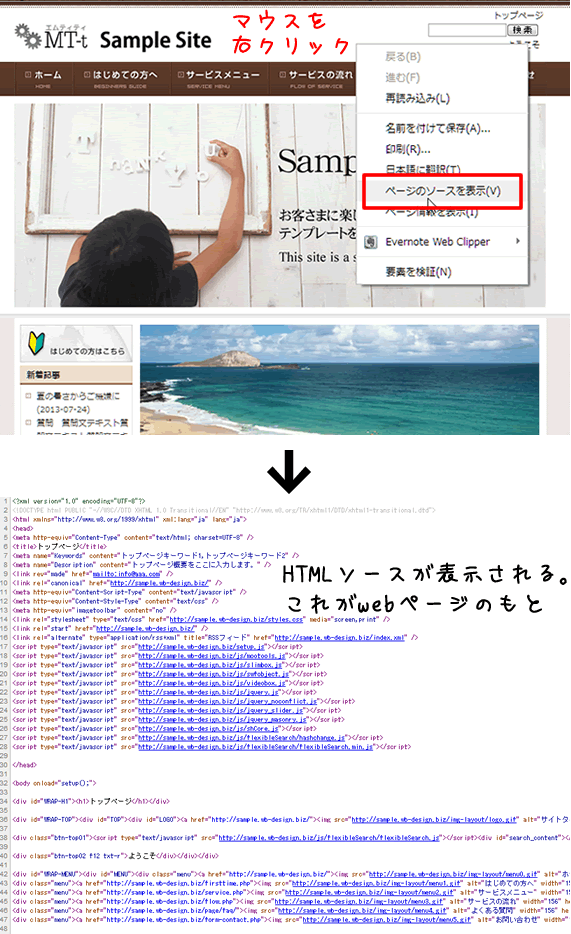
ブラウザからHTMLで書かれたソースを見るには、ブラウザで表示されているwebページの画像や文字ではないどこかをマウスを右クリックし「ページのソースを表示」を選択することにより、現在表示しているwebページのHTML文章を確認することができます。

スタイルシート
スタイルシートは、文字サイズ、カラーなど装飾や、ページ内のレイアウトなどページの見た目を指定します。1つのスタイルシートをウェブサイト内の各ページで共有すれば、見た目のデザイン管理作業を同一視できます。そしてスタイルシートを変更すれば、デザインを変更することができます。

webページを見るためには?
webページを見るためのツールとして、ブラウザーを使います。 Internet Explorer、chrome、FireFox、Safariなどが画像とテキストを表示できるブラウザーとして一般的です。 私たちはブラウザーを使ってサイトを閲覧します。

サイト作成の流れ
2013年07月10日 [記事URL]
サイト作成の基本的な流れを解説していきます。
下記の4つのステップの流れで、サイトを作成していきます。
ステップ1:サイト作成前の準備
いきなり画面に文章を入力したり何か作業をするのではなく、まずは材料を揃えます。
ここでサイトの方向性、コンセプトをしっかりと決めます。
ステップ2:サイトの材料を揃える
ステップ1の内容にしたがって、サイトの構成やデザイン、サイトの元となる原稿(文章)を作成します。
ステップ3:サイトを作る
このステップから、MT-tの使います。MT-tでのサイトの設定や、原稿記事や画像をサイトに入れます。このステップでサイトは形になります。
ステップ4:サイトに便利なツールを設定する
アクセス解析設置等、サイトが早く検索されるような工夫やサイト公開に伴う作業します。
ステップ5:アクセスを分析する
公開後のサイトのアクセス状況をチェックします。その結果より、記事の追加や改善としていきます。
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















