サイトのカスタマイズ - MT-t サポート
6-2.フォームをスマートフォンレイアウトに対応させる
2014年08月27日 [記事URL]
貼り付けたフォームのHTMLをスマートフォン対応レイアウトに編集します。
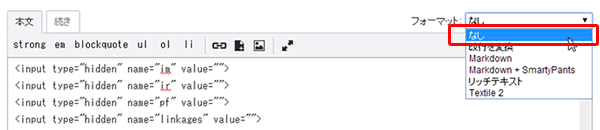
フォーマットを「改行を変換」から「なし」にします。

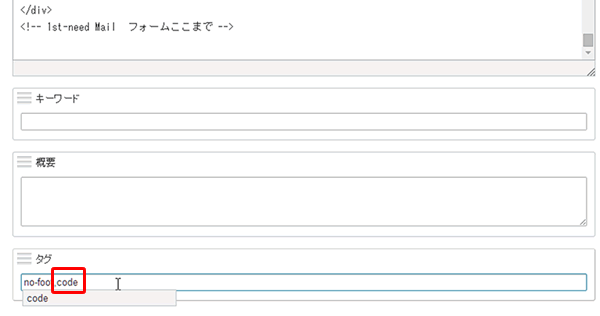
入力項目の「タグ」に半角の英数字で「code」と入力します。(既にno-footと入力されていたら、半角のカンマ「,」を入れてから「code」)

次は本文に貼り付けたフォームのHTMLコードを編集していきます。長いHTMLコードから編集箇所を見つけるのは困難ですし、間違えやすいので、編集箇所をブラウザの"検索"機能を使って見つけていきます。
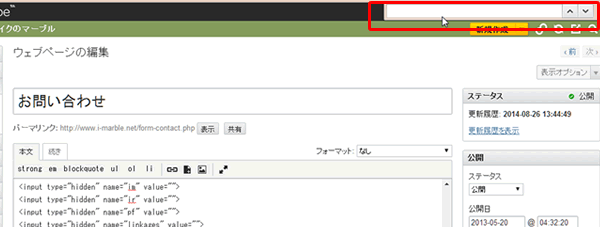
キーボードで「ctrl」と「F」を押して下さい。ブラウザをChromeをお使いの方は画面の右上に検索枠が表示されます。(FireFoxの方は左下、InternetExploreの方は左上に表示されます。)ここではChromeで説明していきます。

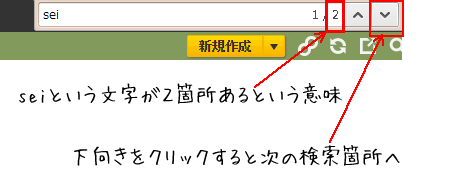
これから検索枠に検索したい文字を入力して、修正箇所を検索していきます。

1.スマートフォン用のスタイルシートの追加
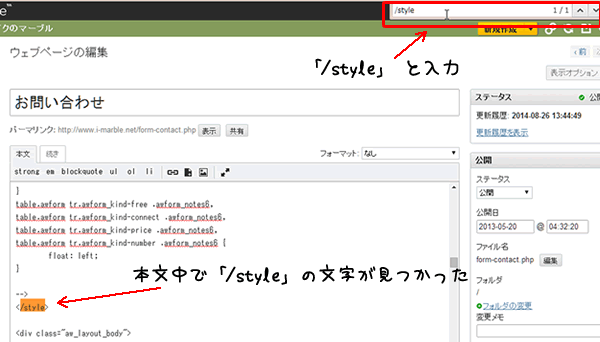
検索窓に半角英数字で「/style」と入力してください。本文の中が検索されて「/style」の文字の箇所が表示されます。

↓追加するHTMLコード
@media screen and (max-width: 480px) {
table.awform{width:96%;border:none;}
table.awform tbody tr{display: block;margin-bottom:1.5em;}
table.awform tbody th{width:97%;display:block;border:none;}
table.awform tbody td{display: block;}
table.awform tbody td textarea{width:90%;}
.form_message {width:90%;}
}
↑ 上記の7行をコピーして本文の中の下記の「-->」前に挿入します。
■挿入前
table.awform tr.awform_kind-price .awform_notes6,
table.awform tr.awform_kind-number .awform_notes6 {
float: left;
}
-->
</style>
<div class="aw_layout_body">
![]()
■挿入後(赤文字が挿入された部分です)
table.awform tr.awform_kind-price .awform_notes6,
table.awform tr.awform_kind-number .awform_notes6 {
float: left;
}
@media screen and (max-width: 480px) {
table.awform{width:96%;border:none;}
table.awform tbody tr{display: block;margin-bottom:1.5em;}
table.awform tbody th{width:97%;display:block;border:none;}
table.awform tbody td{display: block;}
table.awform tbody td textarea{width:90%;}
.form_message {width:90%;}
}
-->
</style>
<div class="aw_layout_body">
2.スマートフォンでの横幅の指定
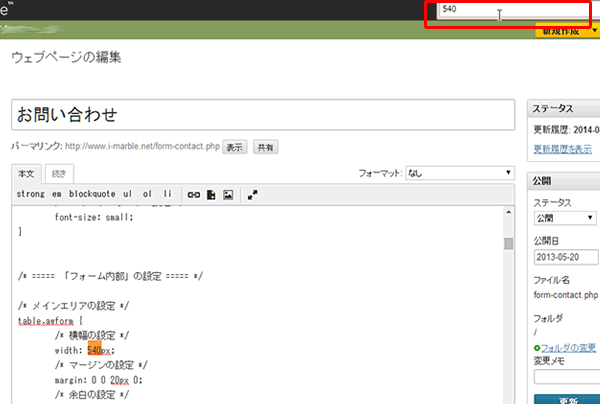
検索窓に半角英数字で「540」と入力してください。本文の中が検索されて該当箇所が表示されます。

以下のように「540」と青文字の「0」を赤文字部分(半角で「620」「0px」)変更して下さい。
■修正前
/* ===== 「フォーム内部」の設定 ===== */
/* メインエリアの設定 */
table.awform {
/* 横幅の設定 */
width: 540px;
/* マージンの設定 */
margin: 0 0 20px 0;
/* 余白の設定 */
padding: 0;
![]()
■修正後
/* ===== 「フォーム内部」の設定 ===== */
/* メインエリアの設定 */
table.awform {
/* 横幅の設定 */
width: 620px;
/* マージンの設定 */
margin: 0 0 20px 10px;
/* 余白の設定 */
padding: 0;
3.「確認する」ボタンの中央寄せの指定
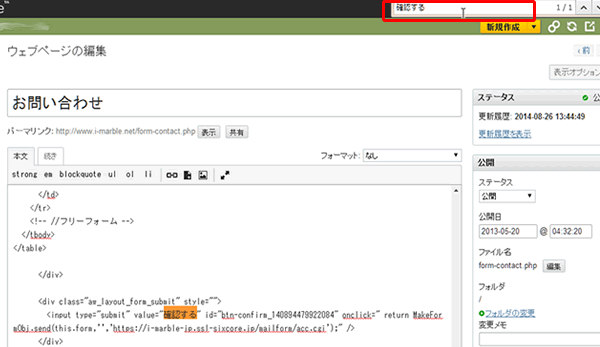
検索窓に「確認する」と入力してください。本文の中が検索されて該当箇所が表示されます。

以下のように赤文字部分を追加して下さい。
■修正前
<div class="aw_layout_form_submit" style="">
<input type="submit" value="確認する" id="btn-confirm_140894479922084" onclick=" return MakeFormObj.send(this.form,'','https://i-marble-jp.ssl-sixcore.jp/mailform/acc.cgi');" />
</div>
![]()
■修正後
<div class="aw_layout_form_submit center" style="">
<input type="submit" value="確認する" id="btn-confirm_140894479922084" onclick=" return MakeFormObj.send(this.form,'','https://i-marble-jp.ssl-sixcore.jp/mailform/acc.cgi');" />
</div>
4.入力項目「氏名」の入力枠サイズの指定
メールフォームの入力項目に「氏名」や「フリガナ」がある場合のみ、入力エリアを「100pxの大きさに設定する」という指定をします。
↓以下の1行を「氏名」や「フリガナ」の入力エリアに追加します。
style="width:100px;"
「氏名」や「フリガナ」を使った項目は以下のA~Dの4パターンが考えられます。該当するパターンのところだけ修正します。
・A.「氏名」で姓と名と分けた項目がある場合("sei"と"mei"の項目に追加)
・B.「フリガナ」で姓と名と分けた項目がある場合 ("sei_kana"と"mei_kana"の項目に追加)
・C.「氏名」で姓名を分けない項目がある場合("name"の項目に追加)
・D.「フリガナ」で姓名を分けない項目がある場合("kana"の項目に追加)
A.「氏名」姓と名と分けた項目がある場合 の修正箇所
検索窓に「sei」と入力してください。本文の中が検索されて該当箇所が表示されます。その少し下に「name="mei"」という行もあるので探して、そこもあわせて修正します。
■修正前
<div class="awform_data">
姓
<input type="text" name="sei" size="20" value="" class="flag_nec">
名
<input type="text" name="mei" size="20" value="" class="flag_nec">
</div>
![]()
■修正後(赤字の部分を追加)
<div class="awform_data">
姓
<input type="text" name="sei" - 略 - class="flag_nec" style="width:100px;">
名
<input type="text" name="mei" - 略 -class="flag_nec" style="width:100px;">
</div>
B.「フリガナ」姓と名と分けた項目がある場合 の修正
検索窓に「kana」と入力してください。本文の中が検索されて該当箇所が表示されます。その少し下に「name="mei_kana"」という行もあるのでそこもあわせて修正します。
■修正前
<div class="awform_data">
姓
<input type="text" name="sei_kana" size="12" value="">
名
<input type="text" name="mei_kana" size="12" value="">
</div>
![]()
■修正後(赤字の部分を追加)
<div class="awform_data">
姓
<input type="text" name="sei_kana" size="12" value="" style="width:100px;">
名
<input type="text" name="mei_kana" size="12" value="" style="width:100px;">
</div>
C.「氏名」姓名を分けない項目がある場合 の修正箇所
検索窓に「name」と入力してください。本文の中が検索されて該当箇所が表示されます。
■修正前
<div class="awform_data">
<input type="text" name="name" size="20" value="" class="flag_nec">
</div>
![]()
■修正後(赤字の部分を追加)
<div class="awform_data">
<input type="text" name="name"size="20" value="" class="flag_nec"style="width:100px;">
</div>
D.「フリガナ」姓名を分けない項目がある場合 の修正
検索窓に「kana」と入力してください。本文の中が検索されて該当箇所が表示されます。
<div class="awform_data">
<input type="text" name="kana" size="20" value="">
</div>
![]()
<div class="awform_data">
<input type="text" name="kana" size="20" value="" style="width:100px;">
</div>
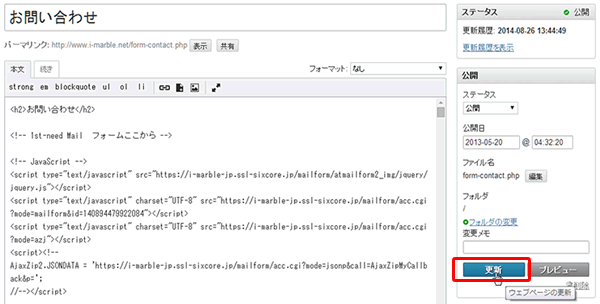
お問い合わせページの本文の編集は以上です。「更新」ボタンをクリックして、お問い合わせページを更新します。

スタイルシートを編集する
2013年08月09日 [記事URL]
HTMLとスタイルシートに関する知識をお持ちの方は、スタイルシートを直接修正することが可能です。
パーツブログの「★★★style」を修正下さい。
メニューを修正する
2013年08月09日 [記事URL]
初期設定のメニューを修正したい場合の修正方法をご紹介します。
メニューの修正方法には2通りの方法があります。
初期設定のメニューを修正したい場合の修正方法をご紹介します。
メニューの修正方法には2通りの方法があります。
■メニューボタンを[画像]にする場合(初期設定のメニュー)

■メニューボタンを[テキスト]にする場合

【補足】[画像]と[テキスト]の違いがわからない方のために。
画像のメニューは、マウスでメニューの「ホーム」をドラッグすると画像が選択される。

テキストメニューは、マウスでメニューの「ホーム」をドラッグするとテキストだけが選択される。

- メニューの修正は・・・
- メニューボタンを画像にする場合 → パーツブログの「★MENU」を修正して公開
- メニューボタンをテキストにする場合 → パーツブログの「★MENU-txt」を修正して公開
画像の場合は見た目がきれいに出来ますが、ソースを修正しますのでHTMLタグの知識があることが前提になります。テキストの場合は画像を作成する手間が無いので修正が簡単にできます。
新メニューのウェブページを作成する
先に新メニューのリンク先となるウェブページを作成しておく必要があります。
まだリンク先のウェブページを作成していない方は「ウェブページを新規に作成する」を参照下さい。
テキストのメニューで修正する方法
初期設定では、メニューボタンが画像になっていますが、テキストのみで修正することができます。
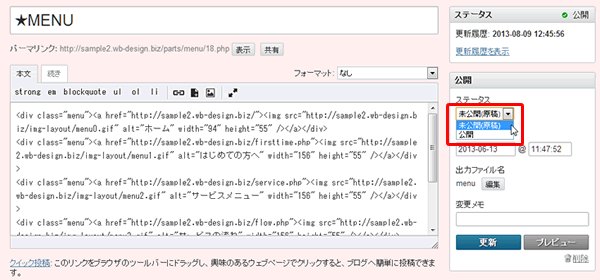
パーツブログの「★MENU-txt」を使います。

赤文字部分を修正します。
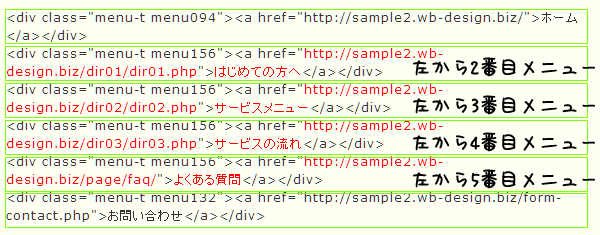
「★MENU-txt」修正前:左側のメニューから順に指定しています。

修正するときの基本形

「★MENU-txt」修正後
<div class="menu-t menu094"><a href="http://sample2.wb-design.biz/">ホーム</a></div>
<div class="menu-t menu156"><a href="http://sample2.wb-design.biz/shop.php">ショップの紹介</a></div>
<div class="menu-t menu156"><a href="http://sample2.wb-design.biz/recommend.php">おすすめ商品</a></div>
<div class="menu-t menu156"><a href="http://sample2.wb-design.biz/staff.php">スタッフ紹介</a></div>
<div class="menu-t menu156"><a href="http://sample2.wb-design.biz/access.php">アクセス</a></div>
<div class="menu-t menu132"><a href="http://sample2.wb-design.biz/form-contact.php">お問い合わせ</a></div>
![]()
修正後
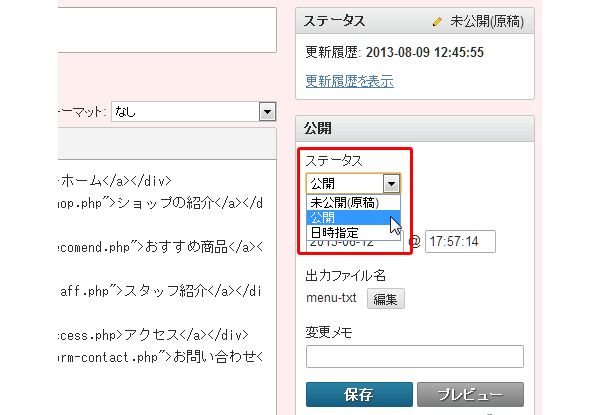
「★MENU-txt」は初期設定ではステータスが「未公開」になっていますので「公開」に変更した後に「保存」をクリックします。

次にパーツブログの「★MENU」を開いて、ステータスを「非公開」にして「保存」をクリックします。ここで、「★MENU」を非公開にしないと、先に設定した「★MENU-txt」が有効になりません。

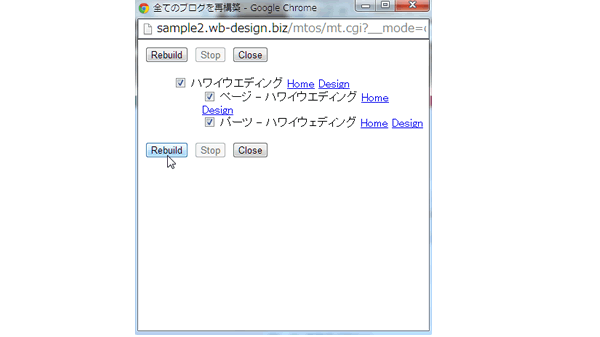
画面右上の「全てのブログを再構築」ボタンをクリックしてウェブサイト、ブログとも再構築をかけます。

これで、サイト全体にメニューの修正が反映されます。
画像のメニューで修正する方法
メニューボタンの画像を作成して用意します。
次にパーツブログの「★MENU」を開いて、新メニューのリンク先と画像の情報を修正します。
サイドメニューの修正をする
2013年08月09日 [記事URL]
HTMLに関する知識をお持ちの方は修正することが可能です。
パーツブログの「★side」を修正下さい。(3カラムのサイトの場合は「★side2」も同様)
各HTMLタグの説明
サイドメニューの修正をする場合は、下記を参考に修正をしてください。
サイドバナー

サイドバナーのソースの説明
<div><a href="http://クリックした時の飛び先のURL"><img alt="画像に代わって表示する文字" src="http://画像ファイルのパス(場所)" width="画像の幅" height="画像の高さ" /></a></div>
サンプル
<div><a href="http://sample2.wb-design.biz/firsttime.php"><img alt="はじめての方はこちら" src="http://sample2.wb-design.biz/img/bnr_first.jpg" width="180" height="60" /></a></div>
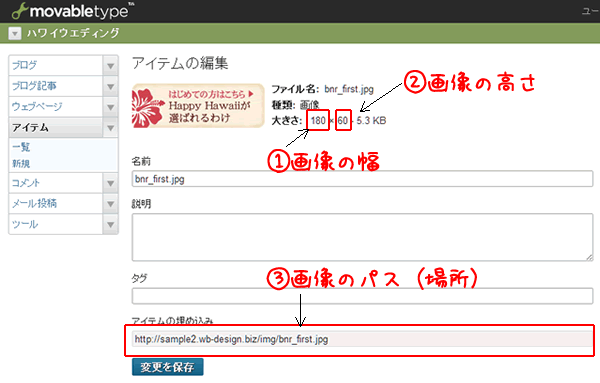
画像の情報を確認するには、ウェブサイトの「アイテム」→「一覧」で確認したい画像をクリックし、アイテムの編集画面から画像の情報が確認できます。
アイテムの編集画面
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















