ショップブログ - MT-t サポート
ショップブログ概要
2013年10月13日 [記事URL]
ショッピングサイトを作成するには、ショップブログが便利です。ショップブログでは、1商品を1ブログ記事として、ブログ記事の編集画面から商品の情報を入力します。
1商品を1ブログ記事とすることで、ブログ記事の編集画面だけが異なりますが、その他の使い方はページブログと同じです。
決済の仕組みや、ショッピングカート機能は付属していません。レンタルカートは、カラーミーを推奨しています。
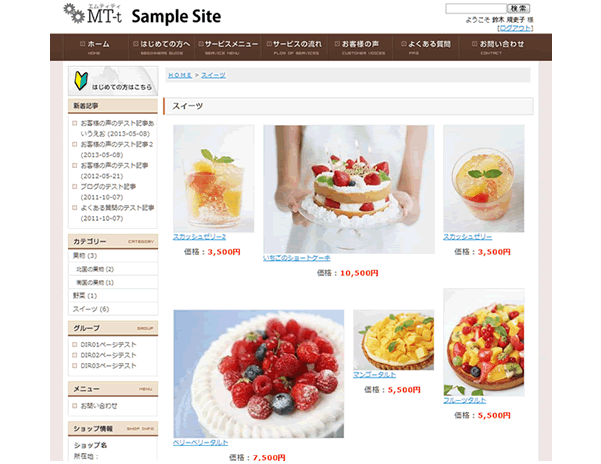
■ショップブログのサンプルサイト
左サイドメニューの「ネットショップ」の部分がショップブログです。
商品レイアウト機能
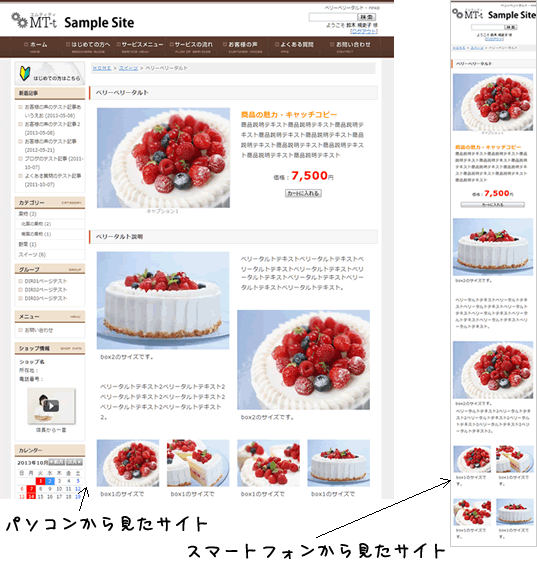
パソコン、スマートフォン対応
ショップブログで何よりも優れているところは、商品画像のレイアウト機能です。通常画像をレイアウトすると、ブラウザやOSによって、レイアウトが崩れたり、それを防ぐために単調な配置になりがちです。
MT-tはレスポンシブルデザインなので、パソコンだけではなくスマートフォンサイトのレイアウトにも対応しています。

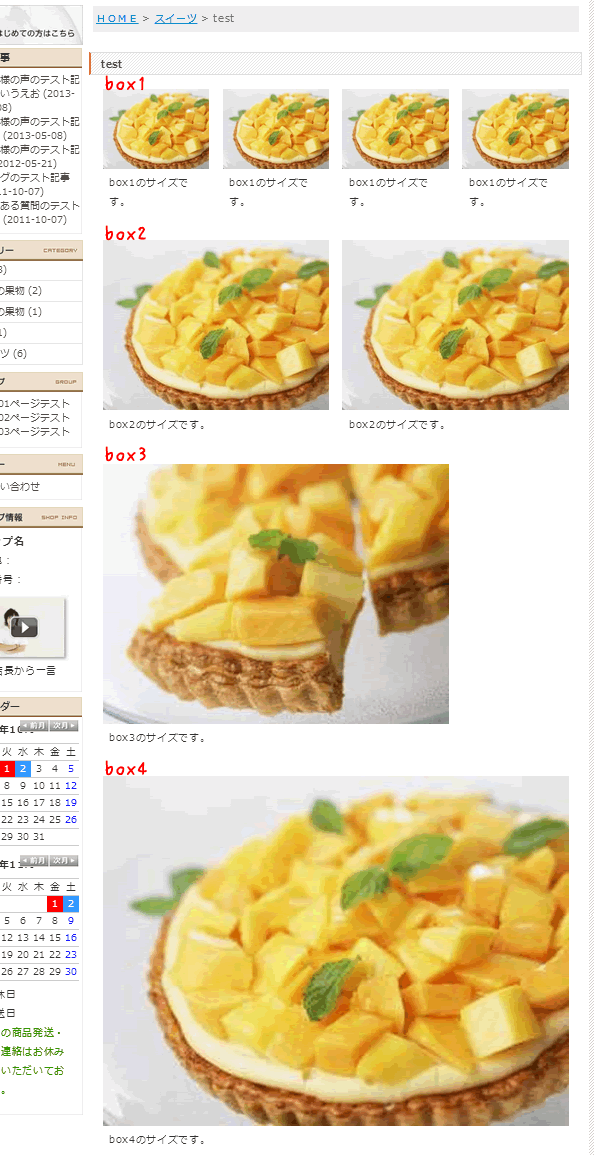
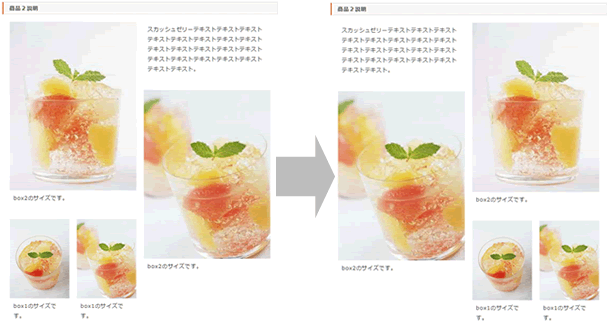
サイズの違うボックスをキレイに並べるレイアウト
サイズが違う画像ボックスが混在したときに、キレイに並べなおすことができます。

上記のサンプルでは2種類のサイズのボックスを並べ、隙間なくキレイに並び直しているのが分かります。 特におすすめしたい商品やサービスを大きく見せるなど、
パソコン(デバイズ)環境の違いを意識させることなく、直感的な情報提供が可能です。
Lightbox(ライトボックス)機能
全体像を見せるために小さくなりがちな商品画像をクリックすることで大きな画像で表示することができます。
同じカテゴリの商品をスライダー表示
商品ページフッターに同カテゴリアイテムをスライダー表示できます。

商品ページを作成する
2013年10月13日 [記事URL]
ブラウザのウィンドウサイズに合わせて、その中の要素がレンガ状にレイアウトが変更するMasonry(メーソンリー)という手法をご紹介します。Masonryを和訳すると「レンガ建築」。レンガが積み重なっている壁をイメージしていただけるとわかりやすいと思います。
Masonryでレイアウト

商品を販売する場合は、商品画像を複数枚掲載する場合に、このMasonryを使った方法が便利です。
HTMLタグ入力になりますが、構造させ覚えてしまえば応用も効き、フレキシブルなレイアウトが出来ますので、是非、お試しください。
Masonryについてはこちらに詳細がありますので参照下さい。
⇒「masonryレイアウトについて」
画像の準備
商品画像を撮影して画像を整えます
商品の画像サイズを調整します。Lightboxで拡大されたときを考慮して、横幅は640px程度が良いでしょう。 サイズの大きさを調整するには「画像のサイズを簡単に変えるソフト」を参照下さい。
アップロードする商品画像をすべて、「ショップブログ」の「アイテム」→「新規」でアップロードします。 アップロード先は「img」のままで結構です。
商品ページを作成する
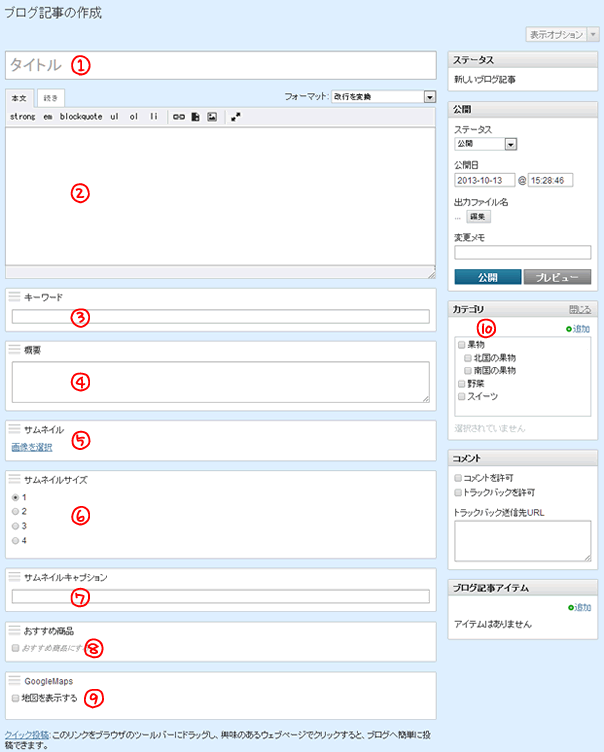
ショップブログの「ブログ記事」→「新規「」から『ブログ記事の作成』の画面にします。

各項目の説明
① タイトル
商品名など商品ページのタイトルを入力します。
② 本文
商品ページのコンテンツを入力します。入力方法は(HTMLタグ)はこちらを参照
③ キーワード
商品ページのキーワードを入力します。メタタグの「meta name="keywords"」にセットされます。keywordsは、半角カンマ区切りで4個程度。重複したキーワードはNGです。
④ 概要
商品ページの説明文を入力します。メタタグの「meta name="Description"」にセットされます。Descriptionは、54~100文字。重複したキーワードはNGです。
⑤ サムネイル
商品のメイン画像を選択します。選択する画像を変更する場合は一度「削除」をクリックして、再度「画像を選択」します。
⑥サムネイルサイズ
商品一覧画面で表示される画像の横幅のサイズを指定します。1は160px、2は320px、3は480px、4は640pxです。
⑦サムネイルオプション
商品一覧画面やおすすめ商品で表示される画像の下に入るテキストです。
⑧ おすすめ商品
商品数が多い場、キャンペーンなど、特におすすめする商品がある場合は、ここにチェックが入っている商品が抽出された「おすすめページ」を出力することができます。(※このチェック印は自動では消えませんので、必要に応じてチェックは手動ではずします)
⑨ GoogleMaps
GoogleMapを表示する必要がある場合に、ここにチェックをいれ住所を入れると該当の地図が表示されます。例えば、野菜の商品ページで産地を紹介する場合などに活用します。
⑩ カテゴリ(必須)
この商品が属するカテゴリを選択します。
本文の入力方法
Masonryを使ったタグ構造は下記の通りです。
<div class="masonry☆ itemlink">
<div class="box box★">ここに並べる要素を1つ</div>
<div class="box box★">ここに並べる要素を1つ</div>
<div class="box box★">ここに並べる要素を1つ</div>
・
・
・
</div>
ステップ1
「masonry☆」の「☆」部分には「7」「6」「5」のどれかの数字(半角)を入れます。
- masonry7 :wideレイアウト用(メニューボタンが7個)の740pxコンテンツ用。
- masonry6 :スタンダードレイアウト用(メニューボタンが6個)の640pxコンテン用
- masonry5 :wideレイアウト用の3カラムの540pxコンテンツ用
ステップ2
<div class="masonry☆ itemlink">
・・・
</div>
の内に掲載する要素を<div class="box box☆">~</div>のボックスで囲み、1つずつ指定します。
<div class="masonry☆ itemlink">
<div class="box box☆">ここに並べる要素を1つ</div>
<div class="box box☆">ここに並べる要素を1つ</div>
・・・
</div>
このdivのbox☆の「☆」には「1」「2」「3」「4」のどれかの数字(半角)が入り要素のボックスの横幅サイズを指定します。おおよそのサイズは下記を参照下さい。

HTMLタグサンプル
<div class="masonry7 itemlink">
<div class="box box2"><img alt="りんご" src="http://www.wb-design.biz/shop/img/apple01.jpg" width="100%" /></div>
<div class="box box2"><p>ここにテキストを入れました。</p></div>
</div>
![]()

次のステップで具体的なHTMLタグのサンプルをご紹介します。
商品ページHTMLタグサンプル
2013年10月13日 [記事URL]
ショップサイトでのHTMLタグのサンプルをご紹介します。
商品ページでは、masonryを利用して、画像やテキストを並べていきますので、ソースの最初に、「これ以降はmasonryを適用します」という宣言として、最初は<div class="masonry7 itemlink">ではじまり、</div>でmasonryの終了を現すタグを入力します。
<div class="masonry7 itemlink">
・・・・・・ この部分に これから説明していく、色々なHTMLタグを入れていきます。 ・・・・・・
</div>
※masonry★の「★」はあなたのレイアウトサイズに合わせてください(わからない場合は、前ステップ参照)。
商品のメイン画像の横に商品説明とカートボタンを配置する
パソコンブラウザイメージ

![]()
サンプル HTMLタグ:カラーの文字の部分を修正します。
<div class="masonry7 itemlink">
<div class="box box2 f12 gry center">
<a href="http://www.wb-design.biz/shop/img/mango01-big.jpg" title="マンゴータルト" rel="lightbox"><img alt="マンゴータルト" src="http://www.wb-design.biz/shop/img/jerry01-big.jpg" width="100%" /></a><br />キャプション1</div>
<div class="box box2">
<p><span class="ora b f18">商品の魅力・キャッチコピー</span><br />
商品説明文章テキスト商品説明文章テキスト商品説明文章テキスト商品説明文章テキスト商品説明文章テキスト商品説明文章テキスト商品説明文章テキスト商品説明文章テキスト</p>
<p class="center">価格:<span class="price f28">3,500</span>円(税別)</p>
<div class="center"><input tabindex="1" accesskey="A" type="submit" value="カートに入れる" /></div>
</div>
</div>
上記HTMLタグの修正箇所
http://www.wb-design.biz/shop/img/mango01-big.jpg
:画像のある場所のURLを入れます。
マンゴータルト:商品名を入れます。
キャプション1:メイン画像の下に入る文字を入力します。
商品の魅力・キャッチコピー:商品の魅力やキャッチコピーを入力します。
商品説明文章テキスト商品説明文章テキスト・・・:商品説明文を入力します。
3,500:商品の金額を入力します。千年単位の「,」を入れて見やすく。
<div class="center">・・・・・</div>:カートのタグをここに貼り付けます。
補足
<div class="box box2 f12 gry center">
このボックスで指定している、「f12」「gry」「center」は
「f12」:フォントサイズ12、「gry」:文字色グレー、「center」文字のセンタリング という意味です。詳細は「文字の装飾」を参考下さい。
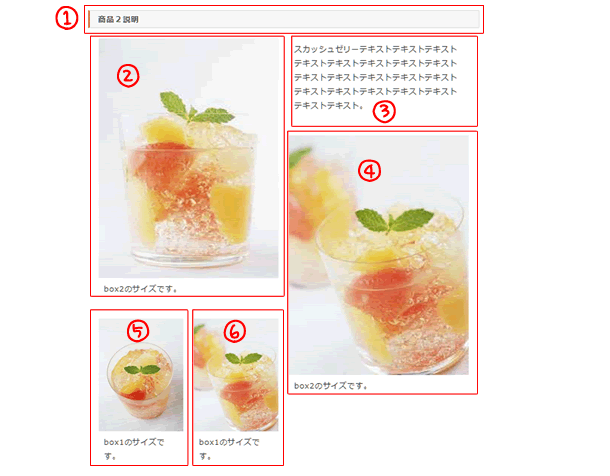
商品詳細部分
カートの下の商品詳細部分

![]()

① タイトルタグです。
② ④ ⑤ ⑥ は画像を指定するボックスです。HTMLタグは下記が原型です。
<div class="box box☆">
<img alt="商品名" src="画像のパス(URL)" width="100%" />
<p>画像の下のキャプション</p>
</div>
③ はテキストを指定するボックスです。HTMLタグは下記が原型です。
<div class="box box☆">
<p>テキスト文章</p>
</div>
画像を指定するボックスと、テキストを指定するボックスをmasonryの中に、自由に組み合わせて入れていきます。
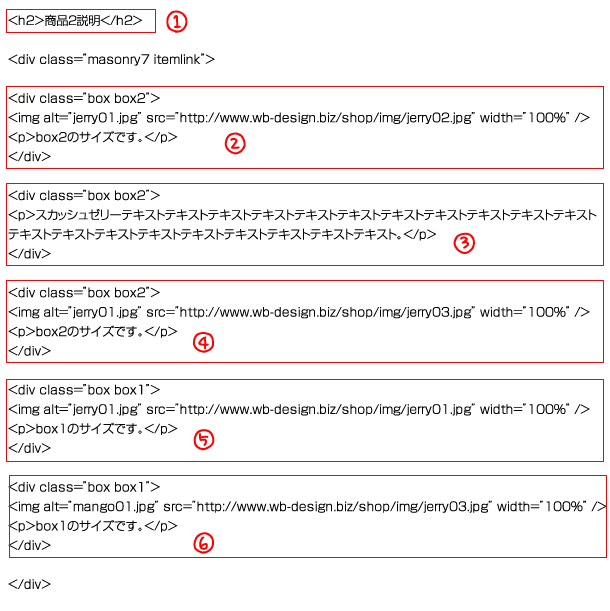
HTMLタグサンプル
<h2>商品2説明</h2>
<div class="masonry7 itemlink">
<div class="box box2">
<img alt="jerry01.jpg" src="http://www.wb-design.biz/shop/img/jerry02.jpg" width="100%" />
<p>box2のサイズです。</p>
</div>
<div class="box box2">
<p>スカッシュゼリーテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト。</p>
</div>
<div class="box box2">
<img alt="jerry01.jpg" src="http://www.wb-design.biz/shop/img/jerry03.jpg" width="100%" />
<p>box2のサイズです。</p>
</div>
<div class="box box1">
<img alt="jerry01.jpg" src="http://www.wb-design.biz/shop/img/jerry01.jpg" width="100%" />
<p>box1のサイズです。</p>
</div>
<div class="box box1">
<img alt="mango01.jpg" src="http://www.wb-design.biz/shop/img/jerry03.jpg" width="100%" />
<p>box1のサイズです。</p>
</div>
</div>
ボックスの順番を変えると、レイアウトは変わります。
例えば、テキストのボックス(③)を一番最初にもってくると下記のようにレイアウトが変わります。

<div class="box box☆">タグで指定するボックスの横幅のサイズ(box☆の「☆」部分)や要素の高さによって、レイアウトは代わりますので、『ブログ記事の編集』画面で「プレビュー」ボタンでレイアウトを確認しながら、色々と試してみてください。
サムネイルキャプション
商品一覧画面で、商品画像の下に表示するテキストは、『ブログ記事の編集』画面の入力項目「サムネイルキャプション」で指定します。htmlタグが使えますので、文字の装飾が可能です。

金額を表示する入力サンプル(赤文字部分を変更してください)
wideサイズの場合
<p class="center">価格:<span class="price">3,500</span>円</p>
スタンダードサイズの場合
<p class="center f10">価格:<span class="b red">3,500</span>円</p>
あれ???と思ったらご参照ください
■文字を装飾するタグって何があったっけ? → 「文字の装飾」を参照下さい。
■画像のパス(URL)ってどうやって調べるの? → 「アップロード済の画像の情報を見るには」を参照下さい。
■レイアウトが崩れた・何か表示がおかしい場合
・「/」が付いている閉じタグがあるか?
・
"~"の「"」が2つで1つのセットになっているか?
など、変に表示されはじめた箇所のHTMLタグに原因がありますので、ご確認下さい。
「SHOPPING GUIDE」部分の修正
2013年10月10日 [記事URL]
ショップサイトで各ページの一番下に表示されるショッピングガイドの修正についてご紹介します。

ショッピングガイドの修正は、「ショップブログ」→「ウェブページ」→「●shop-foot-common」で行います。決済方法や送料の修正は赤文字の部分になります。
<div class="sfc">
<div class="sfc-h2">SHOPPING GUIDE</div>
<div class="masonry9">
<div class="box box2">
<div class="sfc-h3">お支払いについて</div>
<p>・クレジットカード決済<br />
<img alt="クレジットカード" src="http://www.wb-design.biz/img-layout/obj_card.jpg" width="182" height="38" /><br />
・代金引換<br />
・銀行振込</p>
</div>
<div class="box box2">
<div class="sfc-h3">配送について(お届け時間帯)</div>
<p>以下の時間帯をご指定する事ができます。</p>
<div class="center"><img alt="お届け時間帯" src="http://www.wb-design.biz/img-layout/obj_time5_1.gif" width="370" height="100" /></div>
<p>北海道・沖縄・離島・その他一部地域で、時間指定がお受けできない場合がございます。交通事情・天候等により、ご希望頂いた日時にお届けできない場合がございますので予めご了承下さい。</p>
</div>
<div class="box box2">
<div class="sfc-h3">送料について</div>
<p>本州・四国:600円<br />
九州・北海道:900円<br />
沖縄・離島:1200円</p>
</div>
<div class="box box2">
<div class="sfc-h3">返品について</div>
<p>返品は未開封・未使用のもののみ到着後7日以内にご連絡いただいたもののみお受けいたします。</p>
<p>初期不良の場合は弊社が負担いたします。お客様都合による返品につきましてはお客様にてご負担いただきます。</p>
</div>
<div class="box box2">
<div class="sfc-h3">プライバシーポリシー</div>
<p>お客様からいただいた個人情報は商品の発送とご連絡以外には一切使用致しません。当社が責任をもって安全に蓄積・保管し、第三者に譲渡・提供することはございません。</p>
</div>
</div>
</div>
※<br />は改行を現します。
それ以外の修正は個別で対応させていただきますので、サポートまでお問合せ下さい。
「この商品を買った人はこんな商品も買っています」
2013年10月09日 [記事URL]
商品ページの下に表示される「この商品を買った人はこんな商品も買っています」の文言の修正についてご紹介します。

「ショップブログ」→「ウェブページ」→「●shop-foot-item」で行います。 赤文字の部分を修正します。
<h3>この商品を買った人はこんな商品も買っています</h3>
「おすすめ商品」ページを作る
2013年10月05日 [記事URL]
ショップブログの『ブログ記事の編集』画面で、項目「おすすめ商品」にチェックを入れた商品を一覧表示するページ「おすすめ商品」ページを作成することが出来ます。
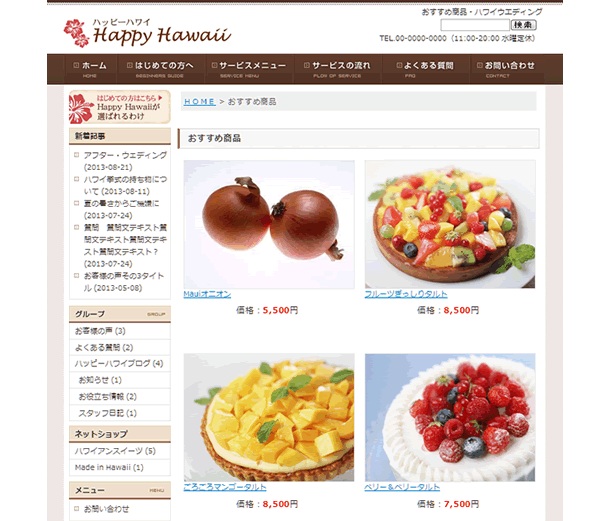
『おすすめ商品』ページ

商品数が多い場合、キャンペーンで売りたい商品がある場合など、『おすすめ商品』ページを活用することができます。
『おすすめ商品』ページを作成する
ショップブログではなく、ウェブサイトのウェブページに新規で作成します。

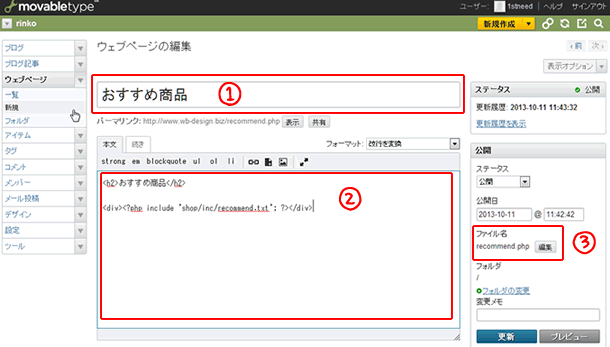
① タイトル
「おすすめ商品」「キャンペーン商品」など、ページのタイトルを入力します。
② 本文
赤文字部分を前記の①と同じに修正し、下記の2行のタグを本文に貼り付けます。
<h2>おすすめ商品</h2>
<div><?php include 'shop/inc/recommend.txt'; ?></div>
③ ファイル名
「recommend」と入力します。
ファイル名は拡張子を含めると「recommend.php」になります。
上記の3項目を入力したら「更新」をクリックします。
おすすめページは、
http://あなたのサイトのドメイン/recomend.php
というURLで作成されました。このURLがリンク先URLになります。
おすすめページを閲覧するためのリンク(ボタン)を作成する。
『おすすめページ』は作成されても、それを見るためのボタンやリンクが、初期設定には、ありませんので作成します。
メニューボタンからリンクする方法と、サイドメニューからリンクする方法の、2つの方法をご紹介します。他のメニューとの兼ね合いにもよりますが、メニューボタンに配置した方がクリックはされやすいです。
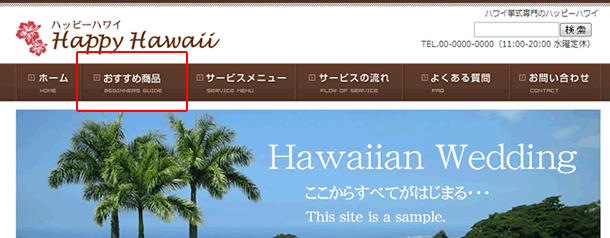
メニューボタンに「おすすめ商品」ボタンを作成してリンクする方法
「はじめての方へ」のメニューとメニュー画像を入れ替えた例

画像でメニューを変更する場合は、画像を作成してウェブサイトの「アイテム」→「新規」 でアップロード先を「img-layout」にしてアップロードします。
画像でメニューを変更する場合もテキストでメニューを変更する場合も、メニューのリンク先の修正方法は「メニューを修正する」を参照ください。
リンク先は以下の通りです。
http://あなたのサイトのドメイン/recomend.php
サイドバナーに「おすすめ商品バナー」を作成してリンクする方法

サイドバナー用の画像を作成します。
設置には、パーツブログの「★side」を修正します。
<div class="mt10"><a href="http://あなたのサイトのドメイン/recomend.php"><img alt="おすすめ商品" src="アップロードしたバナーのパス(URL)" width="180" height="60" /></a></div>
上記のソースの赤文字部分をあなたのサイト用に修正し、それを「★side」に貼り付けます。貼り付け場所は、 「<div class="side-h">新着記事</div>」の前が良いでしょう。
例:下記のようにバナーを作成して、「ウェブサイト」の「アイテム」→「新規」でバナー画像を「img」フォルダー宛にアップロードしました。
ファイル名:「bnr_recomend.jpg」 サイズ:180px✕60px
挿入するソースを修正
<div class="mt10"><a href="http://sample2.wb-design.biz/recomend.php"><img alt="Hawaiian Recomend" src="http://sample2.wb-design.biz/img/bnr_recomend.jpg" width="180" height="60" /></a></div>
このソースを、パーツブログ「★side」の「<div class="side-h">新着記事</div>」の前に貼り付け、全てのブログの再構築をかけます。
★side
<div><a href="http://sample2.wb-design.biz/firsttime.php"><img alt="はじめての方はこちら" src="http://sample2.wb-design.biz/img-layout/bnr_first.jpg" width="180" height="60" /></a></div>
<div class="mt10"><a href="http://sample2.wb-design.biz/recomend.php"><img alt="Hawaiian Recomend" src="http://sample2.wb-design.biz/img/bnr_recomend.jpg" width="180" height="60" /></a></div>
<div class="side-h">新着記事</div>
・・・ 以降略 ・・・
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
- マウスカーソルオンで画像を変化させる方法 [2015-05-06]
- トップページのスライドバナー画像の高さを変更したいのですが? [2015-01-30]
- スマートフォンで見たときにもPCレイアウトで表示させることはできますか? [2015-01-29]
- MT-t初期設定で「wwwあり・なし」「サブドメインあり・なし」とはどういう意味? [2015-01-29]
- 対応済:モバイルフレンドリー【サポめる2015-01-28号】 [2015-01-28]
- 商品ページを作成する [2015-01-28]
- スマートフォンサイトのメインバナーの変更方法は? [2015-01-27]
- サイトリニューアルによるサーバーの引っ越し [2015-01-27]
- モバイルフレンドリー【サポめる2015-01-23号】 [2015-01-23]
- ブログ記事編集画面で画像アップロードのボタンがクリックできない [2015-01-13]
Copyright© 2013 MT-t サポート All Rights Reserved. ![]()