リンクを挿入する - MT-t サポート
リンクを挿入する
2013年08月09日
サイト内の他のページや、別のサイトへリンクを貼る場合の操作方法を説明します。
本文中にリンクを挿入
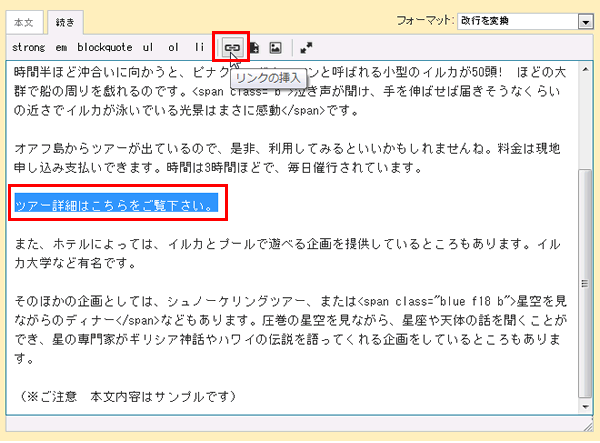
リンクを付けたいテキストをマウスでドラッグし、「リンクの挿入」ボタンをクリックします。

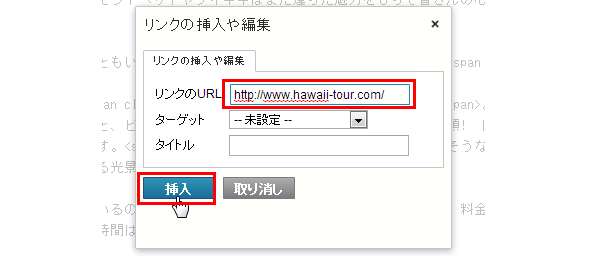
『リンクの挿入や編集』画面が開きますので、「リンクのURL」にリンク先のURLを入力し「挿入」ボタンをクリックします。

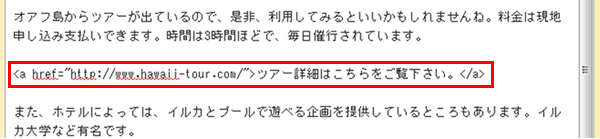
本文中にリンクのソース(HTMLタグ)が挿入されました。このソースを少しだけ修正していきます。

リンクが挿入されただけの状態
<a href="http://www.hawaii-tour.com/">ツアー詳細はこちらをご覧下さい。</a>
![]()
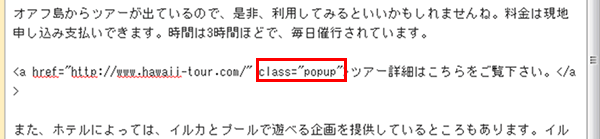
ソースを下記のように修正します。下記の赤文字部分を追加します。
<a href="http://www.hawaii-tour.com/" class="popup">ツアー詳細はこちらをご覧下さい。</a>
【参考】通常のHTMLでは「target="_blank"」として別ウインドウを開きますが、 XHTML 1.0 Strict では推奨されていません。XHTML記述の中でも、XHTML 1.0 Transitional であれば、target="_blank" は許可されていますが、より高度な Strict で記述するため、「class="popup"」 とクラスを入れることにより処理をして別ウインドウでページを開かせるようにしています。
リンク挿入箇所のソースの修正が出来ました。

![]()
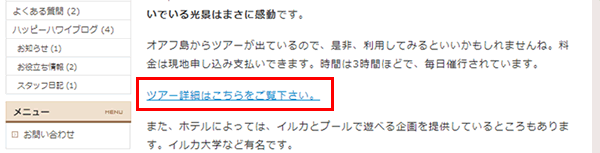
ブラウザで見るとリンク箇所は文字の色が変わり下線が入ります。マウスでクリックするとリンク先は別のウインドウで開かれます。

回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















