ページにGoogleMapを埋め込みたい - MT-t サポート
HOME > ヘルプ > ページにGoogleMapを埋め込みたい
ページにGoogleMapを埋め込みたい
2014年03月13日
GoogleMapからソースをコピペして貼り付けただけでは、GoogleMapの最初の画面が表示されてしまいますので、表示方法をご紹介します。
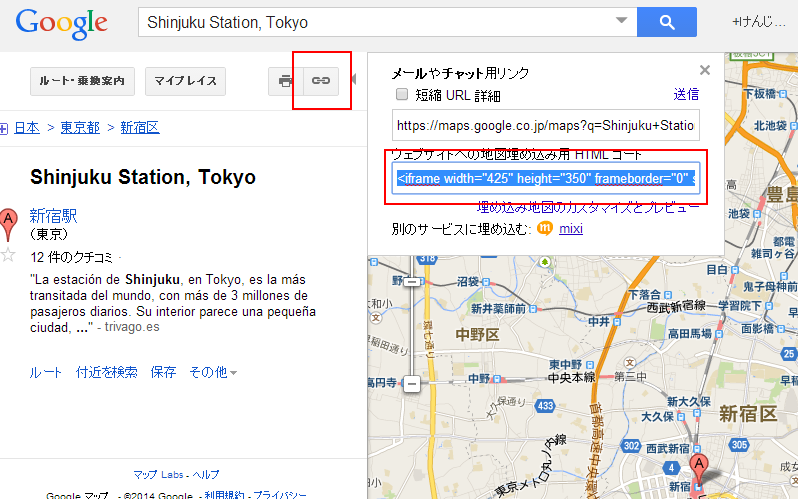
Google Map でまず該当の場所を開きます。
リンクマークをクリックし、埋め込み用HTMLコードをコピーしてください。

そのコードを
<div>(ここにコード)</div>
となるよう、 div で囲みます。
そこで <div class="mt20"> のようにすれば、レイアウト変更できて便利です。
(mt20 は、マージントップ・地図の上余白 20ピクセル という命令です)
コードを、本文に貼り付けて保存するだけではエラーになります!!
編集画面の最後に「タグ」という入力項目がありますので、そこに 「code」 (半角英字)と入れて保存してください。これで今入力したコードが正しく動くモードになります。
※MT・ウェブページ編集時に「タグ」が表示されてない場合は、画面右上の「表示オプション」からタグにチェックを入れることで編集可能になります。
回答は2営業日以内にメールでさしあげます。もし回答が届かない場合はメールが迷惑ボックスに入っているか、何らかの原因で受信できていない可能性があります。その際はお手数ですが再度ご相談フォームよりご入力ください。
よりスムースなサポートのために下記のアプリのインストールをお願いします。
Screen Capture (by Google)
Chromeの右上にアイコンが表示されます。そこから簡単に画面撮影でき、画像として保存することが可能です。ご相談の際、画面の画像を添付していただけると助かります。(詳しい使い方はこちら)
4ファイル以上添付したい方はこちらをお読みください。
Copyright© 2022 MT-t サポート All Rights Reserved. ![]()
















